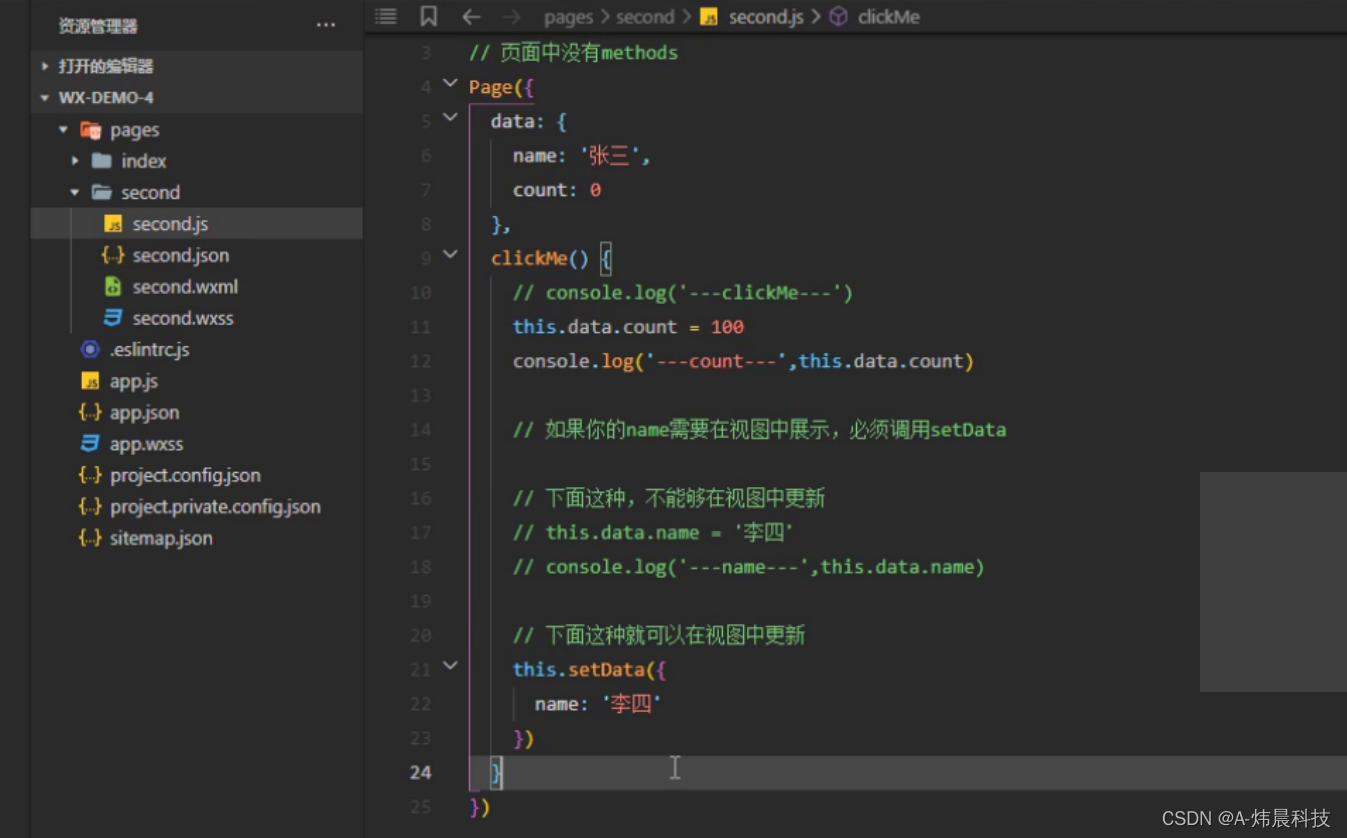
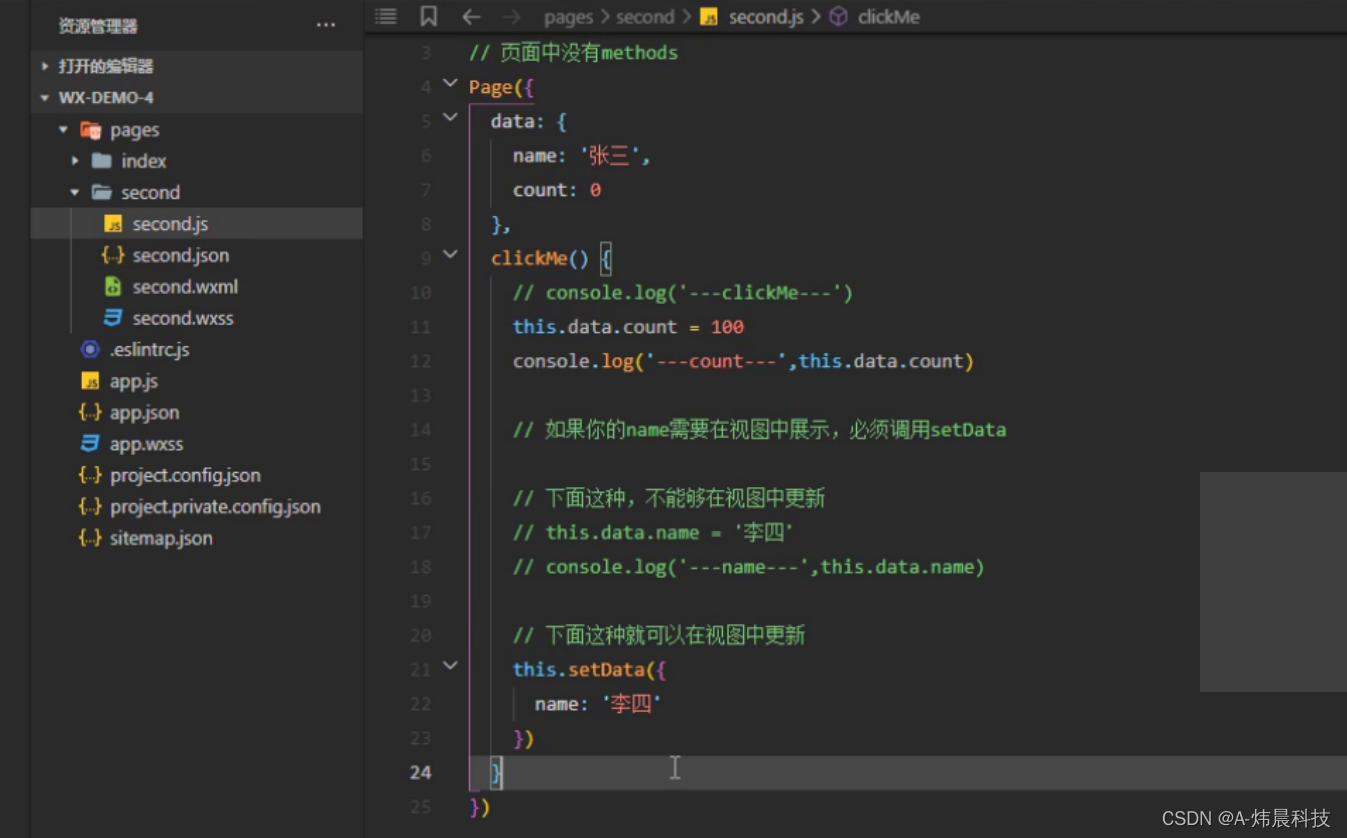
1.获取data中定义的数据

总结:需要在视图中显示的模型数据,更改的时