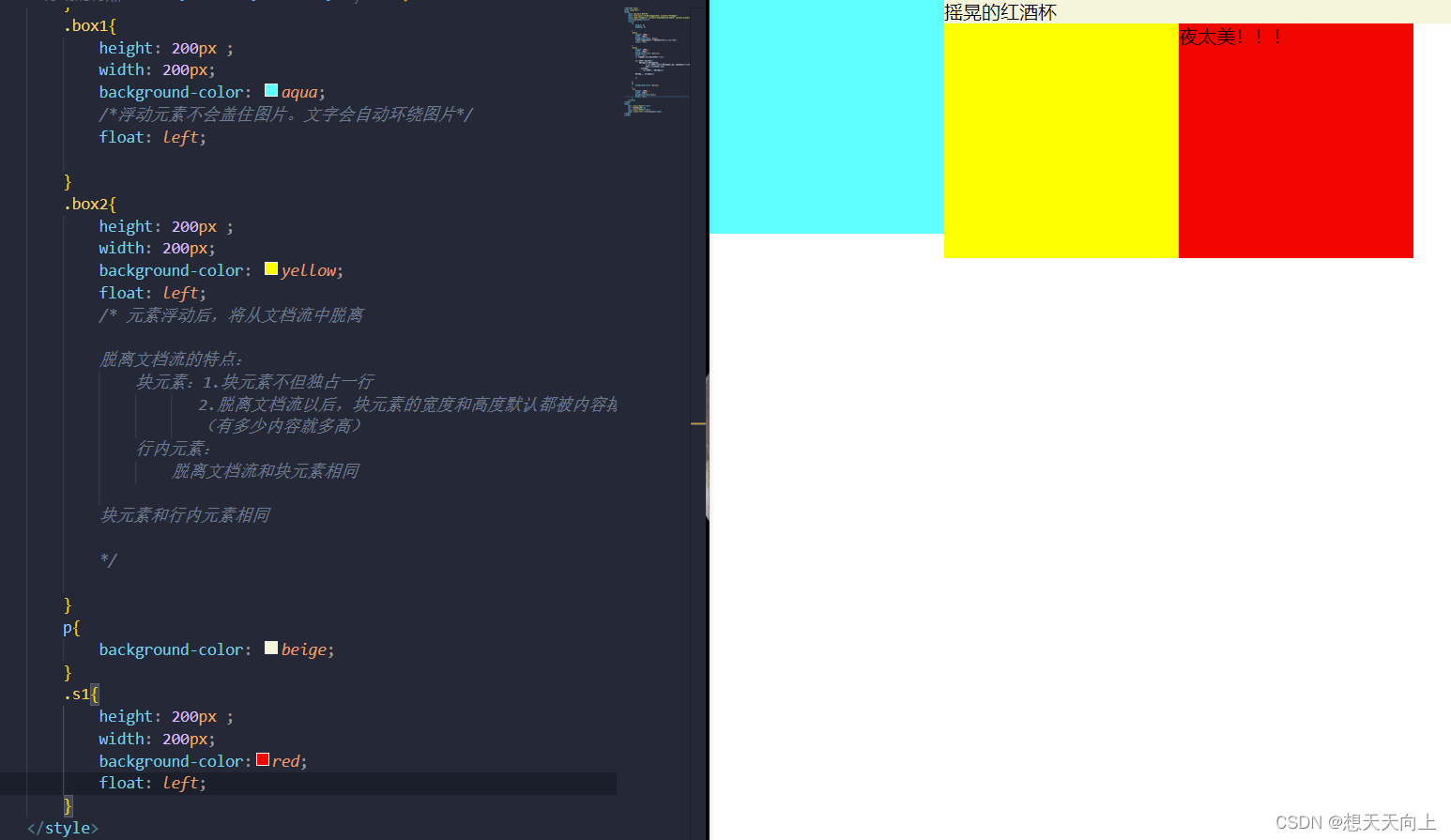
浮动

浮动的特点

高度塌陷

/*高度塌陷问题:
在浮动布局中,父元素的高度默认被子元素撑开
当子元素浮动后,其会完全脱离文档流,子元素从文档流中脱离
