基础知识拓展
一:jQuery是什么???

官方地址:http://jquery.com/
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(框架)于2006年1月由John Resig发布。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的CSS选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。jQuery兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等。
二:如何下载???
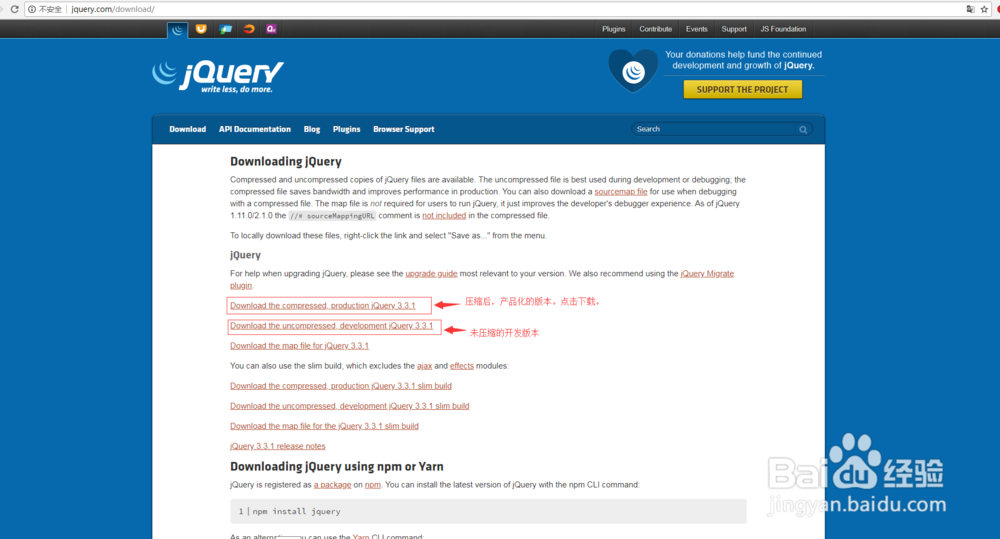
下载网站:http://jquery.com/download/
Production version是压缩后的版本,Development version 是未压缩,可读的代码版本,根据自身需要下载。
若没有直接下载文件,可右键,另存为,保存jquery-3.3.1.min.js到本地。
END
安装Jquery插件
在已有的web项目中,新建文件夹Jquery,并把jquery-3.3.1.min.js复制到该文件夹下。
在项目中引用Jquery。
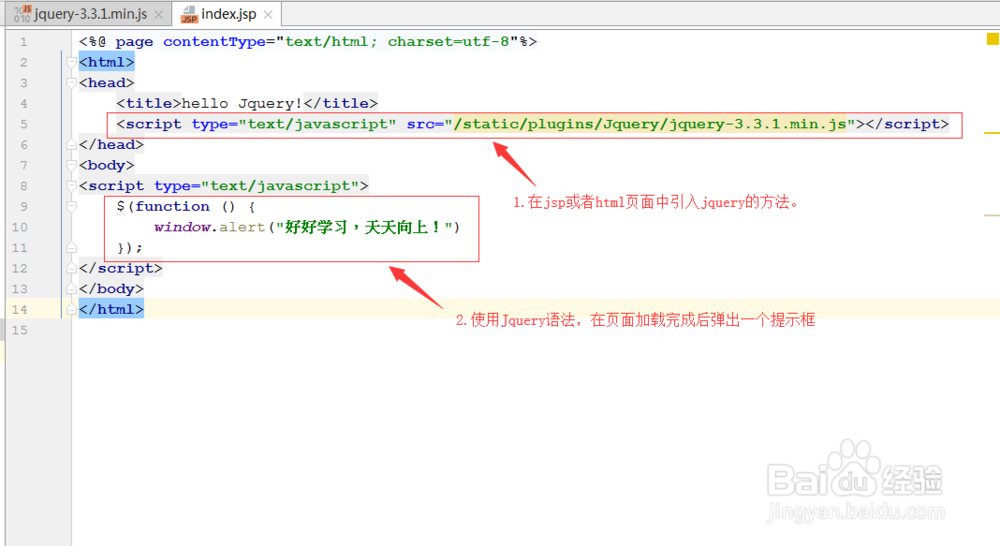
使用<script type="text/javascript" src="/static/plugins/Jquery/jquery-3.3.1.min.js"></script>引入Jquery到jsp或者html页面。
注意src的路径要与项目中jquery-3.3.1.min.js所在的路径一致。
使用jquery语法,页面加载完成时弹出提示语,安装完成。
具体代码如下(jsp页面):
<%@ page contentType="text/html; charset=utf-8"%>
<html>
<head><title>hello Jquery!</title>
<script type="text/javascript" src="/static/plugins/Jquery/jquery-3.3.1.min.js"></script>
</head>
<body>
<script type="text/javascript">
$(function () { window.alert("好好学习,天天向上!"); });
</script>
</body>
</html>
END
三:为什么要学习???
查看官方jQueryLOGO:write less,do more
为了简化JavaScript开发:选择器、CSS、HTML事件处理、JS动画、浏览器兼容、丰富插件













 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1165
1165











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








