块级元素
上下设置margin
块级元素会出现margin重叠现象
刚开始我们写好三个盒子,设置200px宽高,分别红绿蓝颜色
<style>
div {
width: 200px;
height: 200px;
}
.div1 {
background-color: red;
}
.div2 {
background-color: green;
}
.div3 {
background-color: blue;
}
</style>
<body>
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
</body>
之后我们想给div1和div2设置一个上下边距50px,有两种方式
● 可以给div1设置margin-bottom:50px
● 可以给div2设置margin-top:50px
但是如果我们两个属性一起写呢?会不会有50+50=100的情况
<style>
div {
width: 200px;
height: 200px;
}
.div1 {
background-color: red;
margin-bottom: 50px;
}
.div2 {
margin-top: 50px;
background-color: green;
}
.div3 {
background-color: blue;
}
</style>

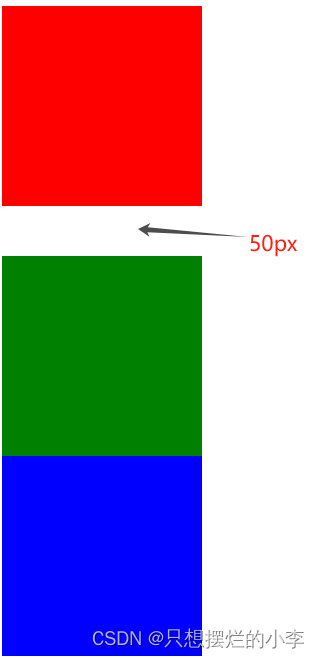
事实并不是这样,他们之间间隔还是50px,这就是margin合并问题,其实margin合并的话是合并margin比较大的那个值,如果一样就随机取一个。
如果div2设置margin-top:70px; div1设置margin-bottom:50px;那么最终这两个盒子的间距是70px
口诀
● margin相等任意一个
● margin不等取大的那个
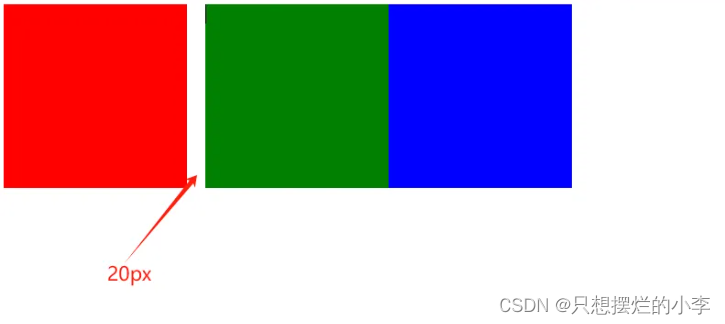
左右设置margin
块级元素不会出现左右margin重叠现象
<style>
body{
display: flex;
}
div {
width: 200px;
height: 200px;
}
.div1 {
background-color: red;
margin-right: 10px;
}
.div2 {
margin-left: 10px;
background-color: green;
}
.div3 {
background-color: blue;
}
</style>
<body>
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
</body>

行级元素
行级元素的左右margin不会合并
<style>
.span1 {
background-color: red;
}
.span2 {
background-color: blue;
margin-right: 50px;
}
.span3 {
background-color: green;
margin-left: 50px;
}
.span4 {
background-color: yellow;
}
</style>
</head>
<body>
<span class="span1">1</span>
<span class="span2">2</span>
<span class="span3">3</span>
<span class="span4">4</span>
</body>

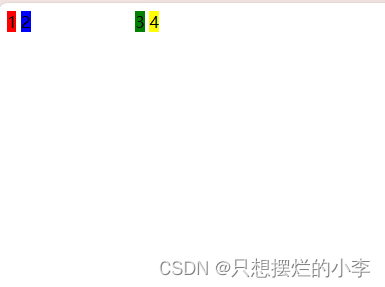
左右设置50px,不会合并
行级元素的margin左右正常不合并,纵向margin不起作用(设置了属性margin-top也无动于衷)

扩充
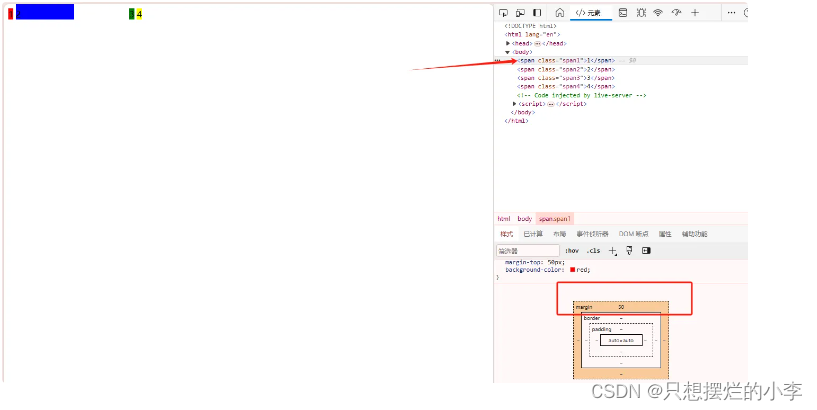
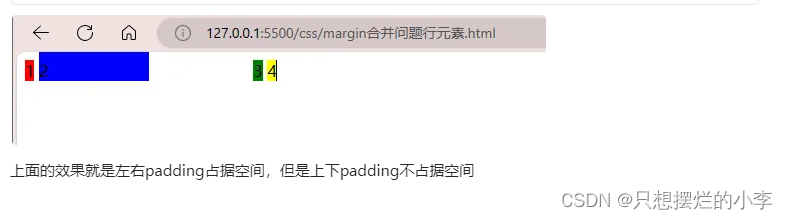
行级元素的padding左右显示并且占据空间,纵向显示但是不占据空间
<style>
.span1 {
background-color: red;
}
.span2 {
padding-top: 10000px;/*设置padding-top不占据空间*/
padding-right: 100px;/*设置padding-right占据空间*/
background-color: blue;
margin-right: 50px;
}
.span3 {
background-color: green;
margin-left: 50px;
}
.span4 {
background-color: yellow;
}
</style>
</head>
<body>
<span class="span1">1</span>
<span class="span2">2</span>
<span class="span3">3</span>
<span class="span4">4</span>
</body>

总结
● 行元素的margin,横向可用不合并,纵向margin不起作用
● 行元素的padding,横向可以设置,纵向不能完美设置(能看见,但是不占据空间)





















 653
653

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








