1 Vue3简介
- github上的tags地址:https://github.com/vuejs/vue-next/releases/tag/v3.0.0
- Vue3带来了:
1> 性能的提升:打包大小减少41%;初次渲染快55%、更新渲染快133%;内存减少54%……
2> 源码的升级:使用Proxy代替defineProperty实现响应式;重写虚拟DOM的实现和Tree-Shaking……
3> 拥抱TypeScript:Vue3可以更好的支持TypeScript
4> 新的特性:

2 创建Vue3.0工程
2.1 使用 vue-cli 创建
## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue --version
## 安装或者升级你的@vue/cli
npm install -g @vue/cli

## 创建
vue create vue_test


## 启动
cd vue_test
npm run serve

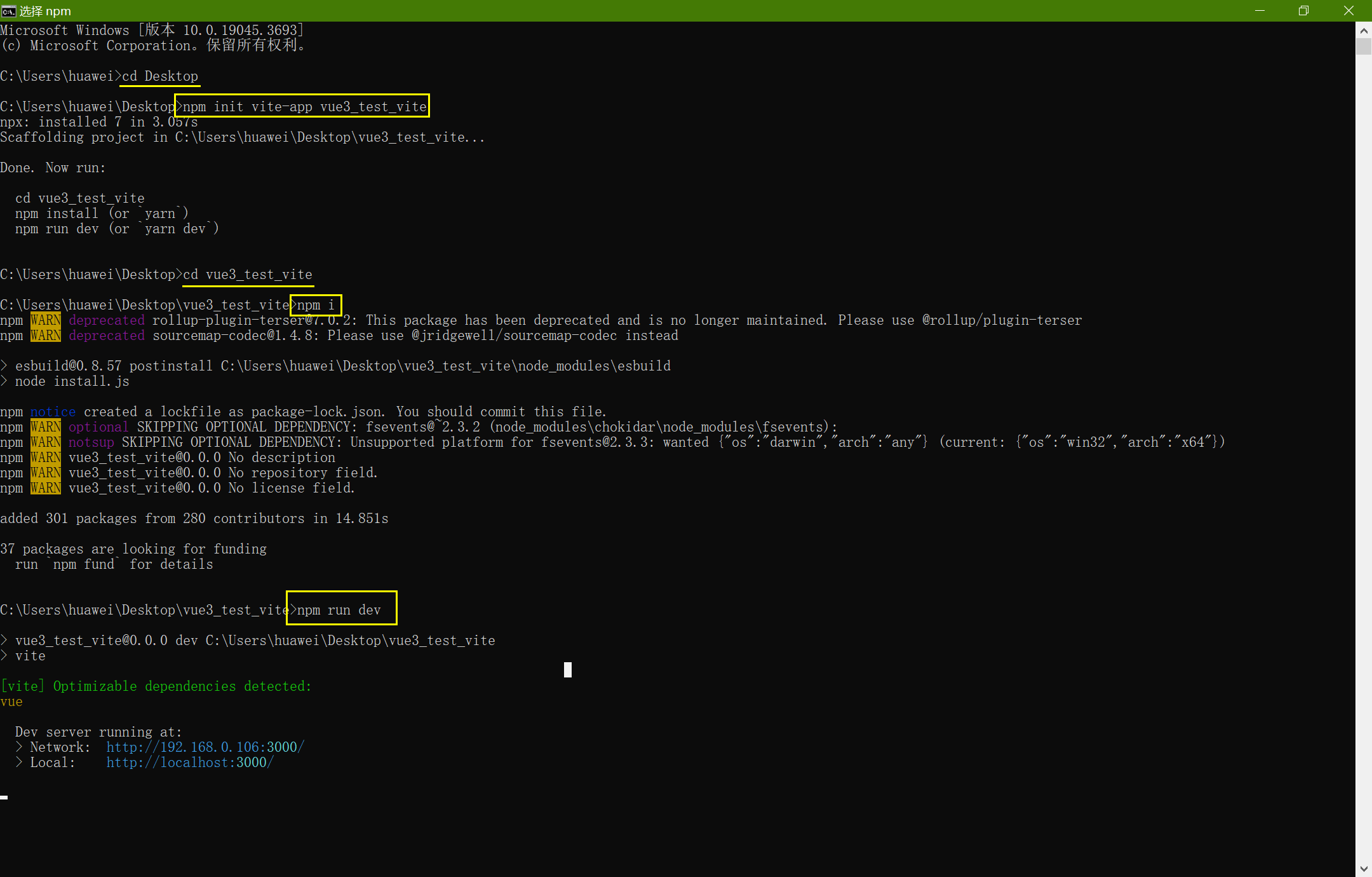
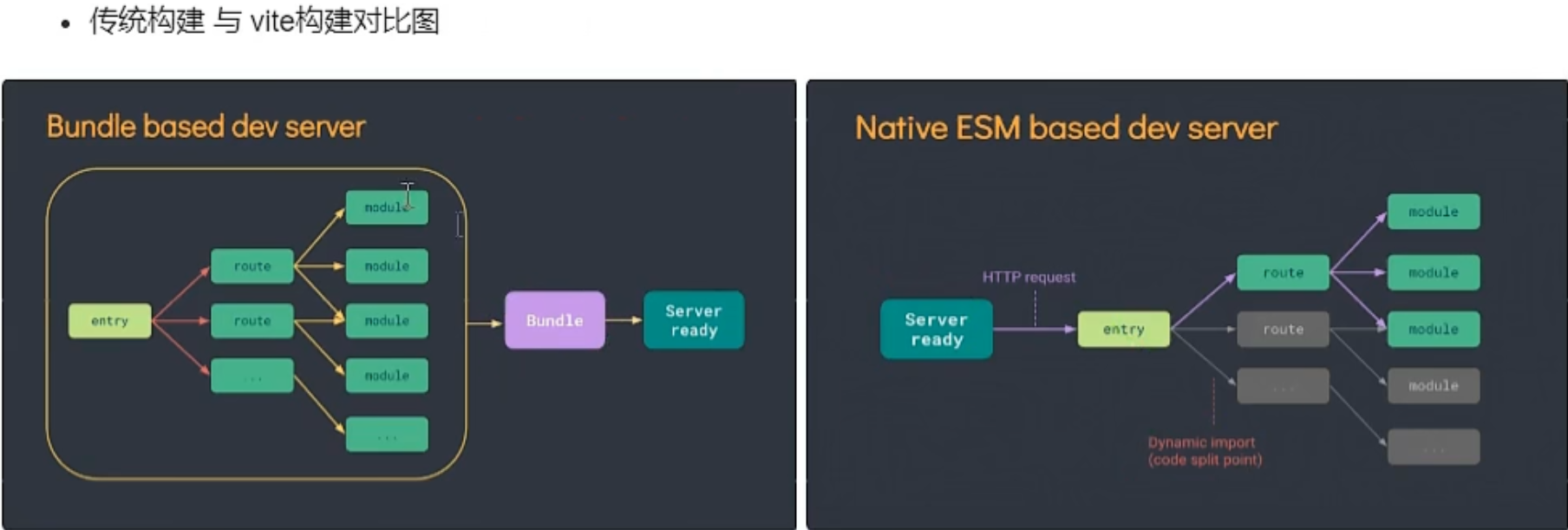
2.2 使用 vite 创建
## 创建工程
npm init vite-app <project-name>
## 进入工程目录
cd <project-name>
## 安装依赖
npm install
## 运行
npm run dev

