一.HTTP请求/响应 的抓包结果分析
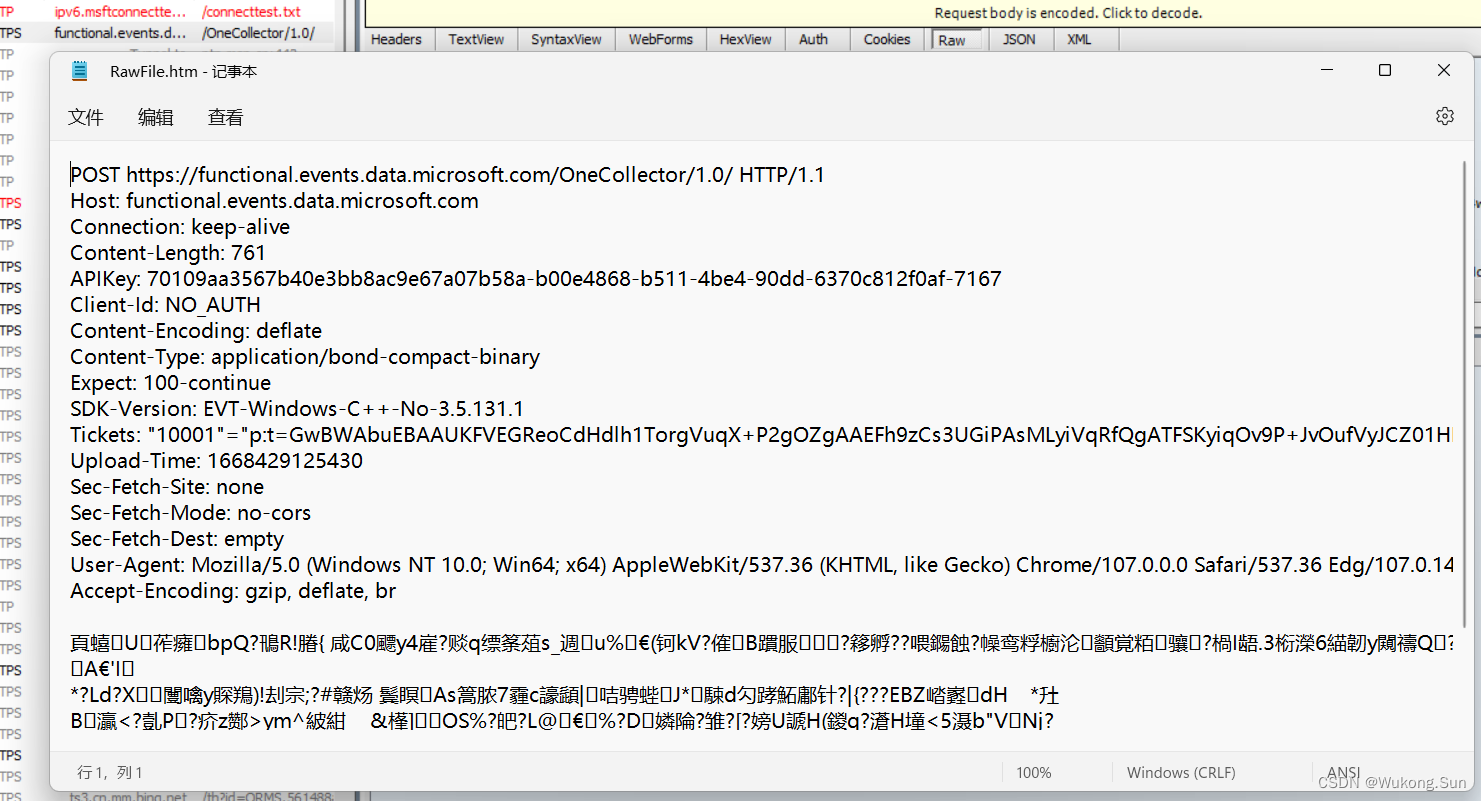
以下是点击浏览器程序的请求

1.首行: [方法] + [url] + [版本]
2.Header: 请求的属性, 冒号分割的键值对;每组属性之间使用\n分隔;遇到空行表示Header部
分结束3.空行
3.Body: 空行后面的内容都是Body. Body允许为空字符串. 如果Body存在, 则在Header中会有
一个Content-Length属性来标识Body的长度;
