最近公司在开发flutter项目,从没学过flutter到慢慢上手还是有点难度的(毕竟换了语言和编写风格),在编写过程中也遇到很多问题,关于标题这个问题是我自己想到的解决方法,仅供参考。
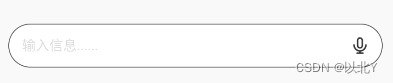
在TextField中,我需要实现一个icon在文本后的效果,如下:

这个麦克风样式的图标就是我想要实现的功能,在decoration有关于后置图标的功能,如属性suffix、suffixIcon。但使用suffix时有一个问题,就是不去获取文本框的焦点的话,图标是不会显示出来的,所以果断排除这种写法。用suffixIcon,会发现图标控制不了大小,如下图:

这个原因呢后来发现是本身它就设置了最小是48,那怎么办呢,这时可以找到一个属性suffixIconConstraints,可以来修饰这个图标大小,起到了作用,
suffixIconConstraints:const BoxConstraints(maxHeight: 25, minWidth: 25)。控制最大高度和最小宽度。如下图:

但此时还有最后一个问题,图标距离右侧太近了,整体不够美观,但是调试时发现加padding的方法不太尽人意(可以自行测试看看),所以最后,经过多种方法的试验下,发现可以调节suffixIconConstraints的最小宽度minWidth,能让它撑开宽度,suffixIconConstraints:const BoxConstraints(maxHeight: 25, minWidth: 50)。设置完后问题也就解决了。
同理,设置前置图标也可以用对应的属性(如prefixIcon、prefixIconConstraints)。当然也还有其他解决这个问题的方法,比如定位等。在此也只是提出自己的一种方法供大家参考,如有不对,还请多多指教~





















 417
417











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








