阮一峰Flex布局教程(语法篇):
https://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
1 Flex布局是什么

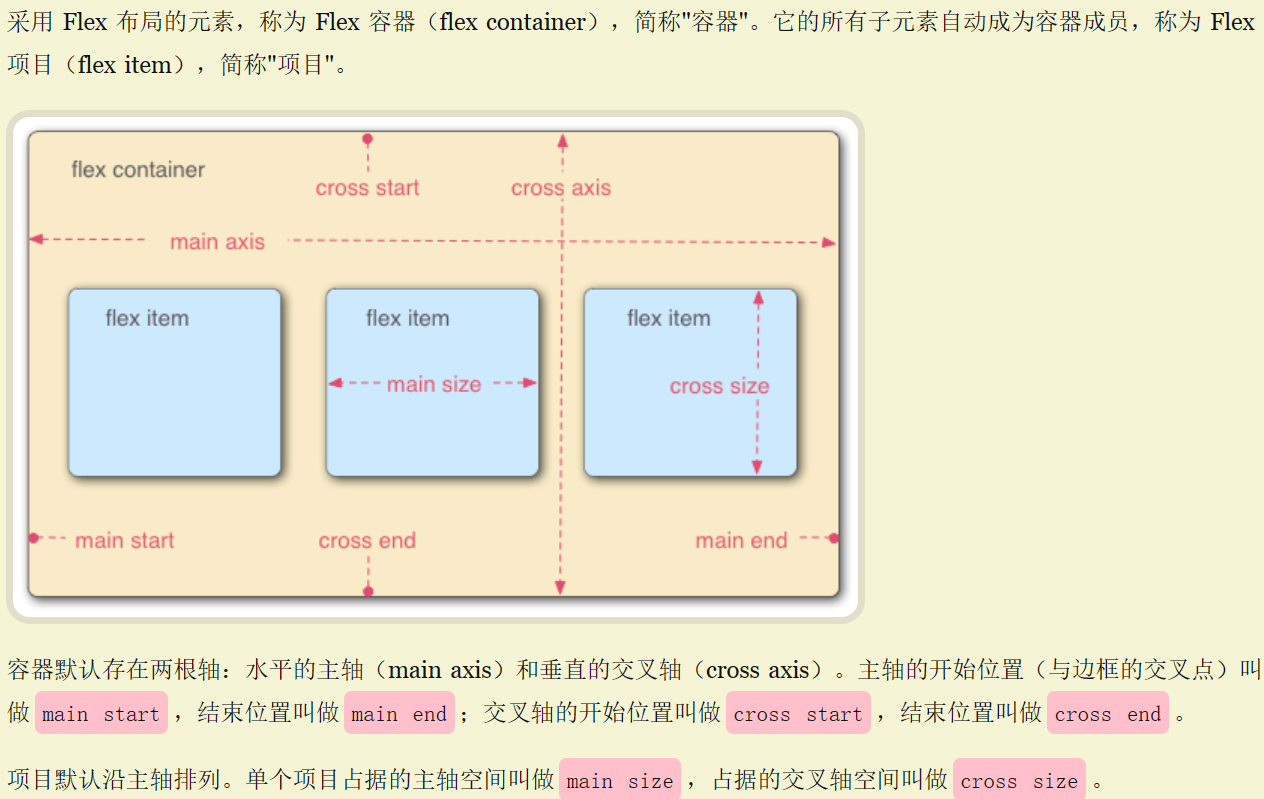
2 基本概念

3 容器的属性
