目录
前言
本篇我们将使用LayUI界面实现用户的增删改查
一、前端静态模板
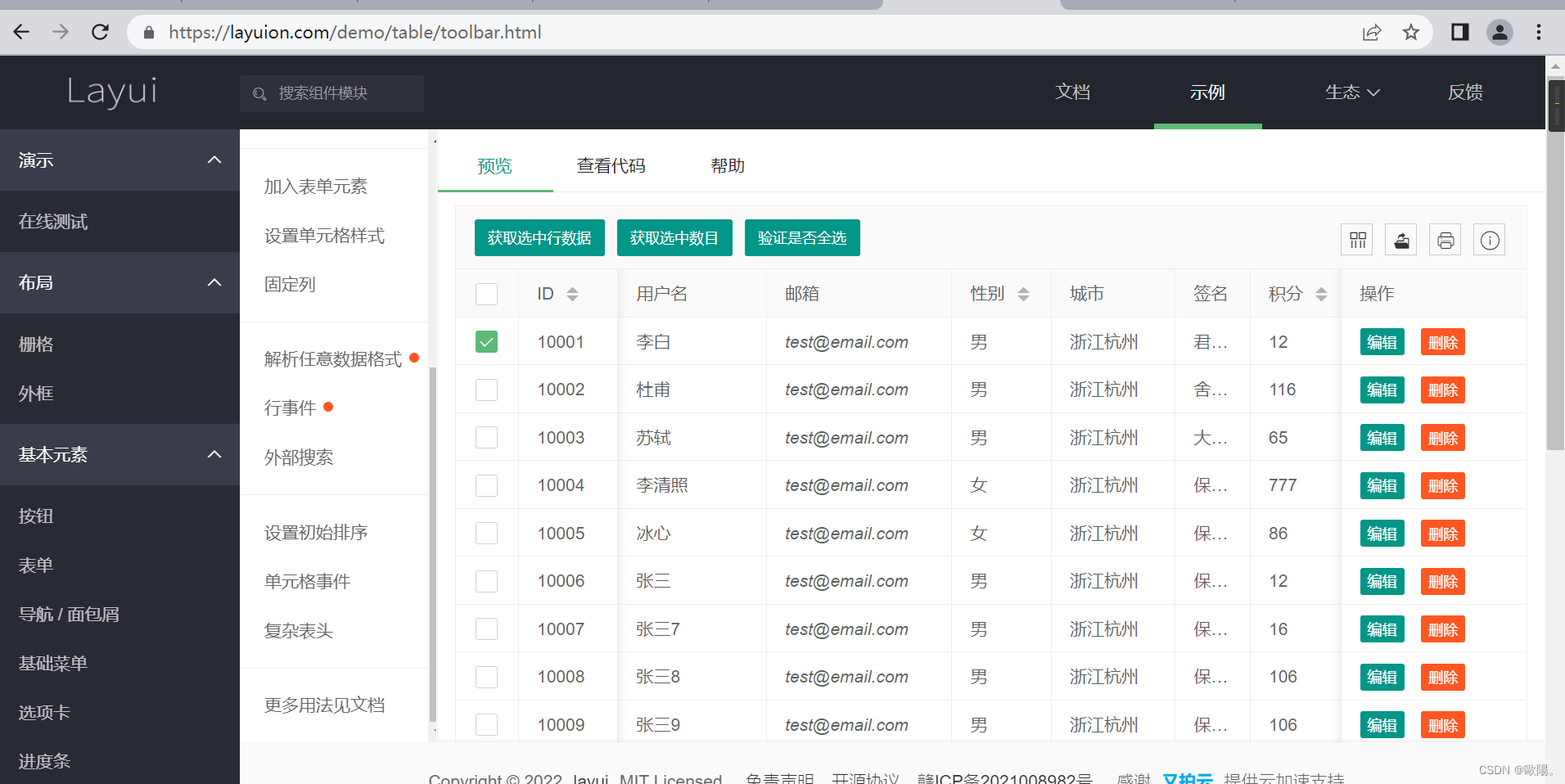
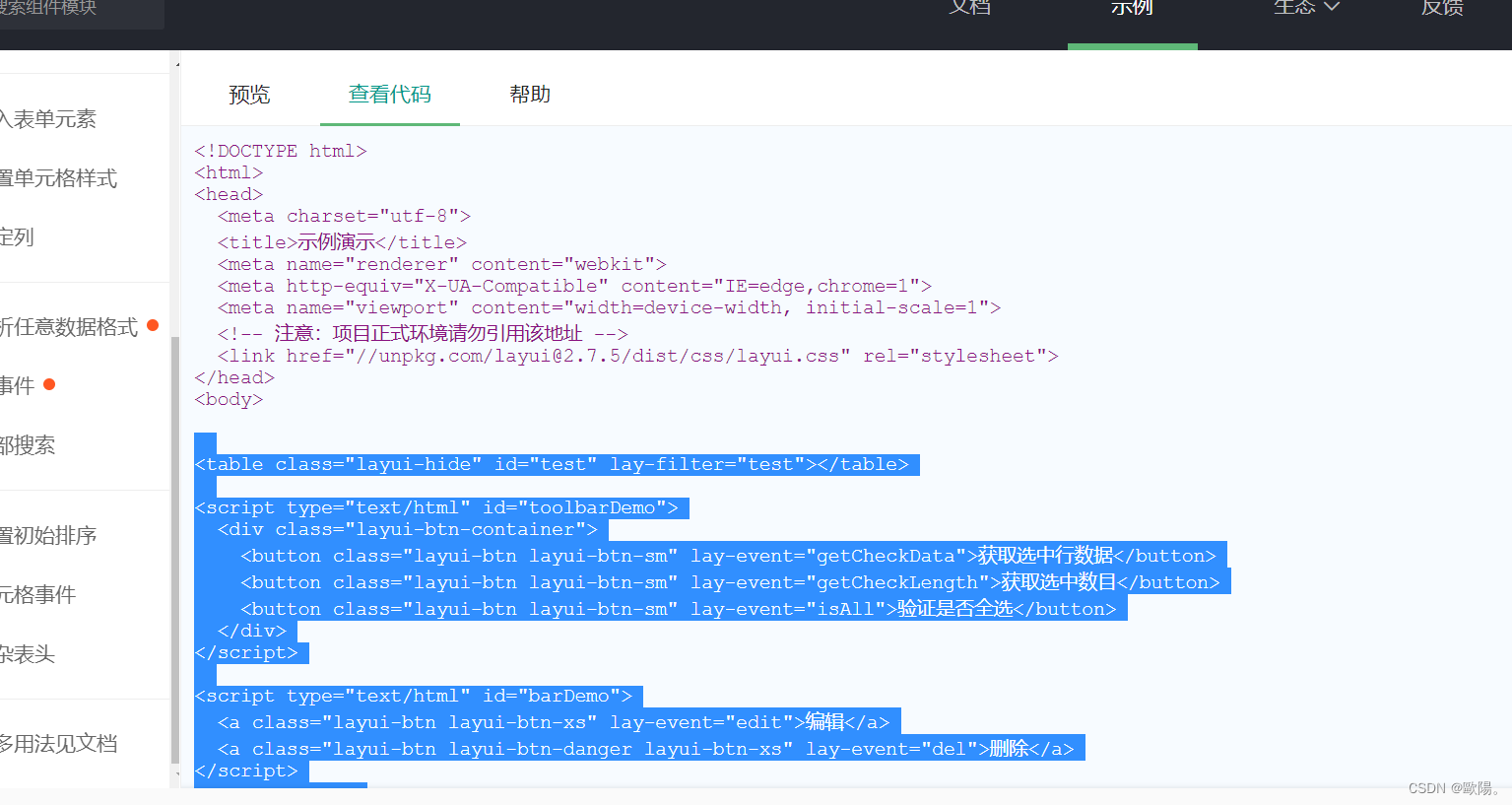
首先,我们进入LayUI官网找相对应的模板,点击查看代码
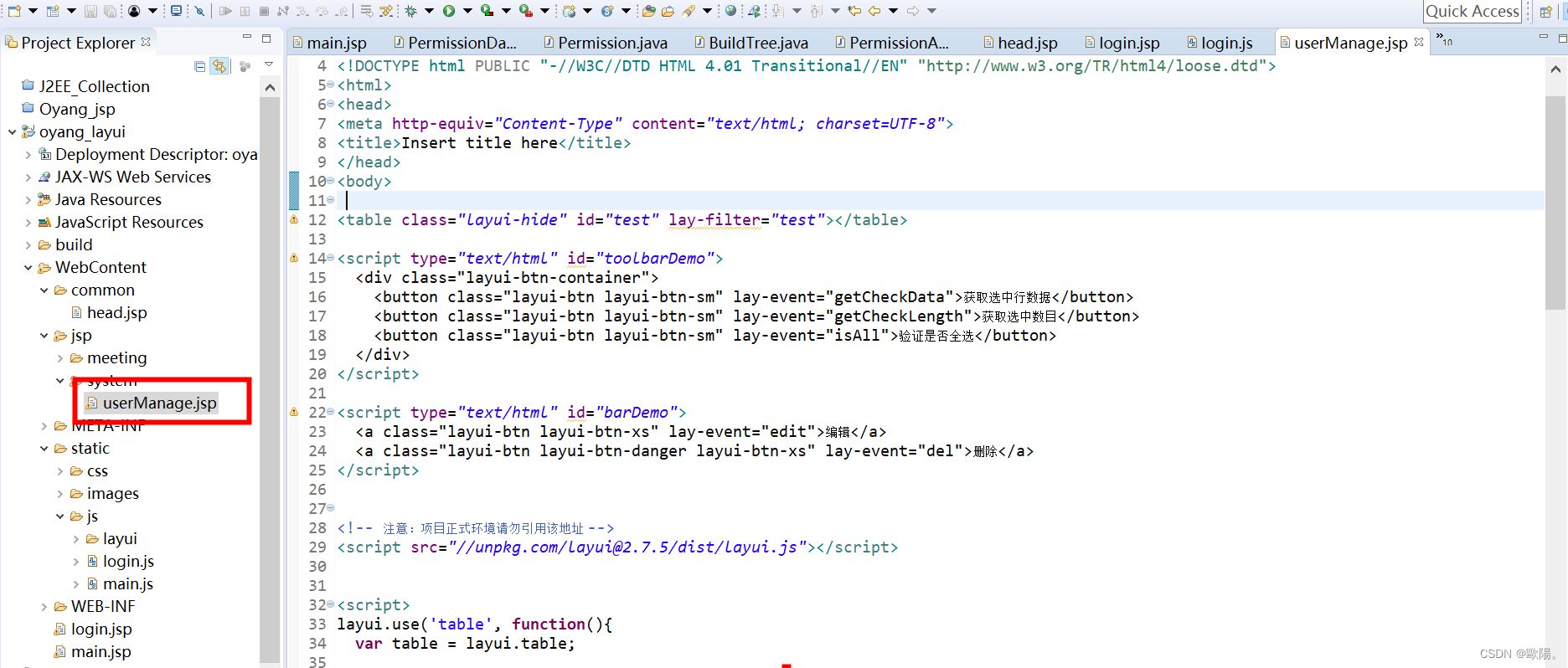
新建一个 userManage.jsp ,把源代码直接copy到我们的项目界面中:
然后再找个表单复制源代码:
接着增加一个提交按钮:
userManage.jsp 成效:
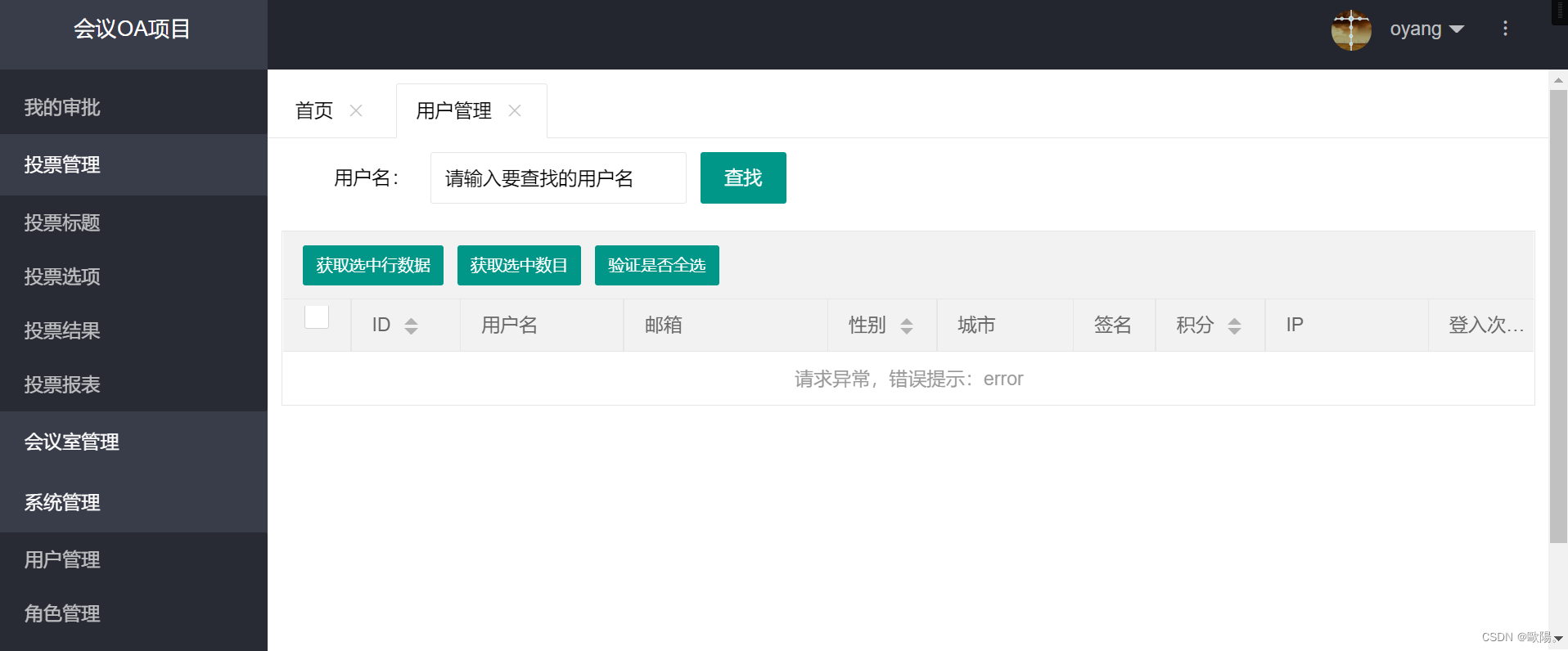
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ include file="../../common/head.jsp" %> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <div class="layui-form-item"> <div class="layui-inline"> <label class="layui-form-label">用户名:</label> <div class="layui-input-inline"> <input type="tel" name="phone" lay-verify="required|phone" autocomplete="off" class="l ayui-input demo-phone" value="请输入要查找的用户名"> </div> <button type="submit" class="layui-btn" lay-submit="" lay-filter="demo1">查找</button> </div> </div> <table class="layui-hide" id="test" lay-filter="test"></table> <script type="text/html" id="toolbarDemo"> <div class="layui-btn-container"> <button class="layui-btn layui-btn-sm" lay-event="getCheckData">获取选中行数据</button> <button class="layui-btn layui-btn-sm" lay-event="getCheckLength">获取选中数目</button> <button class="layui-btn layui-btn-sm" lay-event="isAll">验证是否全选</button> </div> </script> <script type="text/html" id="barDemo"> <a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a> <a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a> </script> <!-- 注意:项目正式环境请勿引用该地址 --> <script src="//unpkg.com/layui@2.7.5/dist/layui.js"></script> <script> layui.use('table', function(){ var table = layui.table; table.render({ elem: '#test' ,url:'/static/json/table/demo1.json' ,toolbar: '#toolbarDemo' //开启头部工具栏,并为其绑定左侧模板 ,defaultToolbar: ['filter', 'exports', 'print', { //自定义头部工具栏右侧图标。如无需自定义,去除该参数即可 title: '提示' ,layEvent: 'LAYTABLE_TIPS' ,icon: 'layui-icon-tips' }] ,title: '用户数据表' ,cols: [[ {type: 'checkbox', fixed: 'left'} ,{field:'id', title:'ID', width:80, fixed: 'left', unresize: true, sort: true} ,{field:'username', title:'用户名', width:120, edit: 'text'} ,{field:'email', title:'邮箱', width:150, edit: 'text', templet: function(res){ return '<em>'+ res.email +'</em>' }} ,{field:'sex', title:'性别', width:80, edit: 'text', sort: