一.ckeditor
ckeditor是一个富文本
思路:
首先我们要引入cheditor的类库:
然后在使用注意:
Ckedtiord.replace 存放的值要与文本域的name值一致
<!-- 引入ckeditor的类库 -->
<script type="text/javascript" src="../ckeditor/ckeditor.js"></script>
<textarea name="ncontent" cols="70" rows="10"></textarea>
<script>
CKEDITOR.replace('ncontent');
</script>效果:

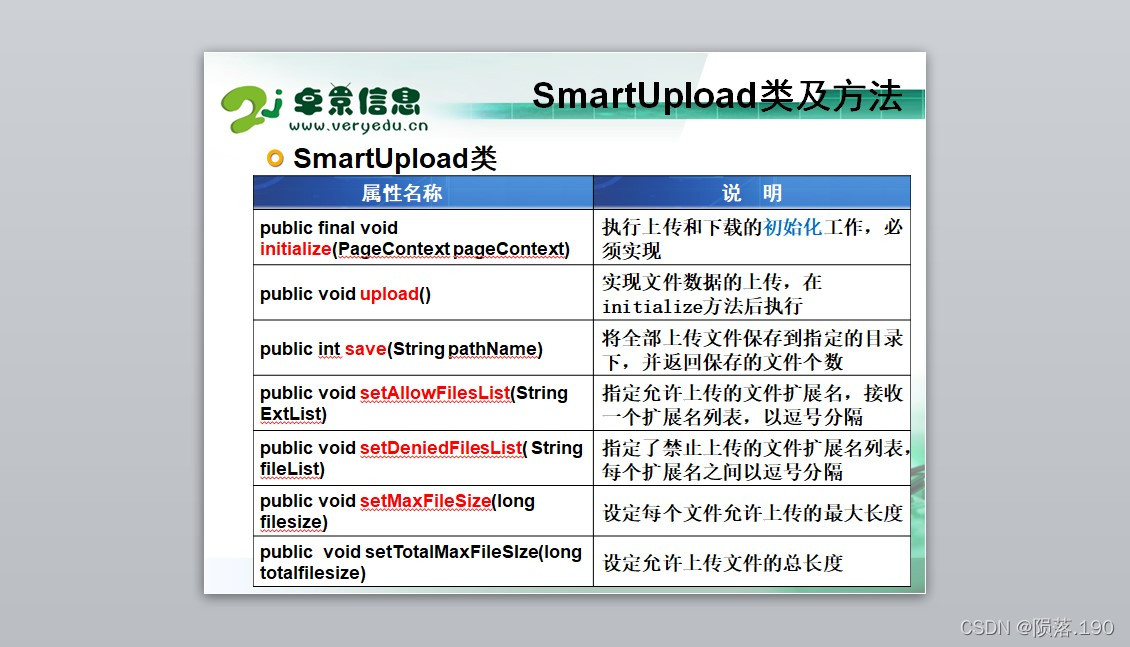
二.SmartUpload
1.SmartUpload组件简介
1.1SmartUpload组件
专门用于实现文件上传及下载的免费组件
1.2SmartUpload组件特点
使用简单:编写少量代码,完成上传下载功能
能够控制上传内容
能够控制上传文件的大小、类型
缺点:目前已停止更新服务
1.3SmartUpload组件应用条件

这是方法:
 案例:
案例:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<!--multipart/form-data:以二进制方式提交表单 -->
<form action="doindex.jsp" enctype="multipart/form-data" method="post">
用户名:<input type="text" name="iname"/><br>
头像:<input type="file" name="ifile" multiple="multiple"><br>
<input type="submit" value="注册">
<input type="reset" value="清空">
</form>
</body>
</html><%@page import="com.jspsmart.upload.Files"%>
<%@page import="com.jspsmart.upload.Request"%>
<%@page import="com.jspsmart.upload.File"%>
<%@page import="com.jspsmart.upload.SmartUpload"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
//一.单文件上传
//实例化
SmartUpload su=new SmartUpload();
//初始化 pageContext是jsp的九大内置对象之一 作用域仅限于当前的jsp页面
su.initialize(pageContext);
//设置相关要求
su.setCharset("utf-8");//设置编码方式
su.setAllowedFilesList("jpg,png,jpeg,gif");//设置允许上传的文件类型用逗号隔开
su.setDeniedFilesList("exe,jsp,js,bat");//设置禁止上传的文件类型
su.setMaxFileSize(1024*1024*2);//b 设置文件的最大大小不超过2m
//上传到服务器内存
su.upload();
//自动找web项目的根目录
/* String path="images/";
//获取文件
File file=su.getFiles().getFile(0);
//做判断
if(!file.isMissing()){//上传了文件
//设置文件的编码方式
file.setCharset("utf-8");
path+=file.getFileName();//拼接上原有的文件名images/2.jpg
file.saveAs(path,SmartUpload.SAVE_VIRTUAL);//自动找web项目的根目录
}
out.print(path);
*/
//手动找web项目的根目录
/* String path="images/";
//E:\S2\JWB\jwb作业\.metadata\.plugins\org.eclipse.wst.server.core\tmp0\wtpwebapps\q9\
String webPath=this.getServletContext().getRealPath("/");
//获取文件
File file=su.getFiles().getFile(0);
//做判断
if(!file.isMissing()){//上传了文件
//设置文件的编码方式
file.setCharset("utf-8");
path+=file.getFileName();//拼接上原有的文件名 images/2.jpg
file.saveAs(webPath+path);//手动找web项目的根目录
}
out.print(webPath+path);
*/
//不管是哪种方式大家都只需要把path放数据库对应列即可
//拿表单的其他值建议放在文件上传之后
/* Request req=su.getRequest();
String name=req.getParameter("iname");
out.print("用户名:"+name);
*/
//二、多文件上传
//拿到所有的文件
Files fs=su.getFiles();
//拿到总数目循环
for(int i=0;i<fs.getCount();i++){
//依次拿到每一个文件依次进行上传
File file=fs.getFile(i);
String path="images/";
//做判断
if(!file.isMissing()){//上传了文件
//设置文件的编码方式
file.setCharset("utf-8");
path+=file.getFileName();//拼接上原有的文件名 images/2.jpg
file.saveAs(path, SmartUpload.SAVE_VIRTUAL);//自动找web项目的根目录
}
out.print(path+"<br/>");
}
%>




















 704
704











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








