文章目录
常规流
盒模型:规定单个盒子的规则
视觉格式化模型(布局规则):页面中的多个盒子排列规则
视觉格式化模型,大体上将页面中的盒子的排列分为三种方式:
- 常规流
- 浮动
- 定位
常规流的布局
常规流,文档流,普通文档流,常规文档流
所有元素,在默认情况下,都属于常规流布局
总体规则:块盒独占一行,行盒水平依次排列
包含块(containing block):每个盒子都有它的包含块,包含块决定了盒子活动的范围
绝大部分的情况下,盒子的包含块,为其父元素的内容块
块盒
- 每个块盒的总宽度,必须刚好等于包含块的宽度
宽度的默认值是auto
margin的取值也可以是auto,默认值0
auto:将剩余空间吸收掉
width的吸收能力强于margin
若宽度、边框、外边框、内边框计算后,仍然有剩余空间,该剩余空间被margin-right全部吸收
在常规流中,块盒在其包含块中居中,可以定宽,然后左右margin-left,margin-right设置为auto
- 每个块盒垂直方向上的auto值
height:auto,适应内容的高度
margin:auto,表示0
- 百分比取值
padding,宽,margin可以取值为百分比
所有百分比相对于包含块的宽度
高度的百分比:
1)包含块的高度是否取决于子元素的高度,设置高度无效
2)包含块的高度不取决于子元素的高度,百分比相对于父元素高度
- 上下外边距的合并
两个常规流块盒,上下外边距相邻,会进行合并
两个外边距取最大值
浮动
应用场景
- 文字环绕
- 横向排列
浮动的基本特点
修改float属性值为:
-left:左浮动,元素靠上靠左
-right:右浮动,元素靠上靠右
默认值为:none(常规流)
1)当一个元素浮动后,元素必定为块盒
2)浮动元素的包含块,和常规流一样,为父元素的内容盒
盒子尺寸
- 宽度为auto时,适应内容宽度
- 高度为auto时,与常规流一致,适应内容高度
- margin无论哪个方向设置为auto,均为零
- 边框,内边距,百分比的设置和常规流的一样
盒子排列
- 左浮动的盒子靠上靠左排列
- 右浮动的盒子靠上靠右排列
- 浮动盒子在包含块中排列时,会避开常规流盒
- 常规流块盒在排列时,无视浮动盒子
- 行盒子在排列时会避开浮动盒子
- 外边距的合并不会发生
只有在常规流盒子中才会发生外边距合并
如果文字没有在行盒中,浏览器会自动生成一个行盒包裹文字,该行盒叫做匿名行盒。
高度坍塌(造成网页布局样式混乱的根源)
高度坍塌的根源:常规流盒子的自动高度,在计算时,不会考虑浮动盒子
浮动盒子脱离了常规流,因此在常规流盒子在计算高度的时候不会考虑浮动盒子
解决这个问题的方法是清除浮动:
涉及Css属性:clear
clear:默认值为none
-left:清除左浮动,该元素必须出现在前面所有左浮动盒子的下方
-right:清除右浮动,该元素必须出现在前面所有右浮动盒子的下方
-both:清除左右浮动,该元素必须出现在前面所有浮动盒子的下方
解决方法
- 选择最外面的容器增加类选择器
.clearfix::after{
content:“”;
display: block;
clear:both;}
- 重新设置一个盒子在最外面在设置相同的样式
.clearfix::after{
content:“”;
display: block;
clear:both;}
注意伪元素的里面必须加上content
设置行高可以line-height等于文字的大小
浮动知识点练习代码:
浮动练习代码1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container{
width:500px;
height:500px;
background:lightblue;
}
.container div{
height:100px;
background:#008c8c;
margin:auto;
}
.container .left{
