需求:
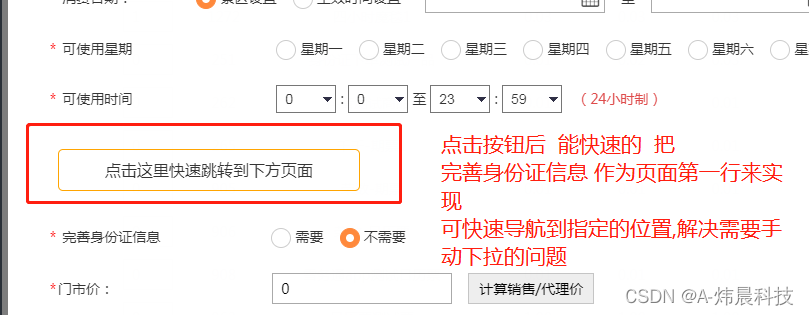
当一个页面太长,又不能把一个页面分成几个页面显示,那么就需要点击跳转到指定的位置
效果:(具体样式可自行修改)

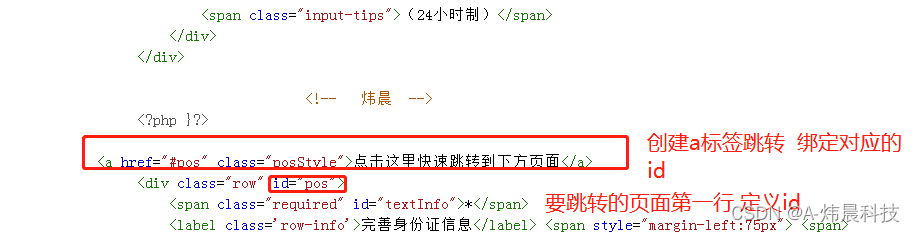
代码实现:

<a href="#pos" class="posStyle">点击这里快速跳转到下方页面</a>
<div class="row" id="pos">
<span class="required" id="textInfo">*</span>
<label class='row-info'>完善身份证信息</label> <span style="margin-left:75px"> <span>
</div>对应的css代码
.posStyle {
display: inline-block;
width: 300px;
height: 40px;
line-height: 40px;
font-size:16px;
border:1px solid orange;
border-radius:5px ;
text-align:center;
margin:10px;
}
























 1870
1870











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