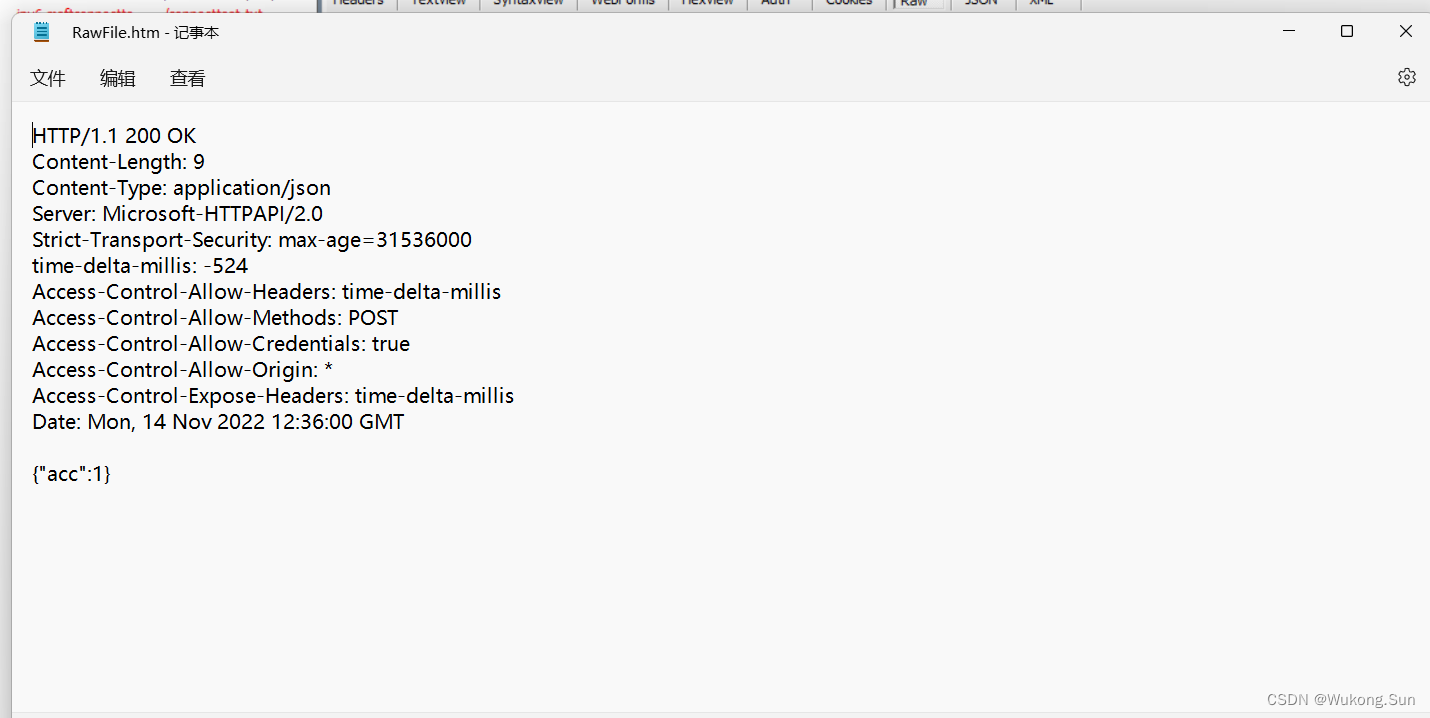
响应
1.首行: [版本号] + [状态码] + [状态码解释]
2.Header: 请求的属性, 冒号分割的键值对;每组属性之间使用\n分隔;遇到空行表示Header部
分结束3.空行
4.Body: 空行后面的内容都是Body. Body允许为空字符串. 如果Body存在, 则在Header中会有
一个Content-Length属性来标识Body的长度; 如果服务器返回了一个html页面, 那么html页
面内容就是在body中.