true} ,{field:'city', title:'城市', width:100} ,{field:'sign', title:'签名'} ,{field:'experience', title:'积分', width:80, sort: true} ,{field:'ip', title:'IP', width:120} ,{field:'logins', title:'登入次数', width:100, sort: true} ,{field:'joinTime', title:'加入时间', width:120} ,{fixed: 'right', title:'操作', toolbar: '#barDemo', width:150} ]] ,page: true }); //头工具栏事件 table.on('toolbar(test)', function(obj){ var checkStatus = table.checkStatus(obj.config.id); switch(obj.event){ case 'getCheckData': var data = checkStatus.data; layer.alert(JSON.stringify(data)); break; case 'getCheckLength': var data = checkStatus.data; layer.msg('选中了:'+ data.length + ' 个'); break; case 'isAll': layer.msg(checkStatus.isAll ? '全选': '未全选'); break; //自定义头工具栏右侧图标 - 提示 case 'LAYTABLE_TIPS': layer.alert('这是工具栏右侧自定义的一个图标按钮'); break; }; }); //行工具事件 table.on('tool(test)', function(obj){ var data = obj.data; //console.log(obj) if(obj.event === 'del'){ layer.confirm('真的删除行么', function(index){ obj.del(); layer.close(index); }); } else if(obj.event === 'edit'){ layer.prompt({ formType: 2 ,value: data.email }, function(value, index){ obj.update({ email: value }); layer.close(index); }); } }); }); /* layer.open({ title: '在线调试' ,content: '配置各种参数,试试效果' }); */ </script> </body> </html>运行效果:
二、用户管理后台代码
查看表(MySQL数据库)
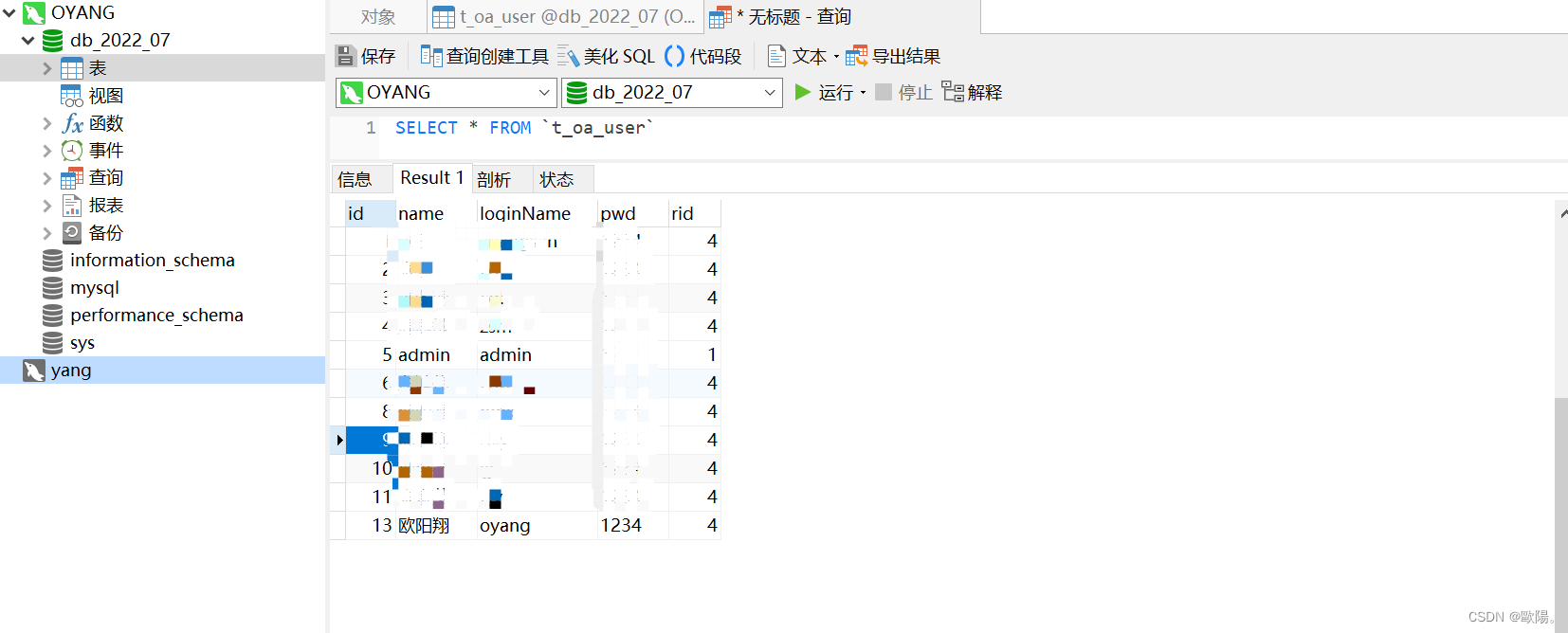
t_oa_user表:
有用户信息,就不给大家看他们的了,我就展示我的。
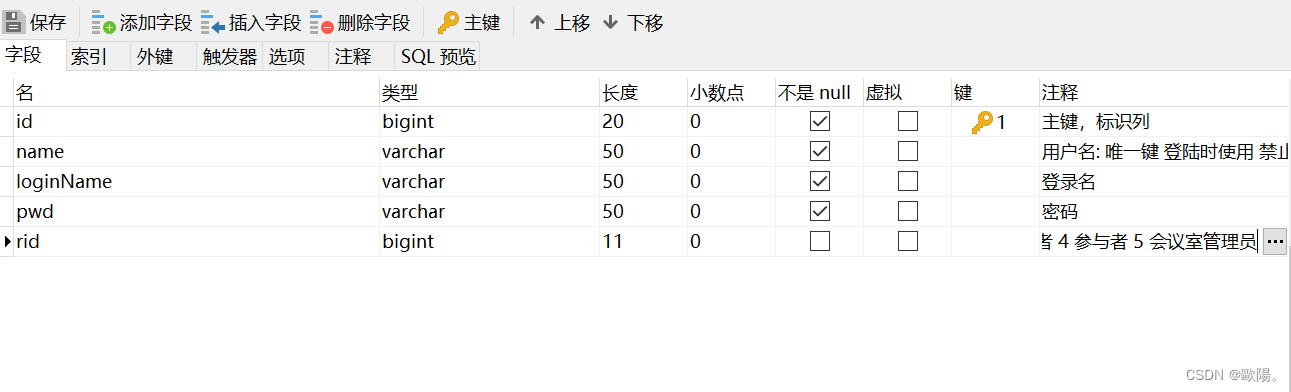
表结构:

要查询出用户信息及对应的角色
SQL语句:
select * ,(case rid when 1 then '管理员' when 2 then '发起者' when 3 then '审批者' when 4 then '参与者' when 5 then '会议室管理员 ' else '其他' end )roleName from t_oa_user查询结果:
实体类
User:
package com.oyang.entity;
public class User {
private Long id;
private String name;
private String loginName;
private String pwd;
private Long rid;
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getLoginName() {
return loginName;
}
public void setLoginName(String loginName) {
this.loginName = loginName;
}
public String getPwd() {
return pwd;
}
public void setPwd(String pwd) {
this.pwd = pwd;
}
public Long getRid() {
return rid;
}
public void setRid(Long rid) {
this.rid = rid;
}
public User() {
super();
// TODO Auto-generated constructor stub
}
@Override
public String toString() {
