乱码问题
乱码问题产生的根本原因是什么
- 数据的编码和解码使用的不是同一个字符集
- 使用了不支持某个语言文字的字符集
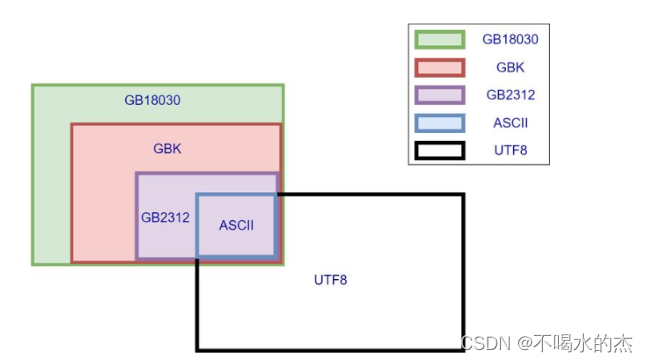
各个字符集的兼容性
- 由上图得知,上述字符集都兼容了ASCII
- ASCII中有什么? 英文字母和一些通常使用的符号,所以这些东西无论使用什么字符集都不会乱码
HTML乱码问题
设置项目文件的字符集要使用一个支持中文的字符集
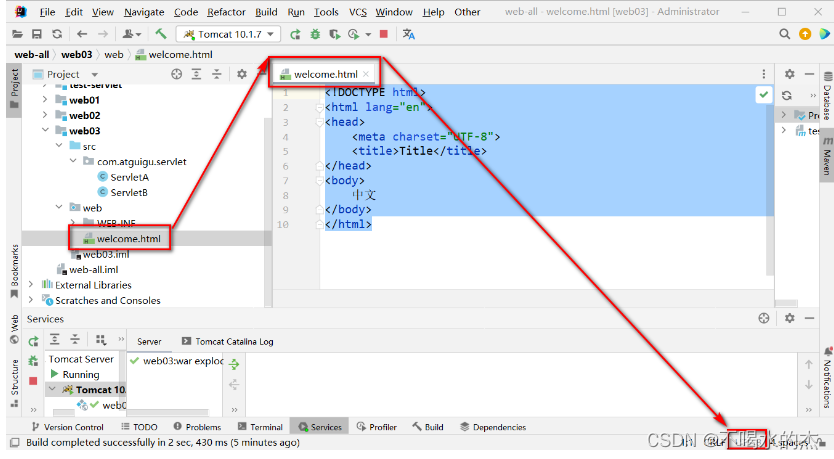
- 查看当前文件的字符集

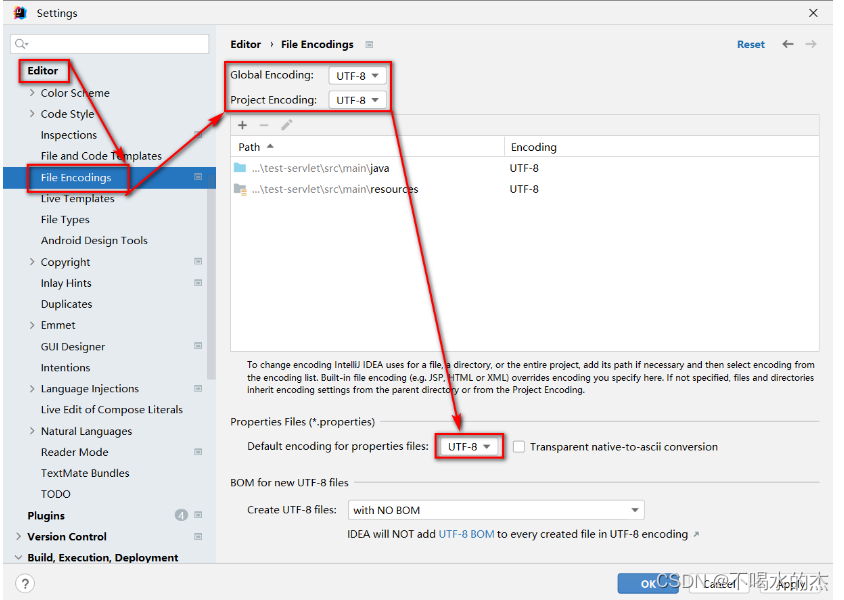
- 查看项目字符集 配置,将Global Encoding 全局字符集,Project Encoding 项目字符集, Properties Files 属性配置文件字符集设置为UTF-8