将会无法整齐父元素的高度,导致父元素的高度丢失
父元素高度丢失以后,其下的元素自动上移,导致页面的布局混乱
所以必须处理
*/
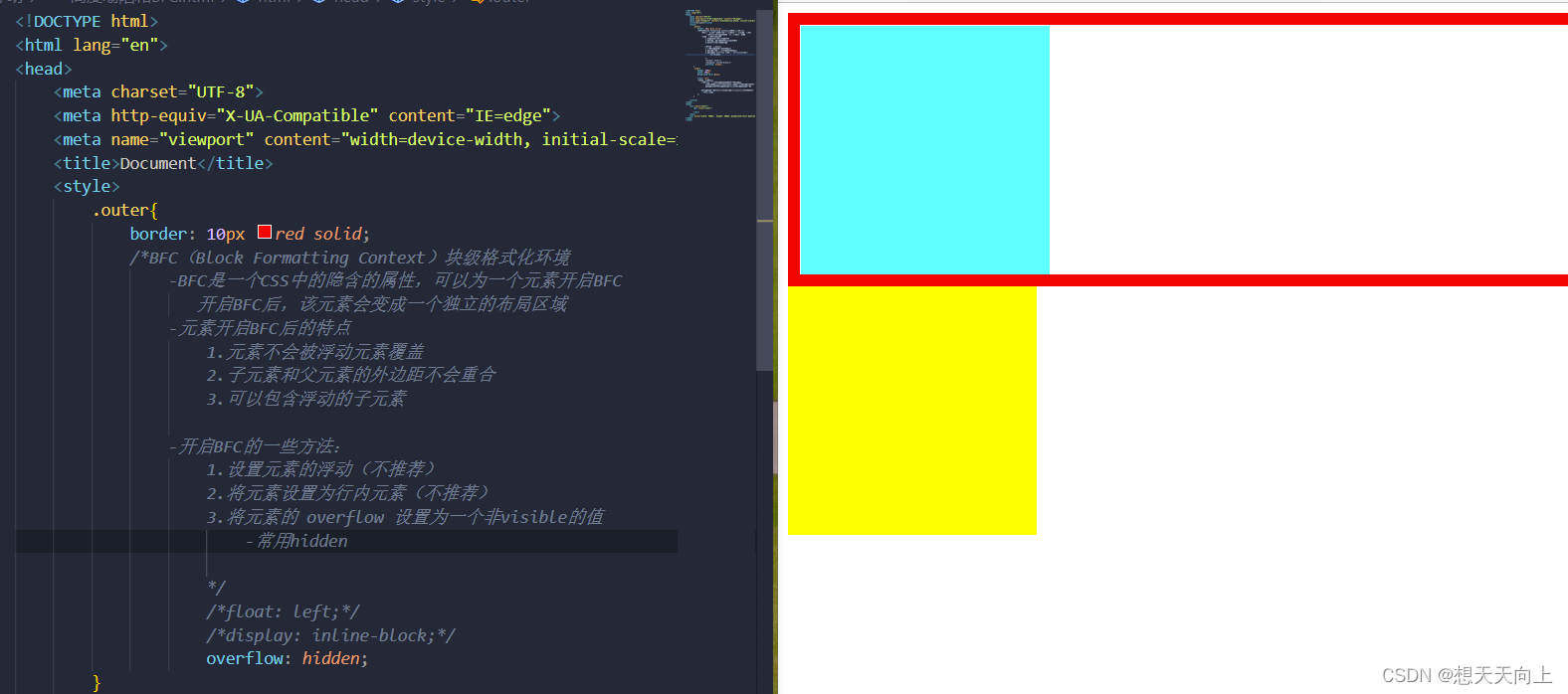
BFC属性