return "User [id=" + id + ", name=" + name + ", loginName=" + loginName + ", pwd=" + pwd + ", rid=" + rid + "]";
}
}Dao方法(UserDao):
查询
//查询用户信息及对应的角色,角色是通过case when得来的
public List<Map<String, Object>> list(User user,PageBean pageBean) throws Exception{
String sql="select * \r\n" +
",(case rid \r\n" +
"when 1 then '管理员' \r\n" +
"when 2 then '发起者' \r\n" +
"when 3 then '审批者' \r\n" +
"when 4 then '参与者' \r\n" +
"when 5 then '会议室管理员 ' \r\n" +
"else '其他' end \r\n" +
") roleName \r\n" +
"from \r\n" +
"t_oa_user where 1=1 ";
String name = user.getName();
if(StringUtils.isNotBlank(name)){
sql += " and name like '%"+name+"'%";
}
// 当实体类的属性完全包含数据库查询出来的列段的时候使用
// super.executeQuery(sql, clz, pageBean);
// 返回List<Map<String,Object>>,对应的是联表查询,单个实体类对象不完全包含查询的列段
return super.executeQuery(sql, pageBean);
}增加
//增加
public int add(User user) throws Exception {
String sql="insert into t_oa_user(name,loginName,pwd) values(?,?,?)";
return super.executeUpdate(sql, user,new String[] {"name","loginName","pwd"});
}删除
//删除
public int del(User user) throws Exception {
String sql="delete from t_oa_user where id=?";
return super.executeUpdate(sql, user,new String[] {"i d"});
}修改
//修改
public int edit(User user) throws Exception {
String sql="update t_oa_user set name=?,loginName=?,pwd=? where id=?)";
return super.executeUpdate(sql, user,new String[] {"name","loginName","pwd","id"});
}测试后台dao方法(Junit)
UserDaoTest:
查询
package com.oyang.dao; import static org.junit.Assert.*; import java.util.List; import java.util.Map; import org.junit.After; import org.junit.Before; import org.junit.Test; import com.oyang.entity.User; import com.oyang.util.PageBean; public class UserDaoTest { UserDao ud=new UserDao(); @Before public void setUp() throws Exception { } @After public void tearDown() throws Exception { } @Test public void testList() { User user=new User(); PageBean pageBean =new PageBean(); try { List<Map<String, Object>> list = ud.list(user, pageBean); for (Map<String, Object> map : list) { System.out.println(map); } } catch (Exception e) { // TODO Auto-generated catch block e.printStackTrace(); } } }
增加
