目录
npm install/npm install xxx -S/npm install xxx -D/npm install xxx -g的区别
一、如何使用Vue_cli搭建SPA项目
1、Vue_cli的定义:
在分享使用Vue_cli搭建SPA项目之前先跟大家介绍Vue_cli是什么
vue-cli是vue.js的脚手架,用于自动生成vue.js+webpack的项目模板,创建命令如下: vue init webpack xxx,其中Vue_cli最早是来自工程学,在我们建房子时,我们会先搭建 好一个脚手架,目的:使搭建房子的效率更高,使用Vue_cli搭建SPA项目也是如此
2、使用Vue_cli搭建SPA项目的步骤:
1、安装Vue_cli
2、 使用脚手架vue-cli(2.X版)来构建项目
2.1使用脚手架创建项目骨架(这个步骤就可以理解为用eclipse来创建一个Maven想项目)
2.2运行完上面的命令后,我们需要将当前路径改变到SPA这个文件夹内,然后安装需要的模块
2.3启动并访问项目
1、安装Vue_cli
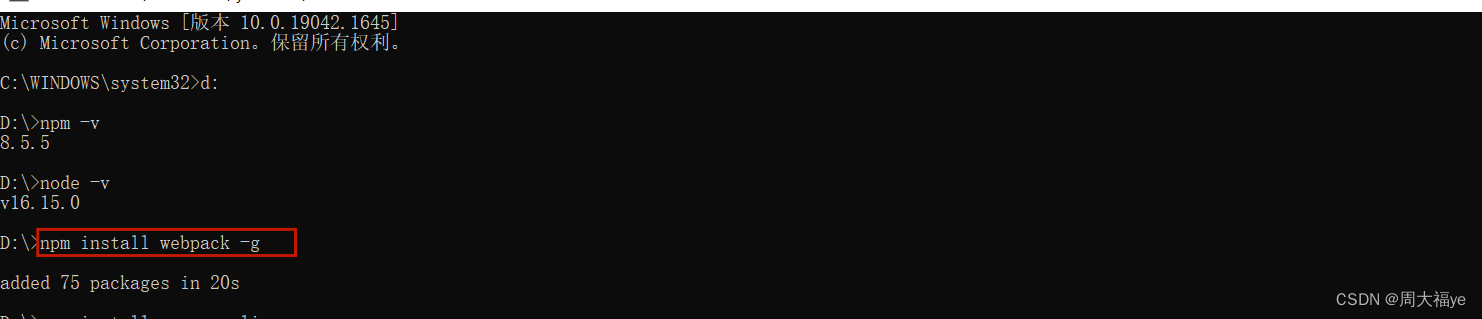
在cmd窗口依次执行以下两个命名:
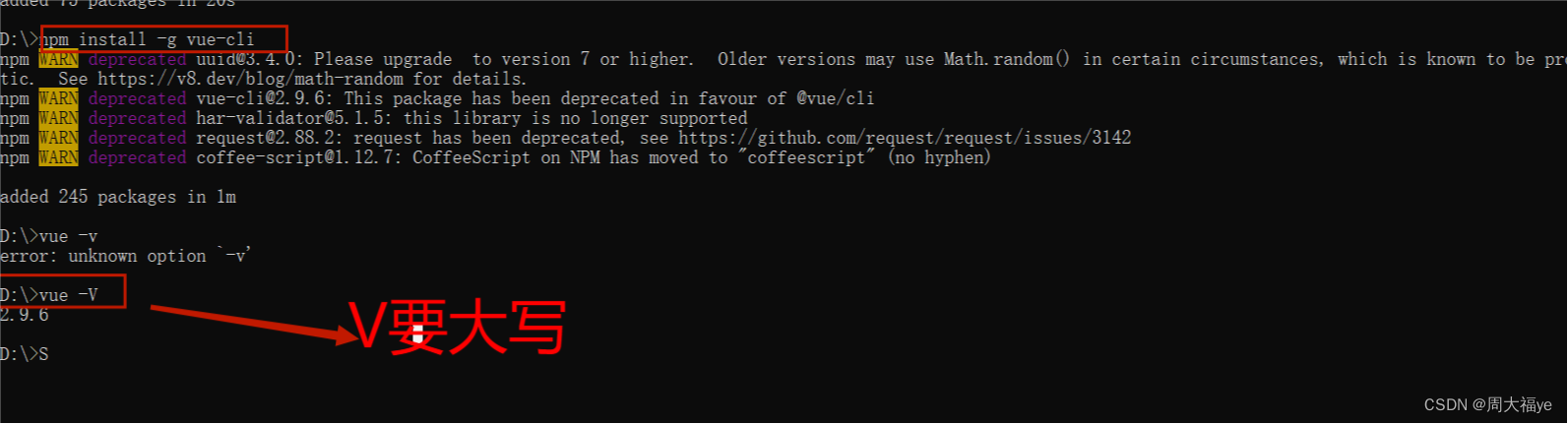
npm install -g vue-cli
npm install -g webpack
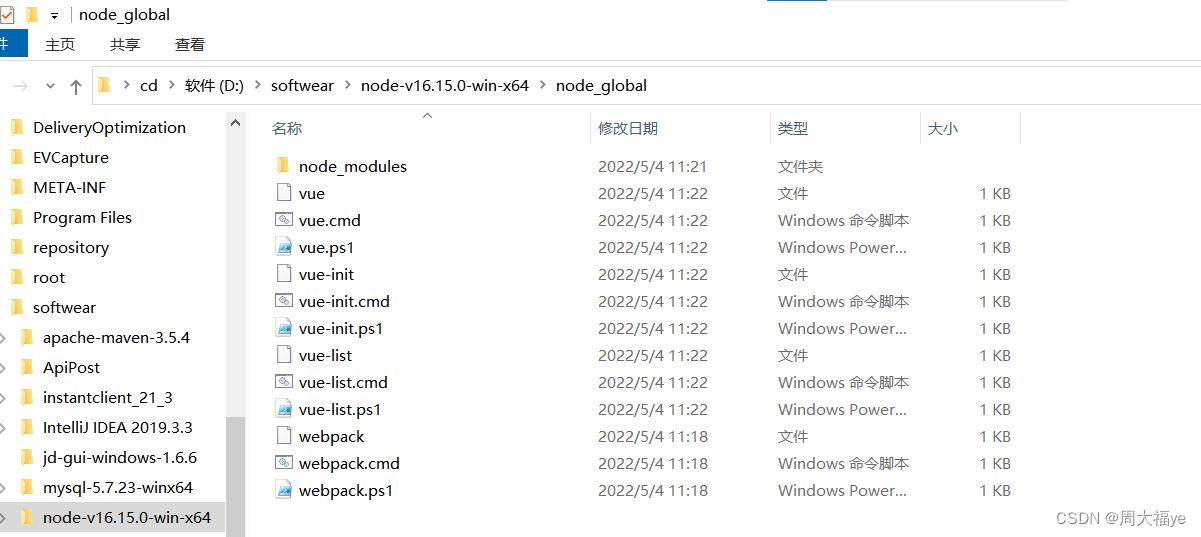
注1:安装成功后,会出现如下文件

