执行npm命令报错:
npm ERR! code ENOENT
npm ERR! syscall open
npm ERR! path X:\RuoYi-Vue-master\RuoYi-Vue-master/package.json
npm ERR! errno -4058
npm ERR! enoent ENOENT: no such file or directory, open 'X:\RuoYi-Vue-master\RuoYi-Vue-master\package.json'
npm ERR! enoent This is related to npm not being able to find a file.
npm ERR! enoent
问题原因: 报错中已经说了 在xxxl路径下找不到 package.json文件,所以罪魁祸首就是执行npm命令的目录不对。
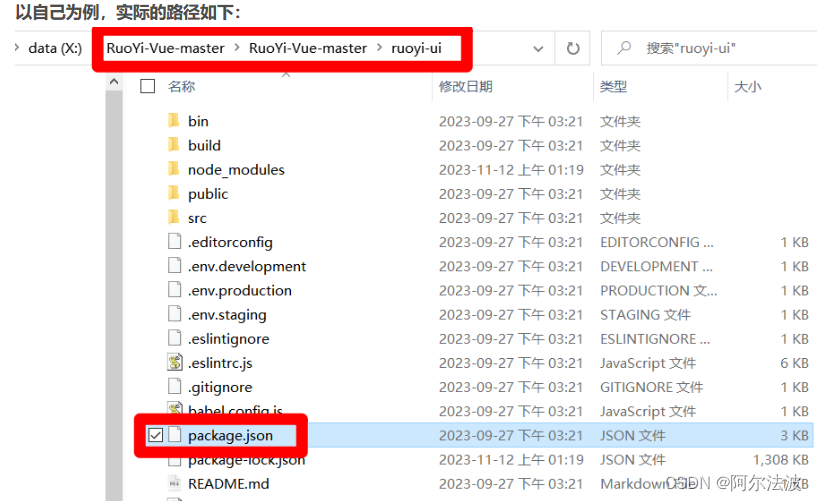
解决办法: 找到 package.json正确的目录,然后再在终端执行npm命令即可。

先选择目标文件
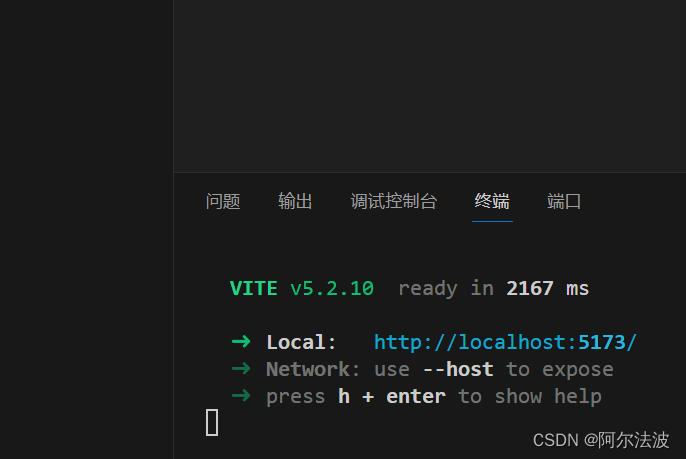
然后再运行
或

然后用这个路径在终端执行npm install 或npm run dev 都正常了:

归根结底就是路径打开错了























 7325
7325











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










