element概念:
是一个基于Vue.js的UI框架。
element的使用详情:
首先在使用前需要下载依赖:
npm i element-ui -S
其次就是element组件链接:
vue2:
Element - The world's most popular Vue UI framework
vue3:
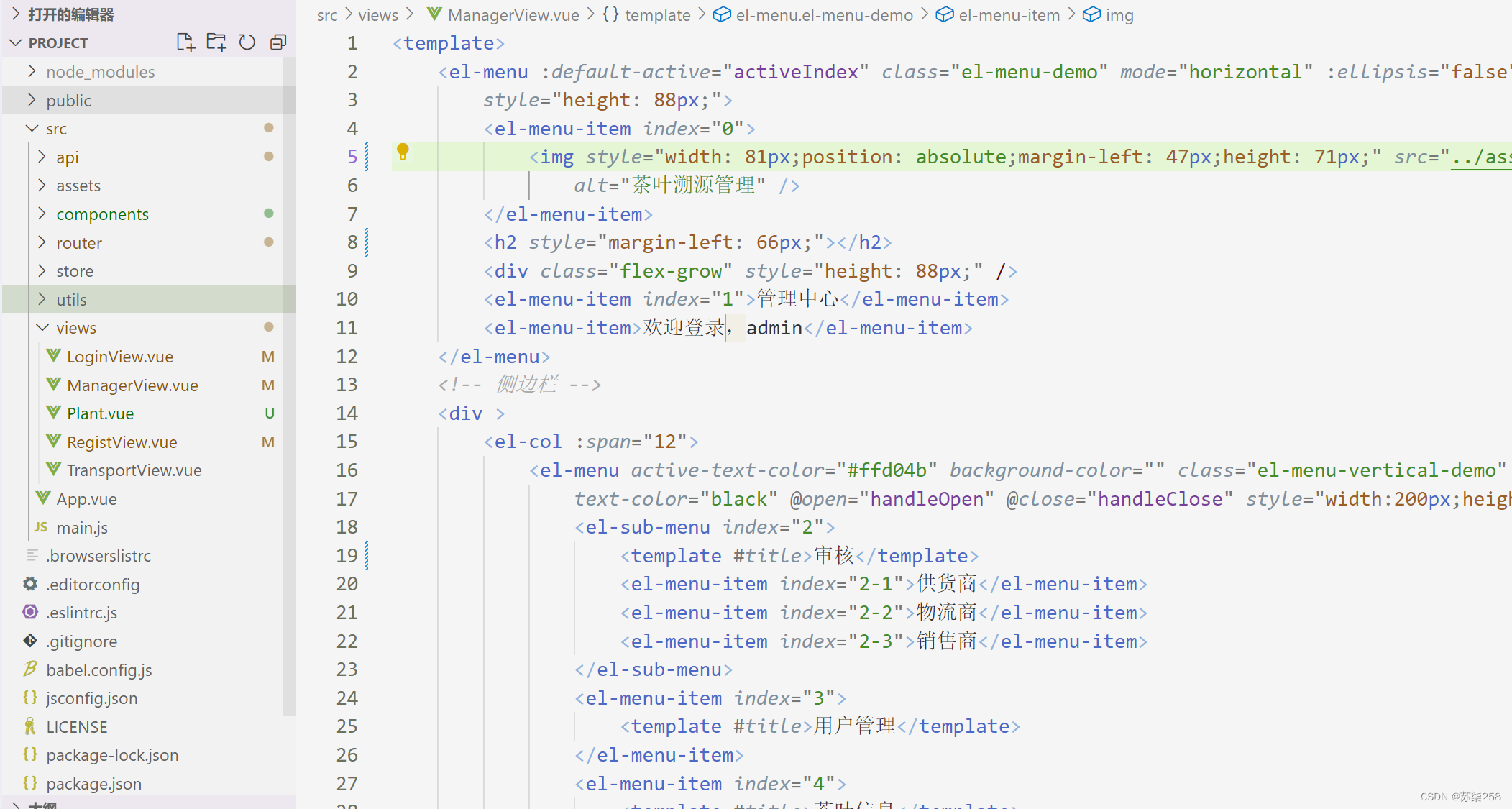