注2:安装完成之后打开命令窗口并输入 vue -V(注意这里是大写的“V”),如果出现相应的版本号,则说明安装成功。


2、 使用脚手架vue-cli(2.X版)来构建项目
2.1使用脚手架创建项目骨架:
cmd #打开命令窗口
d: #切换到d盘
cd d:\temp #进入d:\temp目录 shift+insert快速赋值
vue init webpack spa1 #此命令用于创建SPA项目,它会在当前目录生成一个以“spa1”命名的文件夹
#spa1即为项目名,项目名不能用中文或大写字母,然后终端会出现“一问一答”模式(见注2)
首先打开存放VUE项目的文件夹,我的VUE项目文件夹在下面这个文件夹中:
E:\272\temp\t272\spal
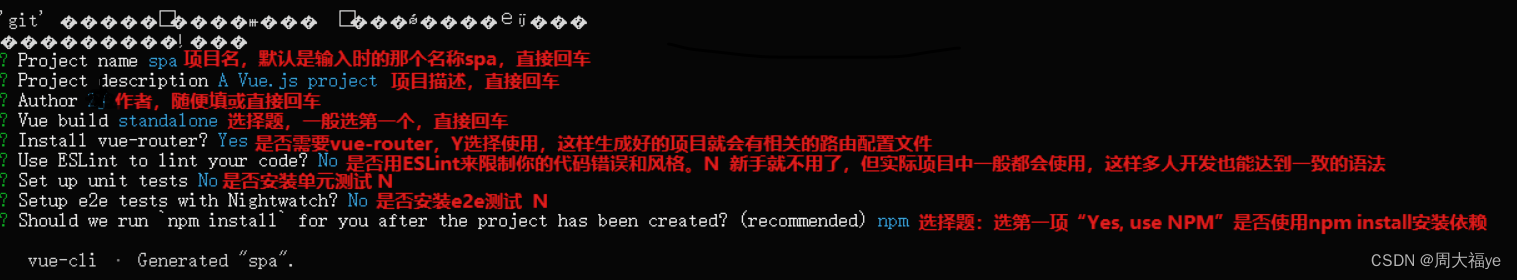
执行以上命名之后,就会出现九个一问一答的问题:
“一问一答”模式
1.Project name:项目名,默认是输入时的那个名称spa1,直接回车
2.Project description:项目描述,直接回车
3.Author:作者,随便填或直接回车
4.Vue build:选择题,一般选第一个
4.1Runtime + Compiler: recommended for most users//运行加编译,官方推荐,就选它了
4.2Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specific HTML) are ONLY allowed in .vue files
- render functions are required elsewhere//仅运行时,已经有推荐了就选择第一个了
5.Install vue-router:是否需要vue-router,Y选择使用,这样生成好的项目就会有相关的路由配置文件
6.Use ESLint to lint your code:是否用ESLint来限制你的代码错误和风格。N 新手就不用了,但实际项目中一般都会使用,这样多人开发也能达到一致的语法
7.Set up unit tests:是否安装单元测试 N
8.Setup e2e tests with Nightwatch?:是否安装e2e测试 N
9.Should we run `npm install` for you after the project has been created? (recommended) (Use arrow keys)
> Yes, use NPM
Yes, use Yarn
No, I will handle that myself //选择题:选第一项“Yes, use NPM”是否使用npm install安装依赖

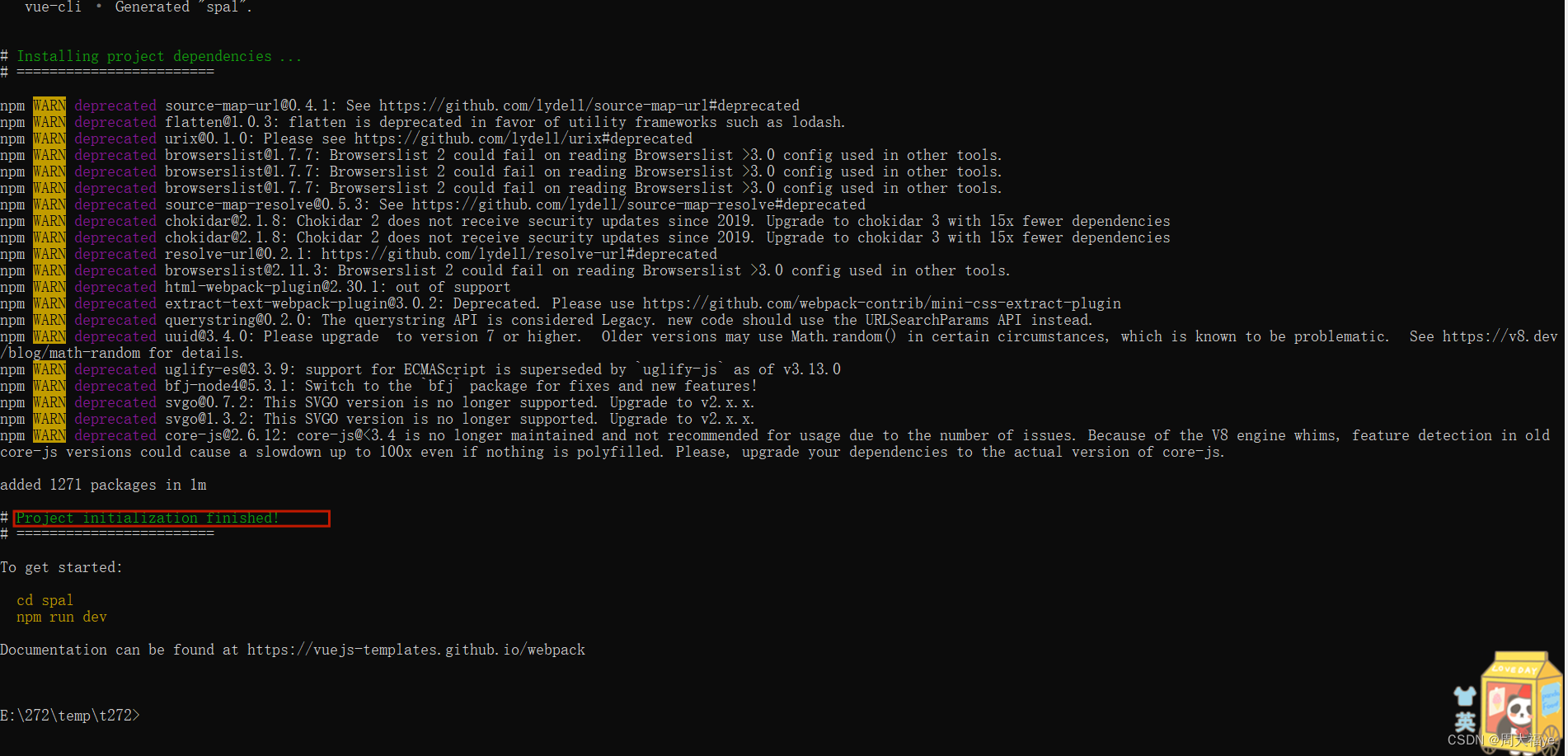
全部选择好回车就进行了生成项目,出现如下内容表示项目创建完成:Project initialization finished!

