代码:
<head>
<title>内部指令</title>
<script src="../vue.js"></script>
</head>
<body>
<div id='app'>
<div v-for="(value,i) in list">
索引:{{i}}。值:{{value}}
</div>
<div v-for="(user,i) in olist">
索引:{{i}}。名称:{{user.name}}。年龄:{{user.age}}
</div>
<div v-for="(value,i,index) in object">
{{i}}:{{value}},索引:{{index}}
</div>
<div v-for="(value,i) in 5">
索引:{{i}}。值:{{value}}
</div>
<p>-----------------------</p>
<p><input type="text" v-model="msg"></p>
<p><input type="text" v-text="msg"></p >
<p v-text="msg"></p>
<p v-html="msg"></p>
<p><input type="text"v-bind:value='msg'></p >
</div>
<script>
var vm = new Vue ({
el:'#app',
data :{
msg :'<h1>双向数据绑定演示</h1>',
list :['软件','14班','同学们好'],
olist :[{name :"张三", age :18}, {name :"李四", age :19},{ name :"王五", age :20}],
object:{
name:"王源",
ade:17,
phone:123456789,
}
}
})
</script>
</body>
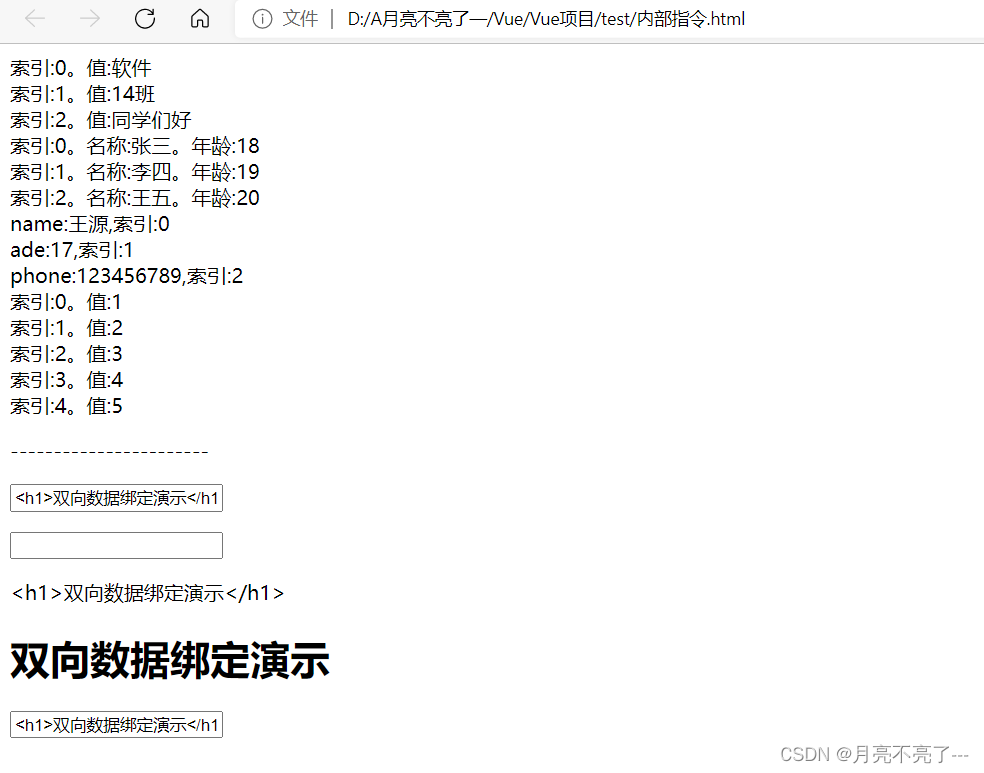
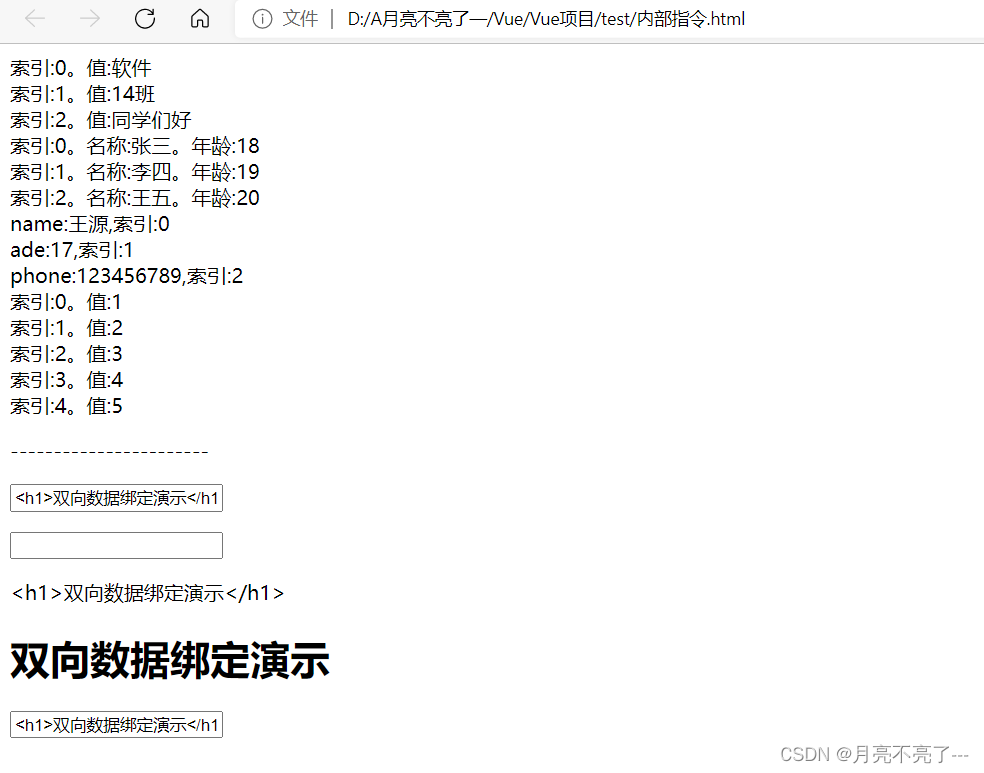
实现截图:
























 447
447











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