float:left;
}
.container .right{
float:right;
}
</style>
</head>
<body>
<div class="container">
<div class="left">Lorem ipsum dolor sit amet.</div>
<div class="right">Lorem.</div>
</div>
</body>
</html>
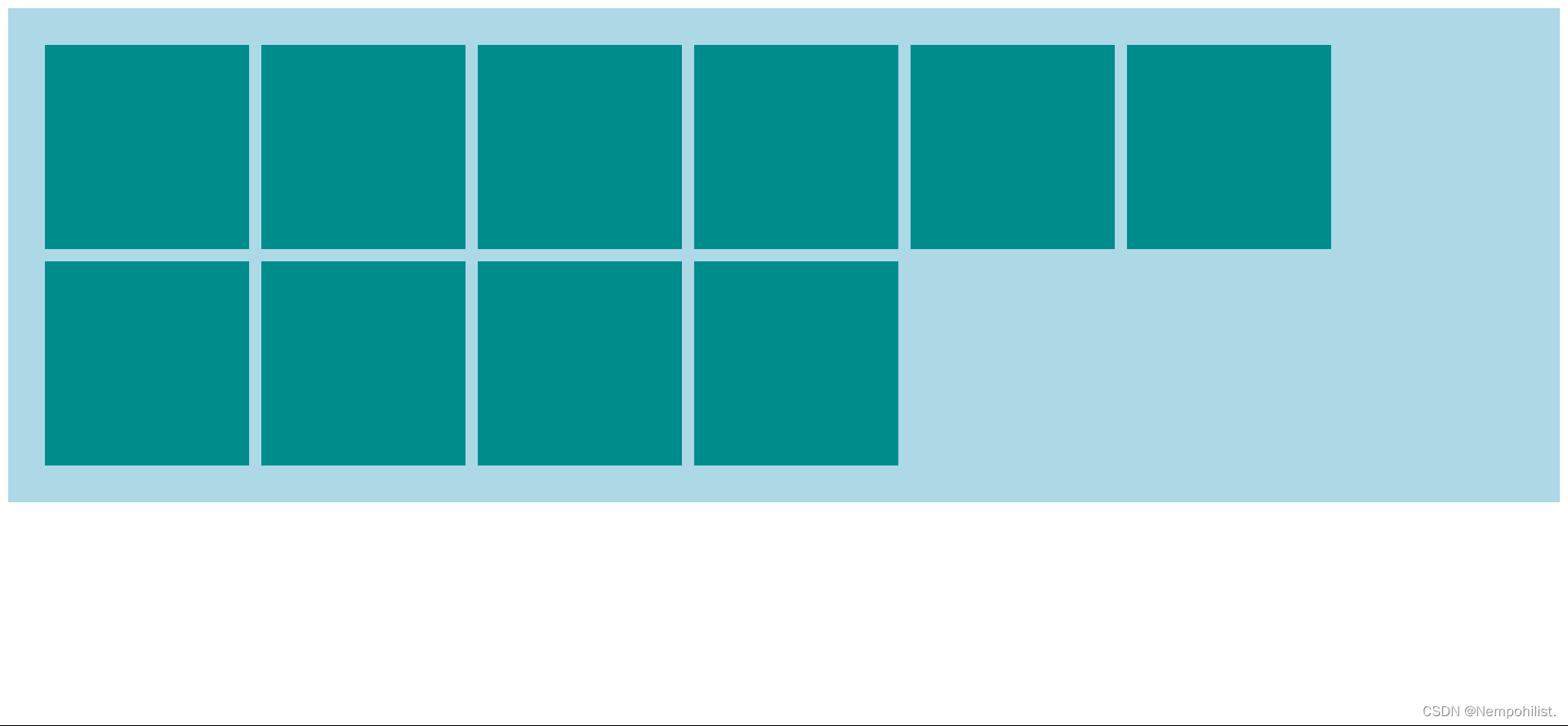
浮动练习代码2:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container{
background:lightblue;
padding:30px;
}
.item{
width:200px;
height:200px;
background:#008c8c;
margin:6px;
float:left;
}
/* .clearfix{
height: 60px;
background: blue;
clear:both;} */
.clearfix::after{
content:"";
display: block;
clear:both;
}
</style>
</head>
<body>
<div class="container clearfix" >
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<!-- <div class="clearfix"></div> -->
</div>
</body>
</html>
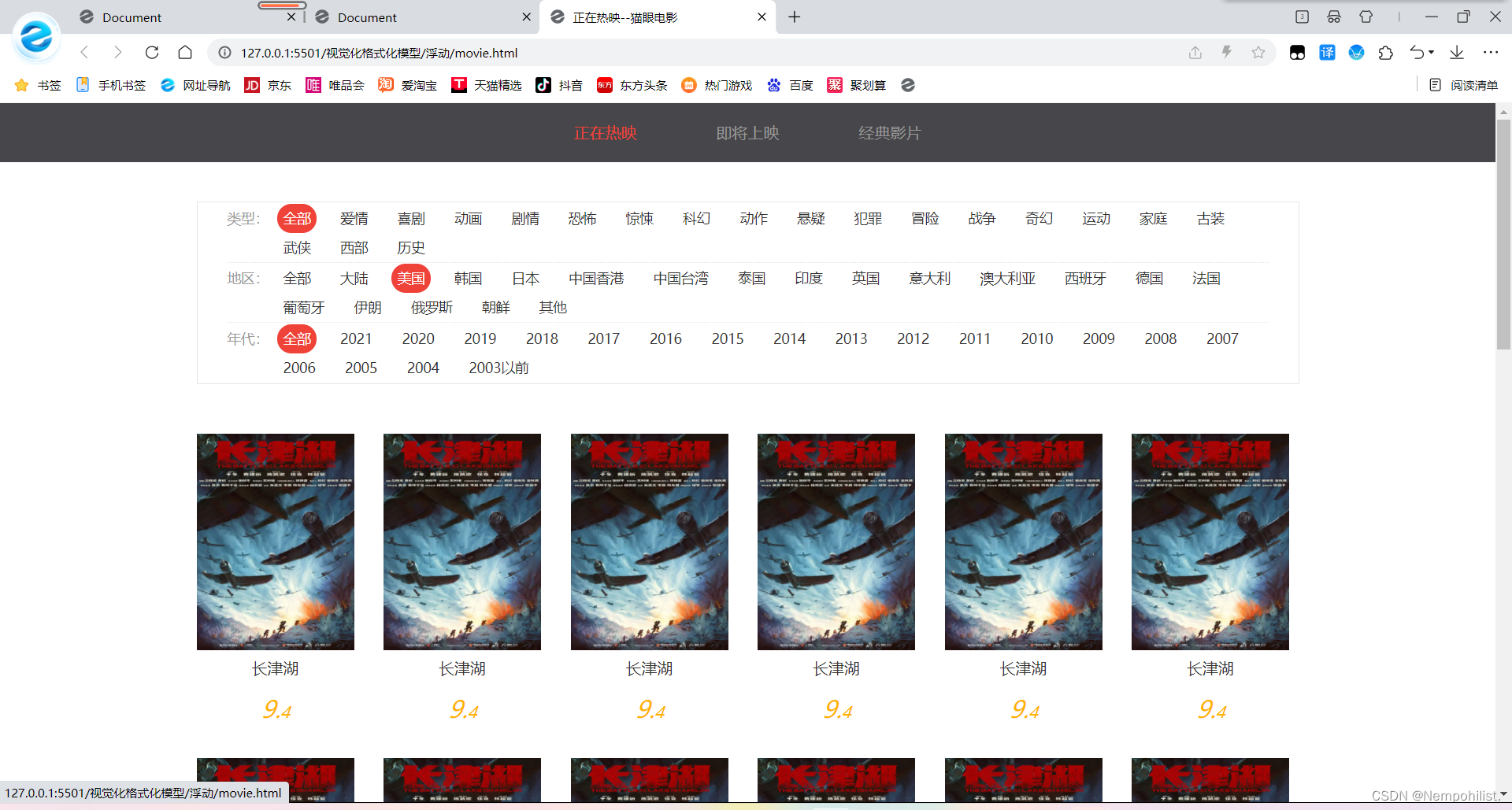
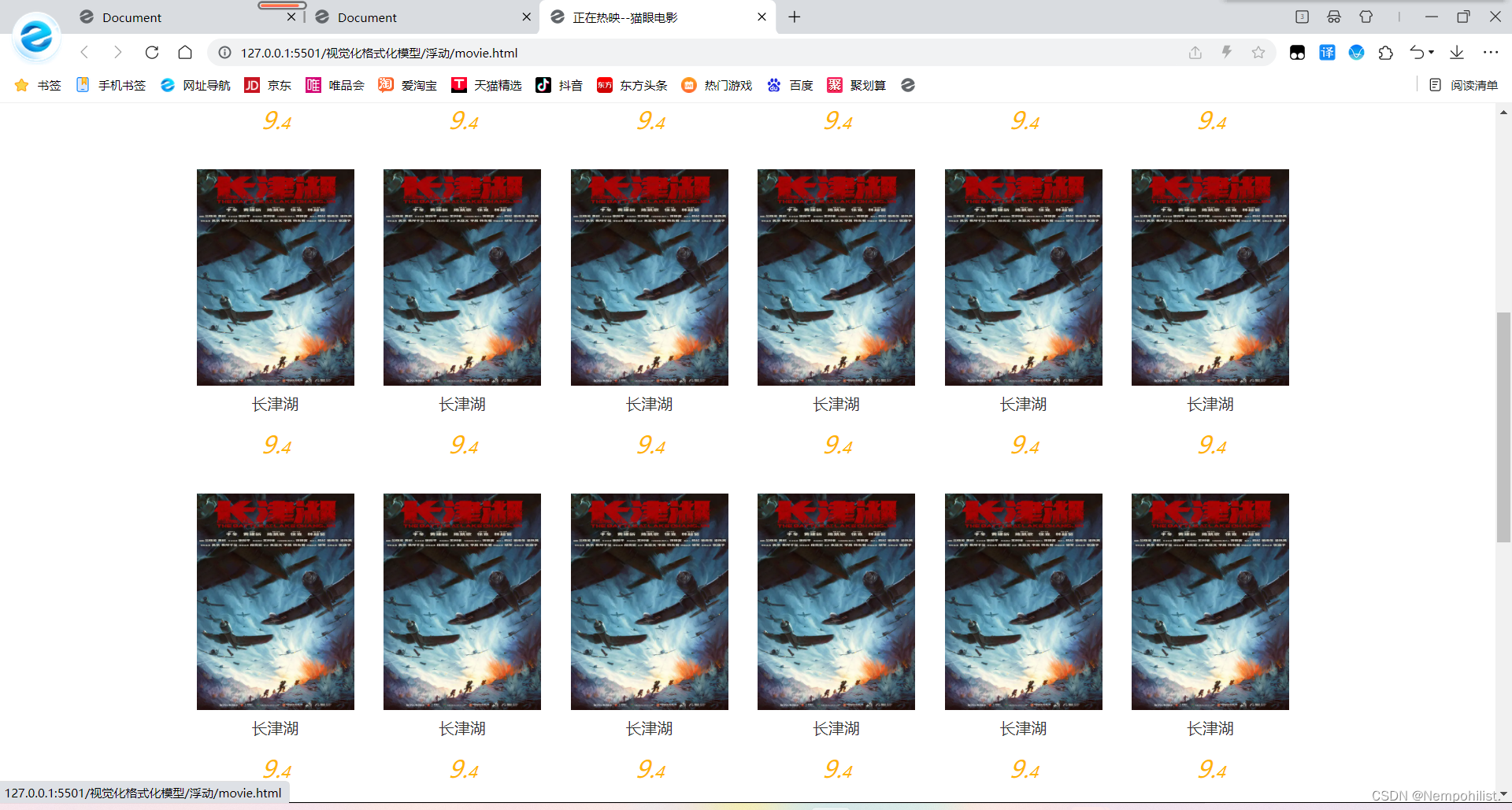
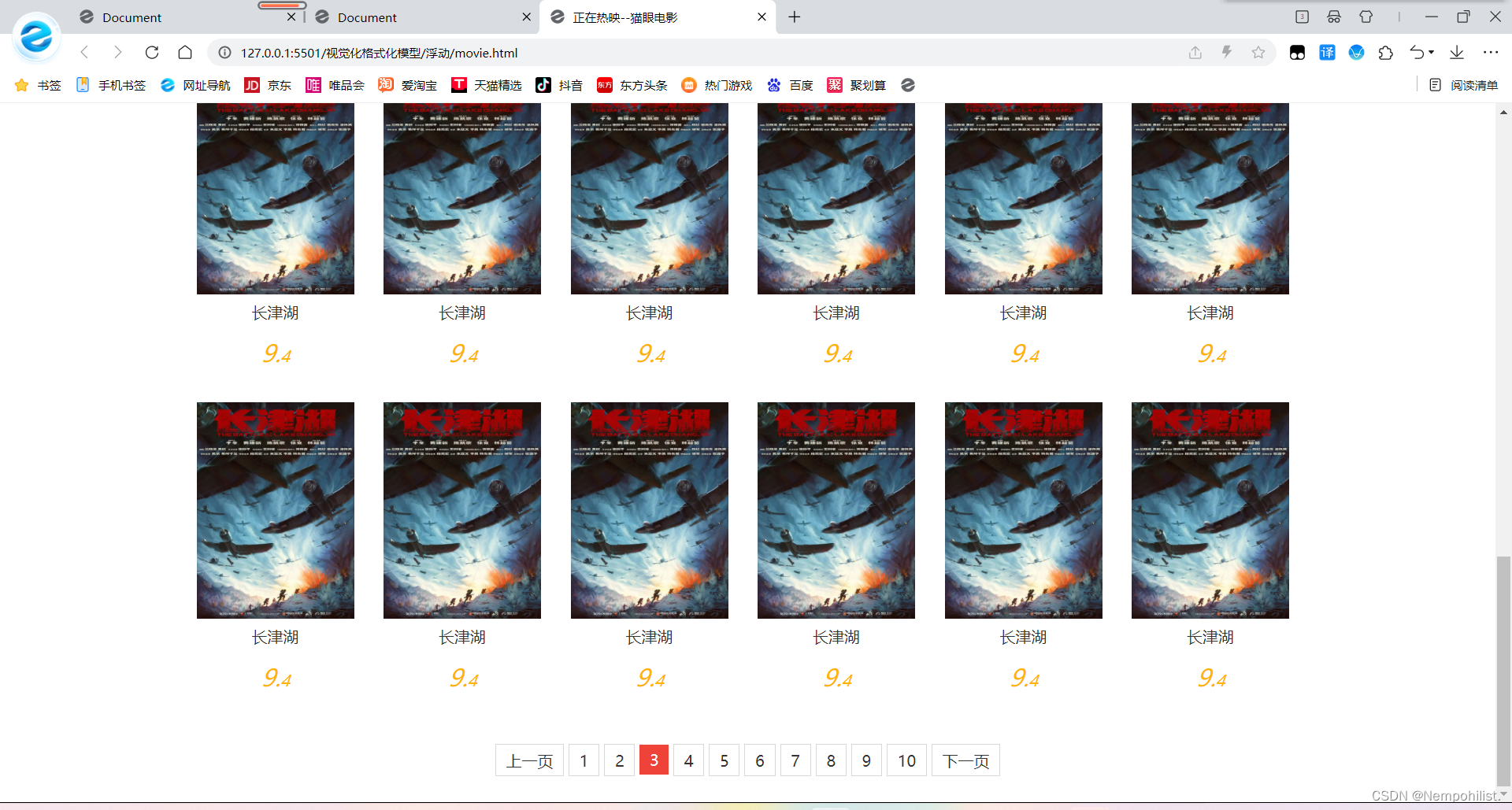
浮动项目实战——猫眼电影的制作



浮动项目实战——猫眼电影的制作HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>正在热映--猫眼电影</title>
<link rel="stylesheet" href="../定位/css/reset.css">
<link rel="stylesheet" href="../浮动/movie.css">
<link rel="stylesheet" href="../浮动/common.css">
</head>
<body>
<div class="main">
<!-- 菜单 -->
<nav class="nav">
<a href="" class="select">正在热映</a>
<a href="">即将上映</a>
<a href="">经典影片</a>
</nav>
<div class="container">
<div class="choose-area">
<div class="choose-item clearfix">
<div class="left">类型:</div>
<div class="right">
<ul class="clearfix">
<li class="select"><a href="">全部</a></li>
<li><a href="">爱情</a></li>
<li><a href="">喜剧</a></li>
<li><a href="">动画</a></li>
<li><a href="">剧情</a></li>
<li><a href="">恐怖</a></li>
<li><a href="">惊悚</a></li>
<li><a href="">科幻</a></li>
<li><a href="">动作</a></li>
<li><a href="">悬疑</a></li>
<li><a href="">犯罪</a></li>
