前言:在使用canvas进行绘制的时候,有时候会发现canvas绘制了一半,这是因为什么呢?各位看官继续往下看
在使用canvas进行绘制的时候会先创建一个canvas元素,在不给这个canvas元素设置尺寸的时候,默认的宽高是(300,150)
这是通过canvas绘制一个400*300的矩形的时候就会出现绘制不完全的情况
这是因为canvas绘制的矩形超出了canvas元素,也就是画布的范围
具体的情况
<canvas id='canvas'></canvas>
var canvas = documment.getElementById('canvas');
canvas.strockRect(10,10,400,300)//绘制一个400*300的矩形
出现的情况
 可以看到下面和右面的边框没有绘制出来
可以看到下面和右面的边框没有绘制出来
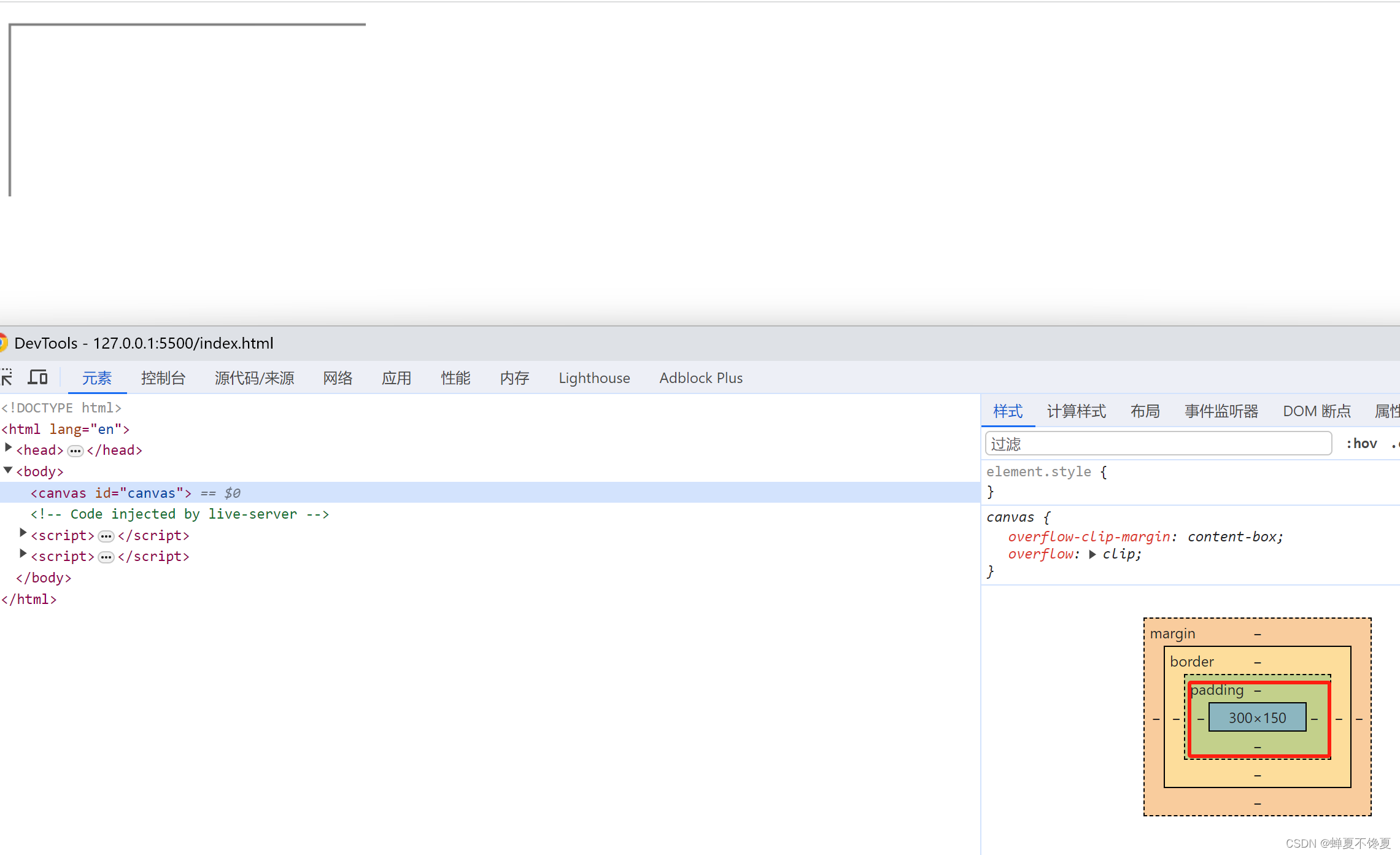
原因

在控制台可以看到canvas标签的宽高为300*150,所以就出现了这种绘制不完全的情况




















 602
602











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








