1.开始安装node.js运行环境


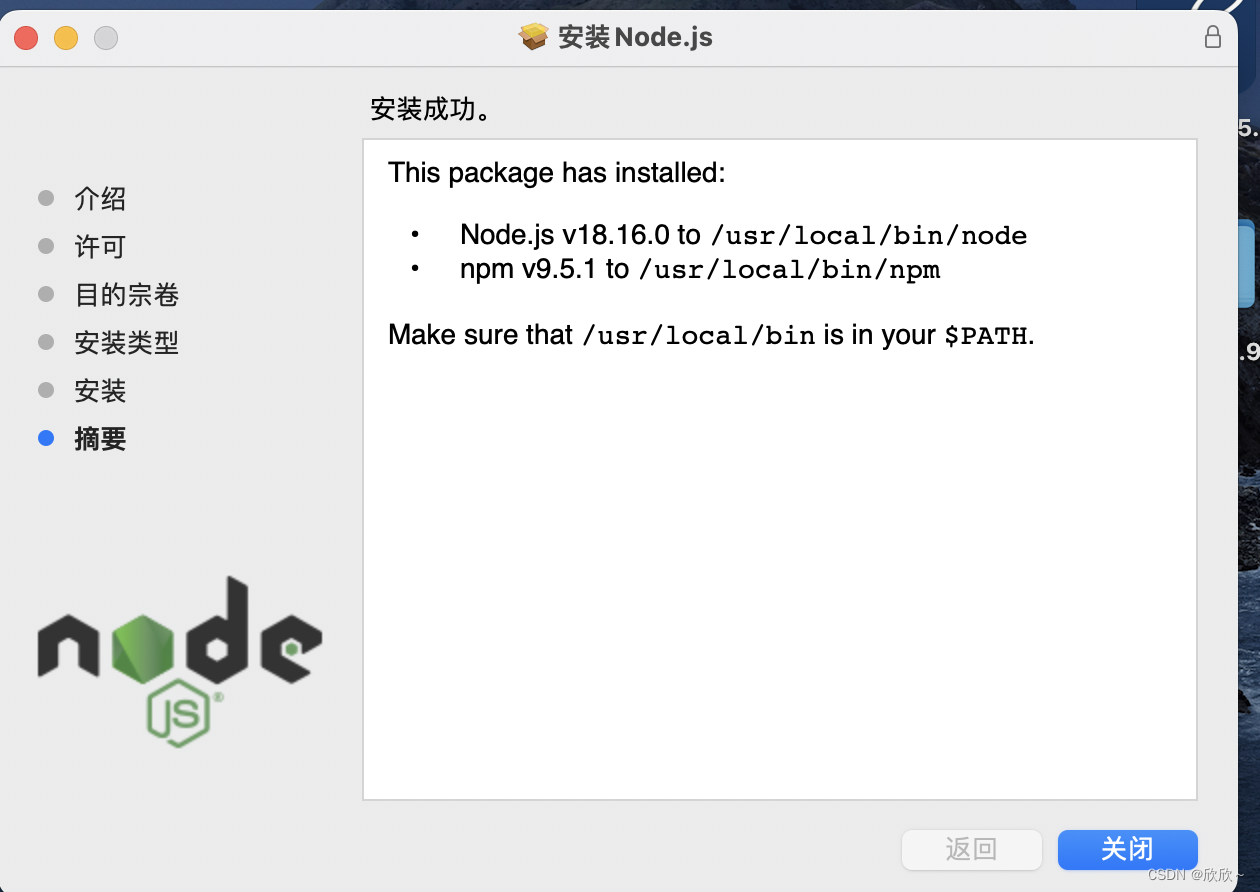
This package has installed:
- Node.js v18.16.0 to /usr/local/bin/node
- npm v9.5.1 to /usr/local/bin/npm
Make sure that /usr/local/bin is in your $PATH.