<li><a href="">冒险</a></li>
<li><a href="">战争</a></li>
<li><a href="">奇幻</a></li>
<li><a href="">运动</a></li>
<li><a href="">家庭</a></li>
<li><a href="">古装</a></li>
<li><a href="">武侠</a></li>
<li><a href="">西部</a></li>
<li><a href="">历史</a></li>
</ul>
</div>
</div>
<div class="choose-item clearfix">
<div class="left">地区:</div>
<div class="right">
<ul class="clearfix">
<li><a href="">全部</a></li>
<li><a href="">大陆</a></li>
<li class="select"><a href="">美国</a></li>
<li><a href="">韩国</a></li>
<li><a href="">日本</a></li>
<li><a href="">中国香港</a></li>
<li><a href="">中国台湾</a></li>
<li><a href="">泰国</a></li>
<li><a href="">印度</a></li>
<li><a href="">英国</a></li>
<li><a href="">意大利</a></li>
<li><a href="">澳大利亚</a></li>
<li><a href="">西班牙</a></li>
<li><a href="">德国</a></li>
<li><a href="">法国</a></li>
<li><a href="">葡萄牙</a></li>
<li><a href="">伊朗</a></li>
<li><a href="">俄罗斯</a></li>
<li><a href="">朝鲜</a></li>
<li><a href="">其他</a></li>
</ul>
</div>
</div>
<div class="choose-item clearfix no-line">
<div class="left">年代:</div>
<div class="right">
<ul class="clearfix">
<li class="select"><a href="">全部</a></li>
<li><a href="">2021</a></li>
<li><a href="">2020</a></li>
<li><a href="">2019</a></li>
<li><a href="">2018</a></li>
<li><a href="">2017</a></li>
<li><a href="">2016</a></li>
<li><a href="">2015</a></li>
<li><a href="">2014</a></li>
<li><a href="">2013</a></li>
<li><a href="">2012</a></li>
<li><a href="">2011</a></li>
<li><a href="">2010</a></li>
<li><a href="">2009</a></li>
<li><a href="">2008</a></li>
<li><a href="">2007</a></li>
<li><a href="">2006</a></li>
<li><a href="">2005</a></li>
<li><a href="">2004</a></li>
<li><a href="">2003以前</a></li>
</ul>
</div>
</div>
</div>
<div class="movies clearfix">
