文章目录
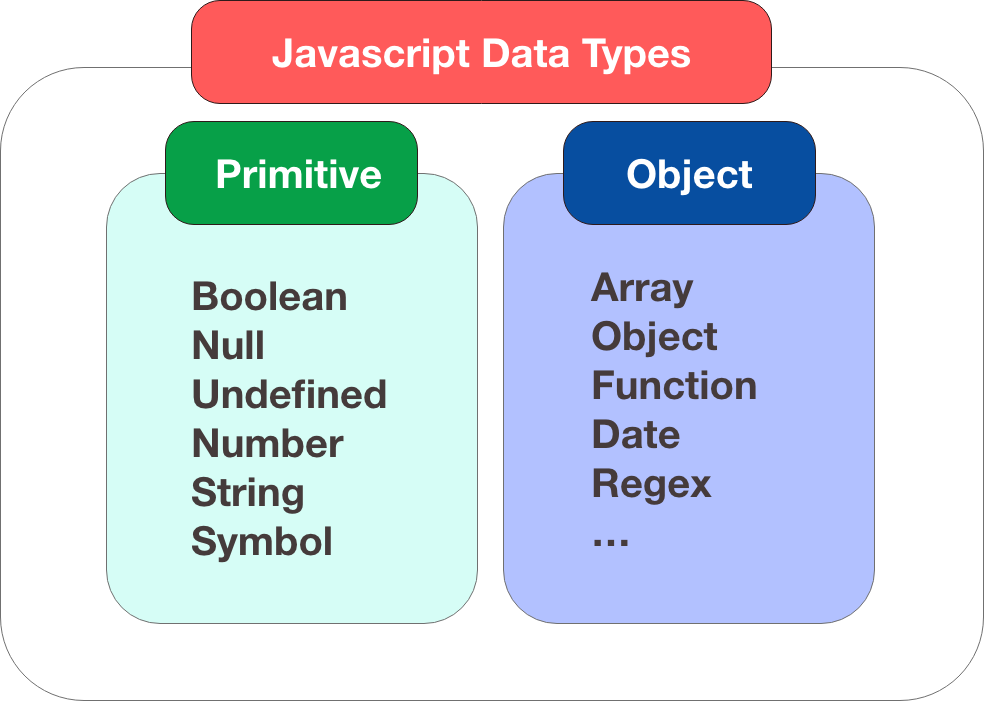
JavaScript数据类型
值类型(基本类型):字符串(String)、数字(Number)、布尔(Boolean)、空(Null)、未定义(Undefined)、Symbol。
引用数据类型(对象类型):对象(Object)、数组(Array)、函数(Function),还有两个特殊的对象:正则(RegExp)和日期(Date)。

**注:**Symbol 是 ES6 引入了一种新的原始数据类型,表示独一无二的值。
JavaScript拥有动态类型
JavaScript拥有动态类型。这意味着相同的变量可用作不同的类型:
var x; //x为undefined
var x=5; //现在x为数字
var x="John";//现在x为字符串
变量的数据类型可以使用typeof操作符来查看:
<body>
<p> typeof 操作符返回变量或表达式的类型。</p>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML=
typeof "john"+"<br>"+
typeof 3.14+"<br>"+
typeof false+"<br>"+
typeof [1,2,3,4]+"<br>"
typeof {name:'john',age:34};
</script>
</body>
返回结果:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-5ft1QOOx-1669271866606)(C:\Users\86156\AppData\Roaming\Typora\typora-user-images\image-20221122081518807.png)]
JavaScript 字符串
字符串是存储字符(比如 “Bill Gates”)的变量。
字符串可以是引号中的任意文本。您可以使用单引号或双引号:
var carname="Volvo XC60";
var carname='Volvo XC60';
您可以在字符串中使用引号,只要不匹配包围字符串的引号即可:
var answer="It's alright";
var answer="He is called 'Johnny'";
var answer='He is called "Johnny"';
JavaScript数字
JavaScript只有一种数字类型。数字可以带小数点,也可以不带:
var x1=34.00; //使用小数点来写
var x2=34; //不使用小数点来写
极大或极小的数字可以通过科学(指数)计数法来书写:
<script>
var x1=34.00;
var x2=34;
var y=123e5;
var z=123e-5;
document.write(x1 + "<br>")
document.write(x2 + "<br>")
document.write(y + "<br>")
document.write(z + "<br>")
</script>
JavaScript布尔
布尔(逻辑)只能有两个值:true或false。
var x=true;
var y=false;
布尔常用在条件测试中
JavaScript数组
创建名为cars的数组:
<script>
var i;
var cars=new Array();//创建数组对象
cars[0]="assb";//向其中插值
cars[1]="Volvo";
cars[2]="BMW";
for(i=0;i<cars.length;i++){
document.write(cars[i]+"<br>");
}
</script>
或者 (condensed array):
var cas=new Array("Saab","Volvo","BMW");
数组下标是基于零的,所以第一个项目是 [0],第二个是 [1],以此类推。
JavaScript对象
对象由花括号分隔。在括号内部,对象的属性以名称和值对的形式(name:value)来定义。属性由逗号分隔:
var person={firstname:"John", lastname:"Doe", id:5566};
以上例子中的对象(person)有三个属性:firstname,lastname以及id。
空行和折行无关紧要。声明可以横跨多行:
var person={
firstname : "John",
lastname : "Doe",
id : 5566
};
对象属性有两种寻址方式:
<script>
var person=
{
firstname:"John",
lastname:"Doe",
id:5566
};
document.write(person.lastname+"<br>");
document.write(person["lastname"]+"<br>")
</script>
Undefined 和 Null
Undefined 这个值表示变量不含有值。
可以通过将变量的值设置为 null 来清空变量。
<script>
var person;
var car="Volvo";
document.write(person + "<br>");
document.write(car + "<br>");
var car=null
document.write(car + "<br>");
</script>
声明变量类型
当您声明新变量时,可以使用关键词 “new” 来声明其类型:
var carname=new String;
var x= new Number;
var y= new Boolean;
var cars= new Array;
var person= new Object;
声明变量类型
当您声明新变量时,可以使用关键词 “new” 来声明其类型:
var carname=new String;
var x= new Number;
var y= new Boolean;
var cars= new Array;
var person= new Object;
JavaScript 变量均为对象。当您声明一个变量时,就创建了一个新的对象。























 10万+
10万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