2.2运行完上面的命令后,我们需要将当前路径改变到SPA这个文件夹内,然后安装需要的模块(这个步骤在之前已经完成)
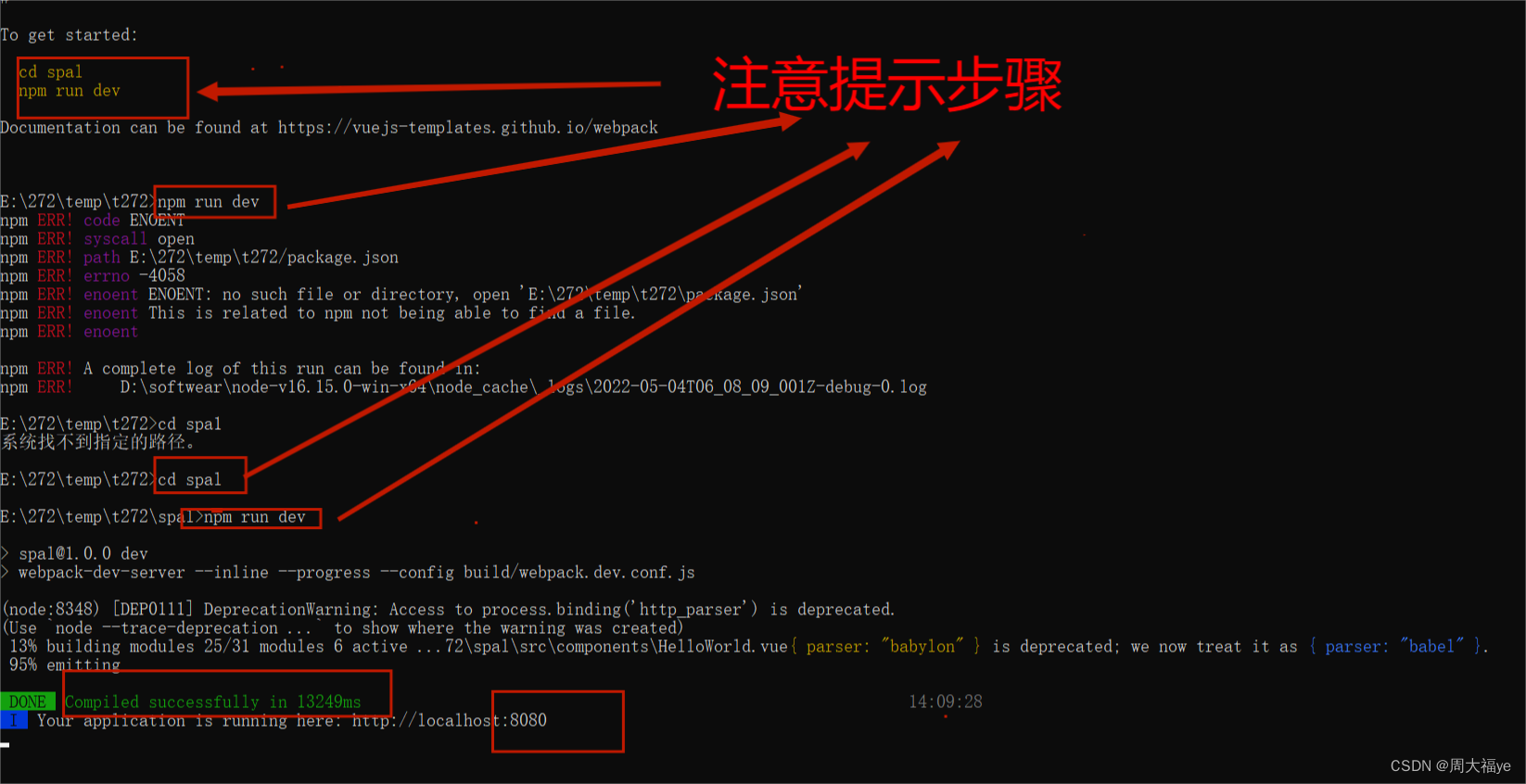
2.3启动并访问项目:
输入以下指令来启动项目:
cd spal
npm run dev
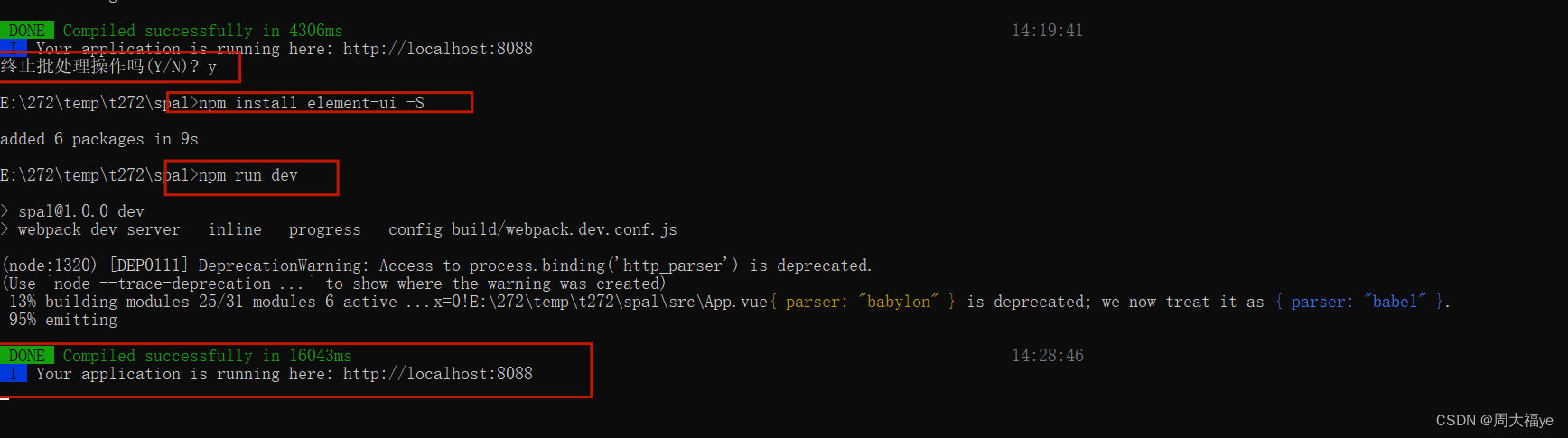
 最终会出现成功successfully这个单词以及一个网址,说明使用Vue_cli搭建SPA项目成功。
最终会出现成功successfully这个单词以及一个网址,说明使用Vue_cli搭建SPA项目成功。
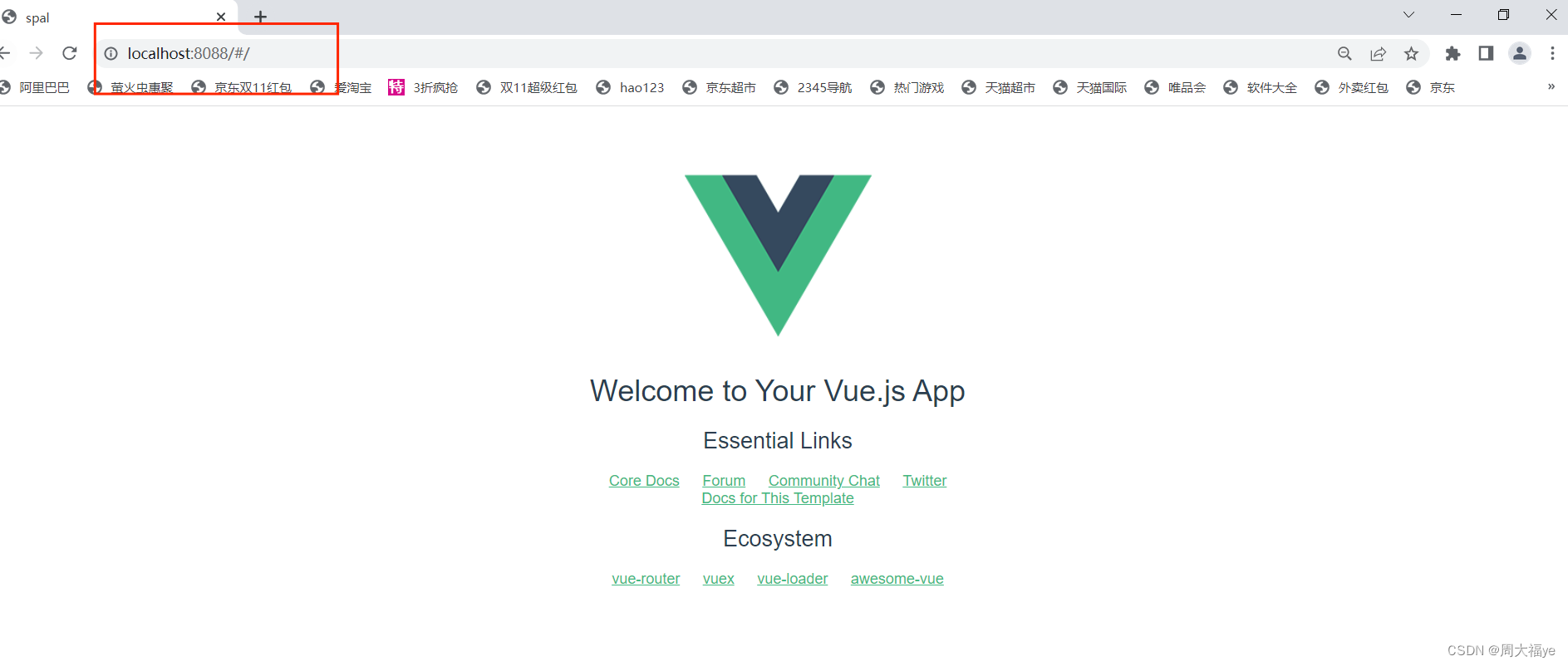
注1:项目启动成功后,打开浏览器输入“http://localhost:8080”即可
注2:vue-cli构建的项目,在控制台npm run dev启动后,默认的调试地址是8080端口的但是大部分时候,
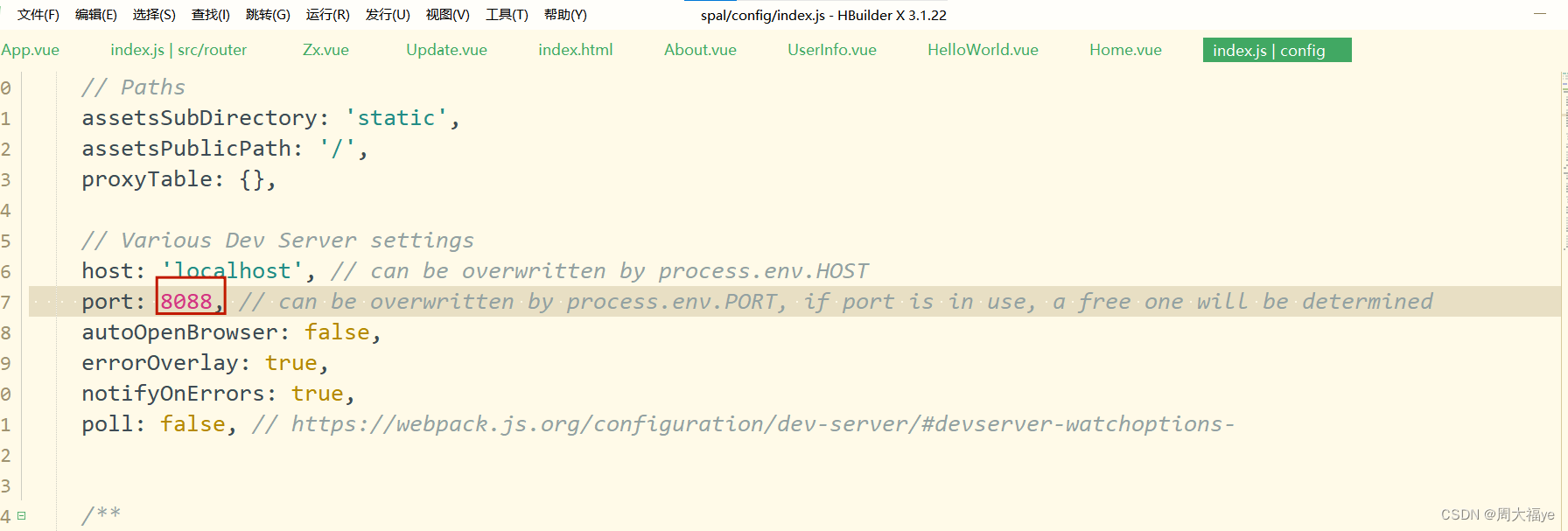
我们都要并行几个项目开发,很有可能已经占用了8080端口,所以就涉及到如何去更改调试地址的端口号了注:怎么修改端口号?
找到Config下的index.js,修改端口号