组件的使用:
组件在view中使用直接复制官方文档代码在修改即可,要展示页面需要在router中配置路由
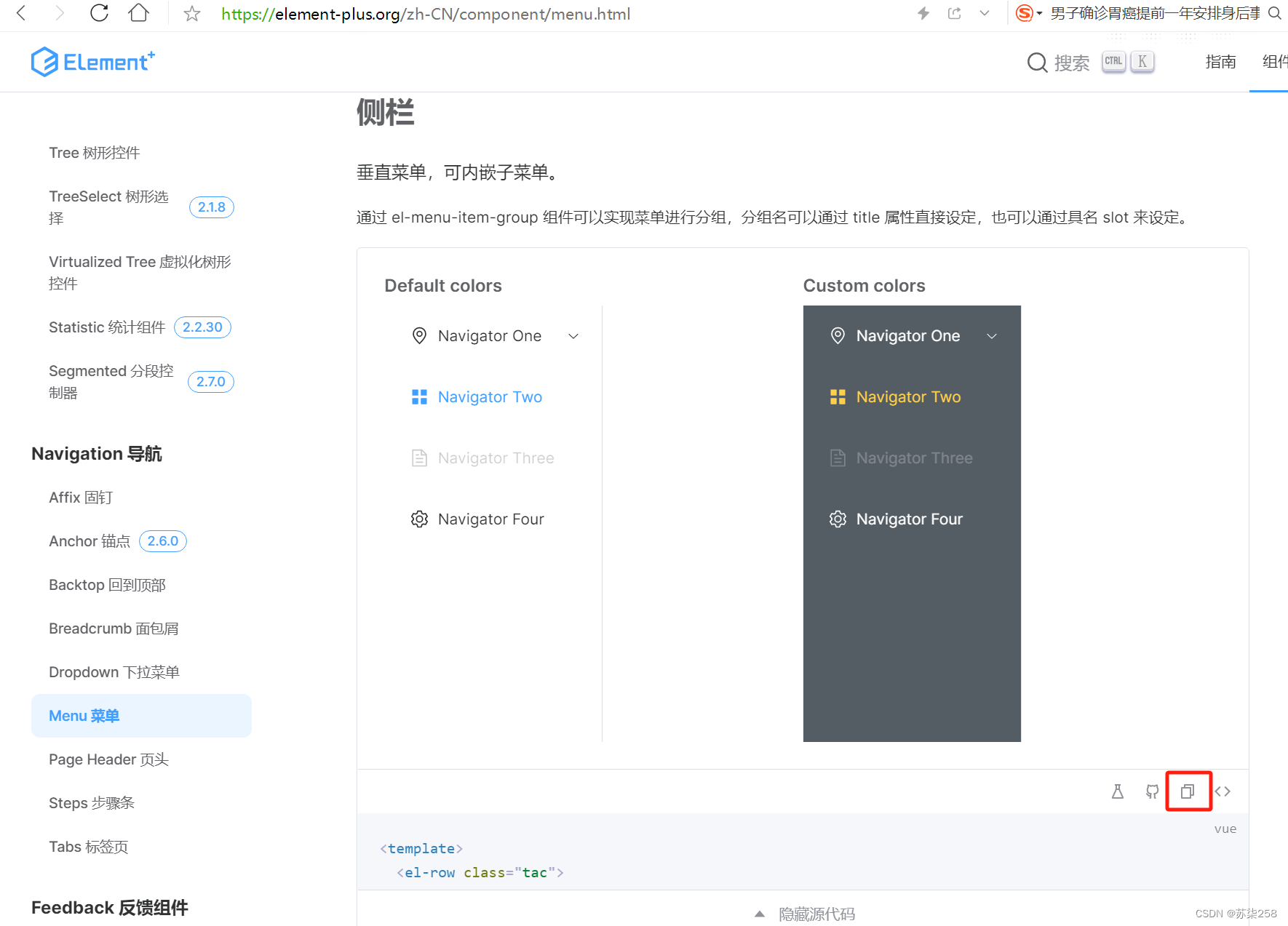
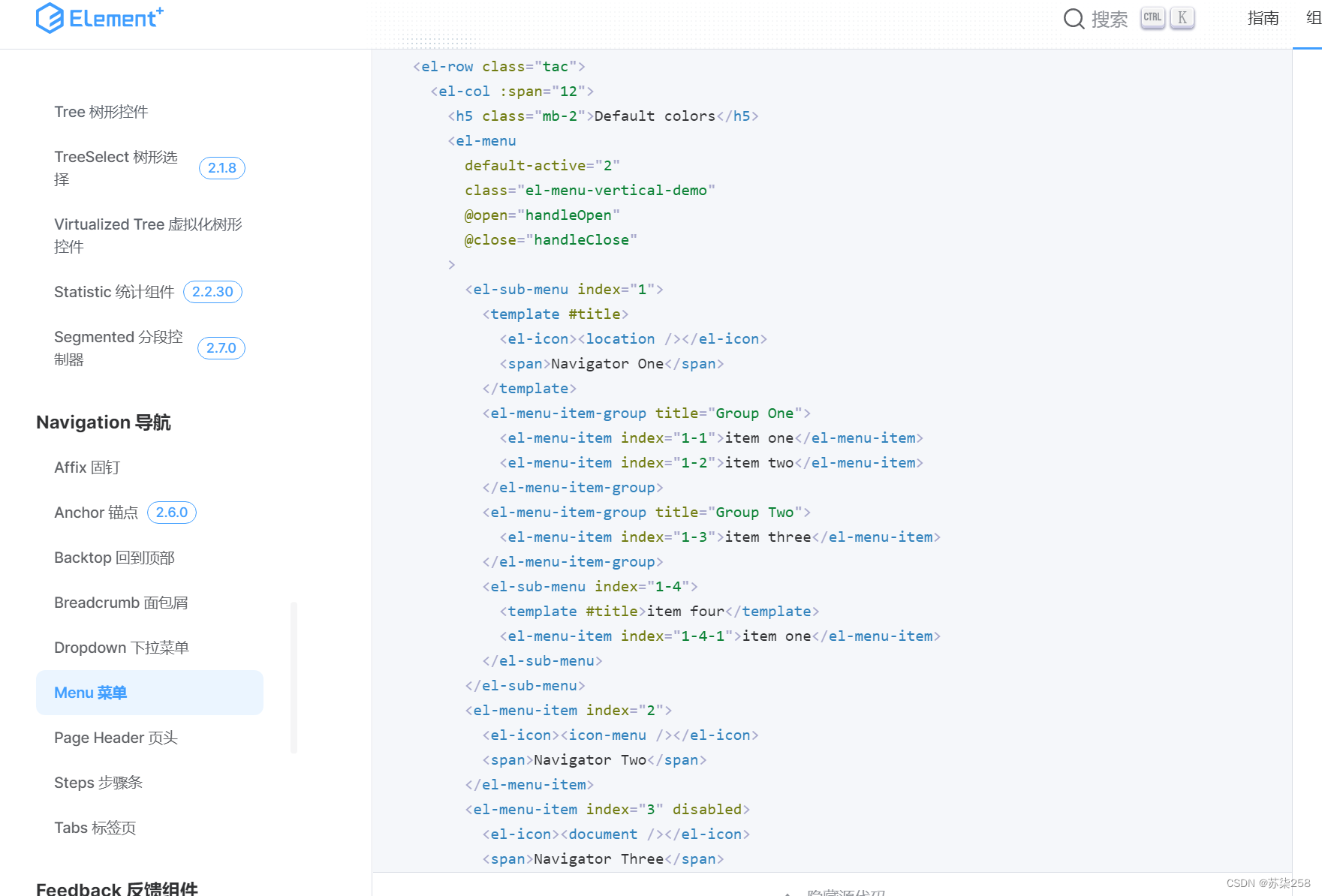
官方文档侧边栏,红色框出的就是复制代码,旁边的<>可以展开代码:


路由配置:
例如:
//导包
import ManagerView from '../views/ManagerView.vue'
const routes = [
{
path: '/manager',
name: '管理',
component: ManagerView
}
]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
})
export default router
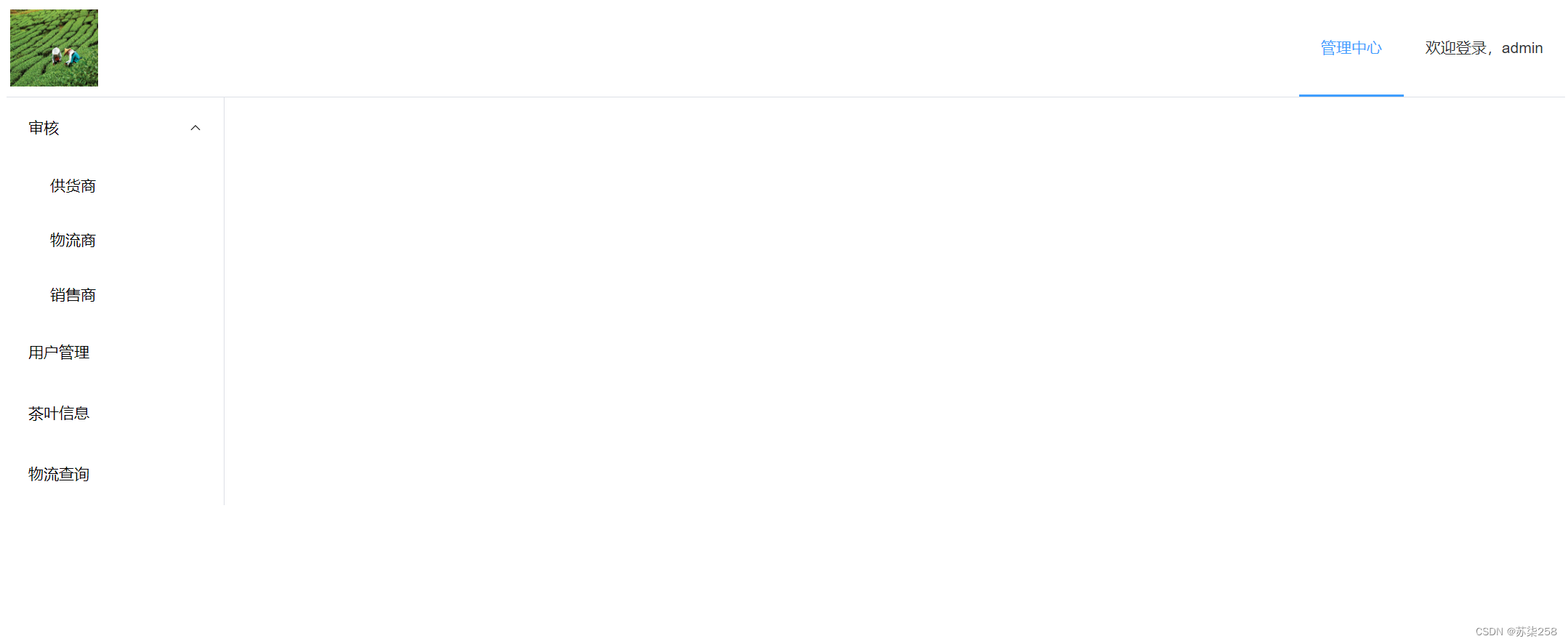
效果展示(vue3组件):























 5738
5738

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








