第一次做H5跳转小程序,记录一下
代码前的配置不多说看文档
这里我们用到开放标签
跳转小程序:wx-open-launch-weapp
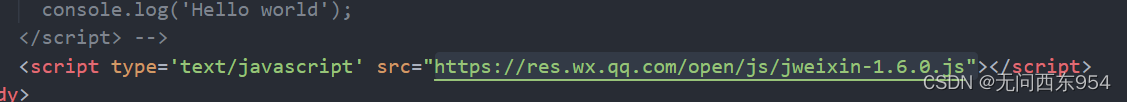
使用之前需要在入口文件pubilc目录下index.html文件下引入jssdk
https://res.wx.qq.com/open/js/jweixin-1.6.0.js

话不多说直接上代码
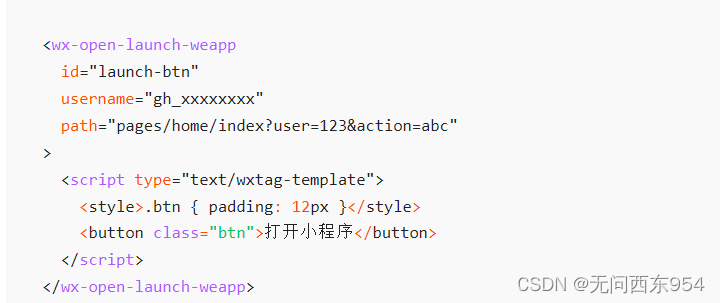
HTML

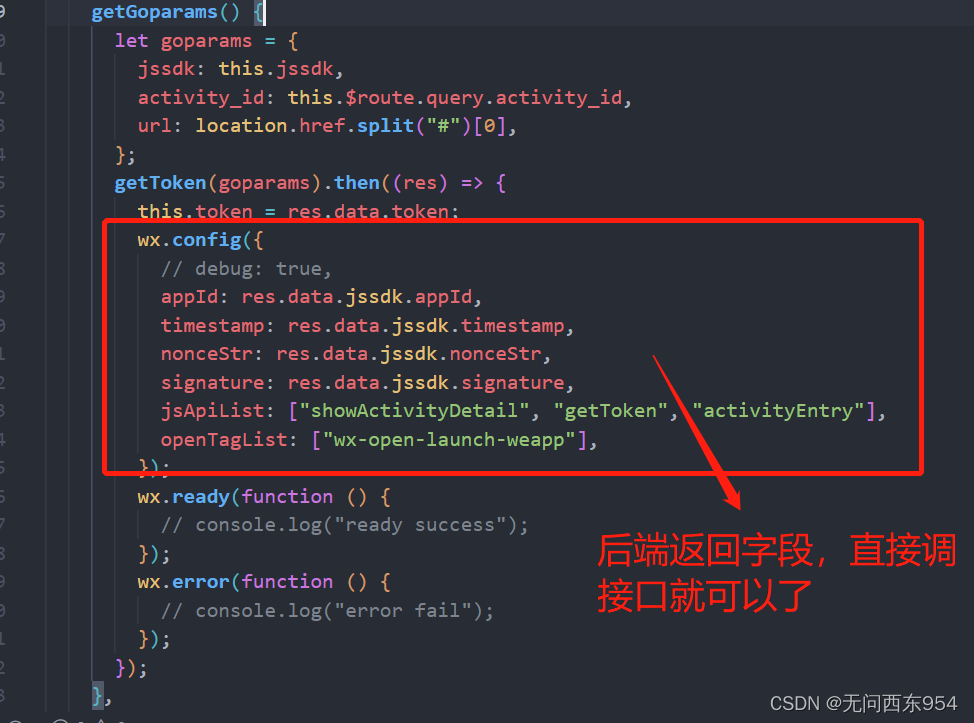
JS

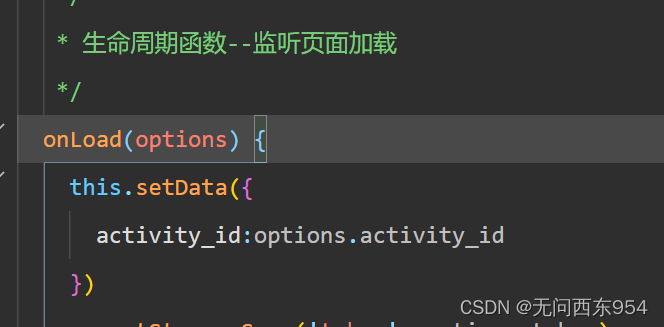
《H5页面传的参数在小程序里面直接在onLoad监听页面加载函数接收就可以啦~》