当前视图文件的字符集通过 来告知浏览器通过什么字符集来解析当前文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
中文
</body>
</html>
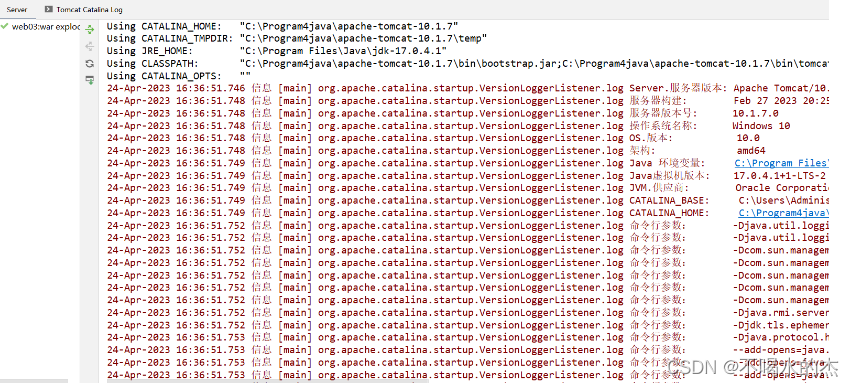
Tomcat控制台乱码
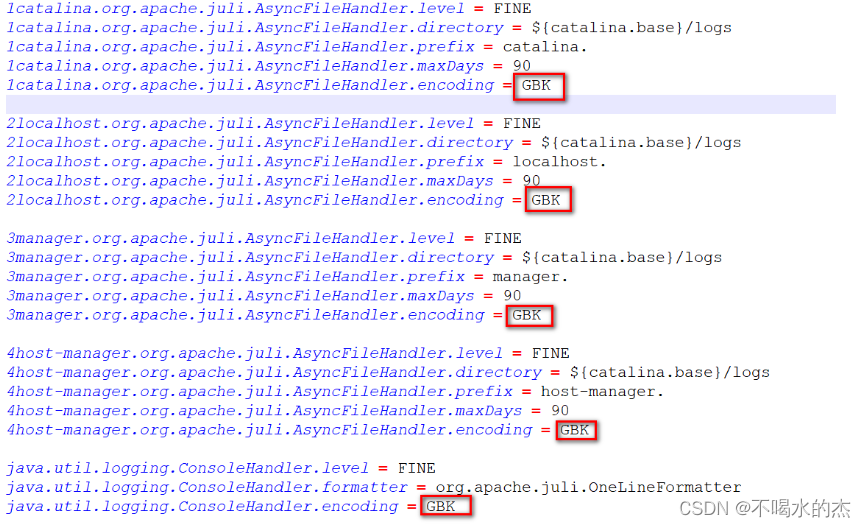
在tomcat10.1.7这个版本中,修改 tomcat/conf/logging.properties中,所有的UTF-8为GBK即可
- 修改前