在改端口号之前要将项目终止(按ctrl+c将项目终止),重新改变端口号之后,输入npm run dev命名重新将项目启动即可
停止项目添加element-ui模块
cd spal
npm install element-ui -S #-S就是-save的缩写


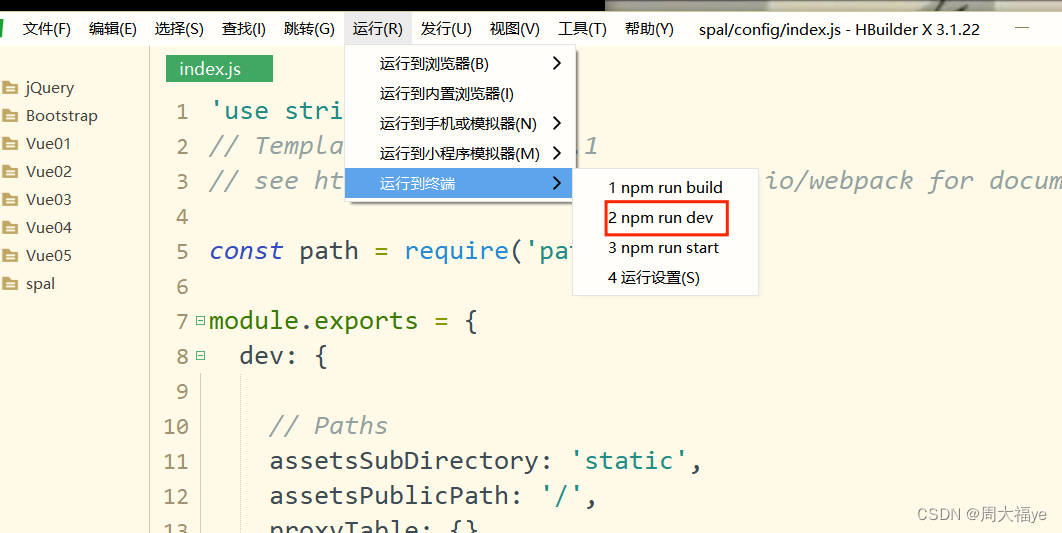
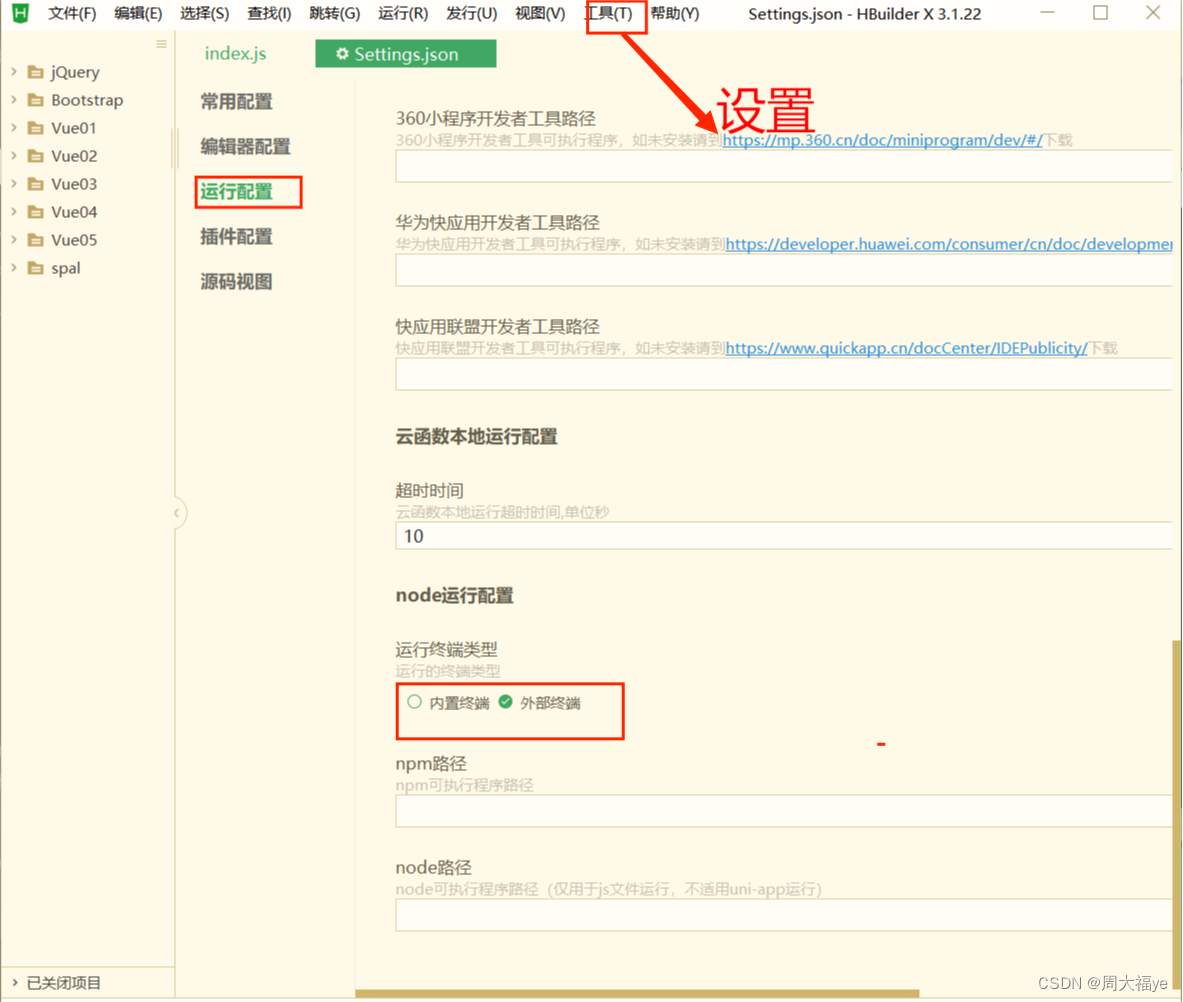
设置默认外部终端