<div class="movie-item">
<div class="poster">
<a href="">
<img class="photo" src="./长津湖.webp" alt="">
</a>
</div>
<div class="name">
<a href="">
长津湖
</a>
</div>
<div class="score">
9.4
</div>
</div>
<div class="movie-item">
<div class="poster"><a href=""><img class="photo" src="./长津湖.webp" alt=""></a></div>
<div class="name"><a href="">长津湖</a></div>
<div class="score">9.4</div>
</div>
<div class="movie-item">
<div class="poster"><a href=""><img class="photo" src="./长津湖.webp" alt=""></a></div>
<div class="name"><a href="">长津湖</a></div>
<div class="score">9.4</div>
</div>
<div class="movie-item">
<div class="poster"><a href=""><img class="photo" src="./长津湖.webp" alt=""></a></div>
<div class="name"><a href="">长津湖</a></div>
<div class="score">9.4</div>
</div>
<div class="movie-item">
<div class="poster"><a href=""><img class="photo" src="./长津湖.webp" alt=""></a></div>
<div class="name"><a href="">长津湖</a></div>
<div class="score">9.4</div>
</div>
<div class="movie-item">
<div class="poster"><a href=""><img class="photo" src="./长津湖.webp" alt=""></a></div>
<div class="name"><a href="">长津湖</a></div>
<div class="score">9.4</div>
</div>
<div class="movie-item">
<div class="poster"><a href=""><img class="photo" src="./长津湖.webp" alt=""></a></div>
<div class="name"><a href="">长津湖</a></div>
<div class="score">9.4</div>
</div>
<div class="movie-item">
<div class="poster"><a href=""><img class="photo" src="./长津湖.webp" alt=""></a></div>
<div class="name"><a href="">长津湖</a></div>
<div class="score">9.4</div>
</div>
<div class="movie-item">
<div class="poster"><a href=""><img class="photo" src="./长津湖.webp" alt=""></a></div>
<div class="name"><a href="">长津湖</a></div>
<div class="score">9.4</div>
