CSS hack是通过在CSS样式中加入一些特殊的符号,让不同的浏览器识别不同的符号(什么样的浏览器识别什么样的符号是有标准的,CSS hack就是让你记住这个标准),以达到应用不同的CSS样式的目的。
常用的CSS hack 有三种方式,CSS 内部hack、选择器hack、HTML 头部引用,其中第一种最常用。
CSS 内部hack
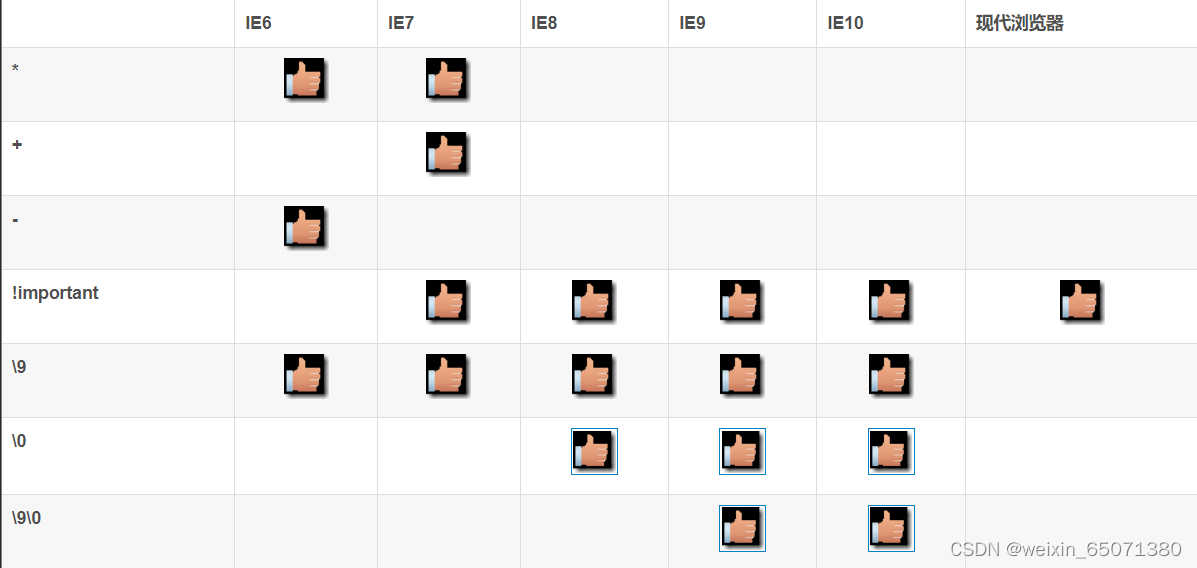
他的写法就是在属性前面加符号,不同版本的ie浏览器,需要的符号还不同例如:属性前面有个“-”这样的只有IE6识别,还有些在后面的hack,可以用这个表来看一下
选择器hack
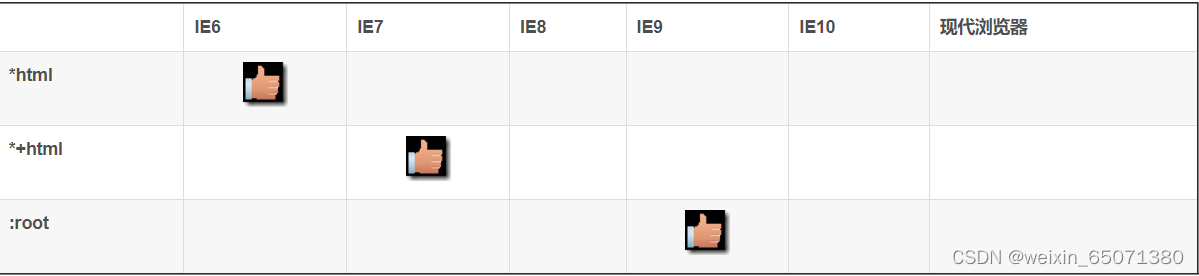
选择器hanck主要是针对IE浏览器,其实并不怎么常用,语法是这样的:<hack> selector{ sRules }
如图:
针对IE9的hack可以这么写
:root .test { background-color:green; }
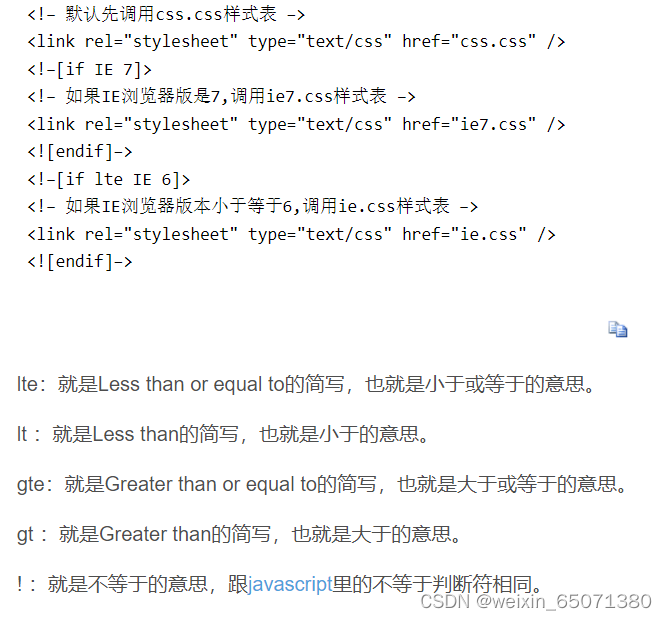
HTML头部引用
HTML头部引用就比较特殊,类似于语句,只能使用在HTML文件里,而不能在CSS文件中使用,并且只有在IE浏览器下才能执行,这个代码在非IE浏览下非单不是执行该条件下的定义,而是当做注释视而不见。
























 210
210











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