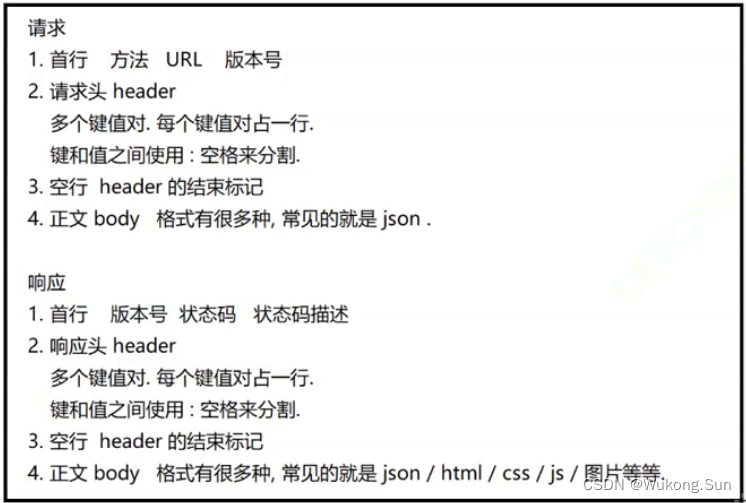
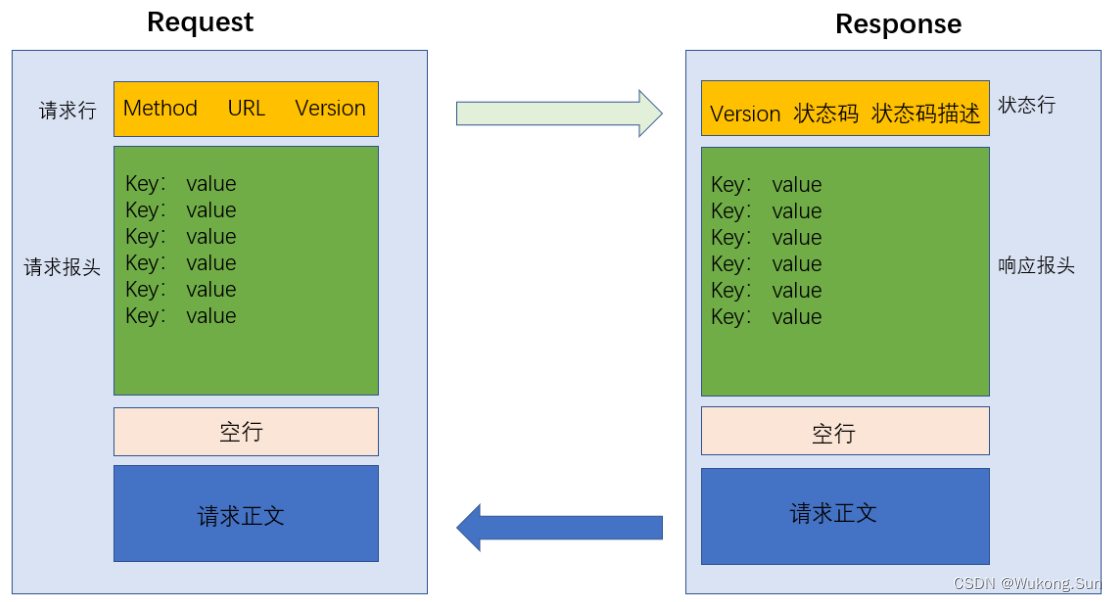
二.成分组成总结

 三.认识URL
三.认识URL
一个具体的URL

https : 协议方案名. 常见的有 http 和 https, 也有其他的类型. (例如访问 mysql 时用的
jdbc:mysql )
user:pass : 登陆信息. 现在的网站进行身份认证一般不再通过 URL 进行了. 一般都会省略
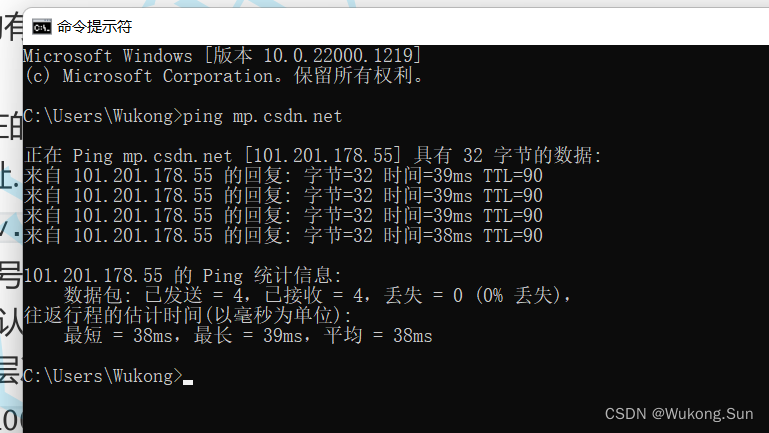
mp.csdn.net : 服务器地址. 此处是一个 "域名", 域名会通过 DNS 系统解析成一个具体的 IP 地址.