@Test public void testAdd() { User user=new User(); user.setName("oy"); user.setLoginName("oyx"); user.setPwd("123"); try { ud.add(user); } catch (Exception e) { // TODO Auto-generated catch block e.printStackTrace(); } }
修改
@Test public void testEdit() { User user=new User(); user.setName("欧阳"); user.setLoginName("oyangx"); user.setPwd("123"); user.setId(14L); try { ud.edit(user); } catch (Exception e) { // TODO Auto-generated catch block e.printStackTrace(); } }
删除
@Test public void testDel() { User user=new User(); user.setId(14L); try { ud.del(user); } catch (Exception e) { // TODO Auto-generated catch block e.printStackTrace(); } }
web
UserAction:
package com.oyang.web;
import java.io.IOException;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.oyang.dao.UserDao;
import com.oyang.entity.User;
import com.oyang.framework.ActionSupport;
import com.oyang.framework.ModelDriver;
import com.oyang.util.PageBean;
import com.oyang.util.R;
import com.oyang.util.ResponseUtil;
public class UserAction extends ActionSupport implements ModelDriver<User>{
private User user=new User();
private UserDao udao=new UserDao();
//用户登录
public String login(HttpServletRequest req, HttpServletResponse resp) {
try {
User u = udao.login(user);
//通过账户名密码查到了用户记录
if(u!=null) {
/*ResponseUtil.writeJson(resp, new R()
.data("code", 200)
.data("msg", "登录成功"));*/
ResponseUtil.writeJson(resp, R.ok(200, "登录成功"));
}
else {
/*ResponseUtil.writeJson(resp, new R()
.data("code", 0)
.data("msg", "账户密码错误"));*/
ResponseUtil.writeJson(resp, R.error(0, "用户名密码错误"));
}
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp, R.error(0, "登录失败"));
} catch (Exception e1) {
// TODO Auto-generated catch block
e1.printStackTrace();
}
}
return null;
}
//用户查询
public String list(HttpServletRequest req, HttpServletResponse resp) {
try {
PageBean pageBean=new PageBean();
pageBean.setRequest(req);
List<Map<String, Object>> users = udao.list(user, pageBean);
//注意:LayUI中数据表格的格式
ResponseUtil.writeJson(resp, R.ok(0, "用户数据查询成功",pageBean.getTotal(),user));
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp, R.error(0, "用户查询失败"));
} catch (Exception e1) {
// TODO Auto-generated catch block
e1.printStackTrace();
}
}
return null;
}
//用户增加
public String add(HttpServletRequest req, HttpServletResponse resp) {