候要调用setData,不需要在视图中展示的模型数据,就通过this.data.xxx = 值 去更改即可
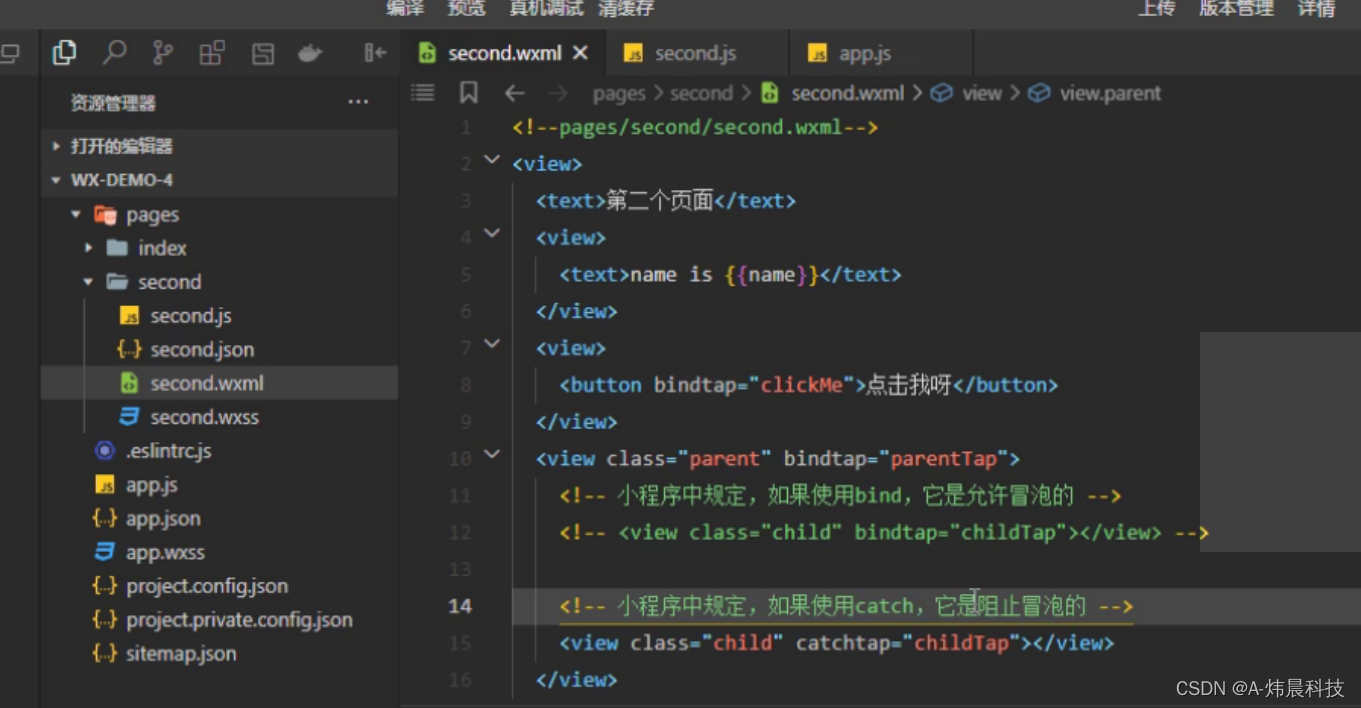
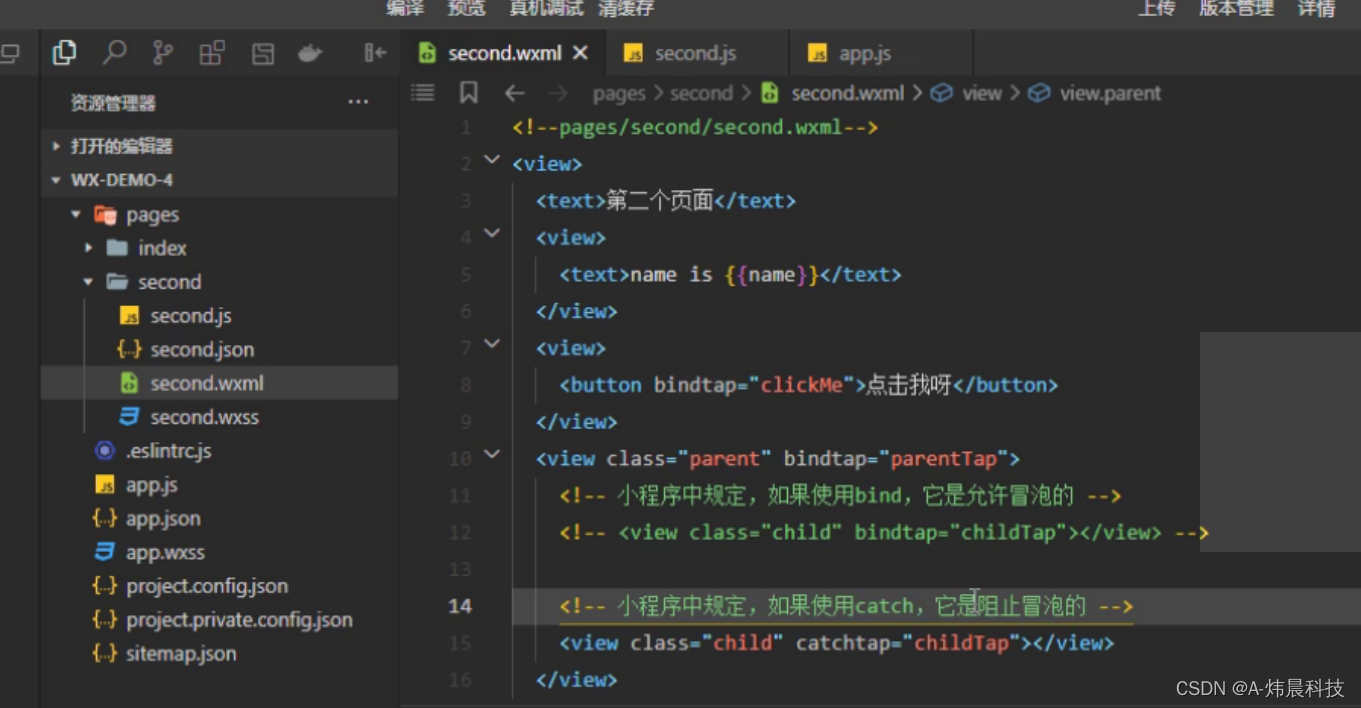
