CSS基础使用
css概述
·CSS 指层叠样式表 (Cascading Style Sheets)
· 样式定义如何显示 HTML 元素
· 样式通常存储在样式表中
· 多个样式定义可层叠为一个
CSS的作用
CSS是可以把页面布局,字体布局,背景颜色,字体颜色修改的,就好比毛坯房和精装房的区别。HTML可以把网页的元素铺出来,css把HTML页面进行美化。
CSS基本样式
文档流的顺序:上左下右
行级标签:按照文档流的顺序依次排列
排列块级标签:独占一行
CSS基本语法

<style>
h1{
color: aqua;
}
/* h1是选择器,{}里是color:coral; 是声明*/
/* color是属性,coral是值 */
</style>
<body>
<h1>林玖</h1>
</body>
运行结果:

基本样式
宽:width:100px;
高:height:100px;
背景颜色:background-color: aqua;
注意:行级标签设置的宽高不起作用,行级标签的宽高根据内容的大小自适应。
<style>
h1{
color: aqua;
width: 200px;
height: 100px;
background-color: coral;
}
b{
width: 200px;
height: 100px;
background-color: beige;
}
/*但是行级标签的宽高是根据内容自适应的,设置宽高不起作用 */
</style>
<body>
<h1>CSDN林玖</h1>
<b>CSDN林玖</b>
</body>
运行结果:

注释
css注释以 /* 开始,以 */ 结束。
CSS引入方式
内联式Inline(也叫行内样式)
应用内嵌样式到各个网页元素。
<div class="a" style=" 样式 ">我是demo。</div>
demo.html 文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
</head>
<body>
<div class="a" style="color:blue">我是demo。</div>
</body>
</html>
运行结果:

嵌入式Embedding(也叫内页样式)
在网页上创建嵌入的样式表
<head> <style> 样式 </style> </head>
demo.html 文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<style>
.a{
font-weight: bold;
width: 200px;
background: #efefef;
}
</style>
</head>
<body>
<div class="a">我是demo。</div>
</body>
</html>
运行结果:

外联式Linking(也叫外部样式)
将网页链接到外部样式表。
<head> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head>
demo.html 文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<link rel="stylesheet" href="./mystyle.css">
</head>
<body>
<div class="a">我是demo。</div>
</body>
</html>
mystyle.css 文件:
.a{
font-size: 18px;
color: red;
}
运行结果:

CSS样式表优先级
(嵌入样式)Inline style > (内联样式)Internal style sheet >(外联样式)External style sheet > 浏览器默认样式。
上面我们介绍到三种引入样式的方式,这三种样式可重叠使用,即可以在使用外联样式的同时使用内页样式,同时可在行内标
注。
常见的CSS选择器
下面是一些常见的CSS选择器:
全局选择器
全局通用的样式选择器又叫做通配符选择器。
如下代码,全局选择器用 “ * ”:
* {
padding: 0;
margin: 0;
}
元素选择器
通过元素名称选择HTML元素。
如下代码,p选择器将选择所有<p>元素:
p {
color: blue;
}
类选择器
通过类别名称选择具有特定类别的HTML元素。
类选择器以.开头,后面跟着类别名称。
如下代码,.classname选择器将选择搜友具有类别为“idname”的元素。
.classname {
background-color: yellow;
}
ID选择器
通过元素的唯一标识符(ID)选择HTML元素。
ID选择器以#开头,后面跟着ID名称。
如下代码,#idname选择器选择具有ID为“idname” 的元素。
#idname {
width: 200px;
}
群组选择器
.div1,.div2,div3 {
color:color;
/* 群组选择器书写格式:标签名,标签名,标签名 */
}
属性选择器
通过元素的属性选择HTML元素。
属性选择器可以根据属性名和属性值进行选择。
如下代码,input[type="text"]选择器将选择所有tupe属性为text的<input>元素。
input[type="text"] {
border: 1px solid gray;
}
层次选择器
注:父子关系必须是上下级关系紧挨在一起
后代选择器 空格
/* 后代选择器 空格:父 子 孙 ...... */
/* 影响范围:不止是父对子,对子子孙孙同样影响 */
#ul_1 li{
list-style:nome;
}
子代选择器 >
