目录
第一步,下载node.js
在你喜欢的盘内创建nodejs文件夹,然后下载进去,解压 。
下载地址:下载 | Node.js
安装至你创建的文件夹中,同时创建

node_cache,node_global文件夹,同时在node_global文件夹中创建node_modules文件夹
第二步,修改路径(vue脚手架安装地址)
两种方法:
第一种:
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"cmd指令操作
(可有可不有)👇

第二种:
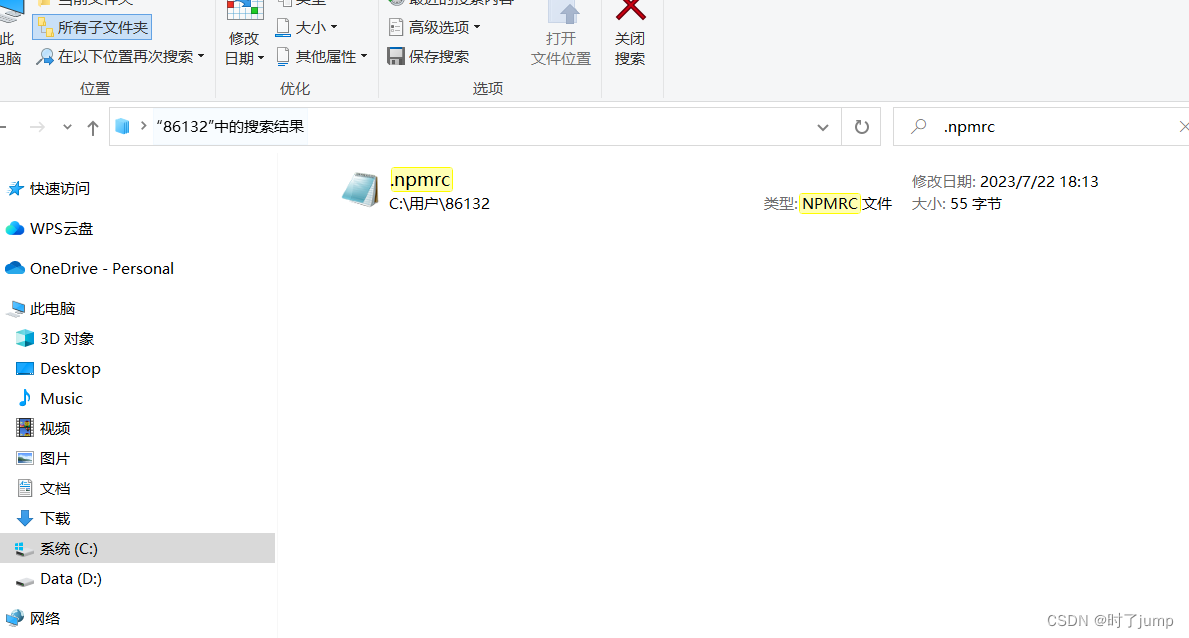
在 C:\用户\user 文件夹里找到 .npmrc 文件

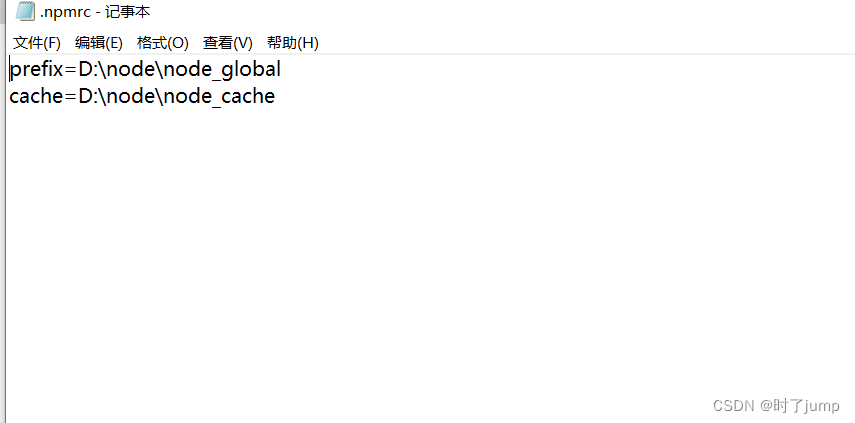
然后修改成这样

第三步:用cmd指令下载脚手架
注:(cmd用管理员身份打开)
npm i @vue/cli -g