运行效果 :

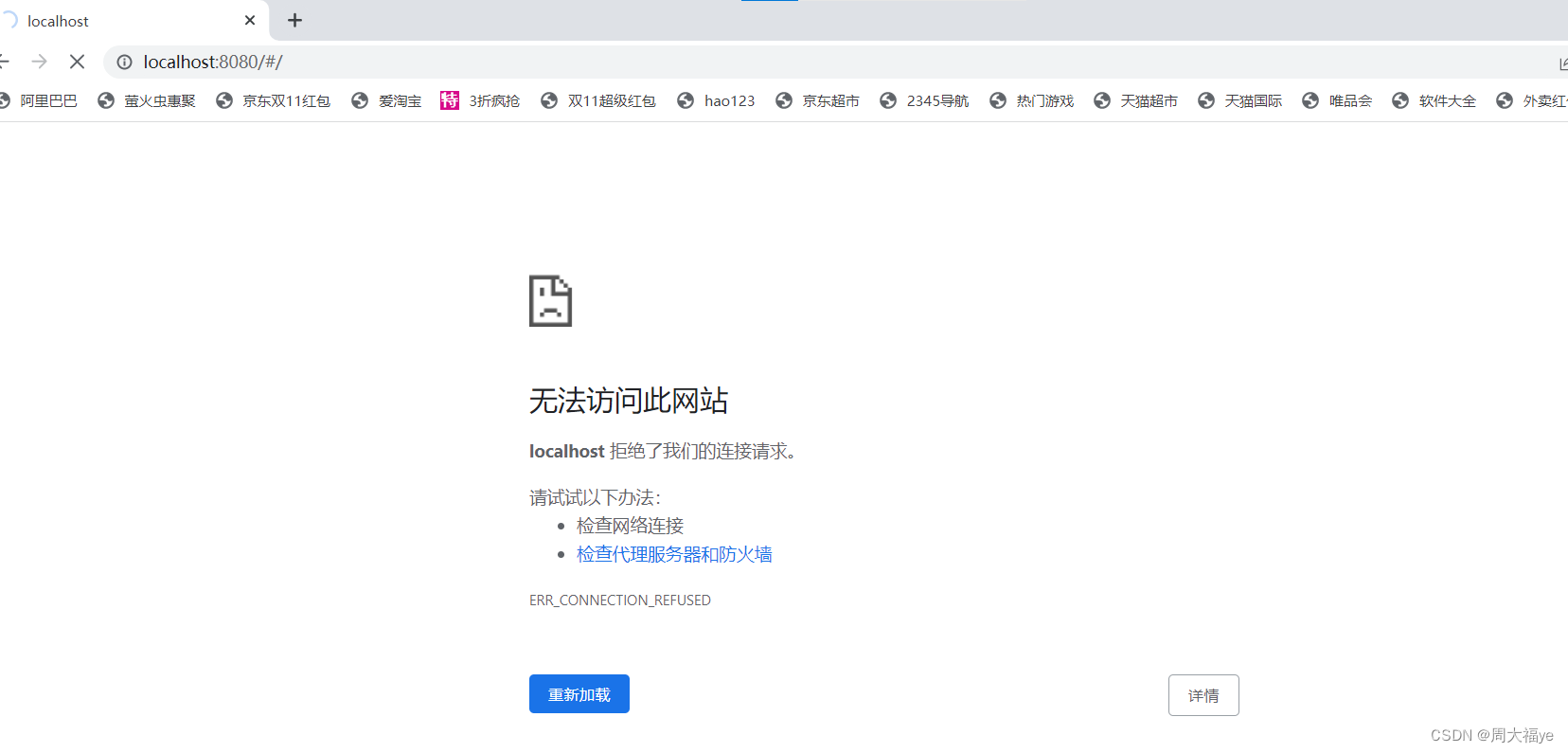
如果修改前的8080端口,则无法加载页面

二、如何在SPA项目中使用路由:
1、目标:实现前后端分离,使组件不在同一个页面中。
图例:vue项目启动流程

2、目标效果示意图:

3、步骤
3.1:先在项目的src文件下的componet文件中定义好组件,然后提供依赖
3.2:之后在index.js将组件提供组件的路由集合
3.3:最后在App.vue中定义组件的跳转路径(锚点和跳转链接)
3.4:重新运行项目
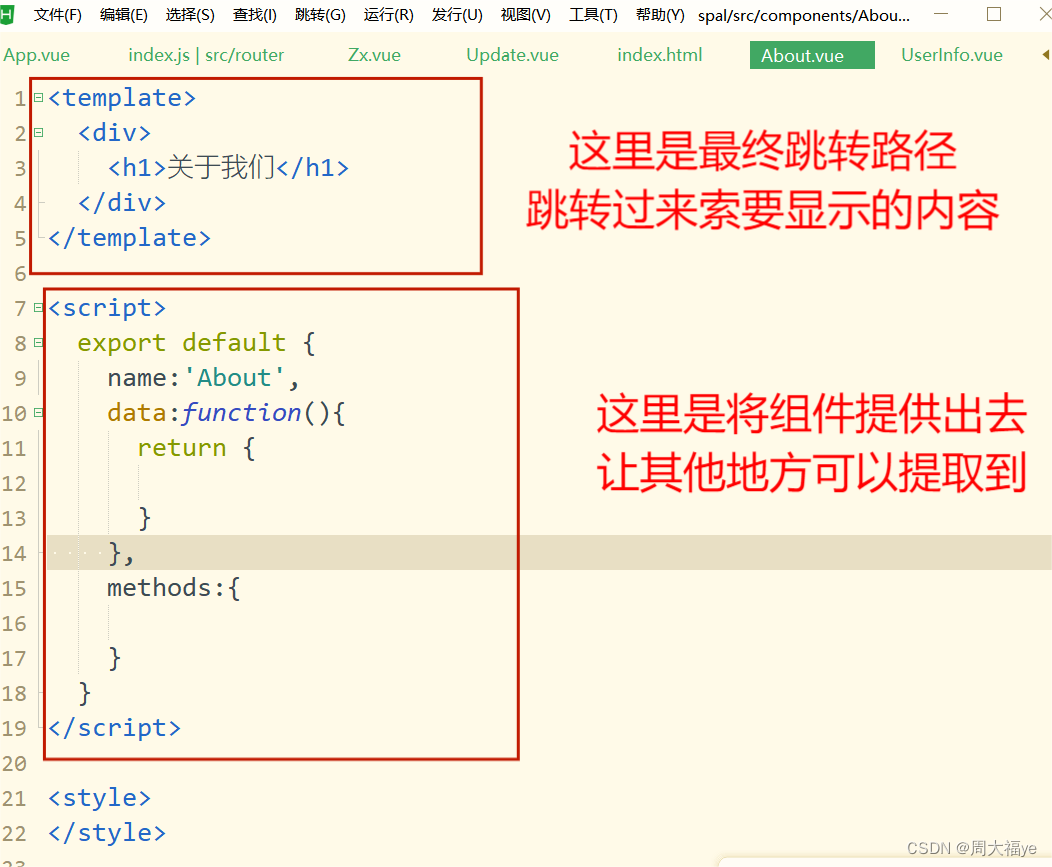
3.1:先在项目的src文件下的componet文件中定义好组件,然后提供依赖:
创建两个组件,一个是UserInfo,另一个是About。

