PHP零基础学习
本日志用于记录自己学习php的笔记,尽可能写的全面通俗易懂一些。持续更新
博主学习参考的视频:路飞学城php入门视频教程
一、HTML网页的基本结构以及编码问题
使用软件:
- Subline Text 3.0
首先使用Subline Text打出HTML的基本结构代码:
<!DOCTYPE html>
<html lang="ch">
<head>
<title>我的网页标题</title>
</head>
<body>
<h1>内容标题</h1>
<p> 钱钱钱</p>
</body>
</html>
保存此html文件,将文件的路径复制在浏览器中打开
(这里我的 文件路径为F:/AllProject/HTML/1 demo.html)

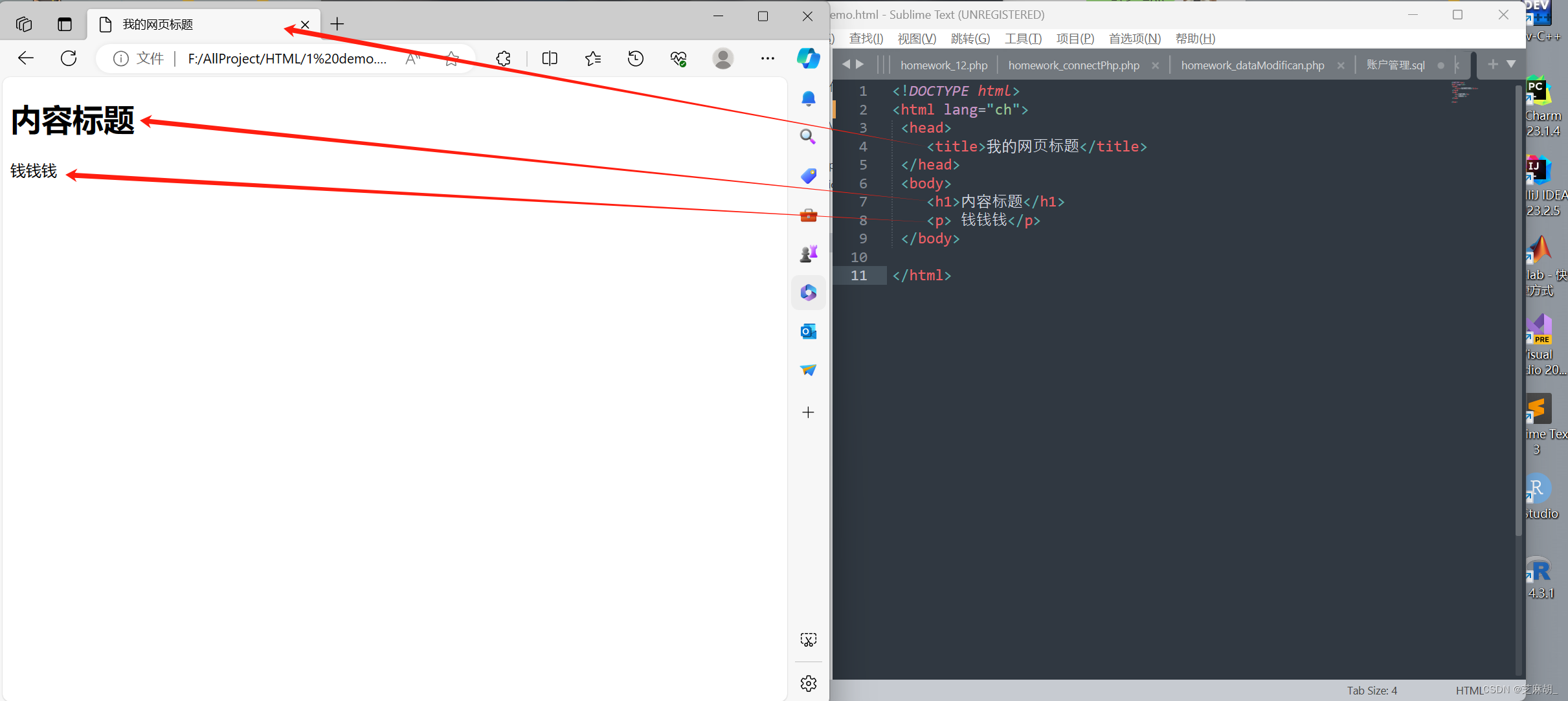
我们可以看到浏览器显示如下内容,我们和代码进行对比,可以找到对应关系(红色箭头所示)