- 修改后

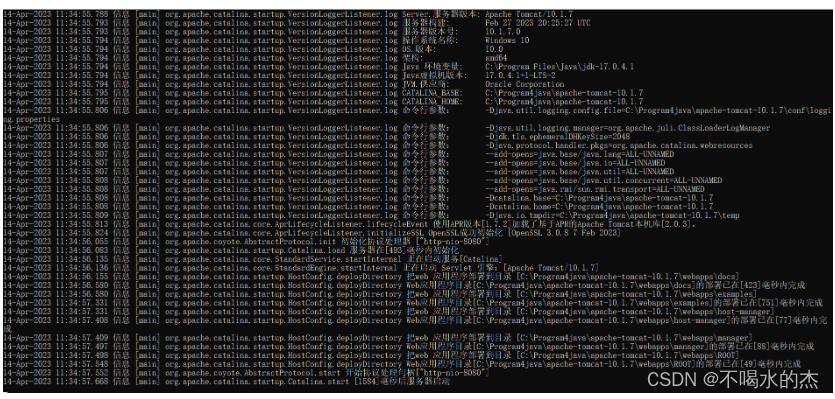
- 重启测试


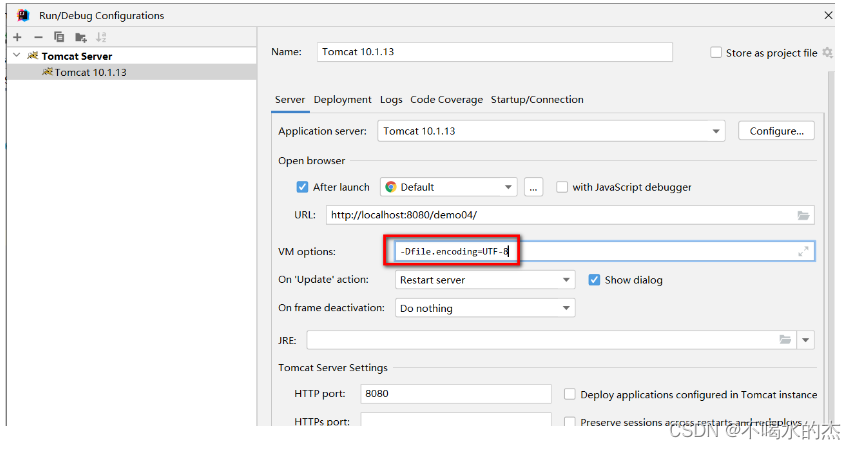
sout乱码问题,设置JVM加载.class文件时使用UTF-8字符集
- 设置虚拟机加载.class文件的字符集和编译时使用的字符集一致
-Dfile.encoding=utf-8

请求乱码问题
GET请求乱码
GET请求方式乱码分析
- GET方式提交参数的方式是将参数放到URL后面,如果使用的不是UTF-8,那么会对参数进行URL编码处理
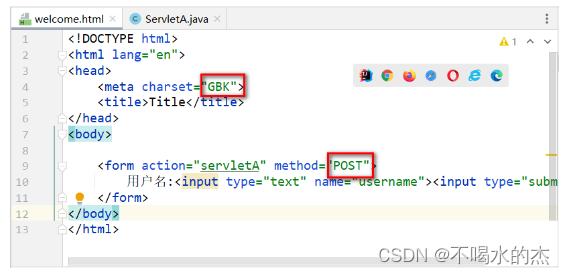
- HTML中的 影响了GET方式提交参数的URL编码
- tomcat10.1.7的URI编码默认为 UTF-8
- 当GET方式提交的参数URL编码和tomcat10.1.7默认的URI编码不一致时,就会出现乱码
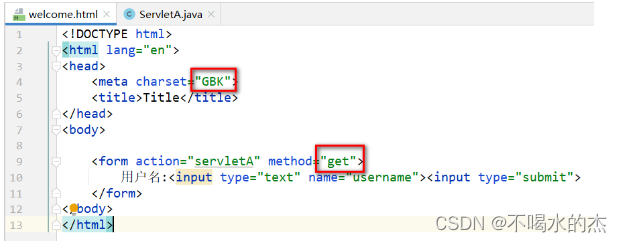
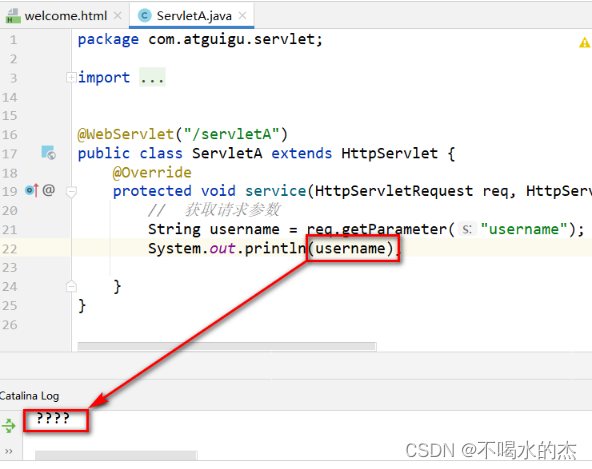
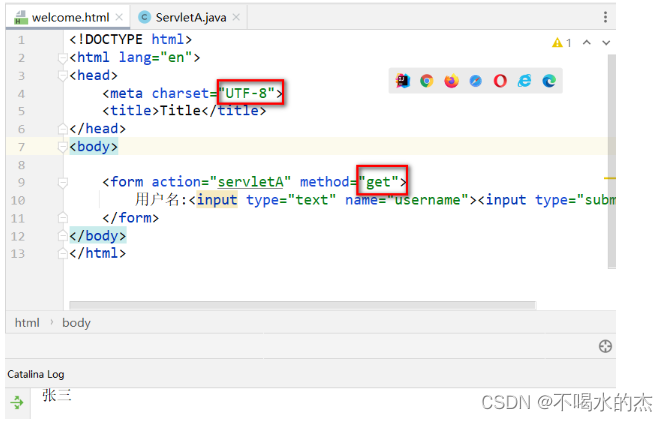
GET请求方式乱码演示
- 浏览器解析的文档的

