html代码
<div class="foot">
<div class="footLi" v-for="(col, i) in footList">
<i class="iconfont" :class="col.icon"></i>
<span style="display:block;font-size: 3vw;">{{col.tag}}</span>
</div>
</div>css样式
<style>
.foot {
display: flex;
flex-flow: row wrap;
background: #fff;
width: 100%;
position: fixed;
left: 50%;
transform: translateX(-50%);
bottom: 0;
width: 100%;
min-height: 64px;
background: #fff;
padding-top: 8px;
-webkit-box-shadow: 0 -2px 6px 0 rgba(0, 0, 0, .1);
box-shadow: 0 -2px 6px 0 rgba(0, 0, 0, .1);
padding-bottom: constant(safe-area-inset-bottom);
padding-bottom: env(safe-area-inset-bottom);
}
.footLi {
cursor: pointer;
min-width: 50px;
display: inline-block;
text-align: center;
color: #bbc9dc;
padding-bottom: 8px;
transition: color .1s linear;
width: 14%;
}
.foot .footLi span {
font-size: 3vw;
position: relative;
display: block;
}
.foot .footLi.active {
color: #f73343;
}
.foot .footLi i {
font-size: 8vw;
}
</style>注意:
padding-bottom: constant(safe-area-inset-bottom);
padding-bottom: env(safe-area-inset-bottom);以上2个样式是为了兼容 iPhoneX系列底部。
script部分
为了兼容ios系统,iPhoneX系列手机触屏点击文字变色事件
<script>
$(function () {
$(".foot .footLi").click(function () {
$(this).addClass("active");
$(this).siblings().removeClass("active");
mapSearch($(this).text().trim());
})
})
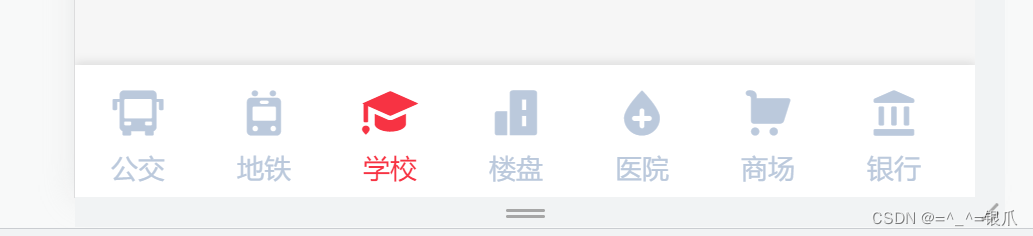
</script>运行效果:






















 1185
1185











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