UserInfo同上

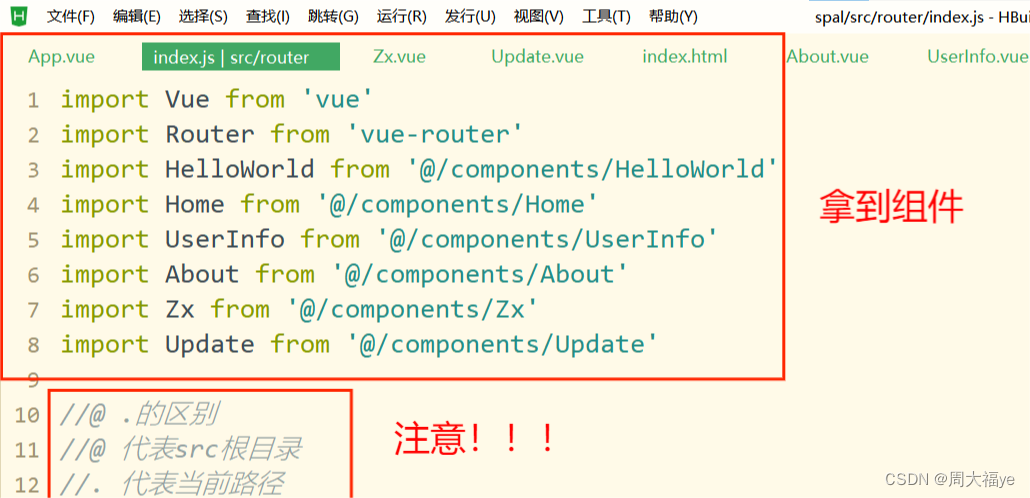
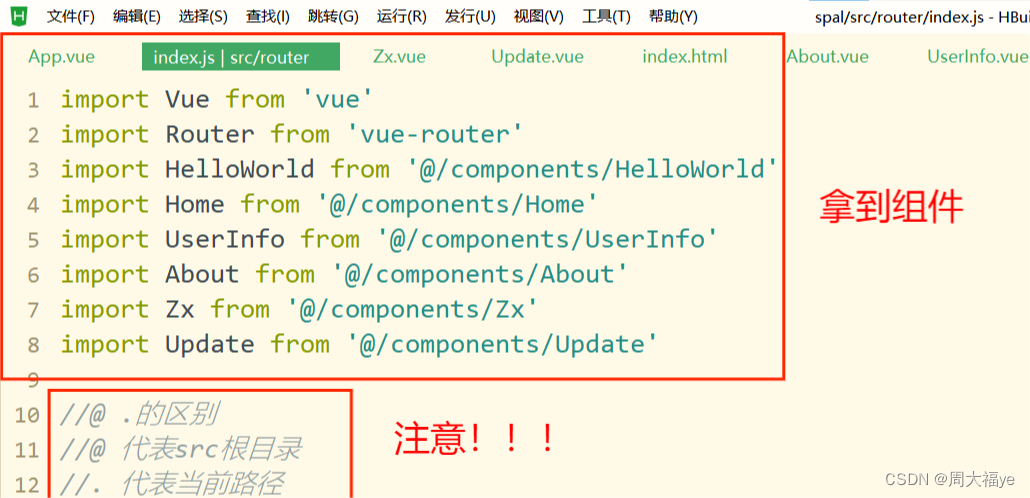
3.2之后在index.js将组件提供组件的路由集合:


代码:
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Home from '@/components/Home'
import UserInfo from '@/components/UserInfo'
import About from '@/components/About'
import Zx from '@/components/Zx'
import Update from '@/components/Update'
//@ .的区别
//@ 代表src根目录
//. 代表当前路径
Vue.use(Router)
export default new Router({
routes: [
{
path: '/HelloWorld',
name: 'HelloWorld',
component: HelloWorld
}, {
path: '/',
name: 'Home',
component: Home,
children:[
{
path: 'UserInfo',
name: 'UserInfo',
component: UserInfo
},{
path: 'About',
name: 'About',
component: About
}
]
}
]
})注:如果入下图写法,这是跳转到一个新的页面,而不是在原页面进行数据加载

运行效果:它是跳转了一个新页面
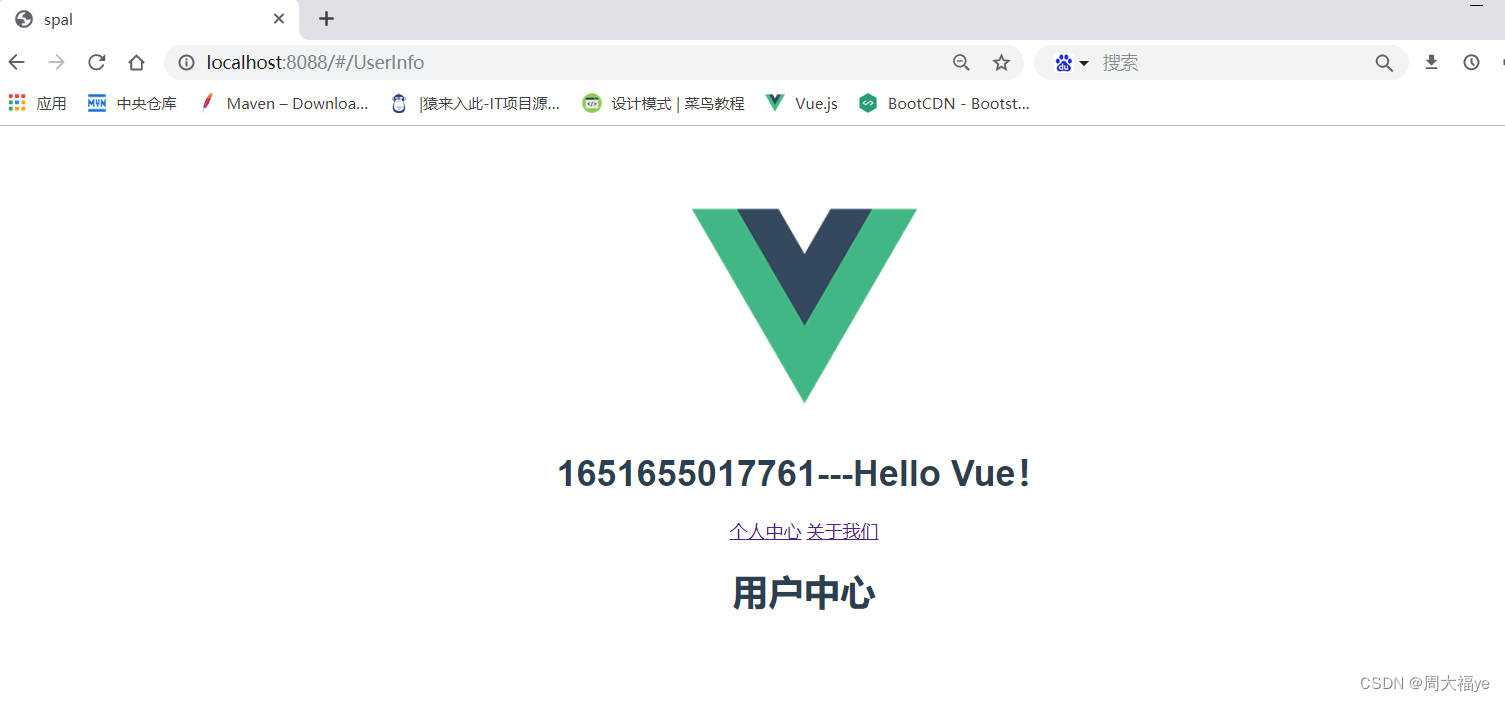
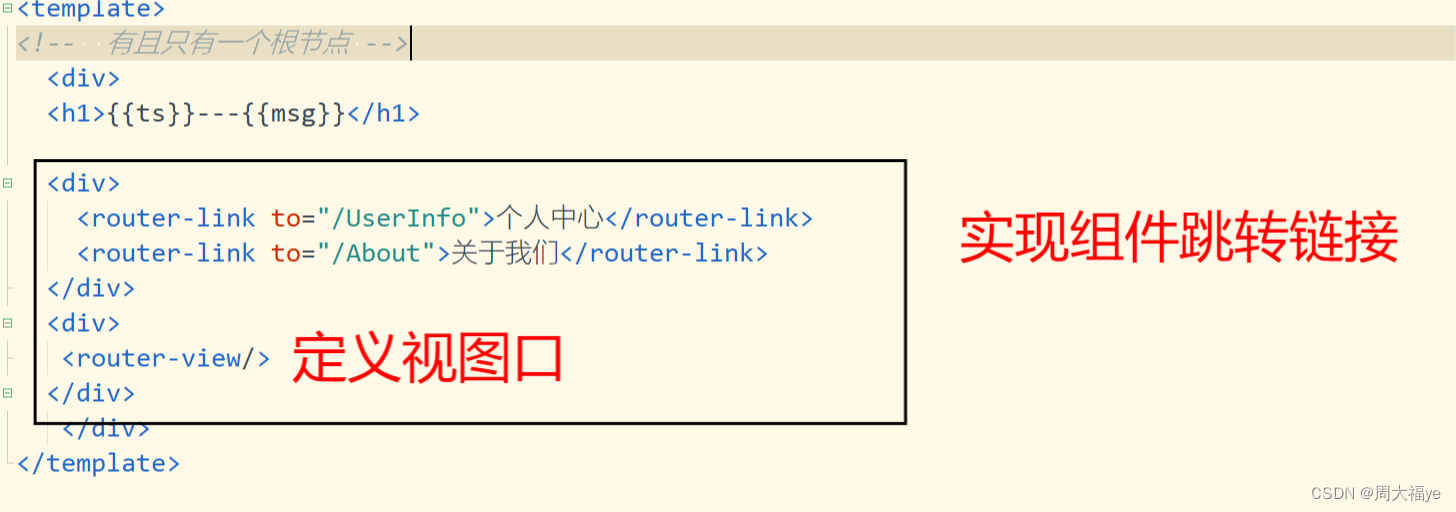
3.3:最后在Home.vue中定义组件的跳转路径(锚点和跳转链接):

