微信云托管是一个很好的程序托管平台,我经过2个小时尝试,终于成功部署项目,接下来为大家带来ASP.net项目部署在微信云托管上的一些步骤
首先创建一个Asp.net Core Web API项目,这里可以选择启用docker,Docker OS选择Linux。例如如下项目创建。

如果是已经写好的项目,可以在项目上单机鼠标右键,选择“添加”,“Docker支持”,这里会提示安装Docker,关闭就行,不用安装

接下来是对Dockerfile文件的修改,现在把VS自动生成的Dockerfile文件和我自己编写的Dockerfile文件做一个对比

这是自动生成的Dockerfile文件
#指定运行时镜像
FROM mcr.microsoft.com/dotnet/aspnet:6.0 AS base
WORKDIR /app
EXPOSE 80
EXPOSE 443
#指定运行和发布镜像
FROM mcr.microsoft.com/dotnet/sdk:6.0 AS build
#设置工作目录为src
WORKDIR /src
#拷贝所有文件到容器中的工作目录
COPY . ./
RUN dotnet restore "./BorrowClassRoomSystem.csproj" && dotnet build "./BorrowClassRoomSystem.csproj" -c Release -o /app/build && dotnet publish "./BorrowClassRoomSystem.csproj" -c Release -o /app/publish
FROM base AS final
WORKDIR /app
COPY --from=build /app/publish .
ENTRYPOINT ["dotnet", "BorrowClassRoomSystem.dll"]这是我自己写的Dockerfile文件
可以看出来,区别在于
1.我自己写的Dockerfile文件只有一个Run,因为微信云托管平台只会运行一个Run命令,多个命令要通过&&来连接
2.COPY --from=publish /app/publish . 中的publish要替换为build
3.原文中的第一个run,在我们指定第二层文件夹后,.csproj文件的路径发生了改变
综上,我的建议是,直接复制代码段,替换成你们自己的项目
注意事项:
1.EXPOSE 80是指定侦听端口,这个配置要有
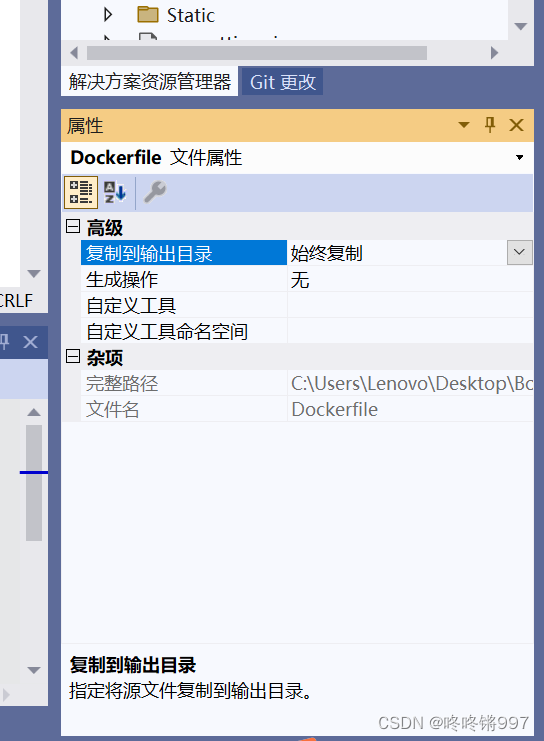
2.dockerfile文件属性要设置为始终复制,在dockerfile文件右键就行

然后就是登录云托管平台,创建服务

这里的端口设置要和前面一致,文件夹选择要选择Dockerfile文件所在的文件目录,一般来说,Dockerfile文件是在第二层文件夹中 (第一层中存放的是sln文件),这个可以选择多试几次
有其它问题欢迎大家提问,我们共同进步
本文章中有关Dockerfile格式的书写参考了“风神修罗使的文章”风神修罗使的文章 写的非常不错





















 1125
1125











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