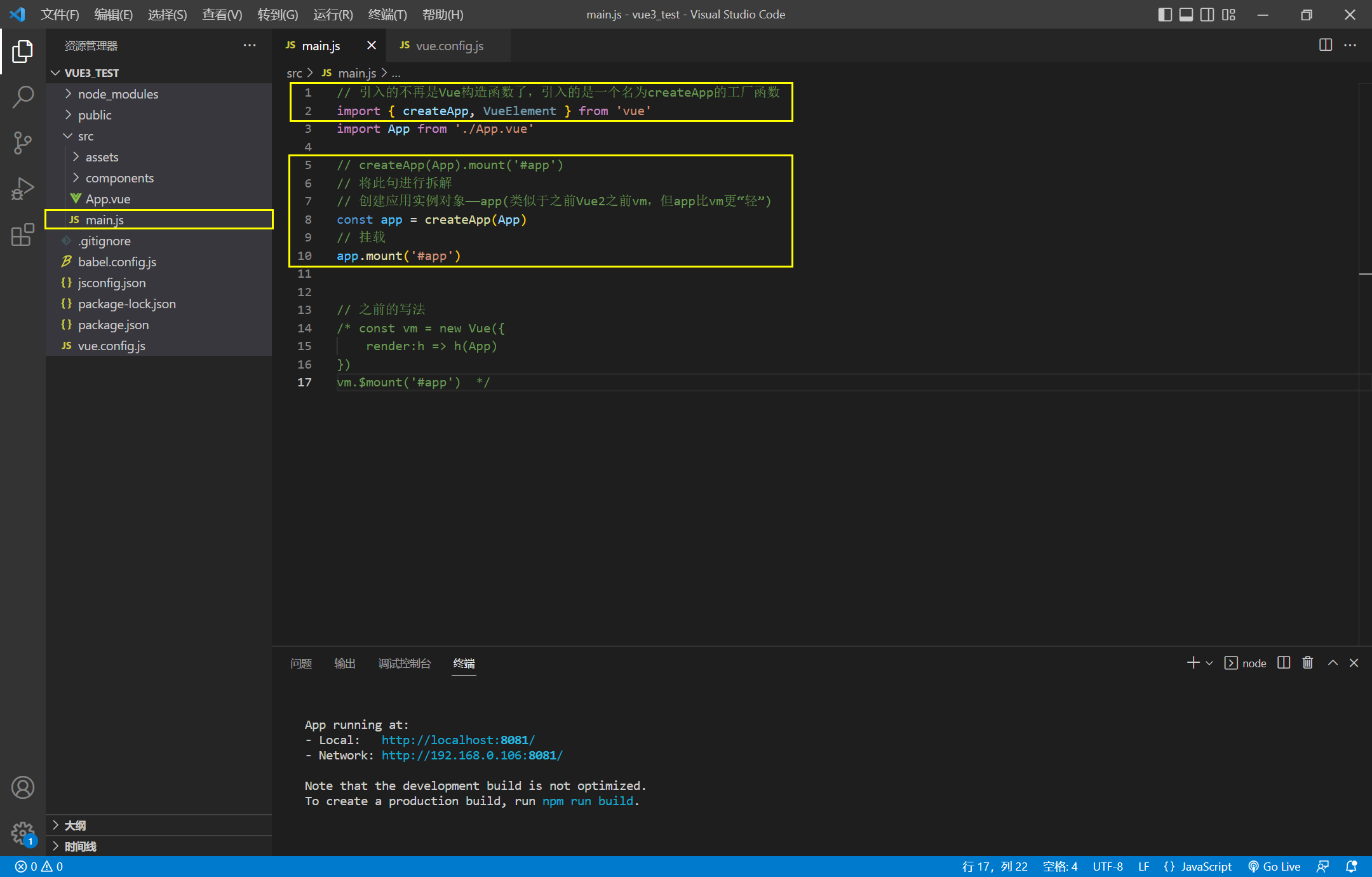
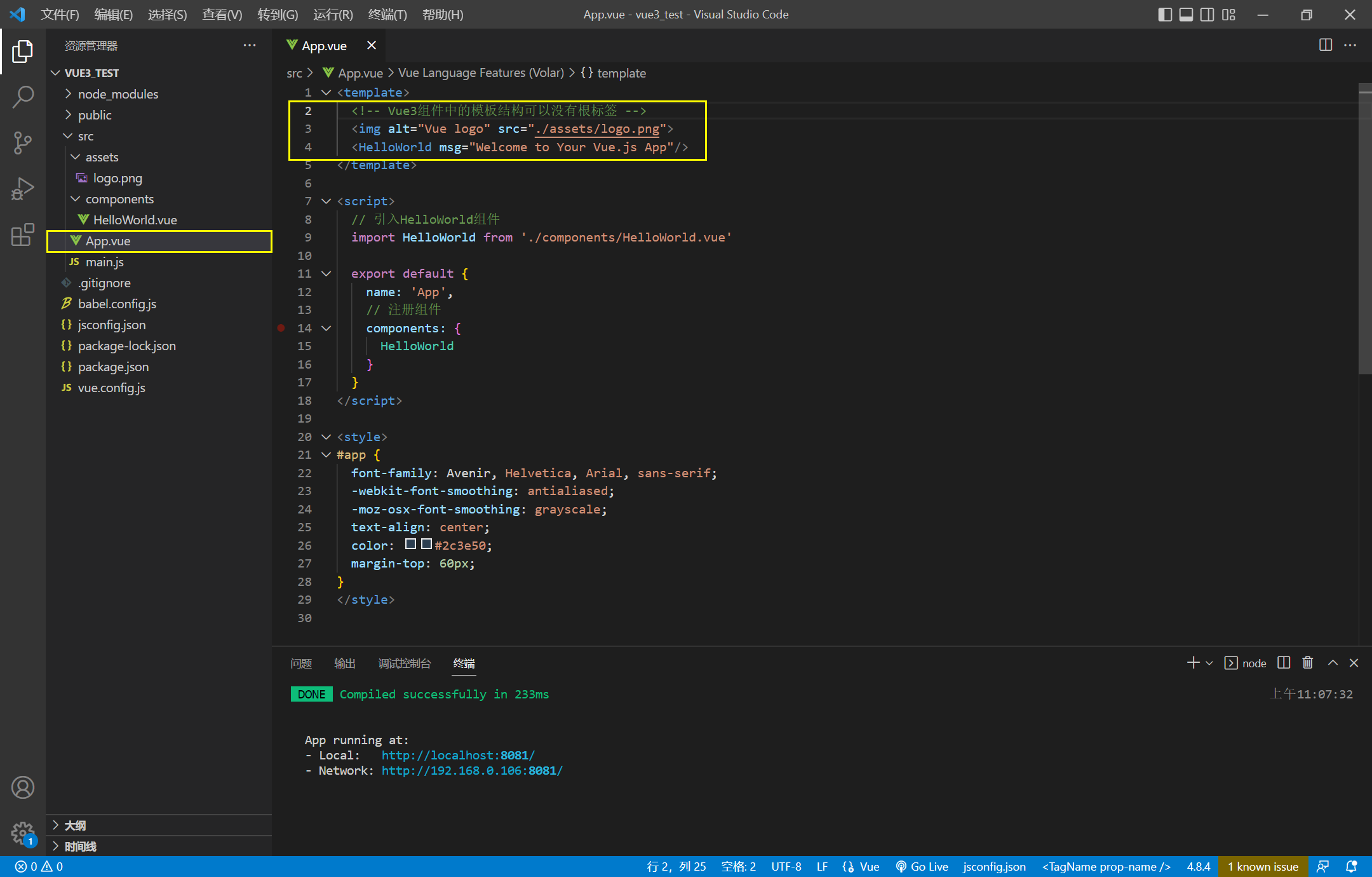
3 分析工程结构


4 安装开发者工具
按照此篇博客步骤操作:http://t.csdnimg.cn/rfF67
























 1732
1732











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