代码:
<template>
<!-- 有且只有一个根节点 -->
<div>
<h1>{{ts}}---{{msg}}</h1>
<div>
<router-link to="/UserInfo">个人中心</router-link>
<router-link to="/About">关于我们</router-link>
</div>
<div>
<router-view/>
</div>
</div>
</template>
<script>
export default{
name:'Home',
data:function(){
return {
ts:new Date().getTime(),
msg:'Hello Vue!'
}
},
methods:{
}
}
</script>
<style>
</style>
3.4运行项目效果

三、嵌套路由的使用
1、在用户中心中还有两个跳转,一个是注销,一个是修改密码,当点击注销是显示出
关于注销的内容, 点击关于修改密码是显示出关于修改密码的内容。
2、目标效果:

3、实现目标效果思路:
3.1、定义两个组件,一个叫Zx,另一个叫做Update
3.2、在项目的src文件下的componet文件中定义好组件,然后提供依赖
3.3、在关于组件中定义好锚点和路由链接
3.1、定义两个组件,一个叫Zx,另一个叫做Update
<template>
<div>
注销账号
</div>
</template>
<script>
export default {
name:'Zx',
data:function(){
return {
}
},
methods:{
}
}
</script>
<style>
</style>
<template>
<div>
修改密码
</div>
</template>
<script>
export default {
name:'Update',
data:function(){
return {
}
},
methods:{
}
}
</script>
<style>
</style>
3.2、在项目的src文件下的componet文件中定义好组件,然后提供依赖:

在这一步中最重要的是要在UserInfo的路由集合中定义两个子路由。

3.3、在关于组件中定义好锚点和路由链接:

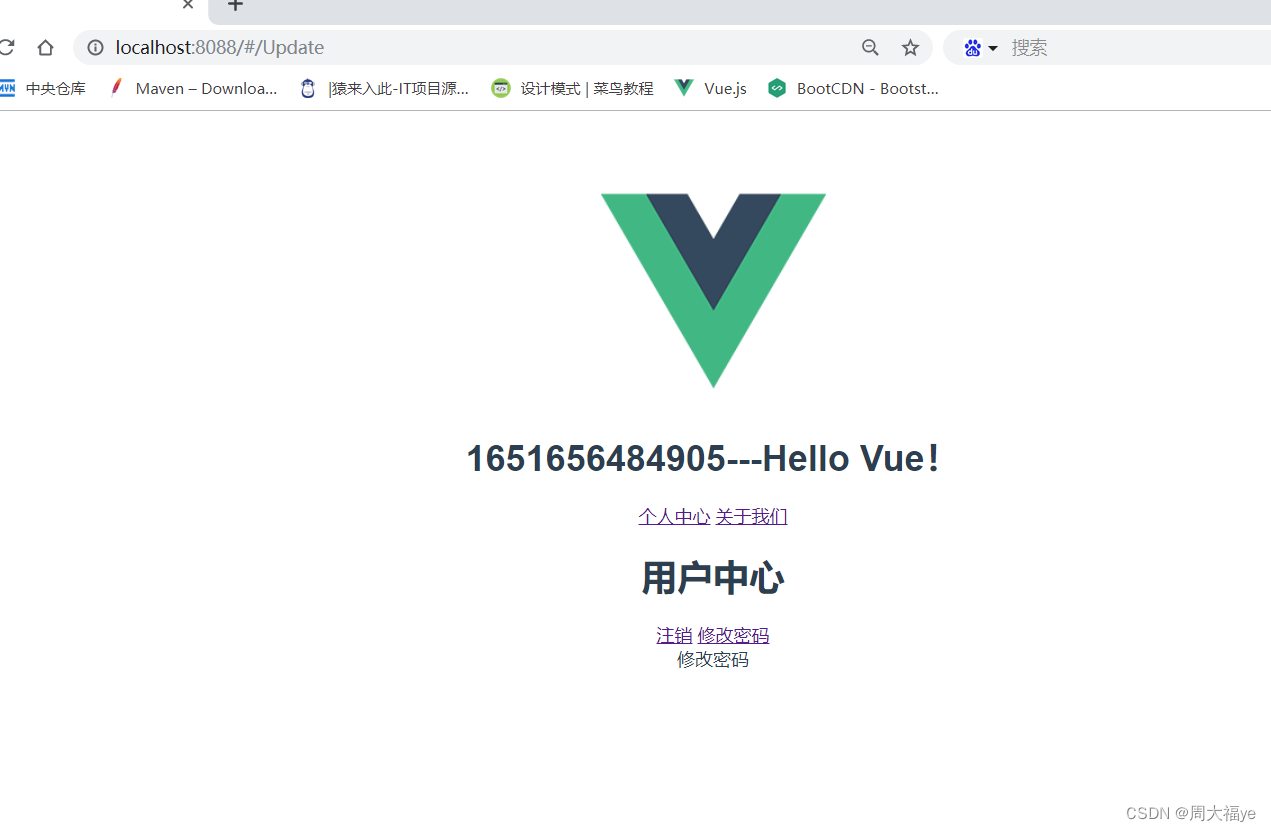
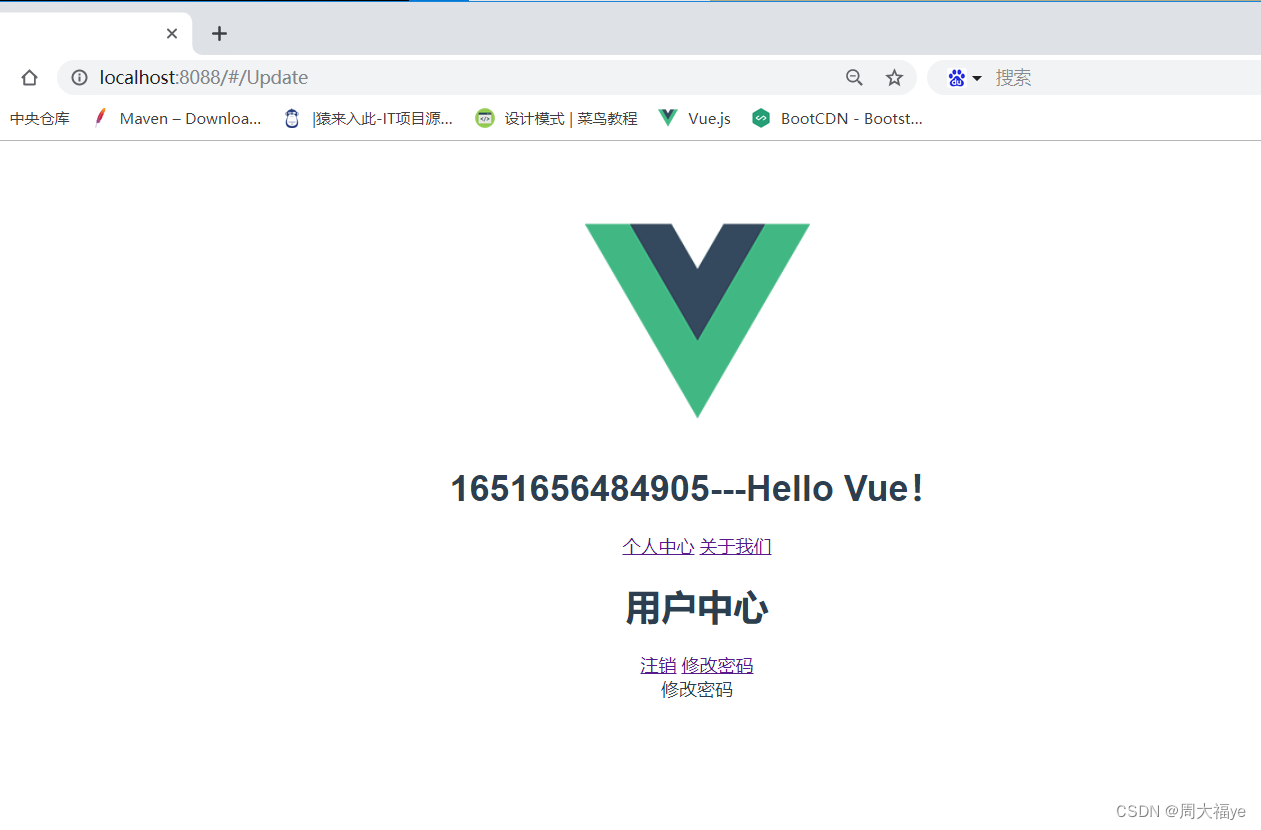
运行效果

四、理论知识
使用vue+elementUI创建SPA项目
注1:使用vue+elementUI创建SPA项目,一般情况下其项目结构组成如下:
Vue + ESLint + webpack + elementUI + ES6
Vue: 主要框架
ESLint: 帮助我们检查Javascript编程时的语法错误,这样在一个项目中多人开发,能达到一致的语法
Webpack: 设置代理、插件和loader处理各种文件和相关功能、打包等功能。整个项目中核心配置
elementUI: 是基于vue的一套样式框架,里面有很多封装好的组件样式
ES6: 全称ECMAScript6.0,是JavaScript的下一个版本标准,2015.06发版
package.json详解
每个项目的根目录下面,一般都有一个package.json文件,定义了这个项目所需要的各种模块,
以及项目的配置信息(比如名称、版本、许可证等元数据)。npm install命令根据这个配置文件,
自动下载所需的模块,也就是配置项目所需的运行和开发环境
详情见资料“package-详解.json”中的相关注释
npm install/npm install xxx -S/npm install xxx -D/npm install xxx -g的区别
5.1 npm install
下载“package.json”中dependencies(开发加生产)和devdependencies(开发)中配置的所有依赖模块,并保存到项目的node_modules目录注1:在git clone项目的时候,项目文件中并没有node_modules文件夹,为什么呢?
5.2 npm install xxx -g -g==global
全局安装,下载依赖模块,并保存到%node_home%\node_global\node_modules目录下5.3 npm install xxx -S
写入到package.json的dependencies对象,并保存到项目的node_modules目录
5.4 npm install xxx -D
写入到package.json的devDependencies对象,并保存到项目的node_modules目录注1:在git clone项目的时候,项目文件中并没有node_modules文件夹,为什么呢?
我们知道这个文件中(project_home\node_modules)保存的是我们项目开发中所使用的依赖模块。这个文件夹可能有几百兆大小,
如果放到github上,其它人clone的时候会非常慢,这个时候就想到用一个package.json依赖配置文件解决这个问题。
这样每个人下载这个项目的时候,只需要进入该项目目录直接npm install npm就会到里面去找需要的函数库,也就是依赖。注2:缩写命令的全称,注意大小写、-S,-D都是大写
i/install
-S/--save
-D/--save-dev
-g/--global
注3:package.json文件里面的devDependencies和dependencies对象有什么区别呢?
devDependencies里面的插件只用于开发环境,不用于生产环境,而dependencies是需要发布到生产环境的。
例如:gulp ,babel,webpack一般都是辅助工具,应该使用--save-dev安装到开发环境
例如:vue ,react,应该使用--save 安装到生产环境
vue项目结构说明
build文件夹 这个文件夹主要是进行webpack的一些配置
webpack.base.conf.js webpack基础配置,开发环境,生产环境都依赖
webpack.dev.conf.js webpack开发环境配置
webpack.prod.conf.js webpack生产环境配置
build.js 生产环境构建脚本
vue-loader.conf.js 此文件是处理.vue文件的配置文件config文件夹
dev.env.js 配置开发环境
prod.env.js 配置生产环境
index.js 这个文件进行配置代理服务器,例如:端口号的修改
node_modules文件夹 存放npm install时根据package.json配置生成的npm安装包的文件夹src文件夹 源码目录(开发中用得最多的文件夹)
assets 共用的样式、图片
components 业务代码存放的地方,里面分成一个个组件存放,一个页面是一个组件,一个页面里面还会包着很多组件
router 设置路由
App.vue vue文件入口界面
main.js 对应App.vue创建vue实例,也是入口文件,对应webpack.base.config.js里的入口配置static文件夹 存放的文件不会经过webpack处理,可以直接引用,例如swf文件如果要引用可以在webpack配置
对swf后缀名的文件处理的loader,也可以直接将swf文件放在这个文件夹引用
package.json 这个文件有两部分是有用的:scripts 里面设置命令以及在dependencies和devDependencies中,
分别对应全局下载和局部下载的依赖包
什么是*.vue文件
*.vue 文件,是一个自定义的文件类型,用类似HTML的语法描述一个Vue组件。
每个.vue文件包含三种类型的顶级语言块 <template>, <script> 和 <style>。
这三个部分分别代表了 html,js,css。注1:不能直接把html代码包裹在<template></template>中,而是必须在里面方置一个html标签来包裹所有的代码。
一般情况是使用<div></div>标签包含其它的代码(保证只有一个根元素)
到此结束!希望可以给您带来帮助!






















 829
829











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