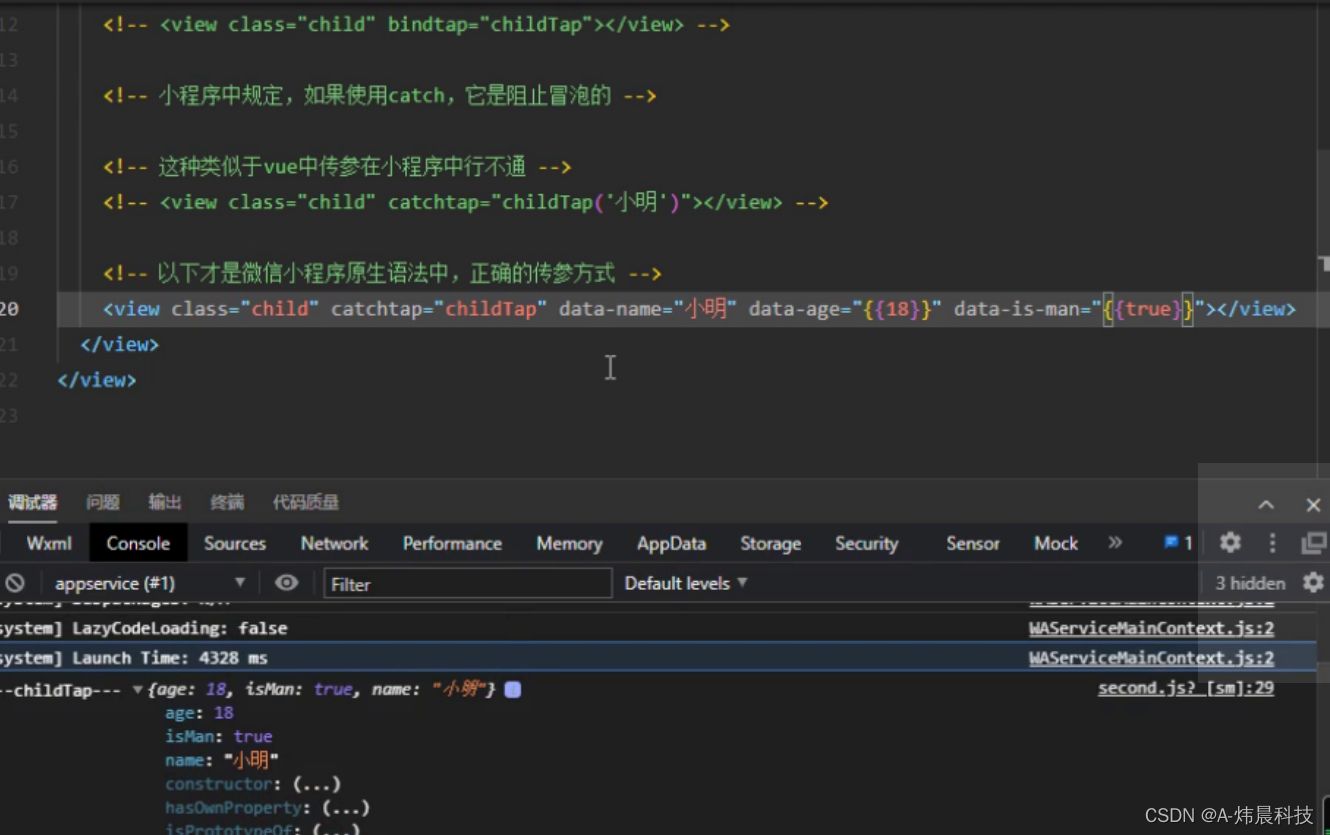
2. 阻止冒泡

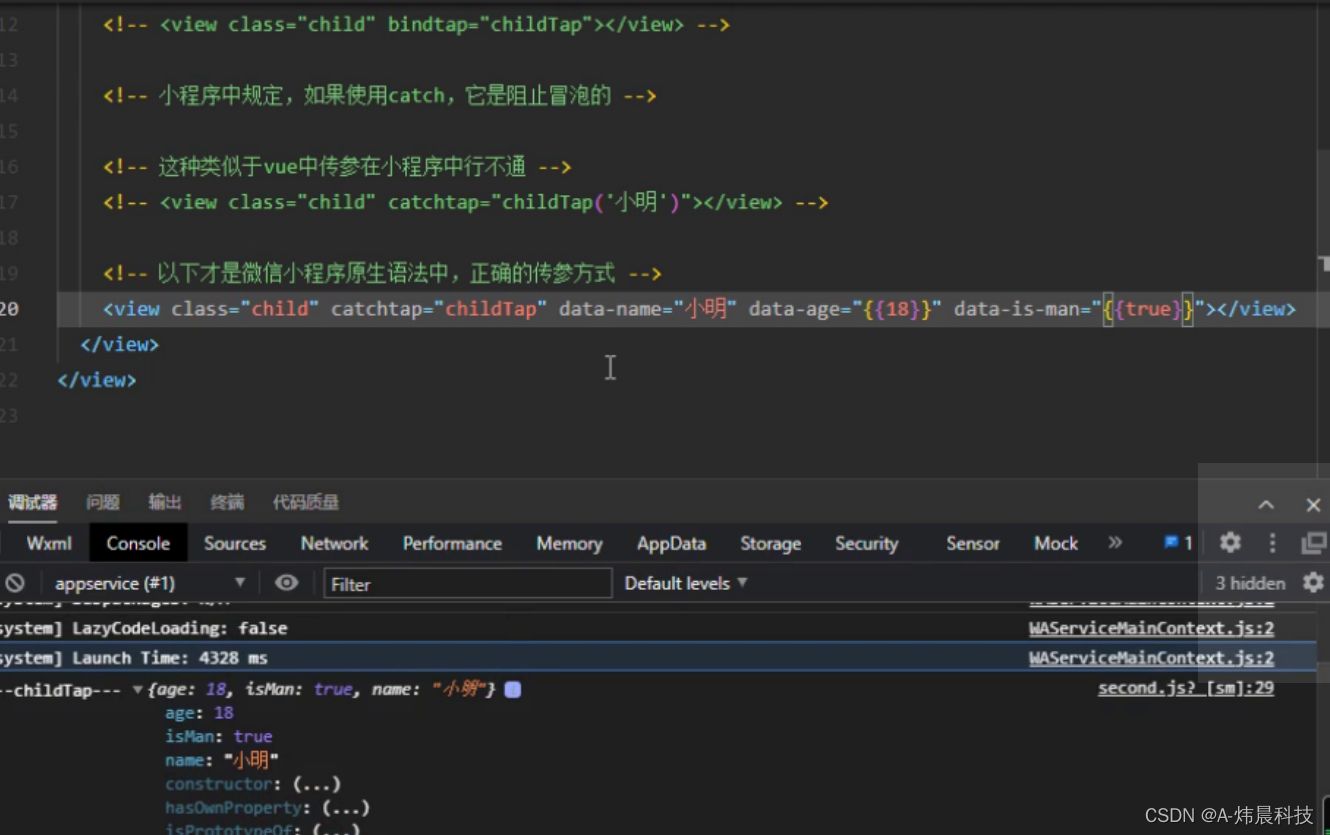
3.事件传参 (自定义)