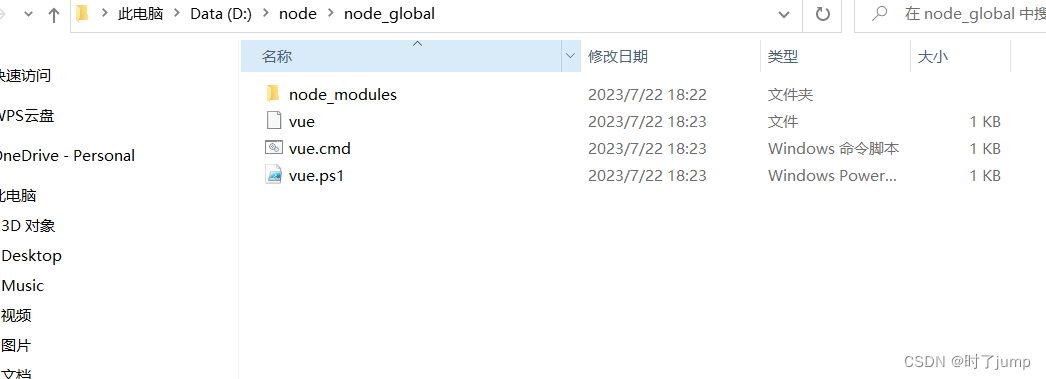
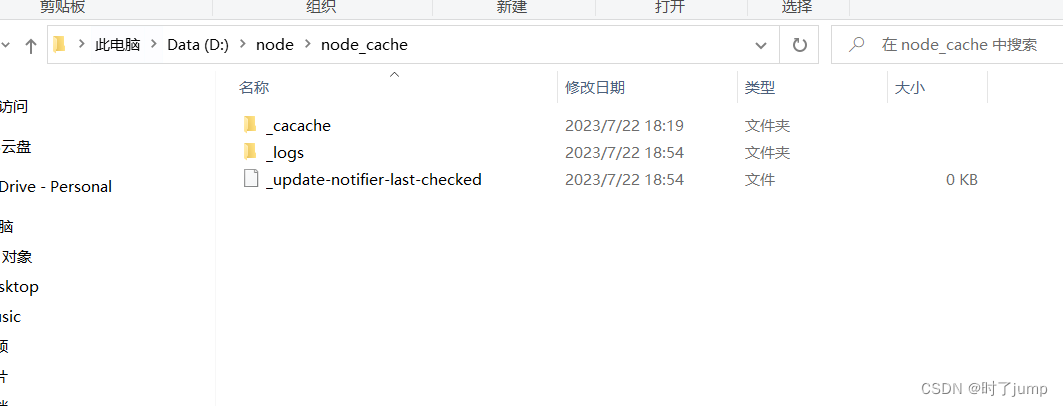
然后看看创建的文件夹内是否有内容


如有内容,则为成功!
第四步:环境变量
1:高级系统设置 2:环境变量
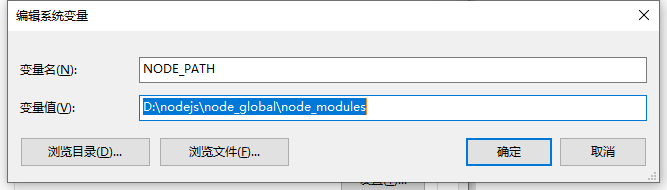
3:在系统变量那里创建一个新变量,变量值就是你创建的那个文件
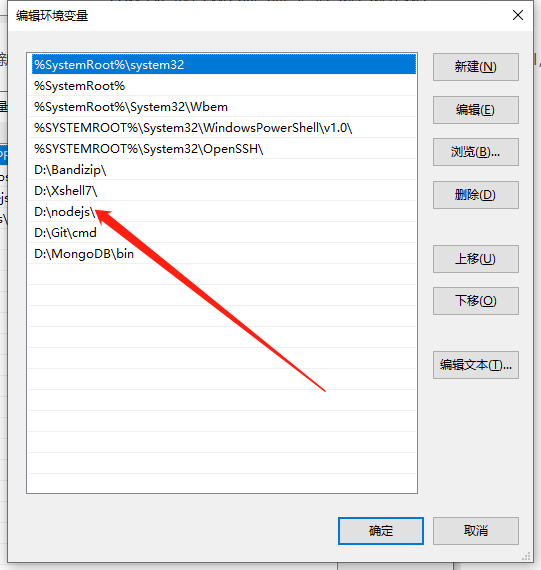
后双击系统变量的Path,看是否有

4:在用户变量的Path中
![]()
变量就是添加这个地址
第五步:vscode配置
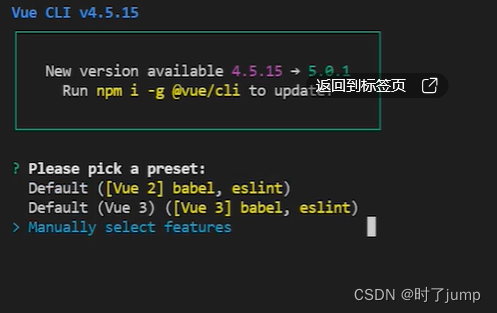
1:用管理员身份打开vscode 用 打开终端 vue create 项目名称
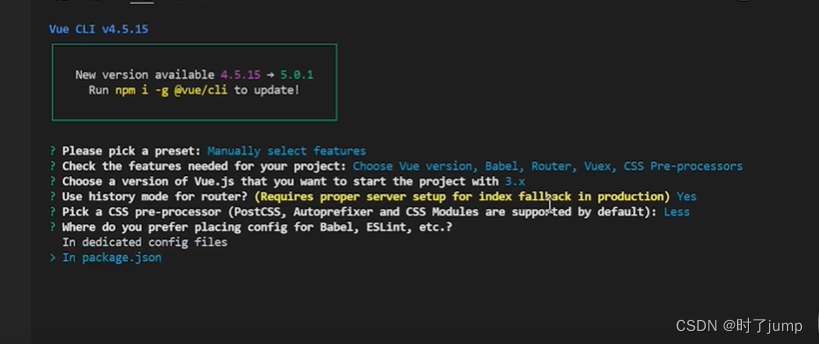
选择第一步
注(空格勾选,回车就下一步)

