1标题标签
<h1>~<h6>
<h1>这是一段文字</h1>2.段落标签
<p></p>(自动换行)
<p>这是一段文字</p>3.换行标签和水平线标签
<br/>
<hr/>
4.图像标签
<img src=“图片路径”/>用于定义html页面的图像
<img src="img/img/fangchenmi.png" />属性:
属性src 属性值url 用于指定图片的路径和文件名
属性alt 属性值 用途:文本 代替文本 图片不能正常显示替代图片的文字
属性title 用途:鼠标放到图片显示的文字
属性width 用途:定义图片的宽
属性height 用途:定义图片的高
5.链接标签
a href="跳转目标" target="目标窗口的弹出方式">文本或图像。音频。视频</a>
属性 href 用于指定链接目标的url地址或锚点
<a href="#id名">链接文本</a>
<a href="#one">寒天</a>
6.列表
a.无序列表 ul
<ul>
<li>1</li>
<li>12</li>
</ul>b.有序列表 ol
<ol>
<li>中国</li>
<li>美国</li>
<li>德国</li>
<li>英国</li>
<li>法国</li>
<li>日本</li>
</ol>c. 自定义列表dl
<dl>
<dt>11111111111</dt>
<dd>第一段文字</dd>
<dd>第一段文字</dd>
<dd>第一段文字</dd>
<dd>第一段文字</dd>
<dd>第一段文字</dd>
<dd>第一段文字</dd>
<dt>222222222222</dt>
<dd>第二段文字</dd>
<dd>第二段文字</dd>
<dd>第二段文字</dd>
<dd>第二段文字</dd>
<dd>第二段文字</dd>
</dl>7.表格
<table></table>
<caption></caption> 用于定义表格标题
<thead></thead> 用于定义表格的头部(一般包含列名行号等表头信息)
<tbody></tbody>表格的主题 (一般包含数据内容)
<tfoot></tfoot>用于定义表格的脚注
<tr></tr>行
<td></td>列able></table>
属性 align 设置对齐方式
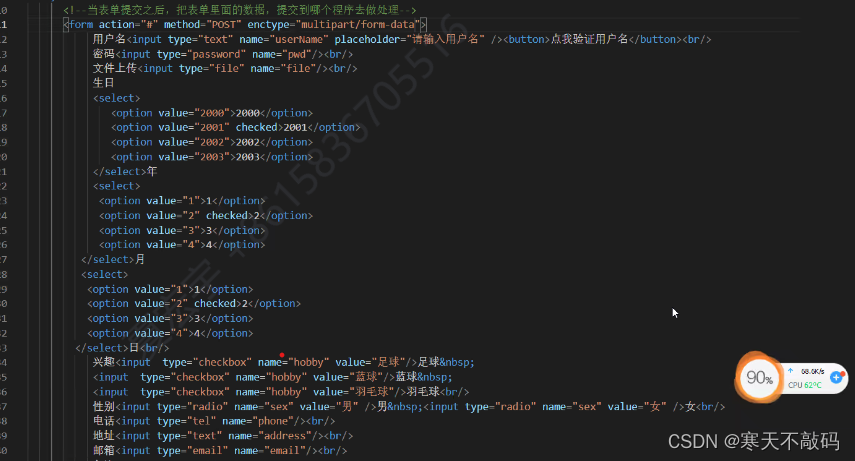
8.表单
<form></form>
属性:
a.action:此属性表示提交表单时要执行的操作,通常是将表单数据提交到服务器处理表单数据的文件脚本中
b.target:此属性表示在提交表单之后,服务器相应数据在何处显示。默认值是_self,表示在当前窗口显示,值_blank表示在新窗口中显示
c.method:此属性表示提交表单时要使用的HTTP方法。可选值有get和post两种,默认值是get
input标签
input元素可以通过设置不同的type属性值,显示不同的状态。input标签通常要设置name字段以指定向服务器提交字段时的名称、设置value字段表示提交值。
| type值种类 | 作用 |
| text | 普通文本输入框 |
| passward | 密码输入框 输入的值不可见以*代替 |
| submit | 提交按钮 |
| radio | 单选按钮 name值必须相同 |
| checkbox | 多选按钮 |
| button | 自定义按钮 |
| 邮箱输入框 | |
| number | 数字输入框 |

select 与option 标签
<select>用于包含<option>生成下拉框 name属性提供提交名称。
<textarea>
<textarea>表示一个多行纯文本编辑器,用户可以输入一大段文字。





















 3635
3635











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