在wxml文件中定义
默认为字符串形式,所以数字 boolean要加{{}}

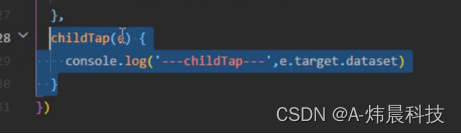
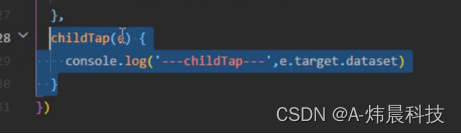
在js中获取

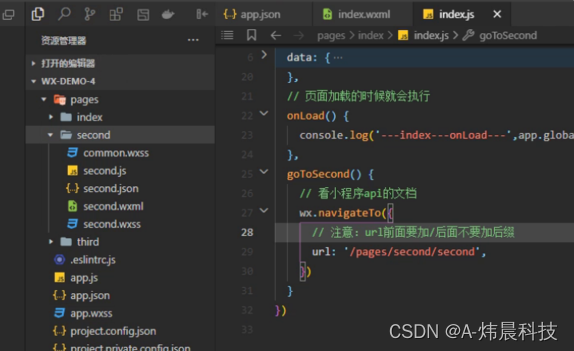
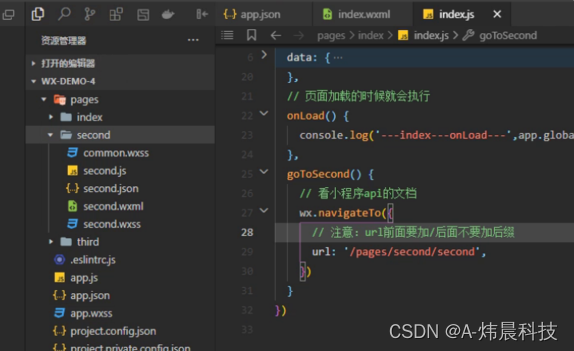
4.跳转