2.版本验证

3.npm i -g create-react-app(要交sudo,加了以后还是有warn)

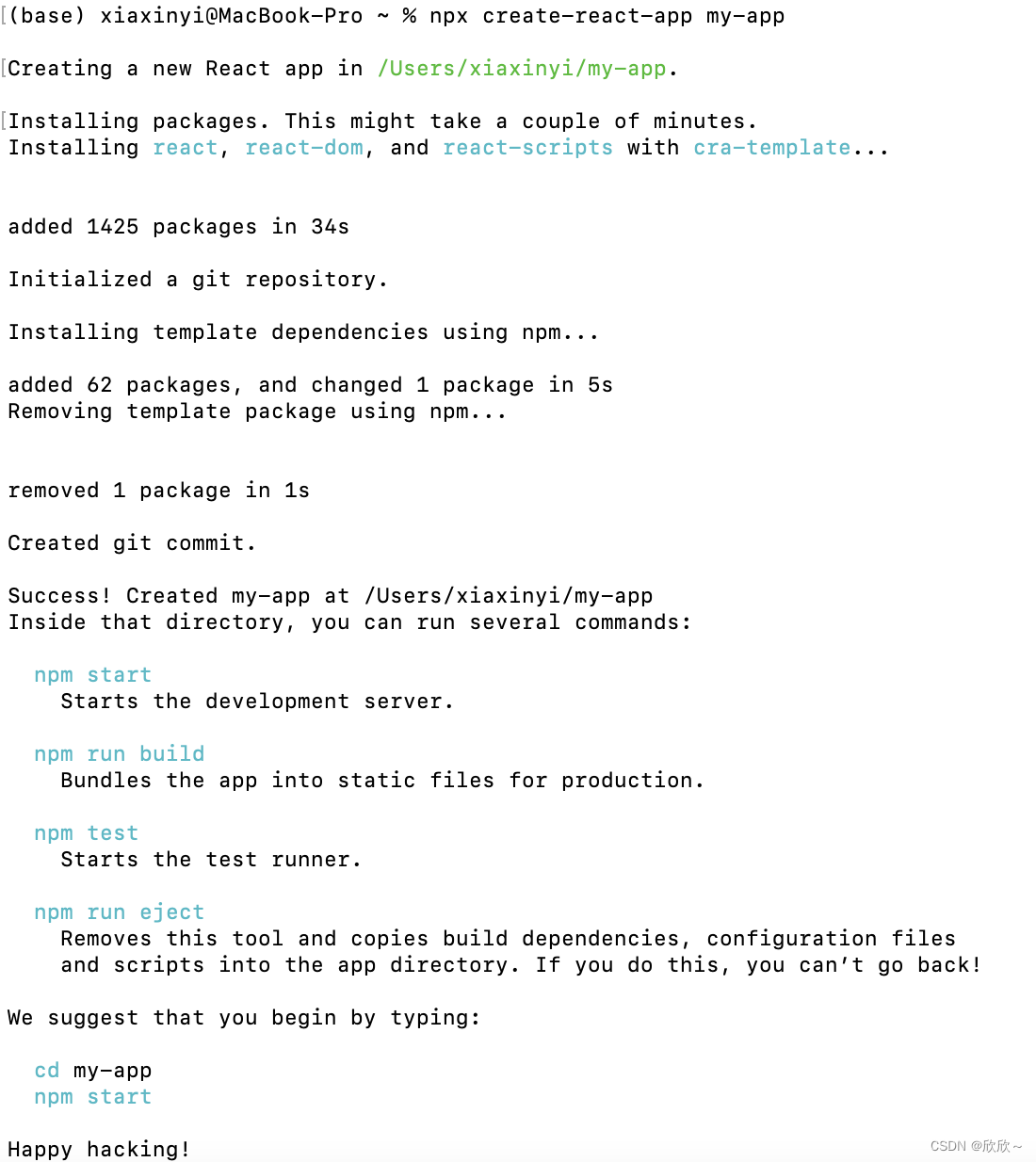
npx create-react-app my-app(所以用这句)
 4. 安装VSCode的插件
4. 安装VSCode的插件
Simple React Snippets
