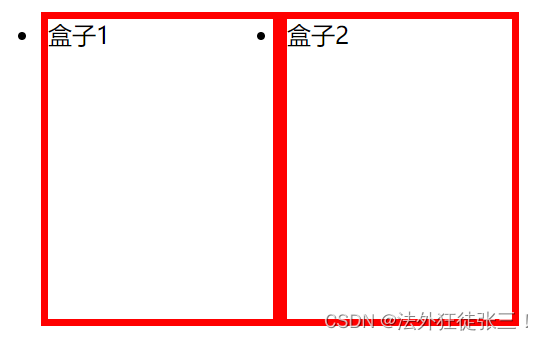
当我们设置浮动后经常会遇到两个盒子的边框叠在一起变粗的情况,比如:
(自己写的一个小例子)
<ul>
<li class="x">盒子1</li>
<li class="x">盒子2</li>
</ul>css如下:
.x {
float: left;
height: 200px;
width: 150px;
border: 5px solid red;
}为了看的明显一点,把边框的像素放到5px。是这样的效果:

明显看到盒子1与2的边框叠加到了一起,在实现页面效果的时候并不美观,因此,我们可以通过设置margin负值解决这个问题。
.x {
float: left;
height: 200px;
width: 150px;
border: 5px solid red;
margin-left: -5px;
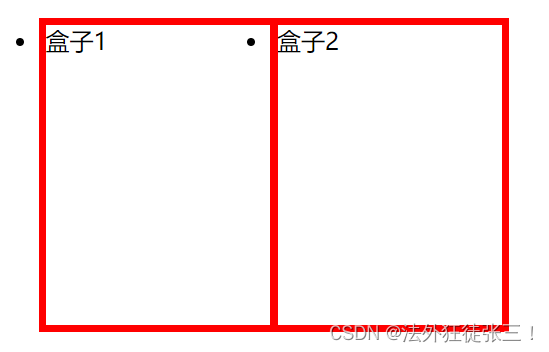
}margin-left的值根据边框像素定,我的边框是5px,设置的margin-left即为-5px,如果是上下排列的盒子同理,可以设置margin-bottom负值。
最后效果如下:









 本文介绍了在使用CSS浮动布局时,如何通过设置负margin值来避免两个盒子边框叠加变粗的问题,提供了一个实例并展示了如何根据边框像素调整margin值以达到美观的页面效果。
本文介绍了在使用CSS浮动布局时,如何通过设置负margin值来避免两个盒子边框叠加变粗的问题,提供了一个实例并展示了如何根据边框像素调整margin值以达到美观的页面效果。














 1474
1474











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








