display的属性
可选值:none 将元素隐藏
block 将元素转成块元素
inline 将元素转成行内元素
inline-block 将元素转换成行内块元素
例如下面代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
span{
color: red;
width: 200px;
height: 100px;
background-color: green;
text-align: center;
display: none;
}
div{
background-color: pink;
width: 200px;
height: 100px;
text-align: center;
}
</style>
</head>
<body>
<div>好好学习,天天向上<br>
<span>欢迎新同学</span>
</div>
</body>
</html>
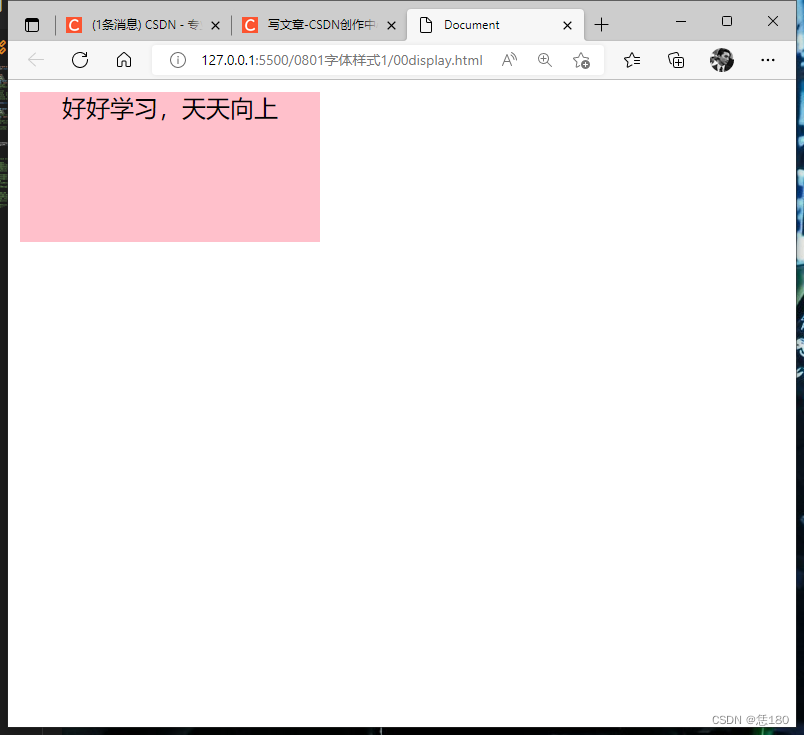
上述代码将sapn的元素隐藏掉了
运行结果如图所示:

span{
color: red;
width: 200px;
height: 100px;
background-color: green;
text-align: center;
/* line-height: 100px; */
/*实现元素之间的相互转换
display属性
可选值:
none 将元素隐藏
block 将元素转成块元素
inline 将元素转成行内元素
inline-block 将元素转成行内块元素
*/
display: block;
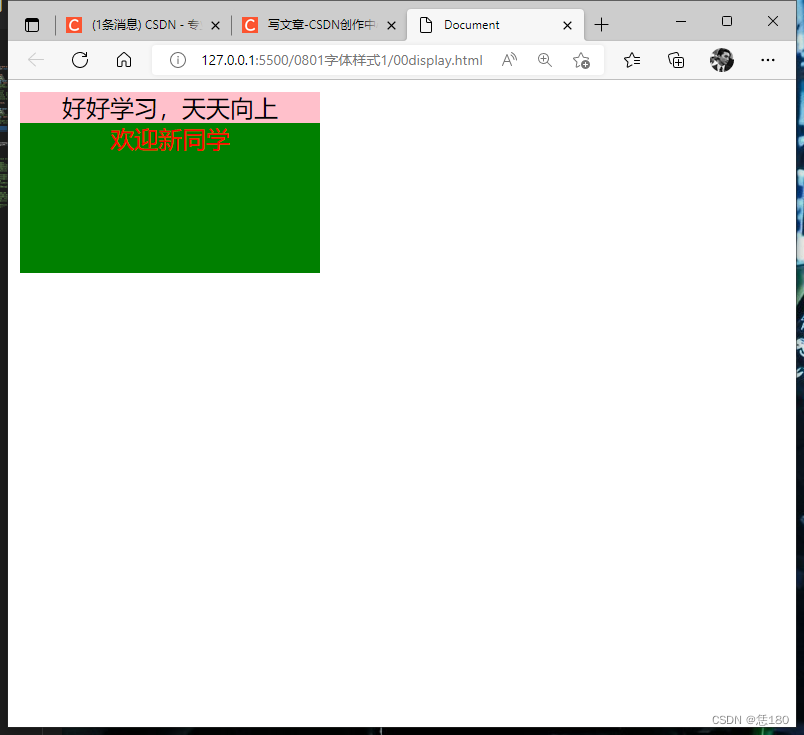
}上面代码将span元素转换成块元素
运行结果如图所示:
span{
color: red;
width: 200px;
height: 100px;
background-color: green;
text-align: center;
display: inline;
}上述代码将span转换成行内元素
结果如图所示

span{
color: red;
width: 200px;
height: 100px;
background-color: green;
text-align: center;
display: inline-block;
}上面代码将span元素转换成行内块元素
























 227
227











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