接下来我们逐句解释上面输入的代码:
<!DOCTYPE html> <!--告诉浏览器接下来所有的内容是HTML代码,需要使用HTML解析器识别.-->
<html lang="ch"> <!--指的是 HTML 语言中的语言属性,其中 "ch" 表示中文 (Chinese)。它用于告诉浏览器该文档中使用的语言是中文.-->
<html>
<!--告诉html,这个双标签里面的内容就是网页内容-->
</html>
<head>
<!--告诉浏览器,这是html网页头部信息,中间的内容就是显示的头部信息。-->
</head>
<title>
<!--这是head子标签,告诉浏览器这是网页标题。-->
</title>
<body>
<!--这是网页正文内容。-->
</body>
<meta charset='UTF-8'/> <!--这是告诉浏览器使用utf8编码-->
二 、 HTML的语法只有两种:标签,注释
2.1 标签的定义
HTML中最核心的就是标签[tag],表示HTML网页内容的最基本组织单元,作用是告诉浏览器当前标签中的内容有什么作用,要以什么格式展示,类似语文里面的标点符号。
标签从书写结构上分为两种:单标签和双标签。
- 单标签:
书写格式
<标签名>
<标签名/>
<标签名 属性名=”属性“>
常见单标签:
| 标签名 | 描述 |
|---|---|
<meta> | 元信息标签 |
<link> | css外观样式的外链引入标签,类似python的import |
<img> | 图片标签 |
<input> | 输入框标签 |
- 双标签:
有成对标签名出现,有开始标签和结束标签的,就是双标签。
书写格式
<标签名>标签内容</标签名>
<标签名 属性名=“属性”> </标签名>
常见双标签:
| 标签名 | 描述 |
|---|---|
<h1></h1> | 网页的一级标签 |
<h2></h2> | 网页的二级标签 |
| … | … |
<h6></h6> | 网页的六级标签 |
<p></p> | 网页的段落 |
<a></a> | 网页的超链接 |
<div></div> | 块级结构标签 |
<span></span> | 行级结构标签 |
<form></form> | 表单标签,表示网页的一个提供用户输入数据的表单 |
<ul></ul> | 无序列表结构标签,表示网页的一个内容列表 |
<li></li> | 列表项目标签 |
<table></table> | 表格标签 |
备注:不懂div,form,ul,li没关系,我也不懂,需要用到的时候在了解就可以。
常见标签的使用
HTML中的标签是HTML语法提供的,所以每一个标签都是固定标签名
<!--HTML中的标签是HTML语法提供的,所以每一个标签都是固定标签名-->
<!DOCTYPE html>
<head>
<title>网站标题名称</title>
</head>
<body>
<h1>h1标题:常用于网站的logo,网站标题</h1>
<h2>h2标题:常用于网站的板块标题,栏目标题</h2>
<h3>h3标题:常用于网站的板块标题,栏目标题</h3>
<h4>h4标题:常用于网站的附加内容标题,或者文章的标题</h4>
<h5>更小级别标题,基本用不到</h5>
<h6>更小级别标题,基本用不到</h6>
<p>p->正文:</p>
</body>
</html>
标签的作用是展示内容,但有时候内容并非文本的,而且文本的展示需要附加一些额外的效果,就需要使用标签的属性来声明。
标签从组织结构上分为两种:内容标签和结构标签。
- 内容标签:主要包含和展示内容,部分标签可以包含其他的内容标签。
- 结构标签:主要用于包含其他标签,一般结构标签内部不会编写网页内容怕[图片,音频,视频,文本等]。
2.2 标签的属性(慢慢更新):
标签的属性的使用
单标签: <标签名 属性名=”属性值“ 属性名/>
双标签: <标签名 属性名=”属性值“ 属性名/> 标签内容 </标签>
单标签是没有内容的,但有属性,属性的写法用两种:
- 普通属性:属性和属性值用“=”连接
- 布尔属性:只有属性名,没有属性值,当标签里面写上属性名,值为True,标签没有属性名,则为false
标签属性(单标签无内容,依赖属性展示内容)
| 属性 | 语法 | 描述 |
|---|---|---|
img | <img src=”图片地址“> | 插入图片, |
input | <input type=”number“> | 输入框标签[数值输入框],只可输入数字 |
input | <input type=”password“> | 输入框标签[密码输入框],可输入不可见密码 |
input | <input type=”text“> | 输入框标签[单行文本输入框],可输入任何文本,不可回车 |
input | <input type=”datatime.local“> | 输入框,可选择时间 |
<br/> | <br/> | 换行标签浏览器遇到br标签会自动换行 |
<hr> | <hr> | 横线 |
align | <align="left"> | 文本的对齐方式,left左对齐,right右对齐,center居中对齐 。 |
title | <title="补充提示"> | 表示当前标签的补充提示,当用户把鼠标放在当前标签上则自动显示title属性值。 |
herf | <a herf="地址"> | 超链接,可以进行页面跳转 ,下载文件 ,调用或唤醒程序等操作 |
2.3 超链接的常见用法:
页面跳转、下载文件、调用或唤醒系统程序
- 页面跳转:
如果href的值是网址,则可以跳转到指定页面
如果href的值是一个浏览器无法直接展示的内容格式,浏览器会自动下载路径对应的内容
如果href的值是一个浏览器可以直接识别并展示的内容格式,用户可以右键对 当前数值的内容进行另存为下载
案例代码讲解:网页输出将进酒及译文
2.4 标签详细讲解:
2.4.1 列表标签:
列表标签是一种结构标签,可以让网页内容形成列表格式。
列表(list)在HTML中提供了三种:
无序列表(UnorderList,ul): 没有序号,内容不分先后的
<!--网页的列表内容一般由列表标签组织展示,ul+li是组合,ul标签与li标签之间不要写标签或内容-->
<body>
<ul>
<li>无序列表,第1个列表项</li>
<li>无序列表,第2个列表项</li>
<li>无序列表,第3个列表项</li>
</body>
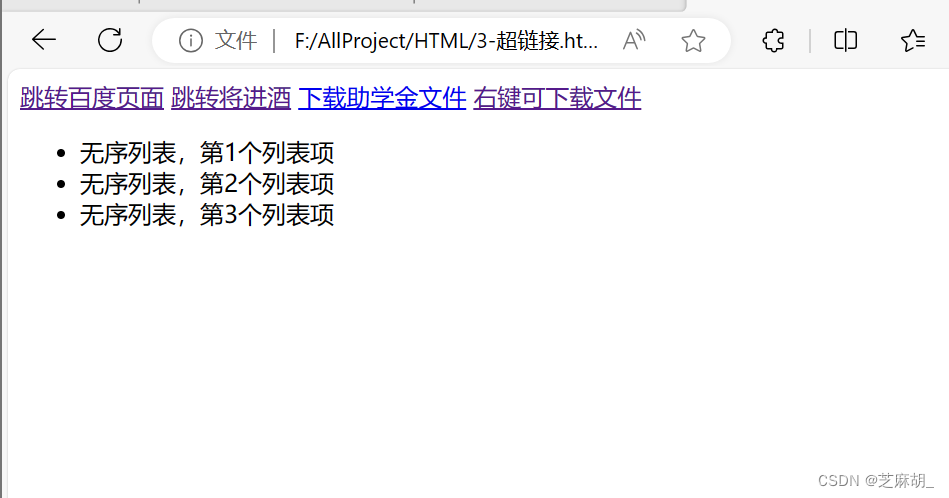
在浏览器中显示就是这样的无序列表