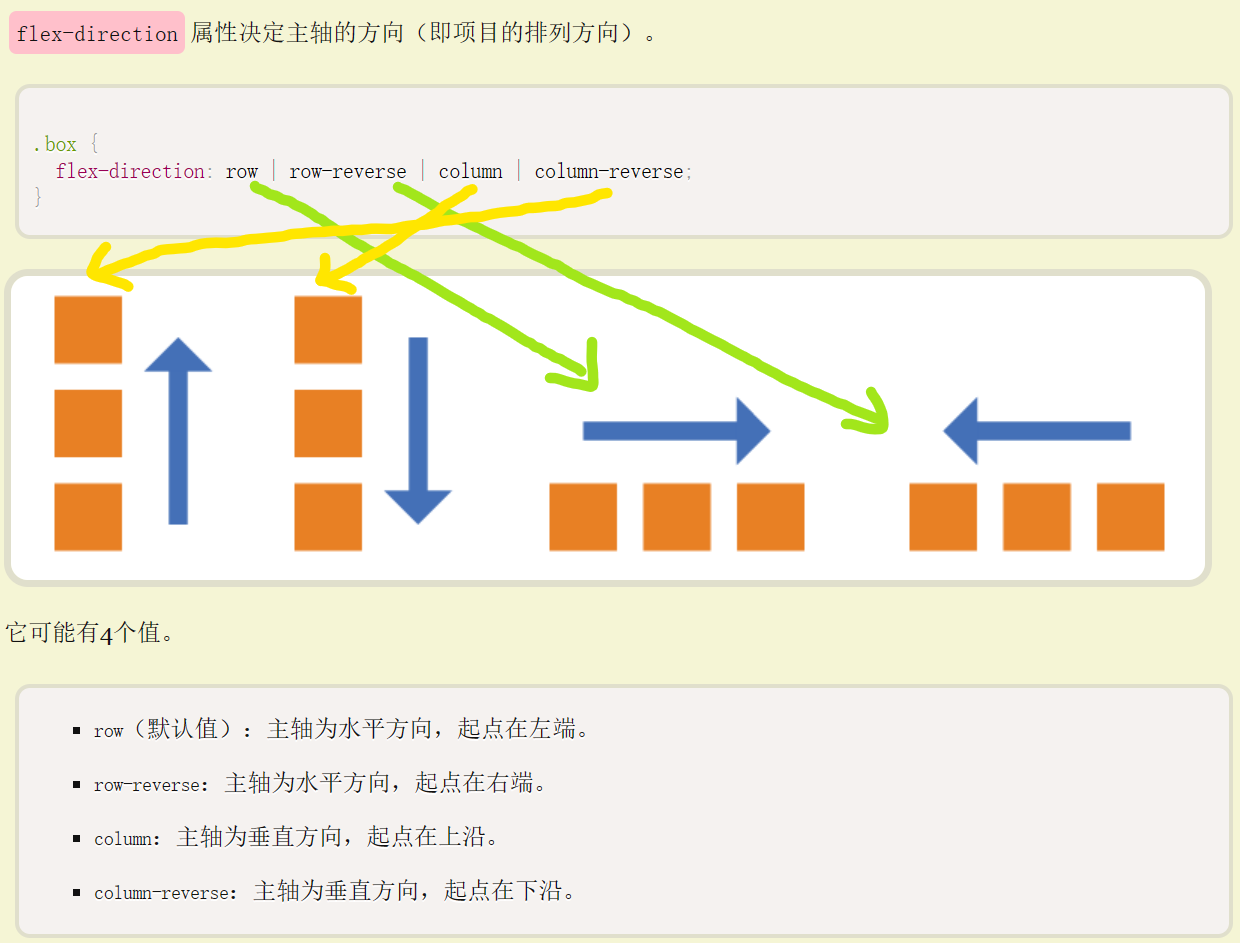
属性一flex-direction:

属性二flex-wrap:

属性三flex-flow:

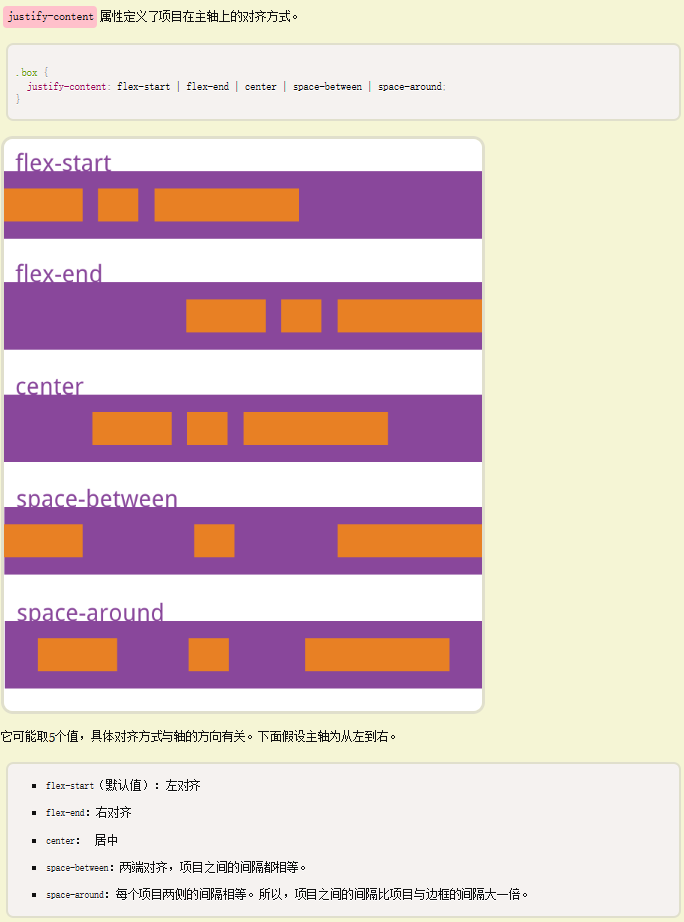
属性四justify-content:

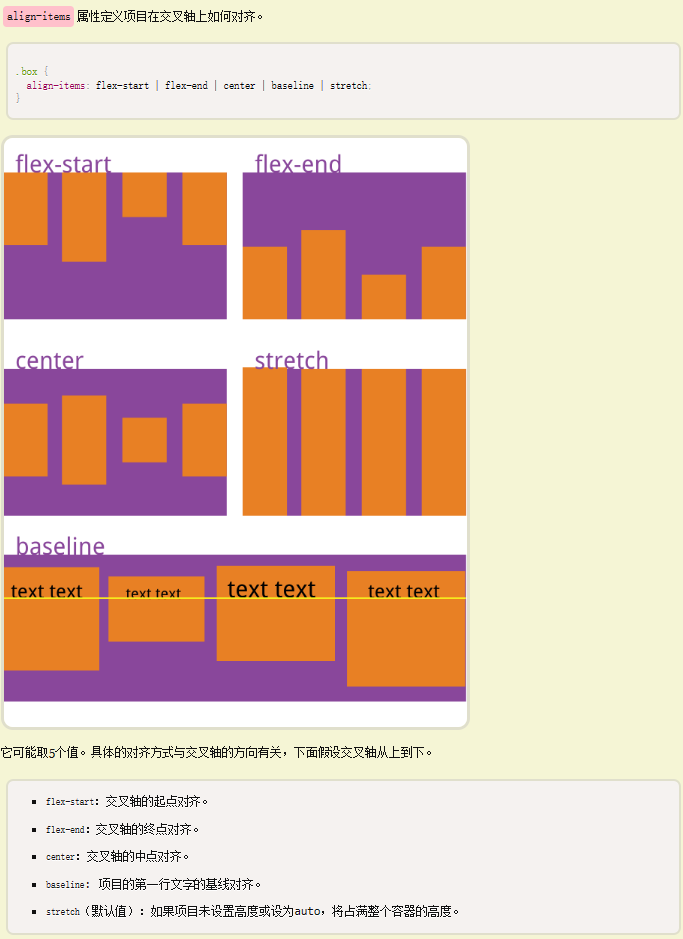
属性五align-items:

属性六align-content:

4 项目的属性
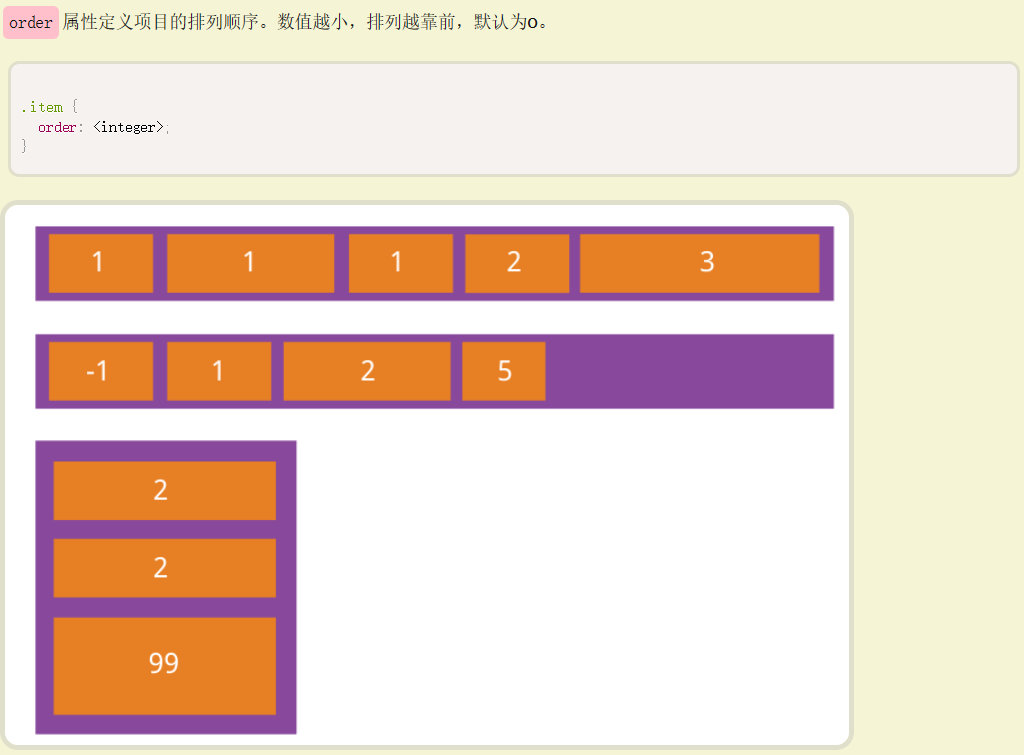
order属性:

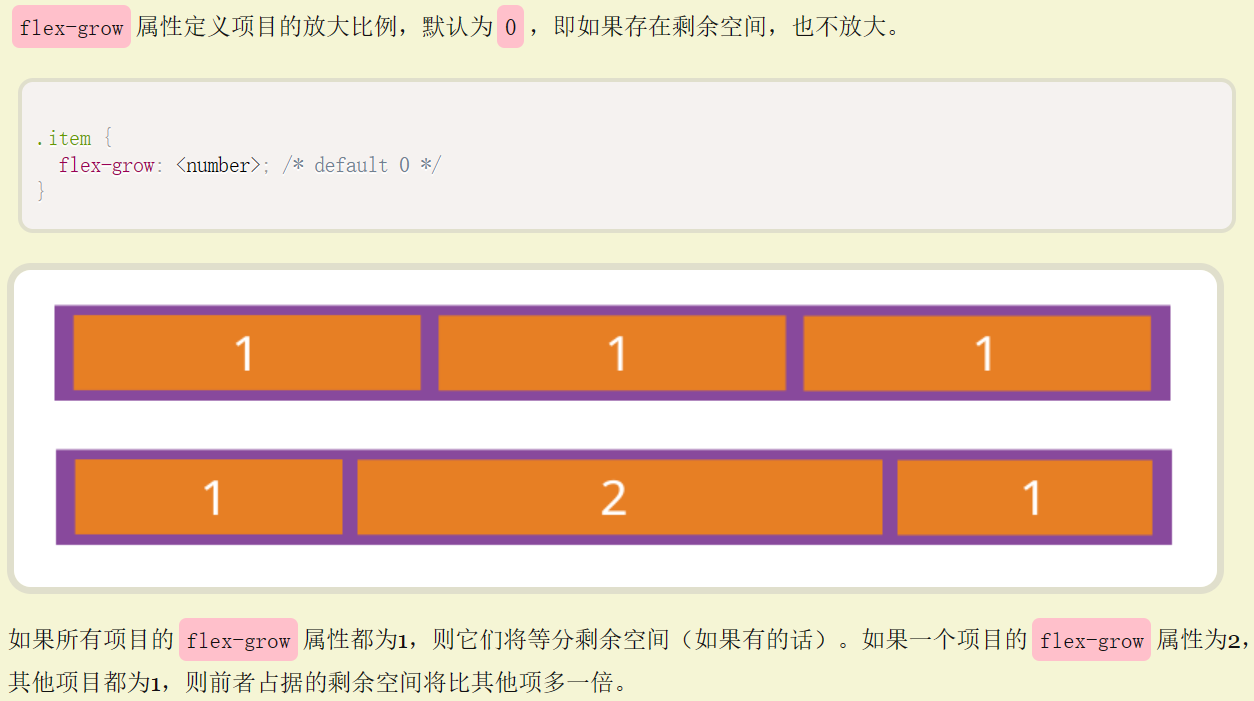
flex-grow属性:

flex-shrink属性:

flex-basis属性:

flex属性:

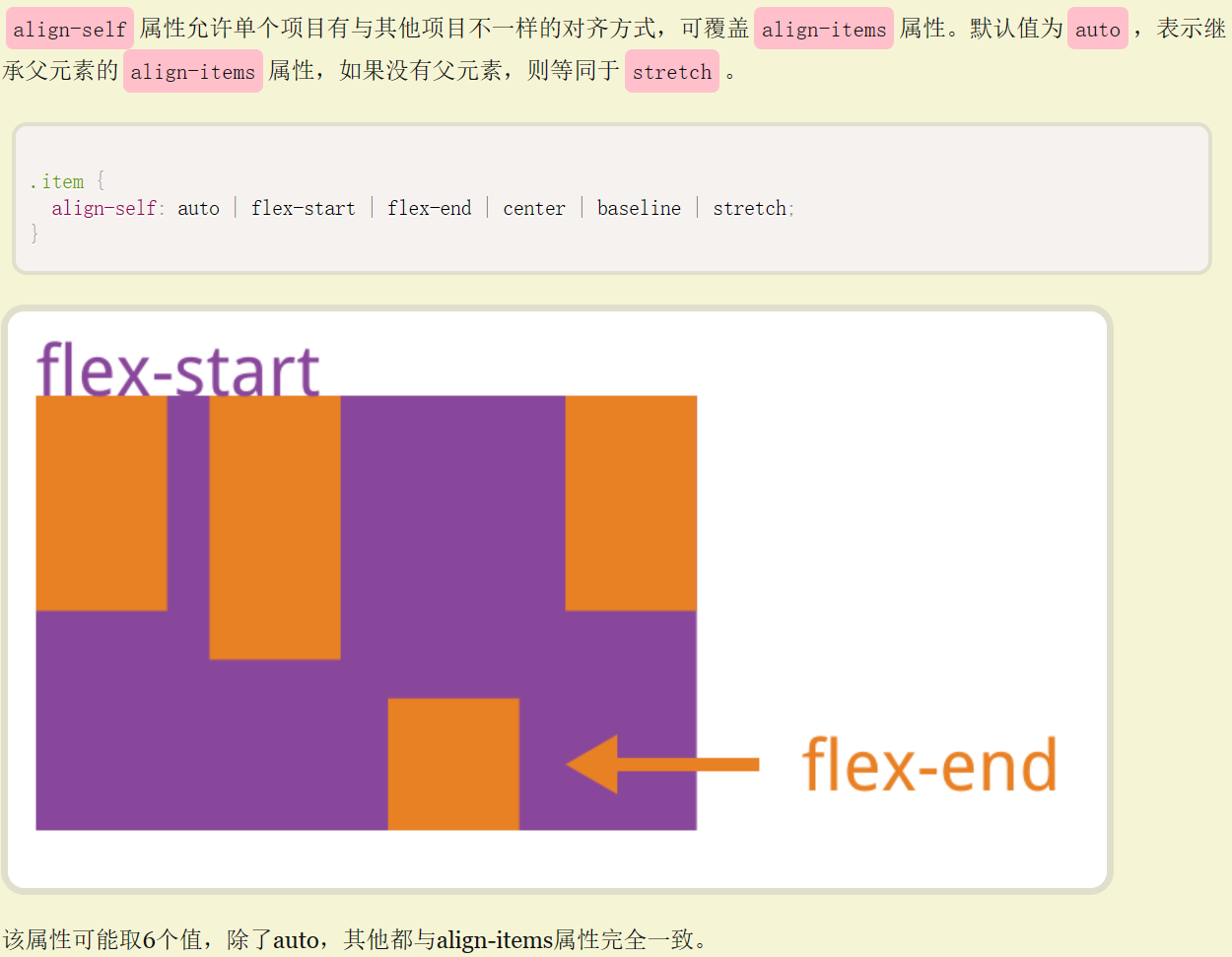
align-self属性:

阮一峰Flex布局教程(实例篇):
https://www.ruanyifeng.com/blog/2015/07/flex-examples.html
- 骰子的布局
- 网格布局
- 圣杯布局
- 输入框的布局
- 悬挂式布局
- 固定的底栏
- 流式布局






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








