<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>第一课-基础标签</title>
<link rel="icon" type="image/x-icon" href="../img/1.ico" />
<!-- 插入标题logo -->
<style type="text/css">
div {
width: 200px;
height: 100px;
background-color: aqua;
border-color: greenyellow;
border-width: 10px;
border-style: solid;
}
</style>
</head>
<body>
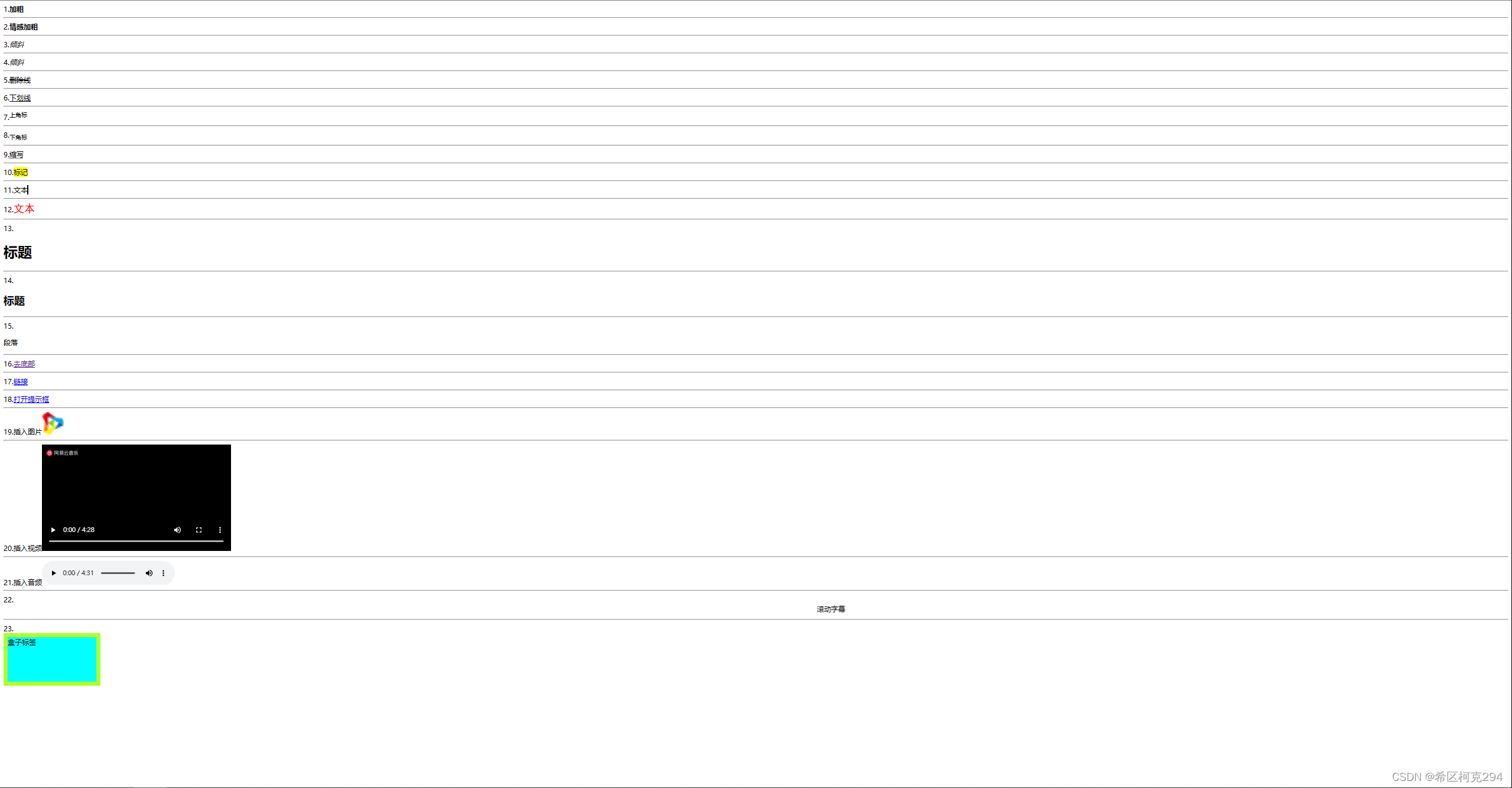
1.<b>加粗</b>
<hr>
2.<strong>情感加粗</strong>
<hr>
3.<i>倾斜</i>
<hr>
4.<em>倾斜</em>
<hr>
5.<del>删除线</del>
<hr>
6.<ins>下划线</ins>
<hr>
7.<sup>上角标</sup>
<hr>
8.<sub>下角标</sub>
<hr>
9.<abbr title="缩写内容">缩写</abbr>
<hr>
10.<mark>标记</mark>
<hr>
11.<span>文本</span>
<hr>
12.<font size="5" color="red" face="黑体">文本</font>
<hr>
13.<h1>标题</h1>
<hr>
14.<h2>标题</h2>
<hr>
15.<p>段落</p>
<hr>
16.<a href="#bottom">去底部</a>
<hr>
17.<a href="链接地址" target="new">链接</a>
<hr>
<!-- target跳转位置 _blank新页面 _self原页面 -->
18.<a href="javascript:alert('提示框内容')">打开提示框</a>
<hr>
19.插入图片<img src="../img/1.ico" alt="替代文本" width="50" height="50" title="提示文本">
<hr>
20.插入视频<video src="../bgm/薛之谦%20-%20彩券.mp4" controls="controls"></video>
<hr>
21.插入音频<audio src="../bgm/寻水的鱼%20许飞.mp3" controls="controls"></audio>
<hr>
<!-- controls视频控制器 -->
22.<marquee behavior="alternate" direction="left" scrolldelay="10" scrollamount="50" οnmοuseοver="stop()" οnmοuseοut="start()">滚动字幕</marquee>
<hr>
23.<div>盒子标签</div>
<!-- display决定行、块标签 display:inline 行标签 display:block 块标签 display:inline-block 行内块标签 -->
<!-- 行级标签:不换行,不能设置宽高 -->
<!-- 块级标签:换行,能设置宽高 -->
<a id="bottom"></a>
</body>
</html>























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