(通过 ping 命令可以看到, v.bitedu.vip 的真实 IP 地址为 101.201.178.55 )
端口号: 上面的 URL 中端口号被省略了. 当端口号省略的时候, 浏览器会根据协议类型自动决定使用
哪个端口. 例如 http 协议默认使用 80 端口, https 协议默认使用 443 端口.
/mp_blog/creation/editor/127851162 : 带层次的文件路径.
spm=1001.2100.3001.5352(?后面的) : 查询字符串(query string). 本质是一个键值对结构. 键值对之间使用 & 分隔. 键和值之间使用 = 分隔.
片段标识符: 此 URL 中省略了片段标识. 片段标识主要用于页面内跳转. (例如 Vue 官方文档: https://c
n.vuejs.org/v2/guide/#%E8%B5%B7%E6%AD%A5, 通过不同的片段标识跳转到文档的不同章节)
四.关于URL encode
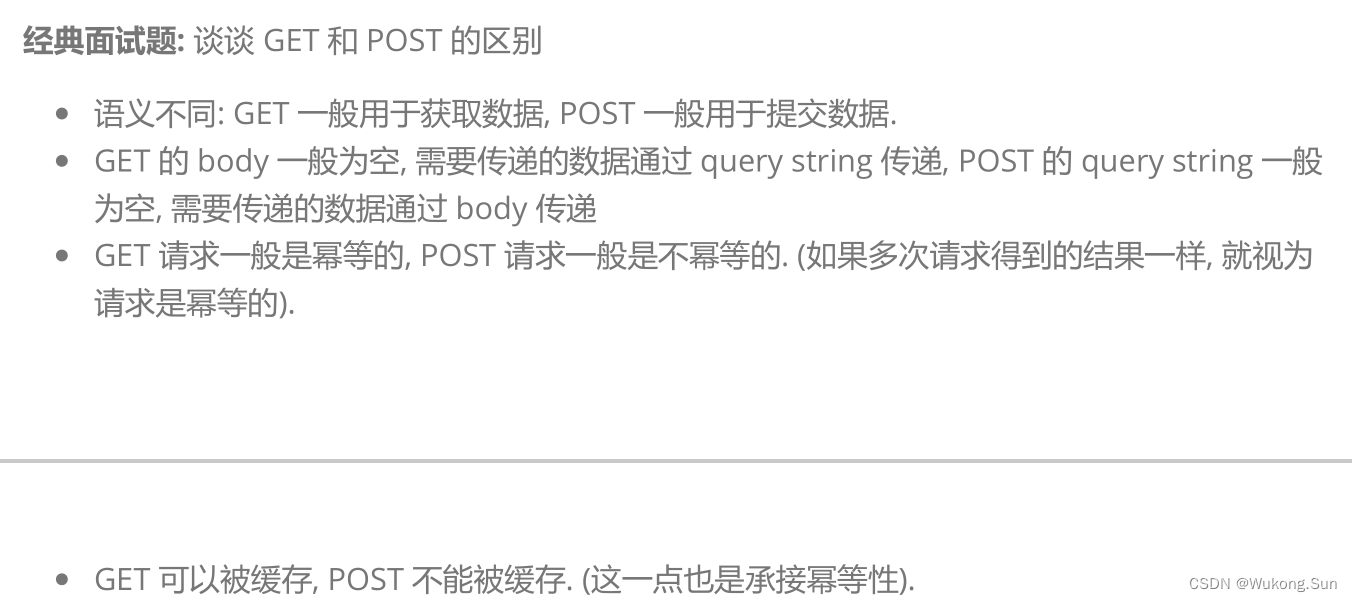
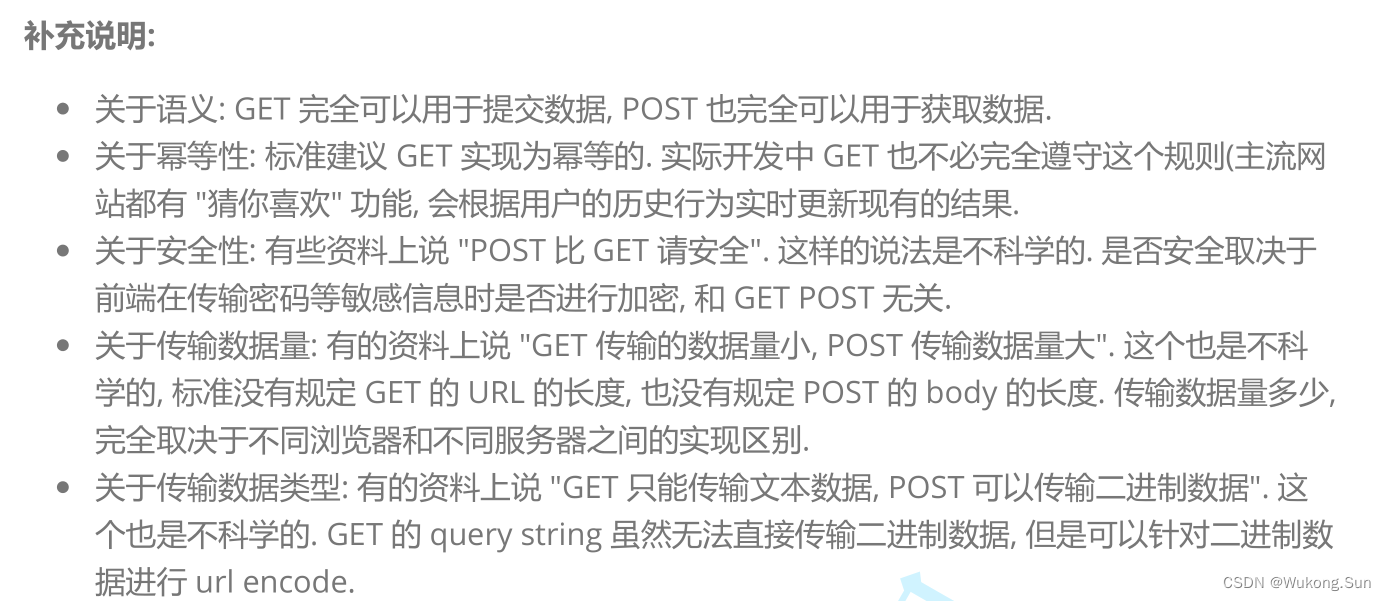
五.认识“方法”


























 12万+
12万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