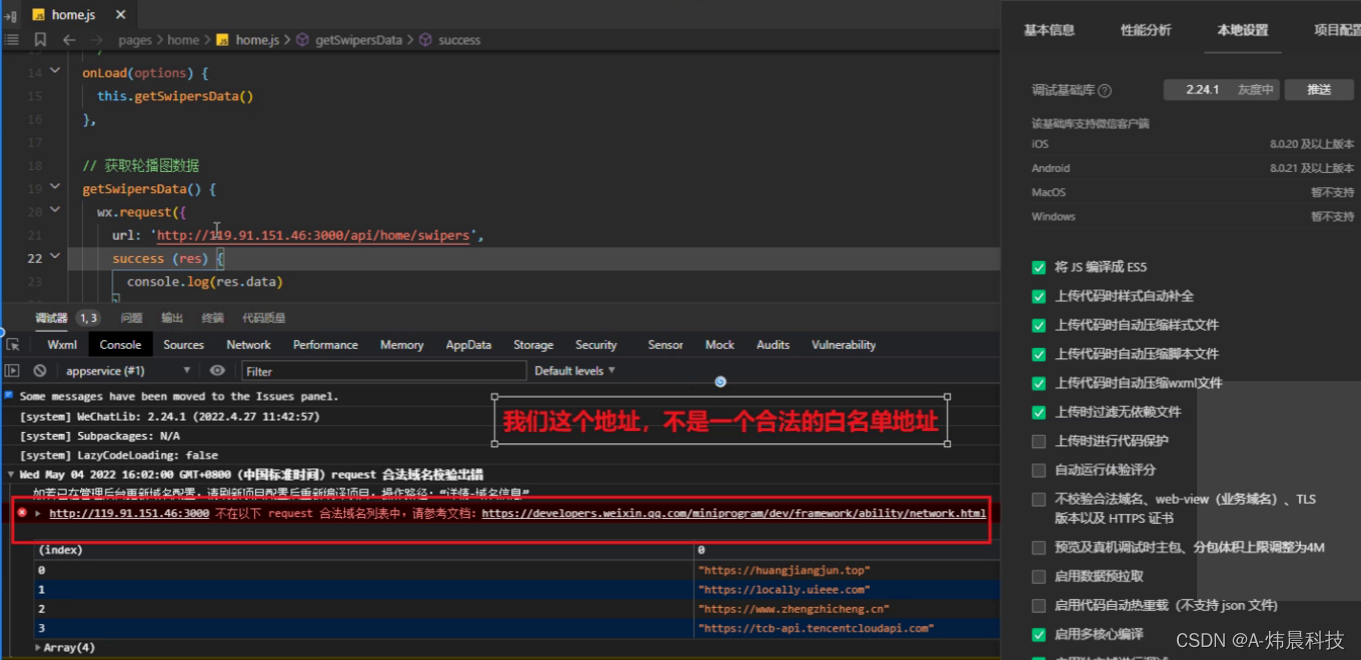
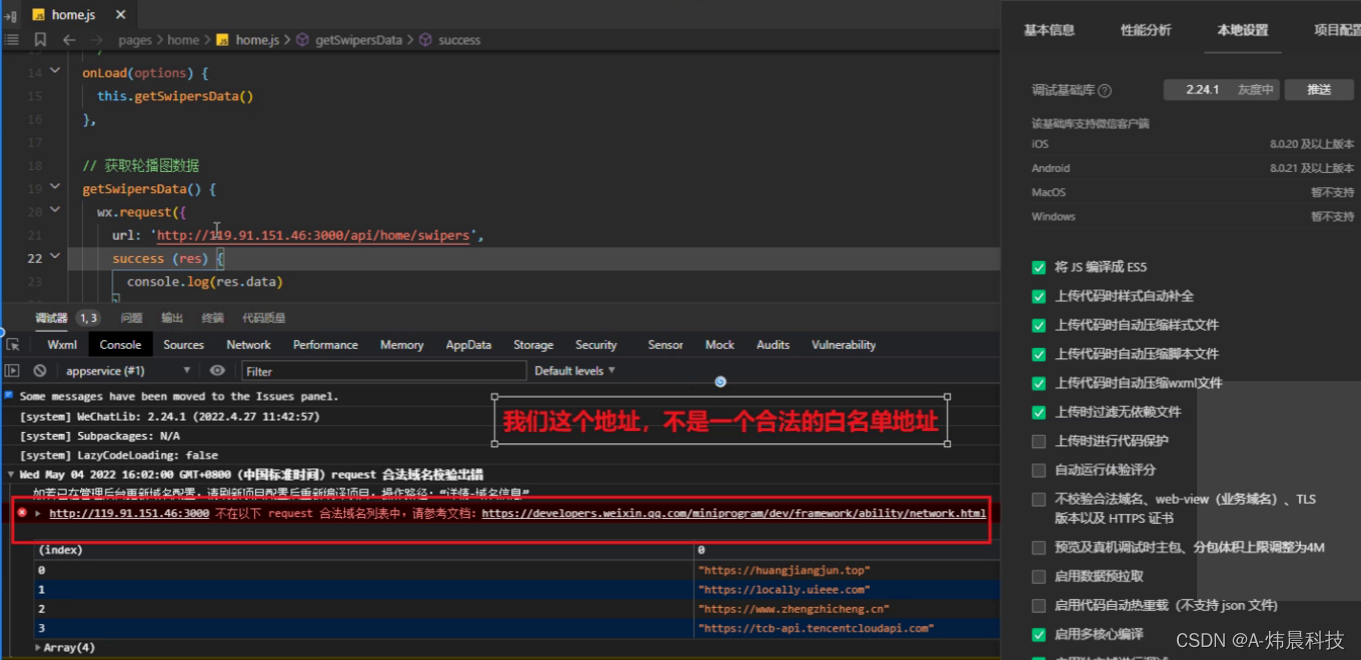
5.提示 不在 request 合法域名



在wxml文件中定义
默认为字符串形式,所以数字 boolean要加{{}}

在js中获取



 1546
1546
 1万+
1万+
 3769
3769











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


