问题:在vscode终端,要运行vue中main.js文件,使用npm run serve时报错要怎么解决?错误如下:

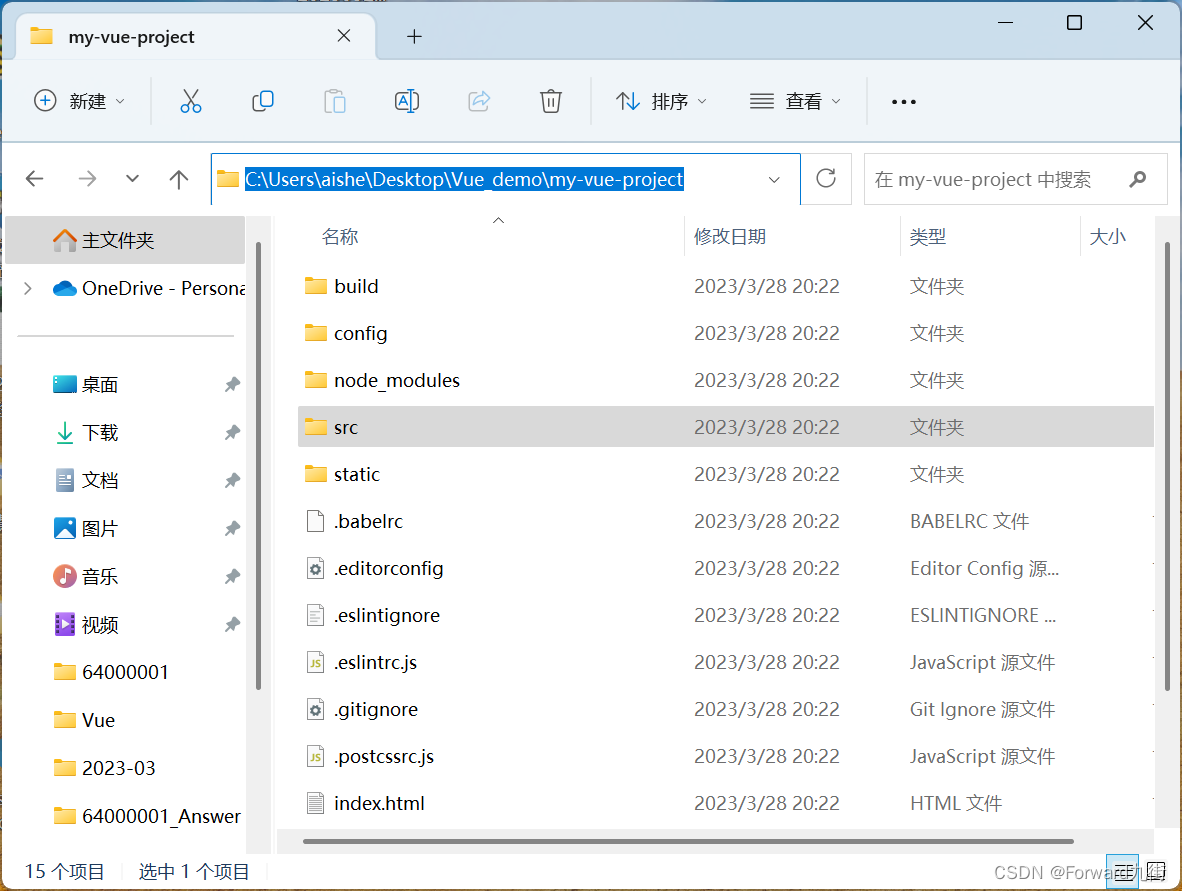
步骤一:要修改路径,找到我们创建''Vue''的项目(Vue_demo)点击进去,进入''子项目''(my-vue-project)如下页面:复制该 ''子项目''所存放的路径。

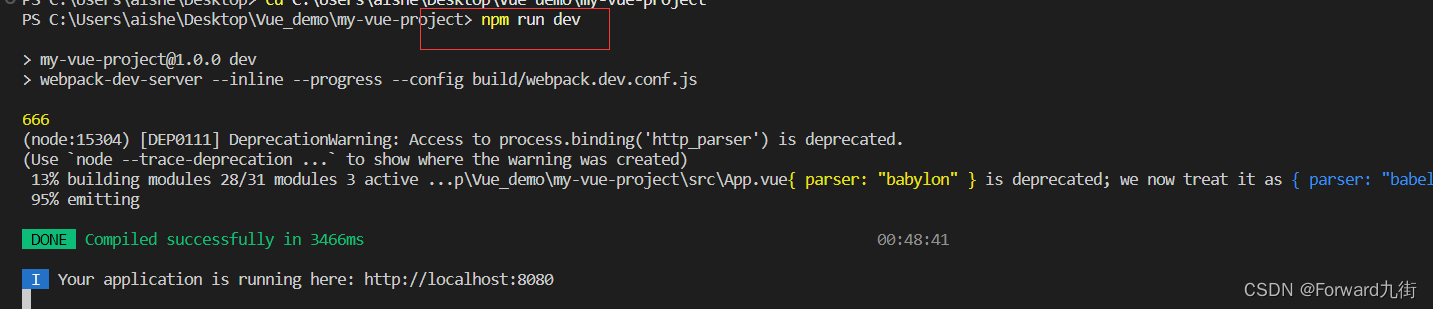
步骤二:打开vscode/main.js要运行的页面/终端/输入cd C:\Users\aishe\Desktop\Vue_demo\my-vue-project 切换路径,如下图效果:

步骤三:在输入 npm run dev命令就可以运行成功。





















 911
911











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