try {
//rs是sql语句执行的影响行数
int rs = udao.add(user);
if(rs>0) {
ResponseUtil.writeJson(resp, R.ok(200, "用户数据新增成功"));
}
else {
ResponseUtil.writeJson(resp, R.ok(0, "用户数据新增失败"));
}
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp, R.error(0, "用户数据新增失败"));
} catch (Exception e1) {
// TODO Auto-generated catch block
e1.printStackTrace();
}
}
return null;
}
//用户删除
public String del(HttpServletRequest req, HttpServletResponse resp) {
try {
//rs是sql语句执行的影响行数
int rs = udao.del(user);
if(rs>0) {
ResponseUtil.writeJson(resp, R.ok(200, "用户数据删除成功"));
}
else {
ResponseUtil.writeJson(resp, R.ok(0, "用户数据删除失败"));
}
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp, R.error(0, "用户数据删除失败"));
} catch (Exception e1) {
// TODO Auto-generated catch block
e1.printStackTrace();
}
}
return null;
}
//用户修改
public String edit(HttpServletRequest req, HttpServletResponse resp) {
try {
//rs是sql语句执行的影响行数
int rs = udao.add(user);
if(rs>0) {
ResponseUtil.writeJson(resp, R.ok(200, "用户数据修改成功"));
}
else {
ResponseUtil.writeJson(resp, R.ok(0, "用户数据修改失败"));
}
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp, R.error(0, "用户修改新增失败"));
} catch (Exception e1) {
// TODO Auto-generated catch block
e1.printStackTrace();
}
}
return null;
}
@Override
public User getModel() {
// TODO Auto-generated method stub
return user;
}
}
三、用户管理前台代码
UserManage.jsp页面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="../../common/head.jsp" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script src="static/js/system/userManage.js"></script>
</head>
<body>
<!-- 搜索栏 -->
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">用户名:</label>
<div class="layui-input-inline">
<input type="text" id="name" placeholder="请输入用户名" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<div class="layui-input-inline">
<button id="btn_search" type="button" class="layui-btn layui-btn-normal">
<i class="layui-icon layui-icon-search"></i>
查询
</button>
<button id="btn_add" type="button" class="layui-btn">新增</button>
</div>
</div>
</div>
<!-- 数据表格及分页 -->
<table id="tb" lay-filter="tb" class="layui-table" style="margin-top:-15px;"></table>
<!-- 对话框(新增和编辑共用一个页面) -->
<script type="text/html" id="toolbar">