Prettier - Code formatter
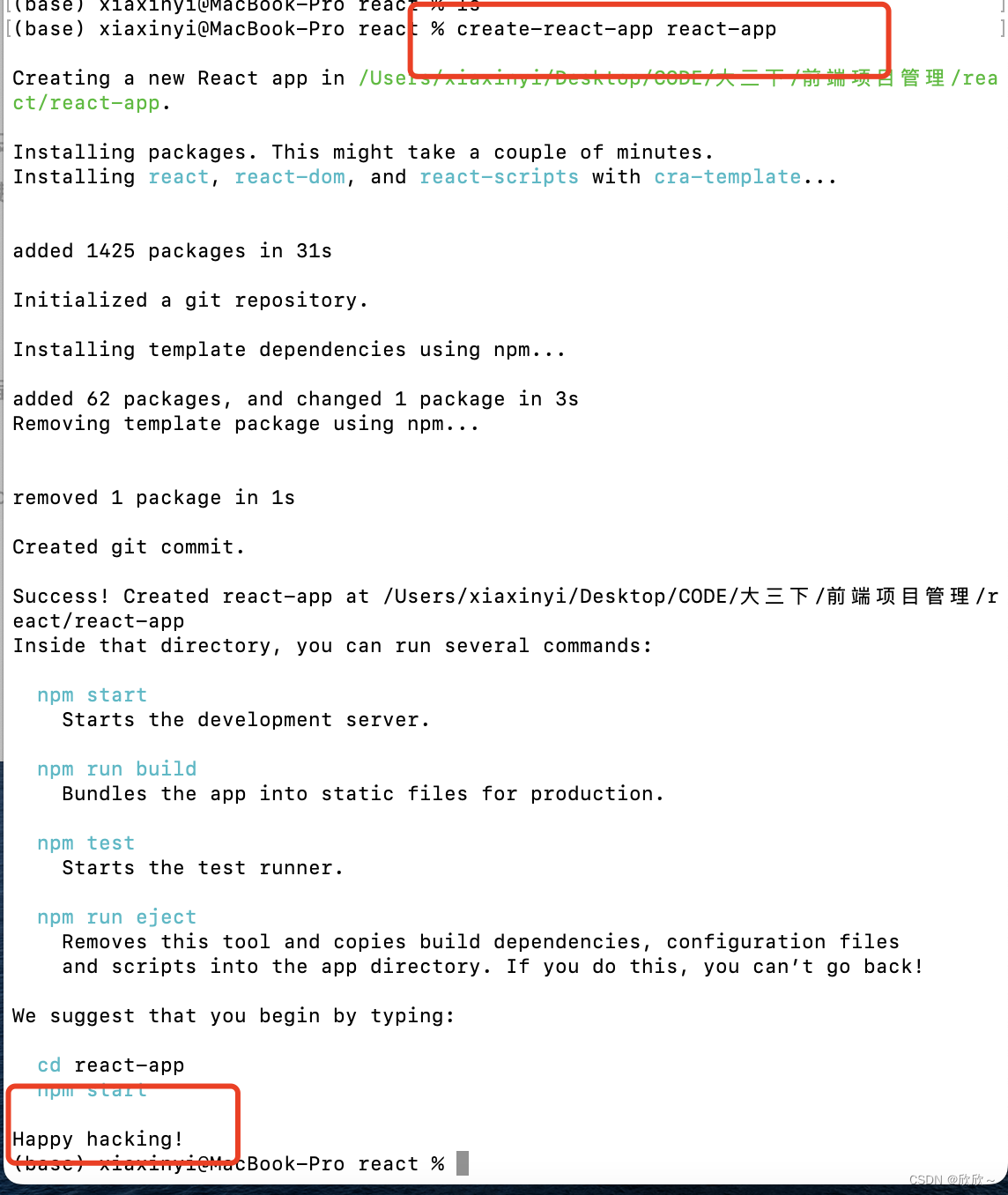
5.create-react-app react-app # 可以替换为其他app名称
 cd react-app
cd react-app
npm start # 启动应用


