问题描述
页面第二次进入或者多次进入,事件总线触发事件多次
原因分析:
我有一个页面,在created的时候会通过事件总线注册一个事件,但是我这个页面可能会进进出出很多次. 于是我的页面就出现了事件总线注册的事件我的触发机制触发一次,却执行了很多次. 后来我发现,我第一次进入页面是正常的,第二次进入这个事件会执行两次,第三次进入页面触发这个事件总线注册的事件会触发三次.
于是我便想到了应该是我的页面每次进入都注册了相同的事件,但是没有再页面销毁的时候注销事件,导致了页面第二次及后续进入的异常.
猜想:
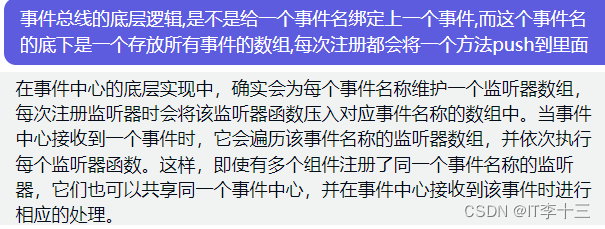
是不是事件总线的逻辑是为注册的这个事件在总线中开辟一个数组,每次$on都会push用户对应的回调进入这个事件名的数组中,于是问了一下chatgpt,果然是的

自己 尝试了下
在created的时候打印1,并且不注销事件
EventBus.$on('console1',
function () {
console.log(1)
}
);
第一次进入页面

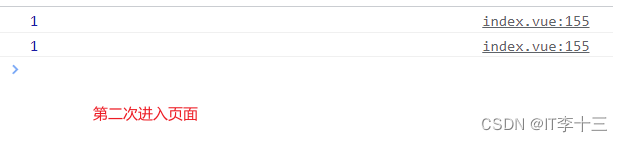
第二次进入页面

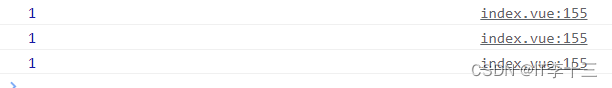
第三次进入页面

解决方案:
destroyed() {
EventBus.$off('addelement',
this.elementClick
);
},





















 8341
8341











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