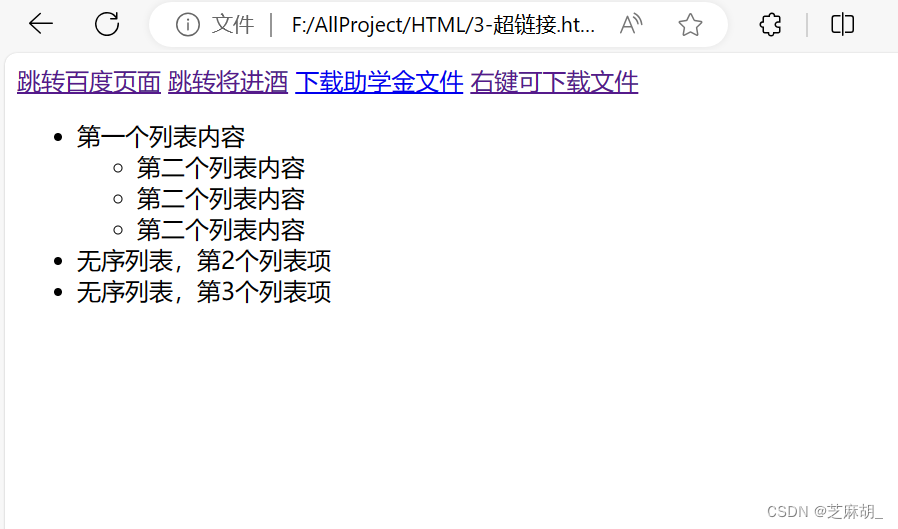
此外,列表可以嵌套使用,比如:
<body>
<ul>
<li>第一个列表内容
<ul>
<li>第二个列表内容</li>
<li>第二个列表内容</li>
<li>第二个列表内容</li>
</ul>
</li>
<li>无序列表,第2个列表项</li>
<li>无序列表,第3个列表项</li>
</body>
在浏览器中输出的网页就是这样:

有序列表(OrderList,ol):
有序列表和无序列表很接近,只不过会排序。例如:
<body>
<ol>
<li>第一个列表内容
<ol>
<li>第二个列表内容</li>
<li>第二个列表内容</li>
<li>第二个列表内容</li>
</ol>
</li>
<li>无序列表,第2个列表项</li>
<li>无序列表,第3个列表项</li>
</ol>
</body>

定义列表(DefineList,dl)
定义列表标签为<dl>,每一项都是由<dt>和<dd>组成,<dt>表示定义内容的标题,<dd>表示对上一个dt中标题内容进行描述
例如:
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<dl>
<dt>第一个定义标题</dt>
<dd>对第一个标题的解释</dd>
<dd>对第一个标题的补充解释</dd>
<dd>对第一个标题的补充解释</dd>
</dt>
</dl>
</body>
</html>

在新版的HTML5中还有一种菜单列表(menuList):
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<menu>
<li>首页</li>
<li>商品分类</li>
<li>会员中心</li>
</menu>
</body>
</html>
运行效果截图:

几种标签中,最常用的只有
- 标签和标签,其他的两种标签基本不用。
不管是哪一种,实际上都是列表,因此都有列表项目(List Item),除了定义列表结构特殊意外,其他的两种列闭包都有列表项目
2.4.2 表单标签
HTML最终的标签之一,主要是提供了输入框或按钮等标签提供给用户进行交互输入数据,将来表单可以提交到指定服务端程序中进行数据处理。
书写格式:
表单内容
| 常用属性 | 语法 | 描述 |
|---|---|---|
action | <form action="URL"></form> | 表单处理程序的URL地址 |
method | <form method="post"> | 指定提交表单数据时要使用的 HTTP 方法。 |
enctype | <form enctype="value"> | 只有 method=“post” 时才使用 enctype 属性。规定在将表单数据发送到服务器之前如何对其进行编码。 |
样例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>表单标签</title>
</head>
<body>
<form action="表单处理程序的URL地址" method="post">
<label>账号:
<input type="text" name="username" placeholder="请输入账号:">
</label>
<br>
<label>密码:
<input type="password" name="password" placeholder="请输入密码:">
</label>
<label>年龄:
<input type="age" name="age" placeholder="请输入年龄:">
</label>
<label>出生年月:
<input type="date" name="">
</label>
</form>
</body>
</html>

表单项的常用属性
| 属性名 | 描述 |
|---|---|
| name | 表示当前表单项的只的变量名,用于提供服务端获取本次提交的数据项 |
| value | 表示当前表单项的值,如果值在代码中提前设置了,则为默认值。 |
| type | 表示input框的类型 |
| disabled | 布尔属性,设置当前输入框是否被禁用 |
| maxlength | 设置当前输入框[textarea,input]中最大内容长度 |
| multiple | 允许文件上传框上传多个文件 |
2.4.3表格标签
表格系列标签主要是可以数据以表格的格式展示出来,但是现在table表格已经很少使用了,而是改用div+css实现更漂亮的表格
| 标签 | 描述 |
|---|---|
<table></table | 表示网页的一个表格 ,内部直接嵌套的只能是tr标签 |
<tr></tr> | 表示表格的一行 |
<td></td> | 表示表格的一个单元格,也可以是一列,可以包含其他标签或内容 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<table border="" >
<tr>
<td>1行1列</td>
<td>1行2列</td>
</tr>
<tr>
<td>2行1列</td>
<td>2行2列</td>
</tr>
</table>
</body>
</html>

早期 很多网页为了排版方便就是采用table布局,但是这种方式现在已经没人使用了,都是使用div标签+css样式来排版,这种方式更加容易入门,更加容易维护代码,更加美观。
2.4.4 媒体标签
之前说过所谓的超文本 就是 超出文本范围的 文档,所以我们在网页编写过程中经常需要在网页中展示或播放一些媒体资源,例如 :图片,音频,视频。
| 标签 | 语法 | 描述 |
|---|---|---|
| img | <img src=" " alt=“”> | src是 source的缩写,表示 当前图片的资源路径,HTML中可以展示网络连接中的图片资源,也可以本地资源。alt=""补充说明 当图片的路径不正确或者图片无法正确显示的时候 ,浏览器会展示alt中的文字 |
| audio | <audio><source src="" type=""></audio> | 音频 |
| video | <video></video> | 视频 |
2.4.5实体字符
在HTML网页中,因为标签把本身占用了一些特殊符号,而且在HTML代码 是不识别空格的,因此我们要在网页中展示特殊符号或空格,就需要使用实体字符
| 实体符号 | 实体编码 |
|---|---|
| < | < |
| > | > |
| 空格; | |
| & | < |
| " | " |
| × | × |
| ÷ | ÷ |
其余具体的请自己查下





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