<button class="layui-btn layui-btn-sm" lay-event="edit">编辑</button>
<button class="layui-btn layui-btn-sm" lay-event="del">删除</button>
<button class="layui-btn layui-btn-sm" lay-event="reset">重置密码</button>
</script>
</body>
</html>关于UserManage页面的js代码,小编把js代码封装成js文件,直接在页面中导入js文件即可
userManage.js
let layer,$,table;
var row;
layui.use(['jquery', 'layer', 'table'], function(){
layer = layui.layer
,$ = layui.jquery
,table = layui.table;
//初始化数据表格
initTable();
//绑定查询按钮的点击事件
$('#btn_search').click(function(){
query();
});
//绑定新增按钮的点击事件
$('#btn_add').click(function(){
row=null;
open('新增');
});
});
//1.初始化数据表格
function initTable(){
table.render({ //执行渲染
elem: '#tb', //指定原始表格元素选择器(推荐id选择器)
// url: 'user.action?methodName=list', //请求地址
height:500, //自定义高度
loading: false, //是否显示加载条(默认 true)
cols: [[ //设置表头
{field: 'id', title: '用户编号', width: 120},
{field: 'name', title: '用户名', width: 120},
{field: 'loginName', title: '登录账号', width: 140},
{field: '', title: '操作', width: 220,toolbar:'#toolbar'},
]]
});
}
//2.点击查询
function query(){
table.reload('tb', {
url: $("#ctx").val()+'/user.action', //请求地址
method: 'POST', //请求方式,GET或者POST
loading: true, //是否显示加载条(默认 true)
page: true, //是否分页
where: { //设定异步数据接口的额外参数,任意设
'methodName':'list',
'name':$('#name').val()
},
request: { //自定义分页请求参数名
pageName: 'page', //页码的参数名称,默认:page
limitName: 'rows' //每页数据量的参数名,默认:limit
}
});
}
//3.对话框
function open(title){
layer.open({
type: 2, //layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)
title:title,
area: ['660px', '340px'], //宽高
skin: 'layui-layer-rim', //样式类名
content: $("#ctx").val()+'/jsp/system/userEdit.jsp', //书本编辑页面
btn:['保存','关闭','批量新增'],
yes: function(index, layero){
//调用子页面中提供的getData方法,快速获取子页面的form表单数据
//
let data= $(layero).find("iframe")[0].contentWindow.getData();
console.log(data);
//判断title标题
let methodName="add";
if(title=="编辑")
methodName="edit";
$.post($("#ctx").val()+'/user.action?methodName='+methodName,
data,function(rs){
if(rs.success){
//关闭对话框
layer.closeAll();
//调用查询方法刷新数据
query();
}else{
layer.msg(rs.msg,function(){});
}
},'json');
},
btn2: function(index, layero){
layer.closeAll();
},
/* btn3: function(index, layero){
layer.msg("批量新增");
return false;
}*/
});
}