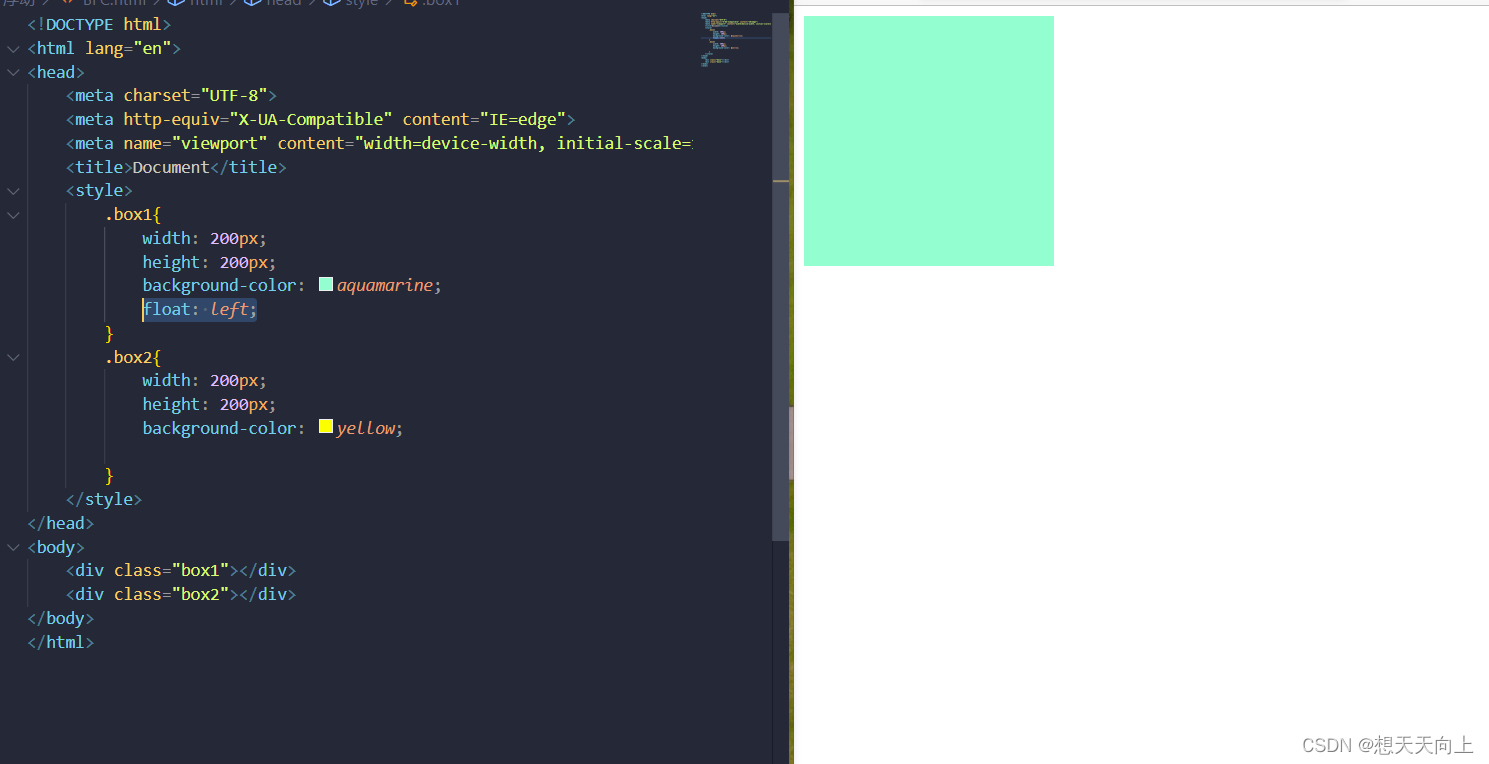
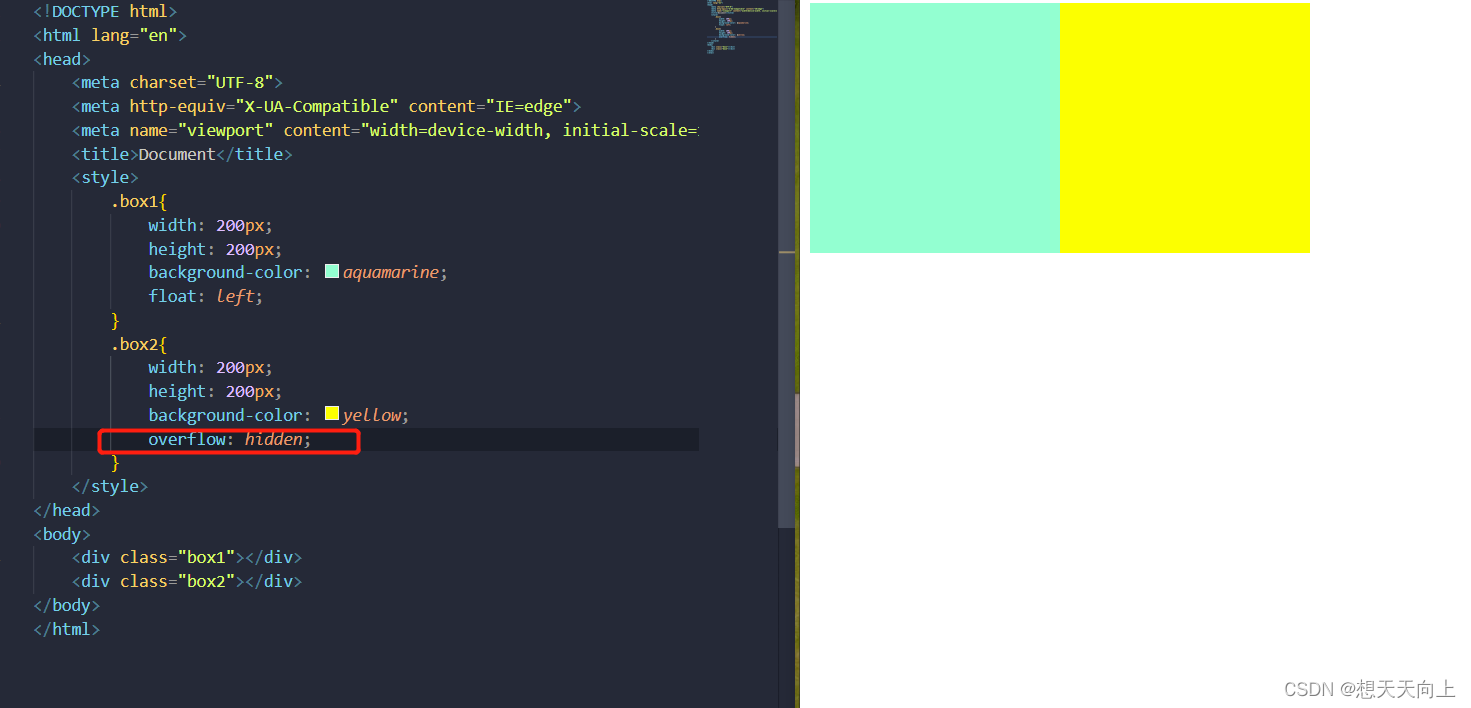
BFC的演示