/* 子代选择器 > :父 > 子 */
/* 影响范围:只对下级产生影响 */
#ul_l>li{
list-style:circle;
}
相邻兄弟 +
div+p{
color:violet;
}
通用兄弟 ~
div~p{
color:violet
}
伪类选择器
hover选择器
选择鼠标移到链接上的样式
a:hover{
cursor:pointer;
background:darkorange;
}
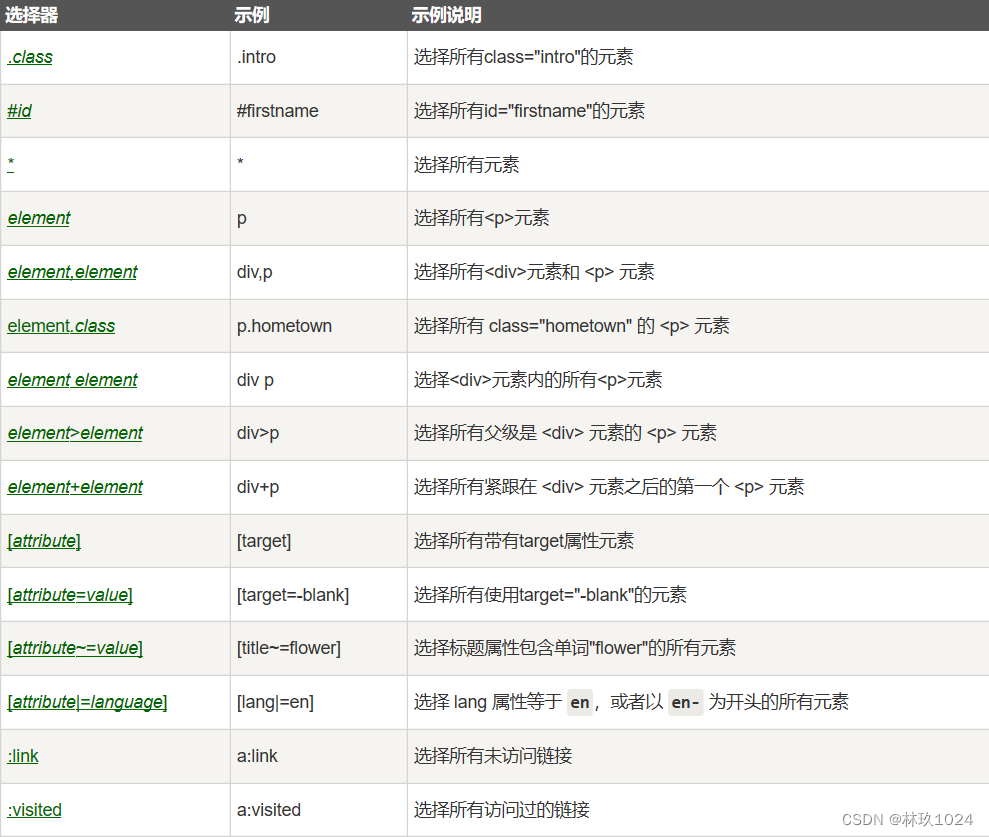
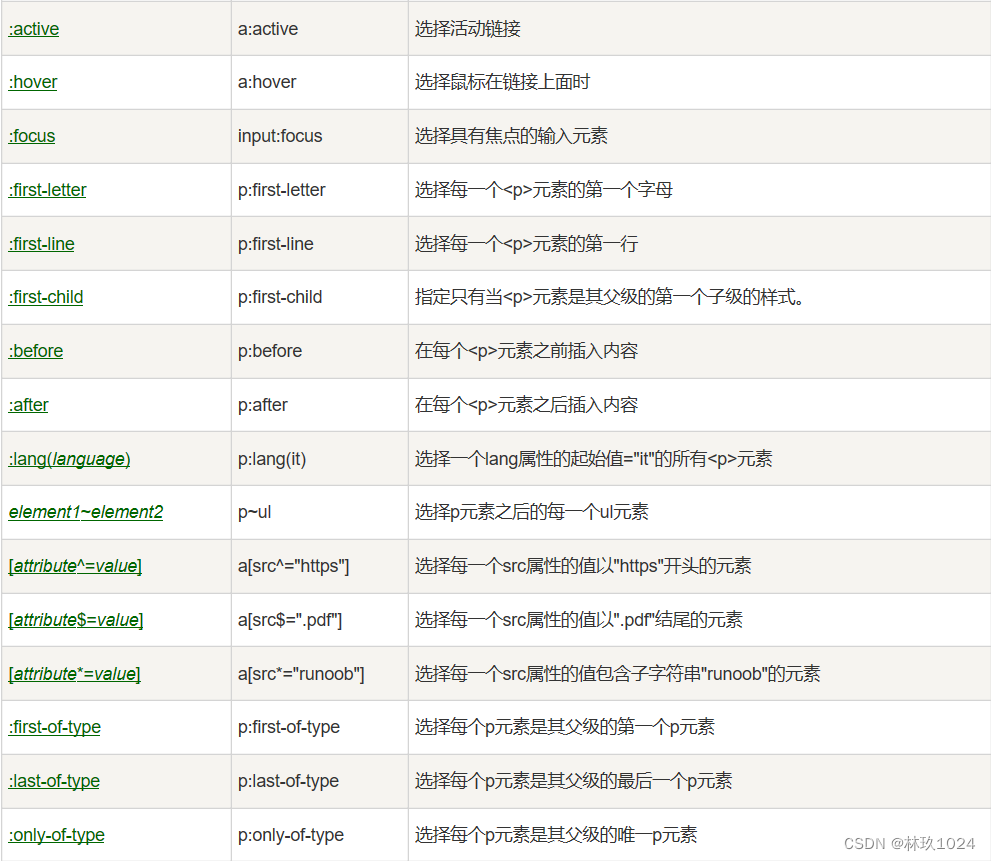
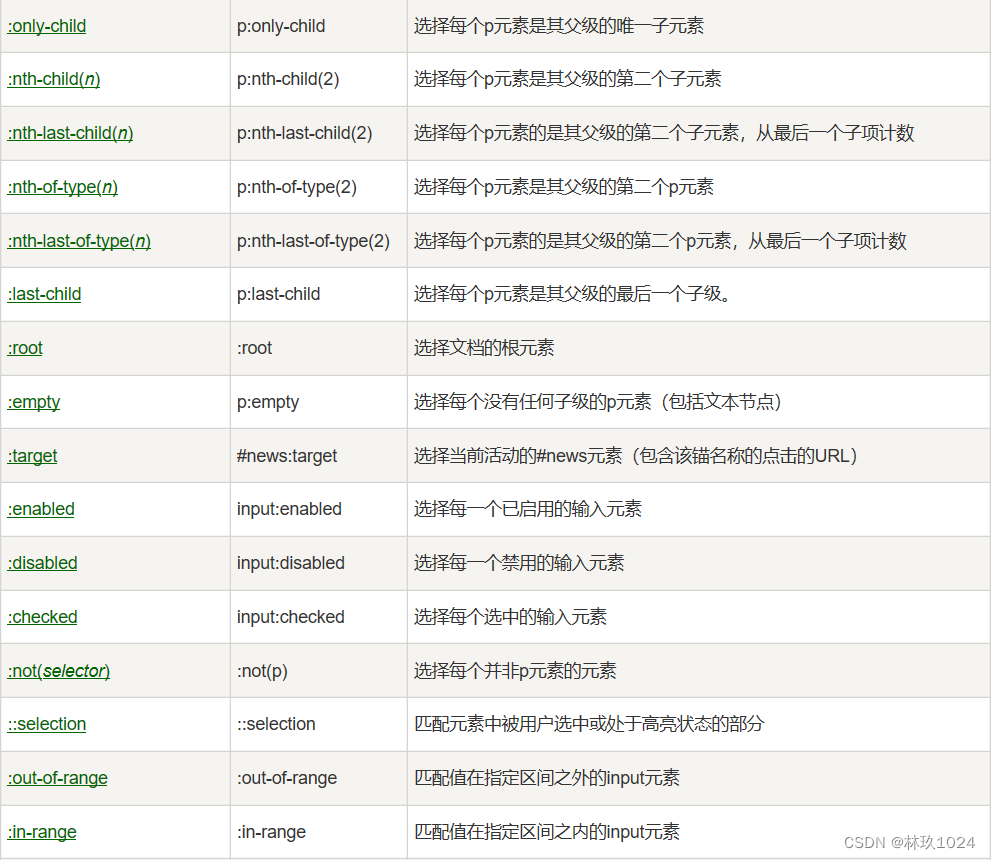
更多选择器参考下列表格:




选择器优先级
优先级顺序:
全局选择器(*) < 类选择器 < 属性选择器 < 伪类选择器 < ID 选择器 < 内联样式 < !important
当 !important 规则被应用在一个样式声明中时,该样式声明会覆盖 CSS 中任何其他的声明,无论它处在声明列表中的哪里。尽管如此,!important 规则还是与优先级毫无关系。使用 !important 不是一个好习惯,因为它改变了你样式表本来的级联规则,从而使其难以调试。
权重计算:
· 内联样式表的权值最高 1000
· ID 选择器的权值为 100
· Class 类选择器的权值为 10
· HTML 标签选择器的权值为 1
优先级法则:
· 选择器都有一个权值,权值越大越优先;
· 当权值相等时,后出现的样式表设置要优于先出现的样式表设置;
· 创作者的规则高于浏览者:即网页编写者设置的 CSS 样式的优先权高于浏览器所设置的样式;
· 继承的 CSS 样式不如后来指定的 CSS 样式;
· 在同一组属性设置中标有 “!important” 规则的优先级最大;

























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