</div>
<div class="movie-item">
<div class="poster"><a href=""><img class="photo" src="./长津湖.webp" alt=""></a></div>
<div class="name"><a href="">长津湖</a></div>
<div class="score">9.4</div>
</div>
<div class="movie-item">
<div class="poster"><a href=""><img class="photo" src="./长津湖.webp" alt=""></a></div>
<div class="name"><a href="">长津湖</a></div>
<div class="score">9.4</div>
</div>
<div class="movie-item">
<div class="poster"><a href=""><img class="photo" src="./长津湖.webp" alt=""></a></div>
<div class="name"><a href="">长津湖</a></div>
<div class="score">9.4</div>
</div>
<div class="movie-item">
<div class="poster"><a href=""><img class="photo" src="./长津湖.webp" alt=""></a></div>
<div class="name"><a href="">长津湖</a></div>
<div class="score">9.4</div>
</div>
<div class="movie-item">
<div class="poster"><a href=""><img class="photo" src="./长津湖.webp" alt=""></a></div>
<div class="name"><a href="">长津湖</a></div>
<div class="score">9.4</div>
</div>
<div class="movie-item">
<div class="poster"><a href=""><img class="photo" src="./长津湖.webp" alt=""></a></div>
<div class="name"><a href="">长津湖</a></div>
<div class="score">9.4</div>
</div>
<div class="movie-item">
<div class="poster"><a href=""><img class="photo" src="./长津湖.webp" alt=""></a></div>
<div class="name"><a href="">长津湖</a></div>
<div class="score">9.4</div>
</div>
<div class="movie-item">
<div class="poster"><a href=""><img class="photo" src="./长津湖.webp" alt=""></a></div>
<div class="name"><a href="">长津湖</a></div>
<div class="score">9.4</div>
</div>
<div class="movie-item">
<div class="poster"><a href=""><img class="photo" src="./长津湖.webp" alt=""></a></div>
<div class="name"><a href="">长津湖</a></div>
<div class="score">9.4</div>
</div>