此处浮动,box2被覆盖

overflow: hidden; 开启BFC,解决问题
开启BFC的方式有很多,可通过Zeal中可查找
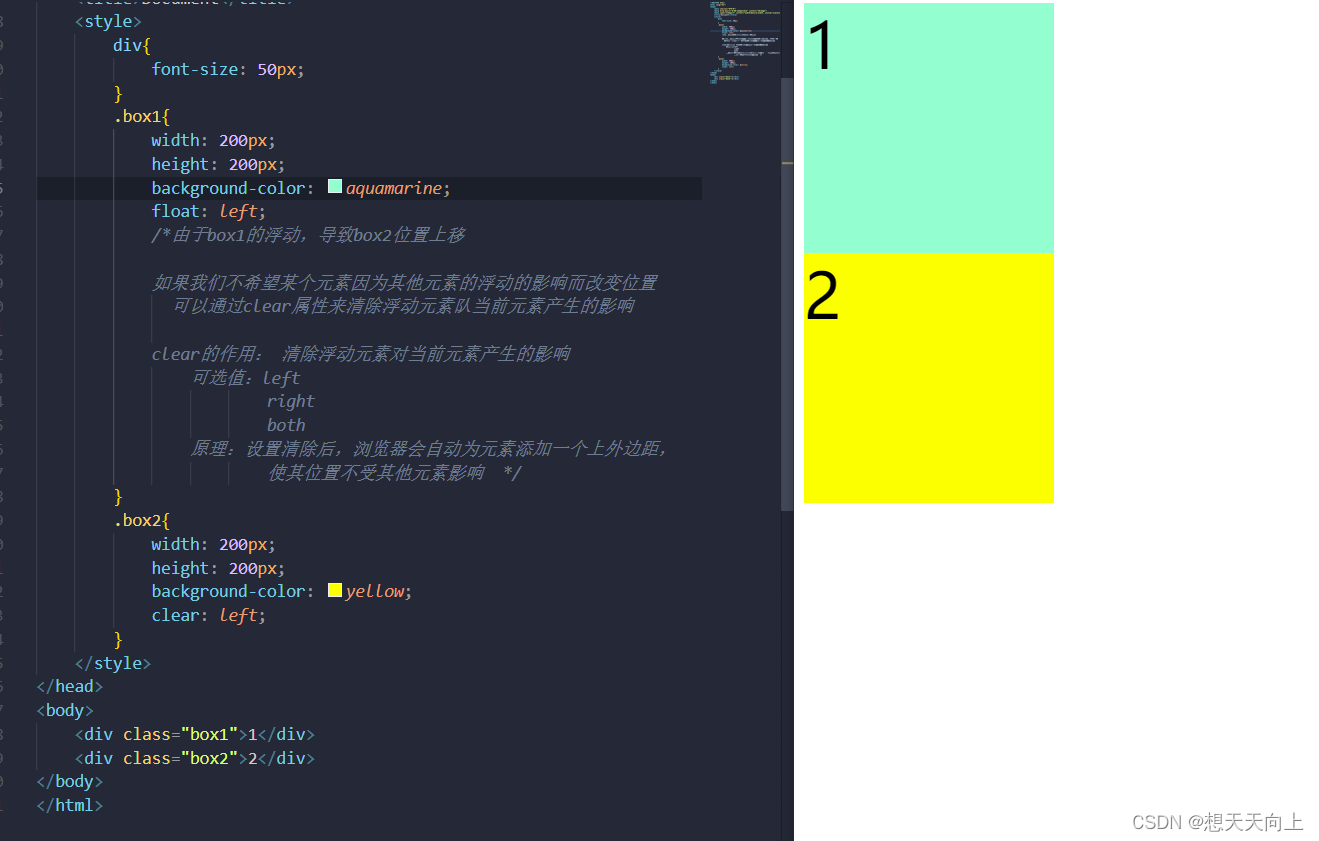
clear