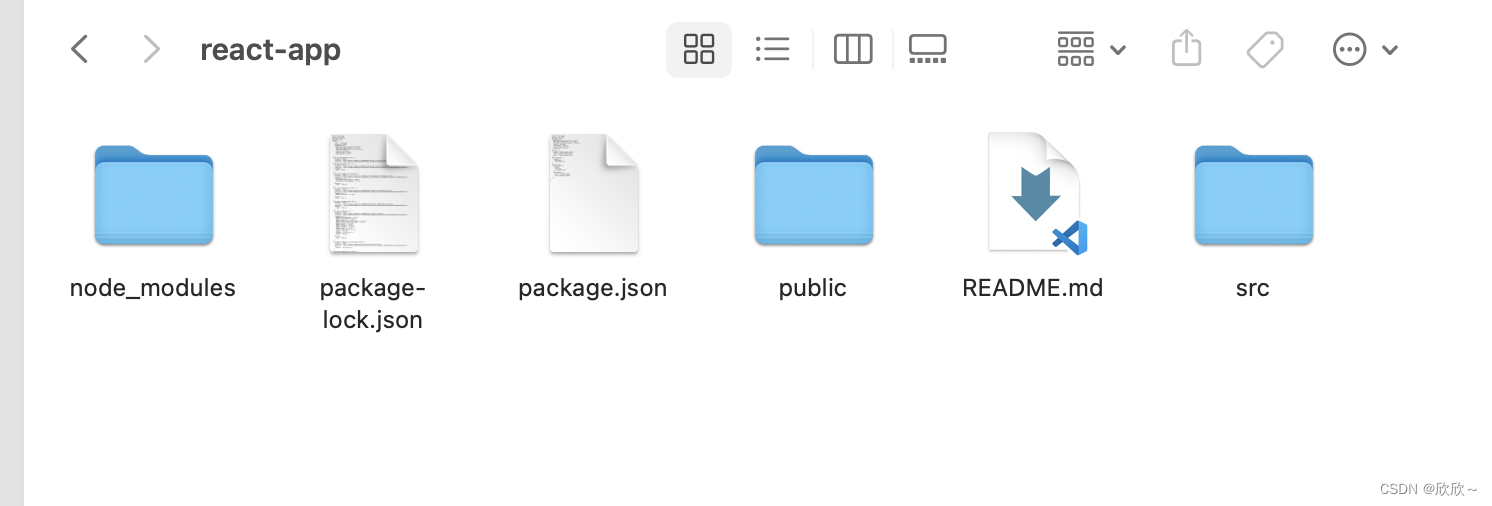
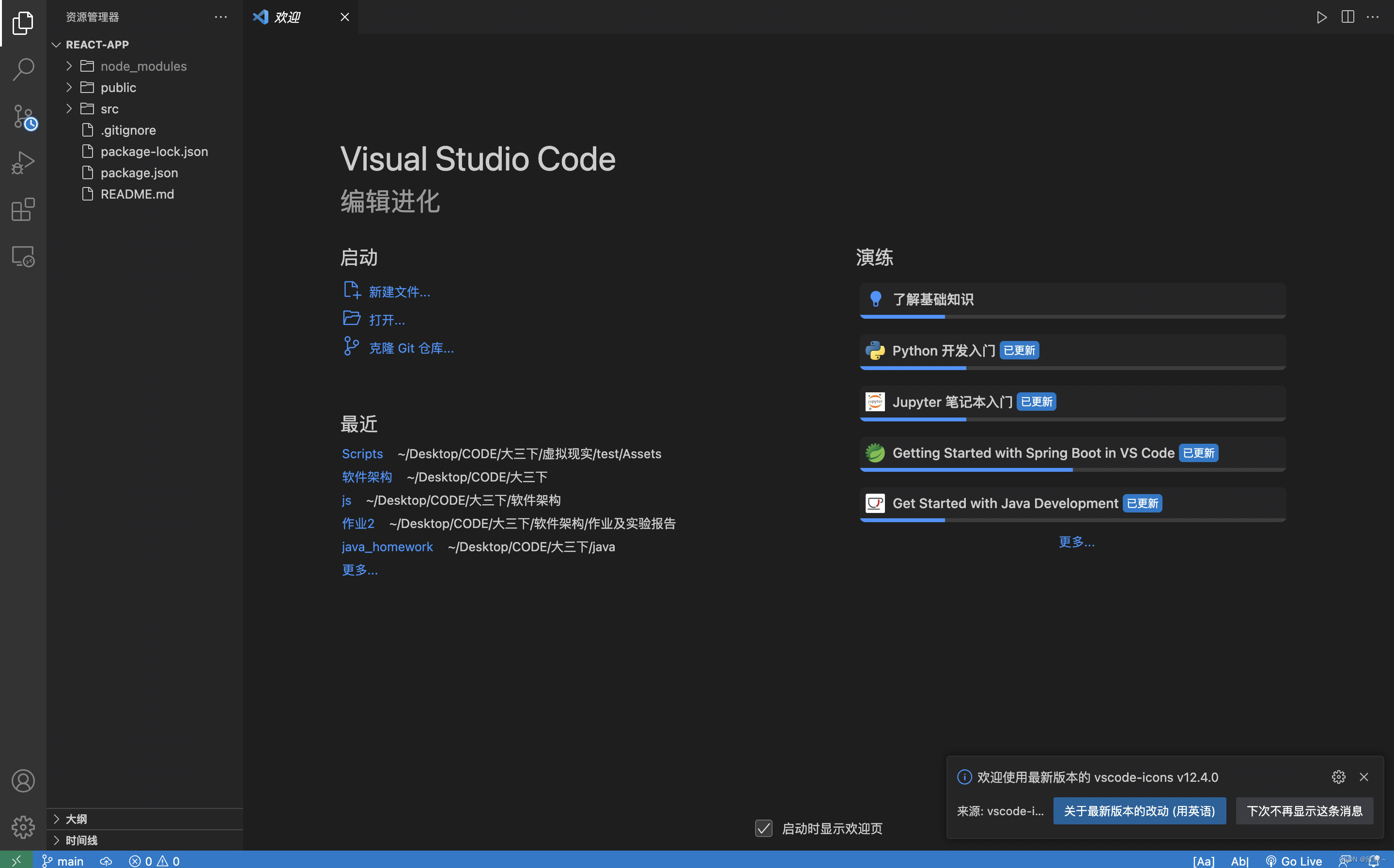
在vscode中打开看看






















 723
723











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