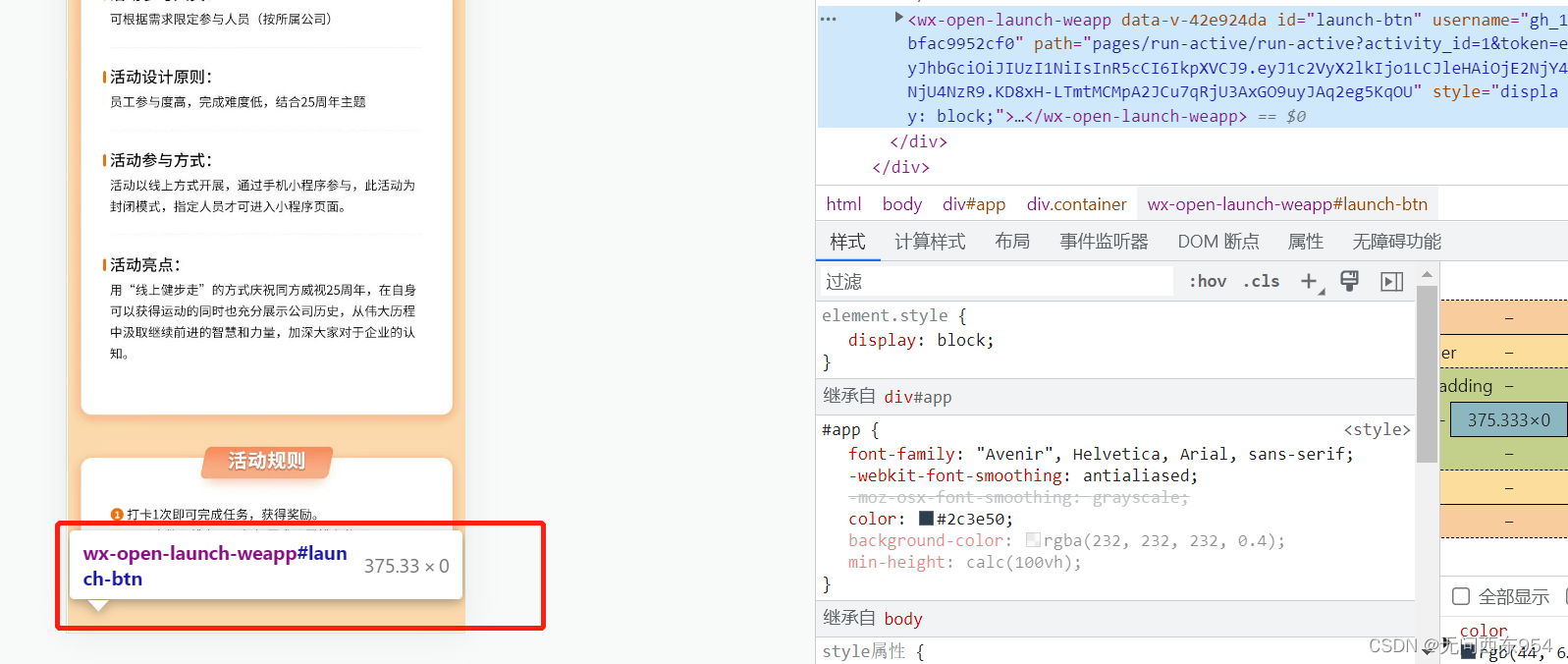
接下来看效果

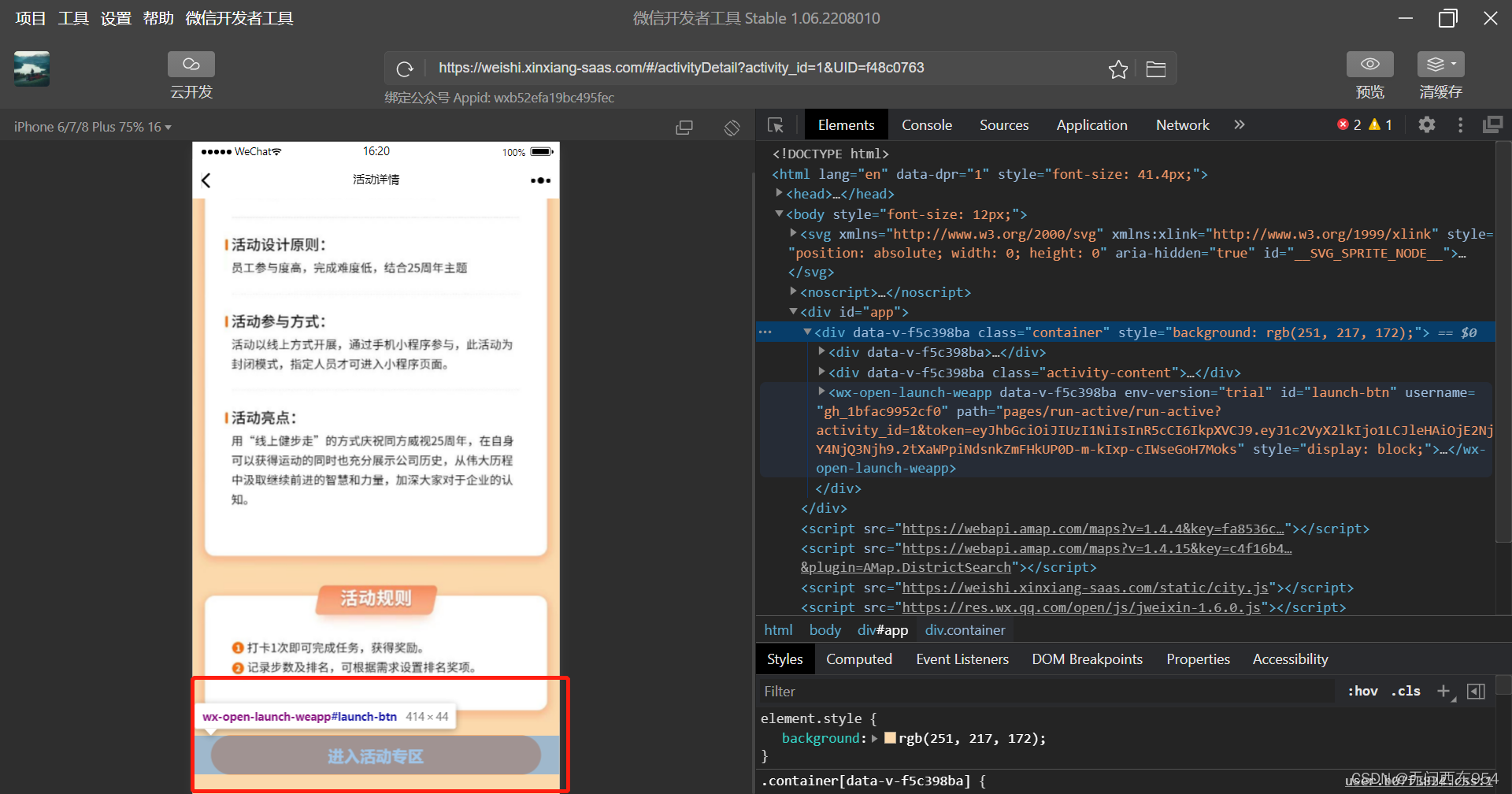
这里面有一些坑的是,哪怕代码写对,但是在浏览器端也不会按钮也不会渲染出来,可以看到高度是0,开始一度认为是自己写错了。
看文档的用例,没错!于是使用微信开发者工具打开浏览毫无问题!

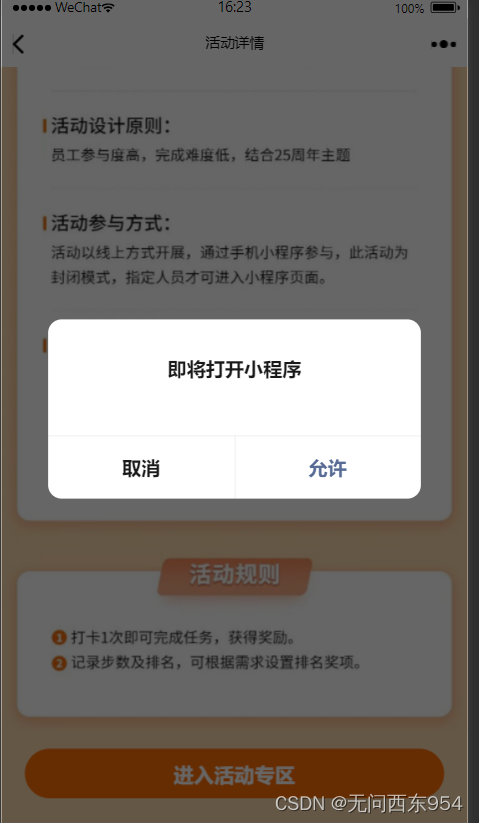