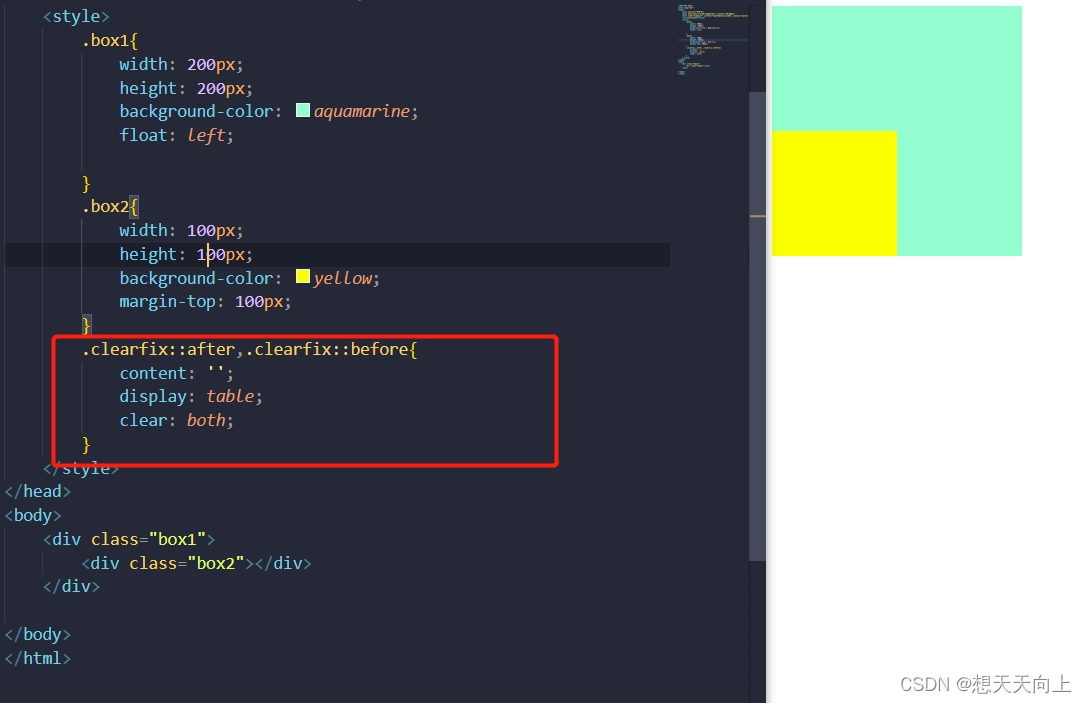
clearfix

这个样式可以同时解决高度塌陷和外边距重叠的问题,可直接使用





















 1747
1747











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