<div class="movie-item">
<div class="poster"><a href=""><img class="photo" src="./长津湖.webp" alt=""></a></div>
<div class="name"><a href="">长津湖</a></div>
<div class="score">9.4</div>
</div>
<div class="movie-item">
<div class="poster"><a href=""><img class="photo" src="./长津湖.webp" alt=""></a></div>
<div class="name"><a href="">长津湖</a></div>
<div class="score">9.4</div>
</div>
<div class="movie-item">
<div class="poster"><a href=""><img class="photo" src="./长津湖.webp" alt=""></a></div>
<div class="name"><a href="">长津湖</a></div>
<div class="score">9.4</div>
</div>
<div class="movie-item">
<div class="poster"><a href=""><img class="photo" src="./长津湖.webp" alt=""></a></div>
<div class="name"><a href="">长津湖</a></div>
<div class="score">9.4</div>
</div>
<div class="movie-item">
<div class="poster"><a href=""><img class="photo" src="./长津湖.webp" alt=""></a></div>
<div class="name"><a href="">长津湖</a></div>
<div class="score">9.4</div>
</div>
<div class="movie-item">
<div class="poster"><a href=""><img class="photo" src="./长津湖.webp" alt=""></a></div>
<div class="name"><a href="">长津湖</a></div>
<div class="score">9.4</div>
</div>
<div class="movie-item">
<div class="poster"><a href=""><img class="photo" src="./长津湖.webp" alt=""></a></div>
<div class="name"><a href="">长津湖</a></div>
<div class="score">9.4</div>
</div>
<div class="movie-item">
<div class="poster"><a href=""><img class="photo" src="./长津湖.webp" alt=""></a></div>
<div class="name"><a href="">长津湖</a></div>
<div class="score">9.4</div>
</div>
<div class="movie-item">
<div class="poster"><a href=""><img class="photo" src="./长津湖.webp" alt=""></a></div>
<div class="name"><a href="">长津湖</a></div>
<div class="score">9.4</div>
</div>
