概述
在应用开发中,开发者应致力于确保用户在使用应用程序时能够体验无缝、自然和舒适的感觉。流畅的体验不仅能够提高用户的满意度,还能够增强用户对应用程序的好感度,并对应用程序的成功与否产生重要影响。
然而,感知流畅性不等同于系统性能。优秀的系统性能是保证用户感知流畅的必要条件,但好的系统性能不一定带来好的感知流畅性。系统性能、资源调度能力、图形渲染技术、硬件启动速度等指标必须通过界面反馈才能影响用户的感知,这意味着应用程序的界面设计、交互体验以及性能优化应当经过精心考量。例如,应用程序启动加载的流畅性,需要通过用户从点击动作到完全看到界面首页内容的体验评价来衡量,这其中包括用户感觉应用程序的首页是不是及时出现,画面的绘制过程是不是自然连贯等,这些因素都会综合影响用户的感知流畅性。
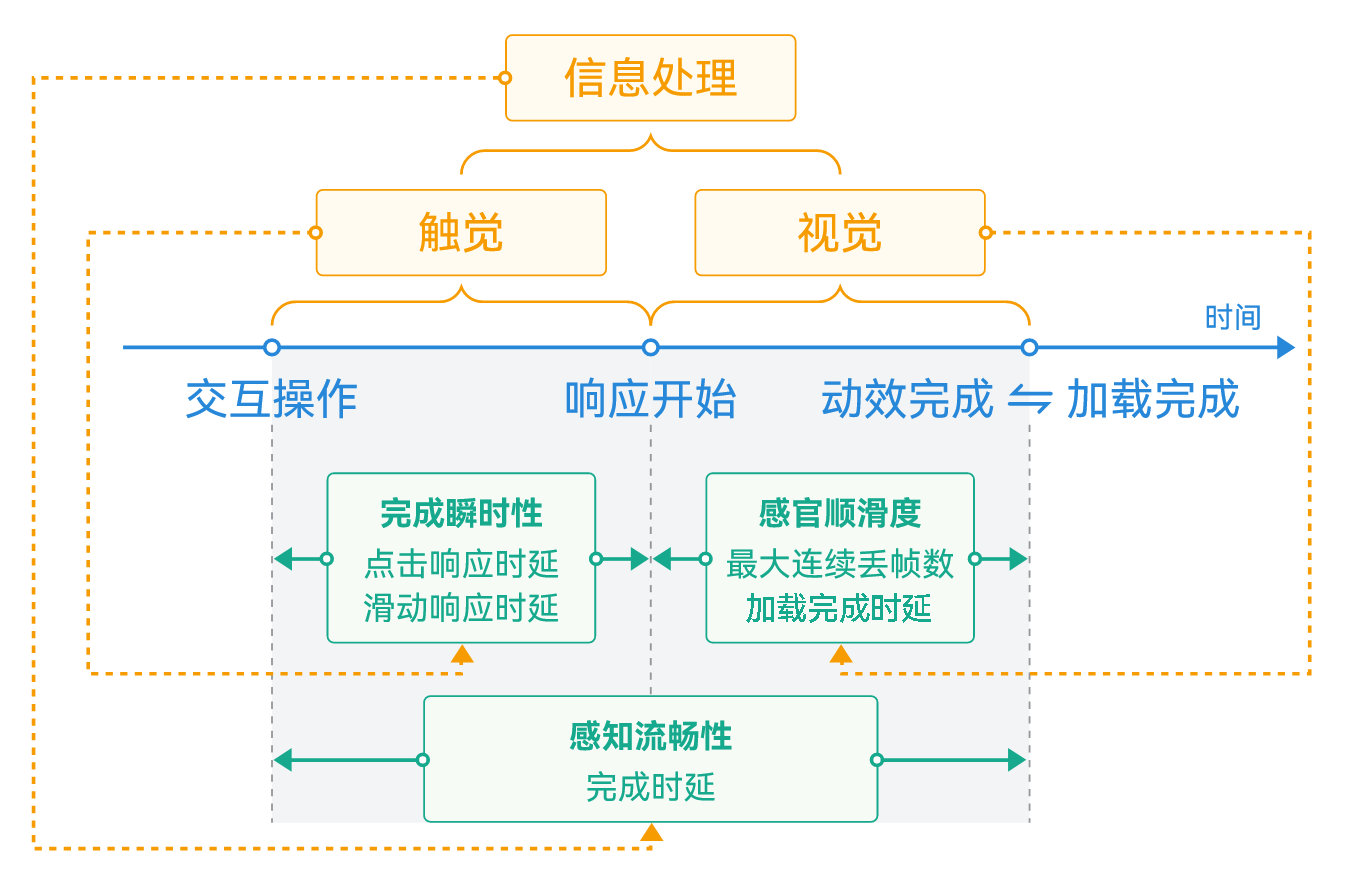
感知流畅性是人对加工信息难易程度的一种主观体验,它指手势触控、视觉感知、心理预期三者合一的综合体验。一方面是交互操作到响应开始的瞬时性,包括点击响应时延、滑动响应时延;另一方面是响应开始到加载完成过程中,动效和加载的同步以确保视觉感官的顺滑,包括最大连续丢帧率、动效时长。整体而言就是手势触控的完成时延和视觉感知的加载效果符合心理预期。一般而言,应用流畅体验的设计可以通过以下步骤实现:
- 用户研究及目标制定:首先需要进行用户研究,了解目标用户群体的需求、偏好、行为习惯等信息。通过用户访谈、问卷调查、用户行为分析等方法,获取关于用户的信息,为后续设计提供基础数据。然后根据用户研究的结果,制定明确的用户体验目标,明确应用所要达到的用户体验效果和目标。
- 信息架构设计:信息架构设计是用户体验设计的重要环节,它关注如何组织和呈现信息以满足用户的需求。
- 用户体验设计:用户体验设计包含交互体验设计和视觉体验设计。交互体验设计是设计应用的交互界面,包括页面结构、导航设计、交互元素布局、交互方式设计等,确保用户能够顺畅地进行操作,减少用户的操作犹豫和错误。视觉体验设计是应用的视觉设计,包括动画设计、界面风格、色彩搭配、图标设计等,以提升用户的视觉体验和吸引力。
- 原型设计和测试:设计应用的原型,并进行用户测试。通过原型测试,收集用户的反馈意见,了解用户在使用过程中的体验和问题,为后续优化提供依据。
- 用户反馈和改进:发布应用后,及时收集用户的反馈意见,了解用户的使用体验和问题,不断改进和优化应用,以满足用户的需求和提高用户满意度。
通过这些设计流程,不仅可以提高用户对应用的满意度、促进用户的忠诚度,而且可以降低应用上线后出现的风险、提升用户好感、提高市场竞争力。接下来,本文将首先介绍用户感知的整体指标和测评方法,并分别针对流程中的交互流畅体验设计和视觉流畅体验设计介绍其设计原则和评价指标。
图1 感知流畅性示意图