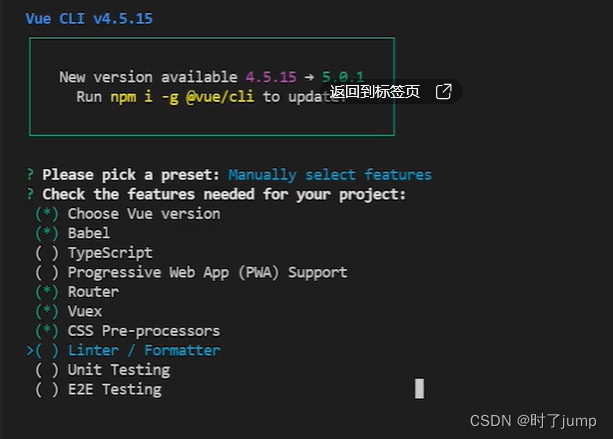
第二步:

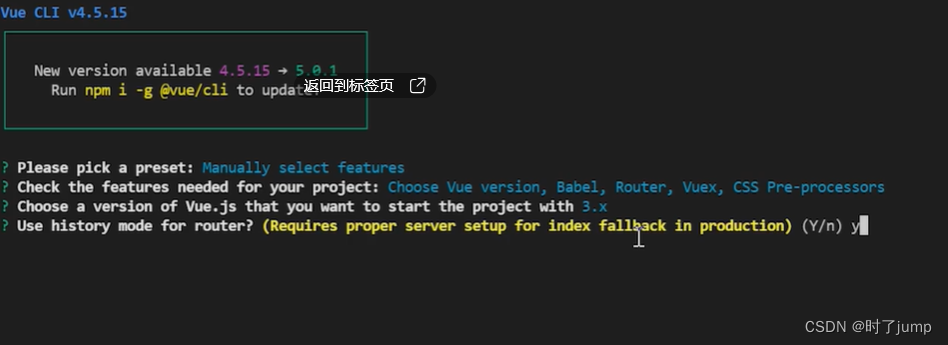
第三步:

第四步:

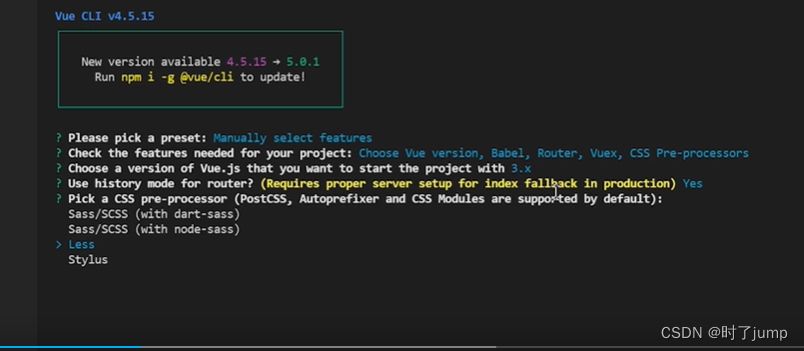
第五步:

第六步:

最后一步:选择n

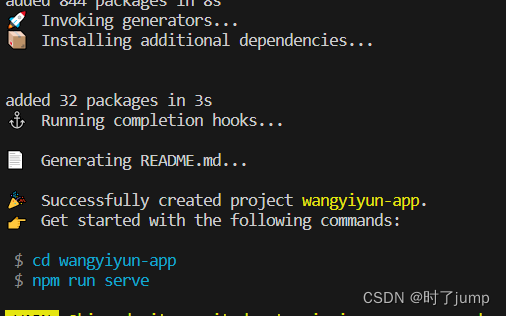
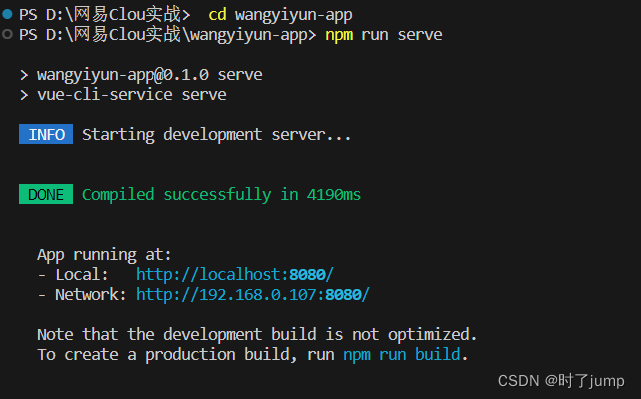
然后 cd 文件名 然后npm run serve
结束!






















 1145
1145











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