<div class="movie-item">
<div class="poster"><a href=""><img class="photo" src="./长津湖.webp" alt=""></a></div>
<div class="name"><a href="">长津湖</a></div>
<div class="score">9.4</div>
</div>
<div class="movie-item">
<div class="poster"><a href=""><img class="photo" src="./长津湖.webp" alt=""></a></div>
<div class="name"><a href="">长津湖</a></div>
<div class="score">9.4</div>
</div>
<div class="movie-item">
<div class="poster"><a href=""><img class="photo" src="./长津湖.webp" alt=""></a></div>
<div class="name"><a href="">长津湖</a></div>
<div class="score">9.4</div>
</div>
<!-- <div class="movie-item">
<div class="poster"><a href=""><img class="photo" src="./长津湖.jpg" alt=""></a></div>
<div class="name"><a href="">长津湖</a></div>
<div class="score">9.4</div>
</div> -->
</div>
<div class="page">
<a href="">上一页</a>
<a href="">1</a>
<a href="">2</a>
<a href="" class="select">3</a>
<a href="">4</a>
<a href="">5</a>
<a href="">6</a>
<a href="">7</a>
<a href="">8</a>
<a href="">9</a>
<a href="">10</a>
<a href="">下一页</a>
</div>
</div>
</div>
</body>
</html>
浮动项目实战——猫眼电影的制作CSS代码
- movie.css
body{
color: #333;
}
.clearfix::after{
content:"";
display: block;
clear:both;
}
.main{
line-height: 1.5;
}
.main .nav{
height: 60px;
background: #47464a;
color:#999;
text-align: center;
line-height: 60px;
}
.main .nav a{
margin:0 38px;
}
.main .nav a:hover{
color:#fff;
}
.main .nav a.select{
color:#ef4238;
}
.main .container{
width:1120px;
margin:0 auto;
}
.main .container .choose-area{
border:1px solid #e5e5e5;
margin:40px 0;
font-size: 14px;
line-height: 30px;
padding:0 30px;
}
.main .container .choose-area .choose-item{
margin: 1px 0;
border-bottom: 1px dotted #e5e5e5;
}
.main .container .choose-area .choose-item.no-line{