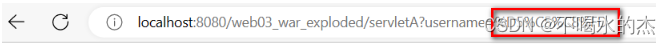
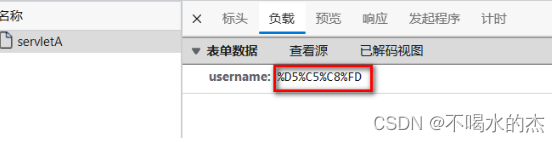
- GET方式提交时,会对数据进行URL编码处理 ,是将GBK 转码为 “百分号码”

- tomcat10.1.7 默认使用UTF-8对URI进行解析,造成前后端使用的字符集不一致,出现乱码

GET请求方式乱码解决
- 方式1 :设置GET方式提交的编码和Tomcat10.1.7的URI默认解析编码一致即可 (推荐)

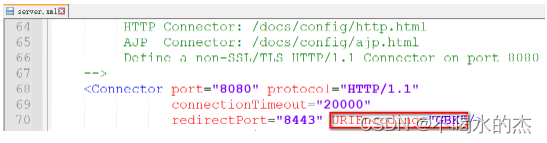
- 方式2 : 设置Tomcat10.1.7的URI解析字符集和GET请求发送时所使用URL转码时的字符集一致即可,修改conf/server.xml中 Connecter 添加 URIEncoding=“GBK” (不推荐)


POST方式请求乱码
POST请求方式乱码分析
- POST请求将参数放在请求体中进行发送
- 请求体使用的字符集受到了 的影响
- Tomcat10.1.7 默认使用UTF-8字符集对请求体进行解析
- 如果请求体的URL转码和Tomcat的请求体解析编码不一致,就容易出现乱码
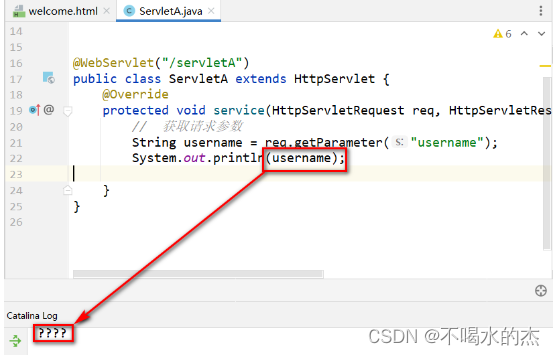
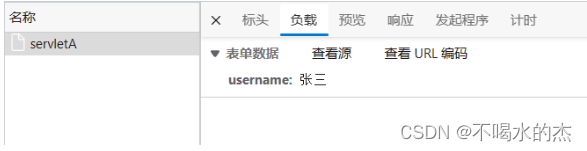
POST方式乱码演示
- POST请求请求体受到了 的影响

- 请求体中,将GBK数据进行 URL编码

- 后端默认使用UTF-8解析请求体,出现字符集不一致,导致乱码

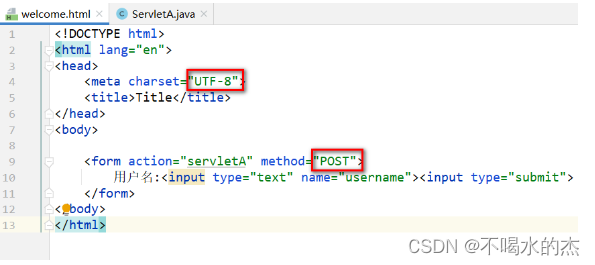
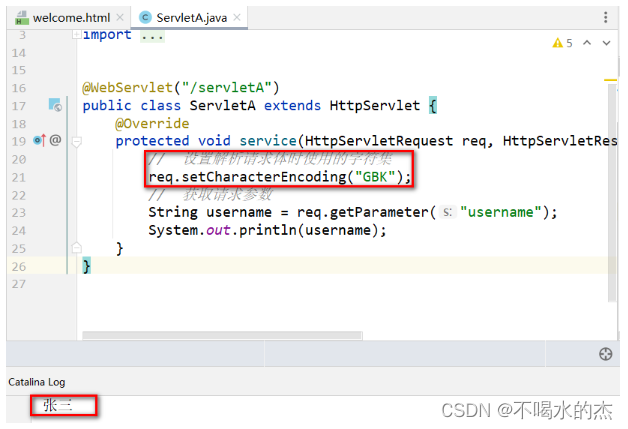
POST请求方式乱码解决
- 方式1 : 请求时,使用UTF-8字符集提交请求体 (推荐)


- 方式2 : 后端在获取参数前,设置解析请求体使用的字符集和请求发送时使用的字符集一致 (不推荐)