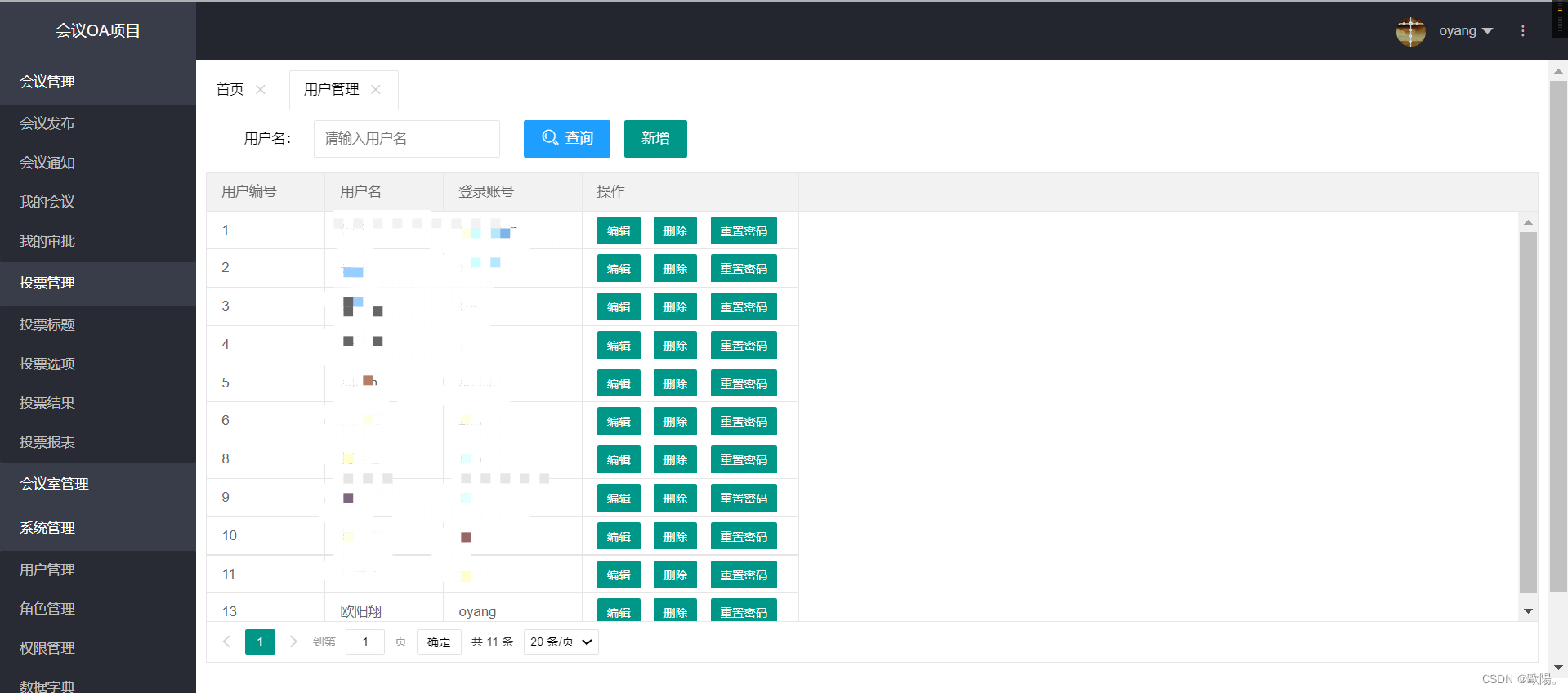
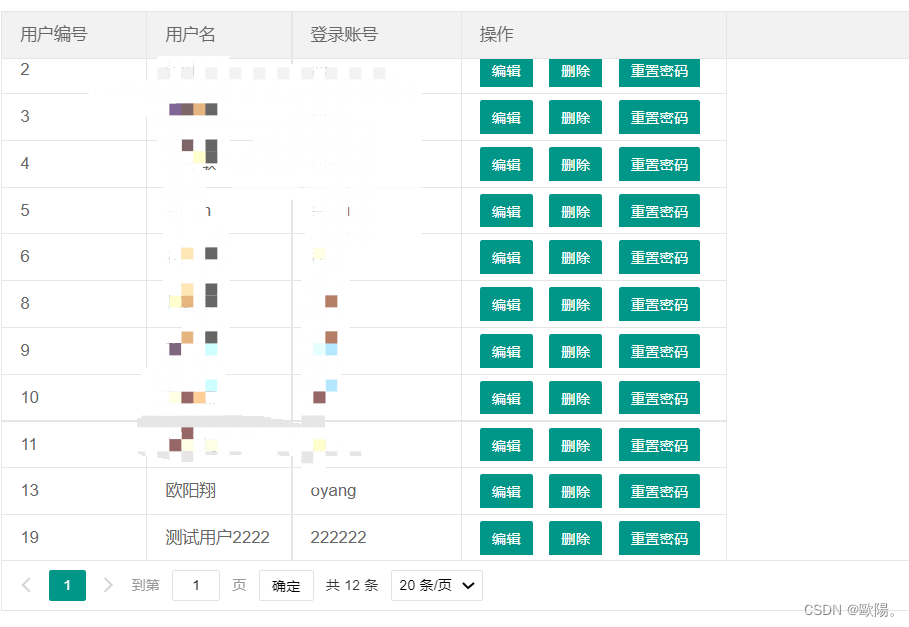
用户管理界面效果
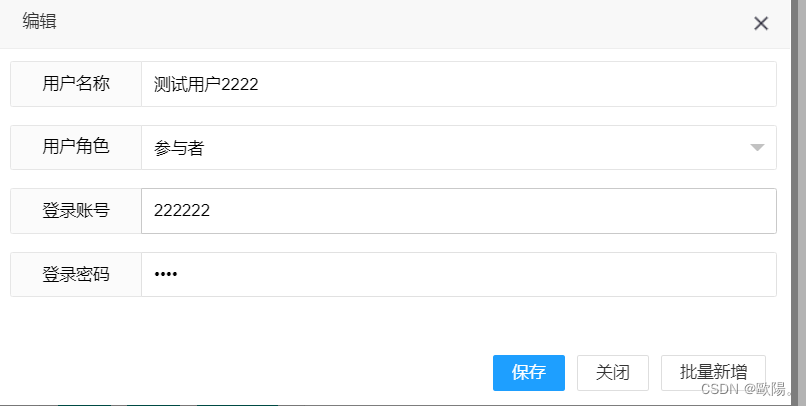
增加
界面:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ include file="../../common/head.jsp" %> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="${pageContext.request.contextPath }/static/js/system/userEdit.js"></script> <title>用户新增</title> </head> <style> .layui-form-select dl{ max-height:150px; } </style> <body> <div style="padding:10px;"> <form class="layui-form layui-form-pane" lay-filter="user"> <input type="hidden" name="id"/> <div class="layui-form-item"> <label class="layui-form-label">用户名称</label> <div class="layui-input-block"> <input type="text" id="name" name="name" autocomplete="off" placeholder="请输入用户名" class="layui-input"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">用户角色</label> <div class="layui-input-block"> <select name="rid"> <option value="">---请选择---</option> <option value="1">管理员</option> <option value="2">发起者</option> <option value="3">审批者</option> <option value="4">参与者</option> <option value="5">会议管理员</option> </select> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">登录账号</label> <div class="layui-input-block"> <input type="text" name="loginName" lay-verify="required" placeholder="请输入账号" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">登录密码</label> <div class="layui-input-block"> <input type="password" name="pwd" placeholder="请输入密码" autocomplete="off" class="layui-input"> </div> </div> </form> </div> </body>js代码:
let layer,form,$; layui.use(['layer','form','jquery'],function(){ layer=layui.layer,form=layui.form,$=layui.jquery; initData(); }); function initData(){ console.log(parent.row); if(null!=parent.row){ //因为layui.each内部的逻辑问题导致的所以要先深拷贝一份然后再去val //parent.row:表格行对象 /** * table的数据在父页面 userMange.jsp * 点击编辑按钮的时候,当前行赋值给子页面userEdit.jsp */ form.val('user',$.extend({}, parent.row||{}));//赋值 {name:zs} || null||{} $('#name').attr('readonly','readonly'); } } function getData(){ // <form class="layui-form layui-form-pane" lay-filter="user"> //取user from中的值 return form.val('user'); }增加界面效果:
执行结果:
编辑和修改

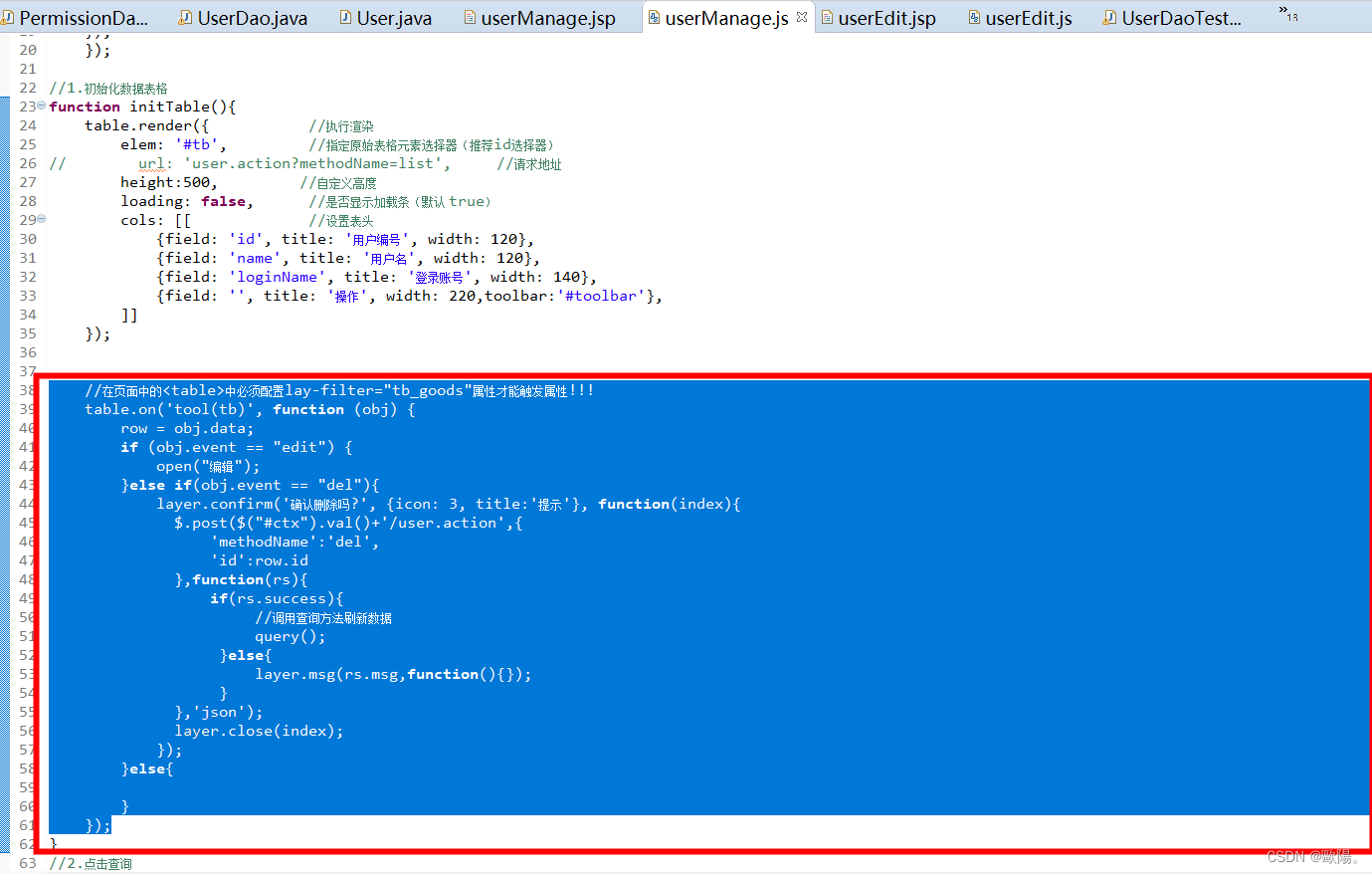
//在页面中的<table>中必须配置lay-filter="tb_goods"属性才能触发属性!!!