border:none;
}
.main .container .choose-area .choose-item .left{
float:left;
color:#999;
}
.main .container .choose-area .choose-item .right{
float:left;
width: 1010px;
}
.main .container .choose-area .choose-item .right li{
float:left;
margin: 0 9px;
padding: 0 6px;
}
.main .container .choose-area .choose-item .right li:hover{
color:#ef4238;
}
.main .container .choose-area .choose-item .right li.select{
background: #ef4238;
color: #fff;
/* 圆角边框 */
border-radius: 15px;
}
.main .container .movies .movie-item .poster .photo{
width:160px;
height: 220px;
}
.main .container .movies .movie-item{
float:left;
width: 160px;
margin: 10px 30px 10px 0;
}
.main .container .movies .movie-item:nth-child(6n){
margin-right: 0;
}
.main .container .movies .movie-item .name{
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
padding: 0 auto;
text-align: center;
}
.main .container .movies .movie-item .score{
color:#ffb400;
text-align: center;
line-height: 2.5;
font-style: italic;
}
.main .container .movies .movie-item .score::first-letter{
font-size: 1.5em;
}
- common.css
/* 多页面的通用样式 */
.page{
margin:2em 0;
text-align:center;
}
.page a{
border: 1px solid #d8d8d8;
padding:5px 10px;
}
.page a:hover{
border-color:#ef4238;
}
.page a.select{
background: #ef4238;
color:#fff;
border:none;
}
- reset.css
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
a{
text-decoration: none;
color: inherit;
}








 这篇文章详细介绍了网页布局中的常规流和浮动布局原理,包括块盒、行盒、高度坍塌以及如何通过浮动实现文字环绕和元素排列。同时提供了浮动布局的实战例子,如猫眼电影的制作,展示了如何使用浮动实现电影列表的排列展示。并提到了解决高度坍塌问题的清除浮动方法。
这篇文章详细介绍了网页布局中的常规流和浮动布局原理,包括块盒、行盒、高度坍塌以及如何通过浮动实现文字环绕和元素排列。同时提供了浮动布局的实战例子,如猫眼电影的制作,展示了如何使用浮动实现电影列表的排列展示。并提到了解决高度坍塌问题的清除浮动方法。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








