1.脚手架配置后 yarn build 打包

2需要优化 不然第三方库都堵在一个文件夹 不利于服务器加载 3补充 打完包后打不开html 下个全局包 yarn global add live-server 然后执行live-server命令就可以
3补充 打完包后打不开html 下个全局包 yarn global add live-server 然后执行live-server命令就可以

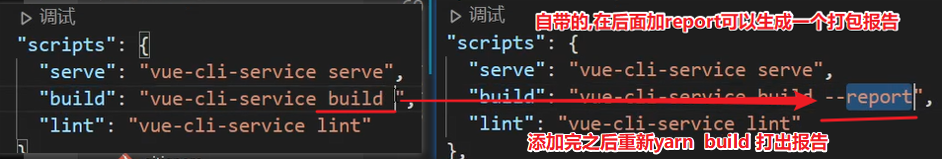
4,手动优化前需要知道哪个文件最大,在scripts里的build后面 加上--report(记得--前加空格),然后执行yarn build打印出报告文件 5,可能会出现的BUG,1是服务器开多了,2是不要在dist目录打开终端
5,可能会出现的BUG,1是服务器开多了,2是不要在dist目录打开终端
6,生成报告 查看谁是罪魁祸首(占空间)就优化他
7,补充CDN的由来,选择jsDELIVR
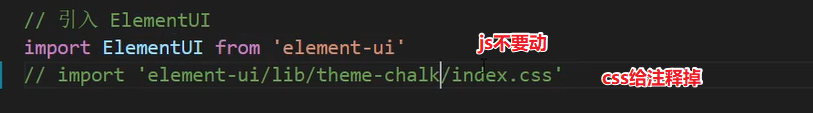
8,怎么优化,简单理解就是先排除第三方包导入,然后引入第三方服务器的第三方包
9,优化的整体流程:
1先建立测试文件,2去jsDELIVR找版本对象URL,3赋值在测试文件打开,
4输入window查看是有有注册名,5在vue.config.js配置,6将测试文件复制给public里的index.htm
7执行打包命令

10,补充排除第三方包和引入的全局名称
11,补充 
12补充





















 3593
3593











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