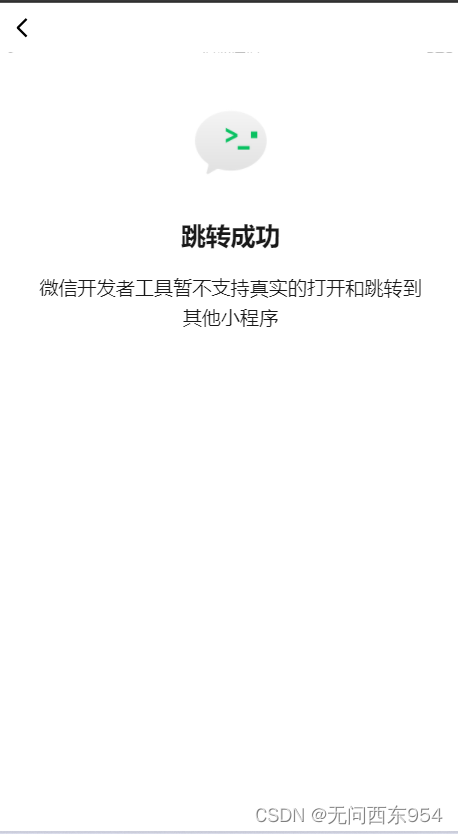
最后测试


效果的实现是没问题的哈,到这里也就完成了这个需求,其实很简单啦~ 文档看明白就可以了。





















 2561
2561

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