用户体验设计
用户体验设计是一种以用户为中心的设计方法,旨在满足用户需求并创造愉悦、高效、流畅和有意义的产品体验。这需要开发者深入了解用户需求和行为,以便为他们提供最佳的交互和视觉体验。
在交互体验设计方面,开发者需要关注用户界面的直观性、操作的便捷性以及系统的响应速度。而在视觉体验设计方面,开发者需要注重产品的外观设计、动画效果和色彩搭配,以创造出令人愉悦的视觉效果。
在移动终端应用开发中,完成时延是指用户操作移动终端时,从输入触控指令到界面完全刷新结束并达到可以阅读的稳定状态所用时间,包括响应时延、动效时长以及加载完成时延。完成时延在用户体验设计中扮演着关键的角色,直接影响用户对产品的满意度和使用体验。其中,响应时延是评测交互流畅体验的关键指标,将在《交互流畅体验设计》中展开详解。动效时长、加载完成时延是评测视觉流畅体验的关键,动效时长由三方应用根据实际场景设计,并由三方应用进行保障;加载完成时延将在《视觉流畅体验设计》中展开详解。
流畅评测指标
完成时延反映了用户对响应速度的整体感受,主要影响用户对触控交互及时性和愉悦性的体验评价。在一定时延水平以上,完成时延越短越好,当完成时延小于一定水平后,用户的流畅体验不再继续提升。具体的推荐指标如下表所示:
| 一级指标 |
二级指标 |
推荐指标 |
|---|---|---|
| 完成时延 |
控件响应完成时延 |
t完成时延≤600ms |
| 控件出现完成时延 |
||
| 第三方应用启动完成时延 |
t完成时延≤1100ms |
|
| 第三方应用页面切换完成时延 |
说明
表格中名词解释如下:
-
<








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 2842
2842

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