响应乱码问题
响应乱码分析
- 在Tomcat10.1.7中,向响应体中放入的数据默认使用了工程编码 UTF-8
- 浏览器在接收响应信息时,使用了不同的字符集或者是不支持中文的字符集就会出现乱码
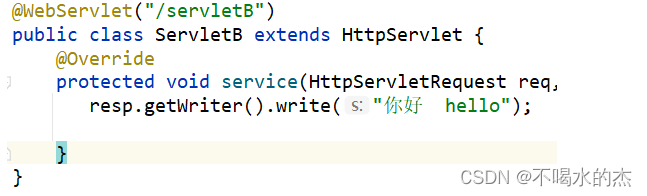
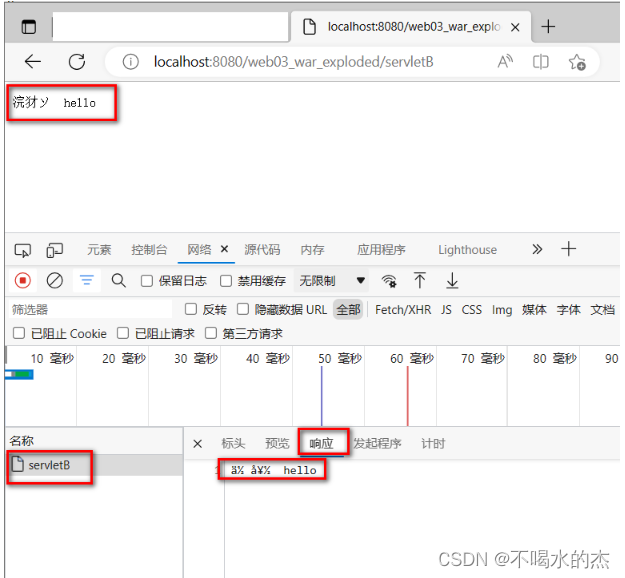
响应乱码演示
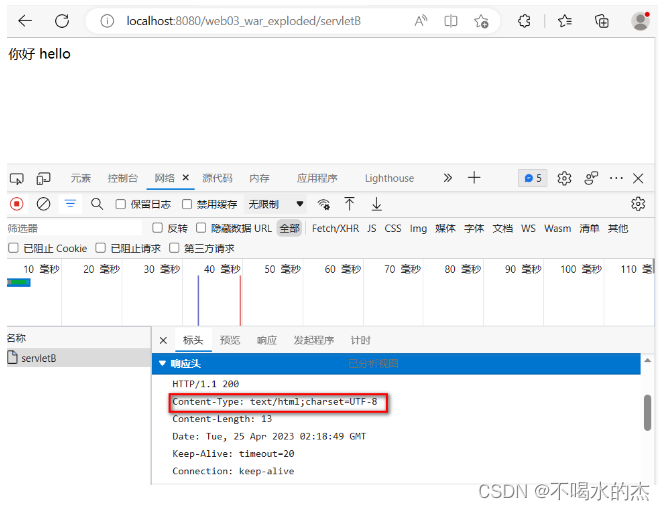
- 服务端通过response对象向响应体添加数据

- 浏览器接收数据解析乱码

响应乱码解决
-
方式1 : 手动设定浏览器对本次响应体解析时使用的字符集(不推荐)
- edge和 chrome浏览器没有提供直接的比较方便的入口,不方便
-
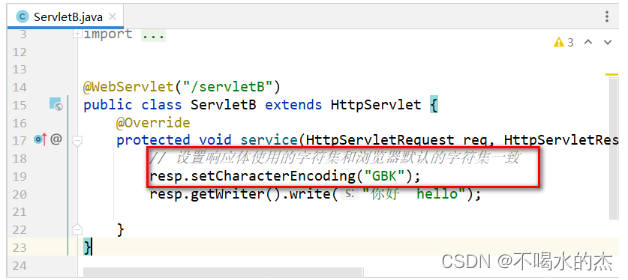
方式2: 后端通过设置响应体的字符集和浏览器解析响应体的默认字符集一致(不推荐)

-
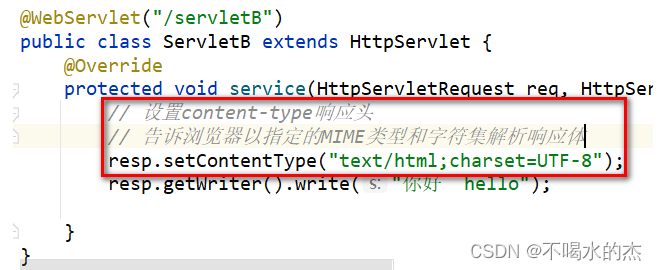
方式3: 通过设置content-type响应头,告诉浏览器以指定的字符集解析响应体(推荐)

























 204
204

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








