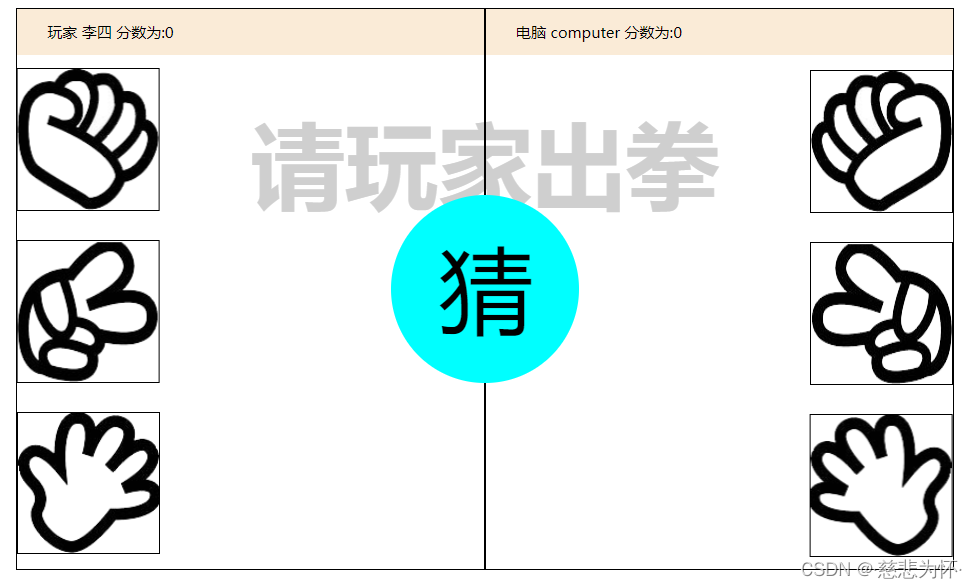
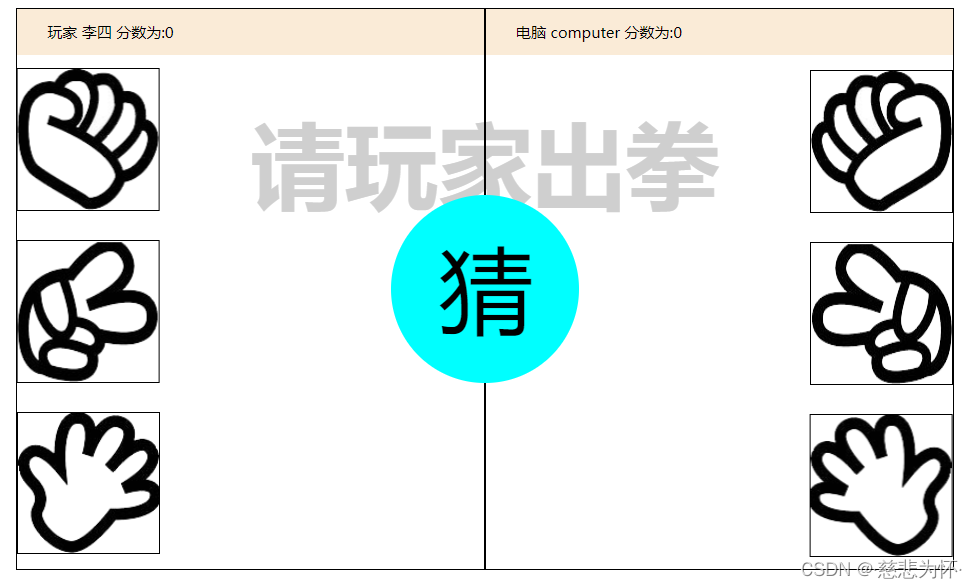
效果预览

html布局
<form name="gess">
<div>
<div>
<div class="gamer">1</div>
<div>
<div><input type="radio" value="0" name="gto" id="gto1"><label for="gto1">
<img src="石头图片">
</label></div>
<div><input type="radio" value="1" name="gto" id="gto2"><label for="gto2">
<img src="剪刀图片">
</label></div>
<div><input type="radio" value="2" name="gto" id="gto3"><label for="gto3">
<img src="布图片">
</label></div>
</div>
</div>
<div>
<div class="comp">2</div>
<div class="comgess">
<div><img src="石头"></div>
<div><img src="剪刀"></di








 本文将介绍如何利用JavaScript、HTML和CSS创建一个人机猜拳游戏。内容包括游戏的效果预览,HTML页面的基本布局,CSS样式的设计,以及核心的JavaScript功能实现,通过JavaScript实现人机交互和逻辑判断。
本文将介绍如何利用JavaScript、HTML和CSS创建一个人机猜拳游戏。内容包括游戏的效果预览,HTML页面的基本布局,CSS样式的设计,以及核心的JavaScript功能实现,通过JavaScript实现人机交互和逻辑判断。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5765
5765











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