table.on('tool(tb)', function (obj) {
row = obj.data;
if (obj.event == "edit") {
open("编辑");
}else if(obj.event == "del"){
layer.confirm('确认删除吗?', {icon: 3, title:'提示'}, function(index){
$.post($("#ctx").val()+'/user.action',{
'methodName':'del',
'id':row.id
},function(rs){
if(rs.success){
//调用查询方法刷新数据
query();
}else{
layer.msg(rs.msg,function(){});
}
},'json');
layer.close(index);
});
}else{
}
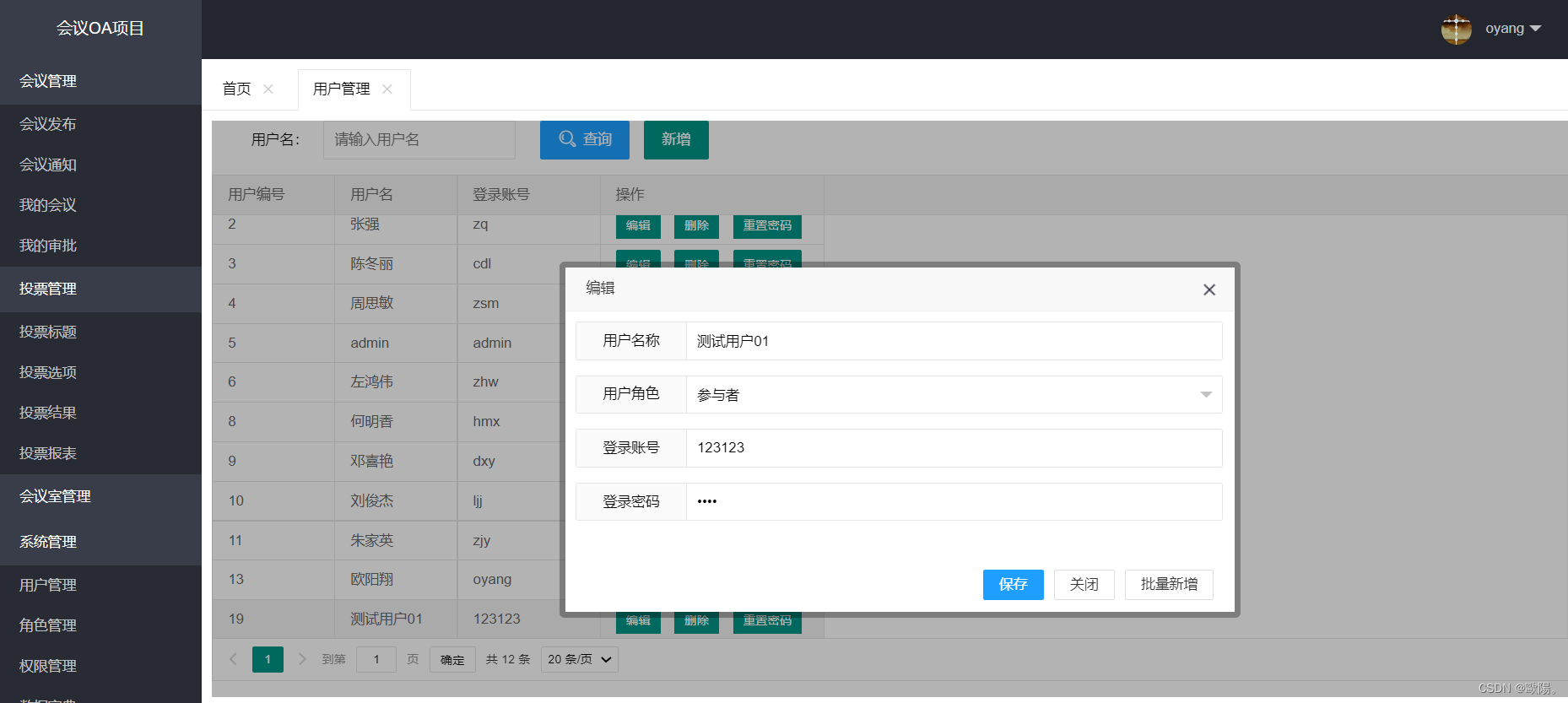
});修改运行效果:
修改前绑值:
修改信息:
修改后:
删除效果:
删除后:
可以看见,数据也变回了11条。
OK,今日的分享就到此结束啦,如果对个位看官有帮助的话可以留下免费的赞哦(收藏或关注也行),如果文章中有什么问题或不足以及需要改正的地方可以私信博主,博主会做出改正的。个位看官,小陽在此跟大家说拜拜啦!












































 1294
1294











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










