1.买服务器 获取公网ip
怎么买就不介绍了,主要说部署
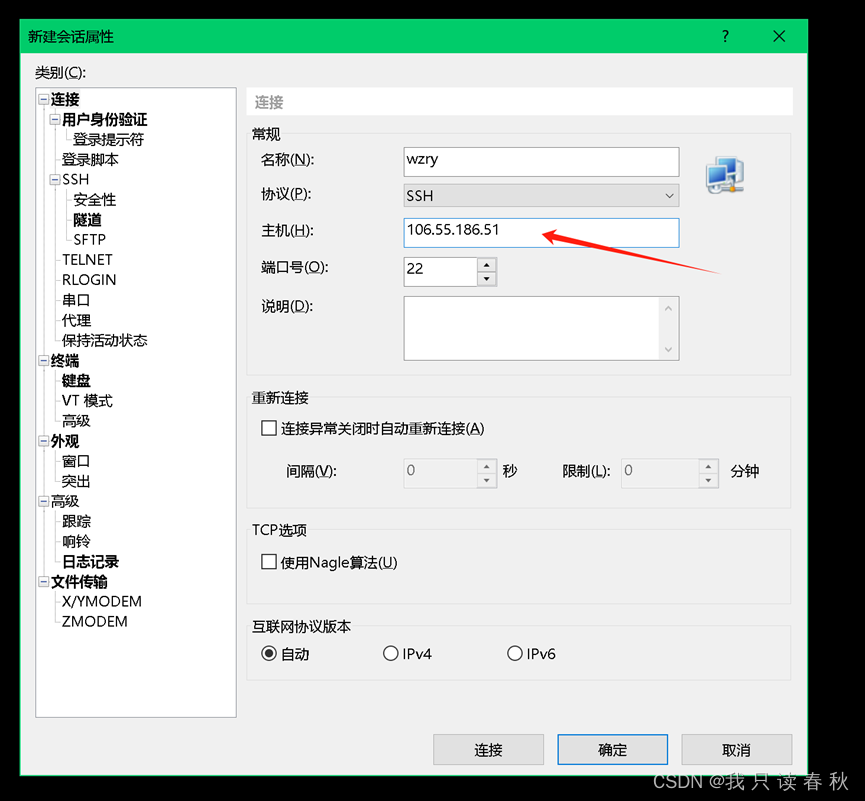
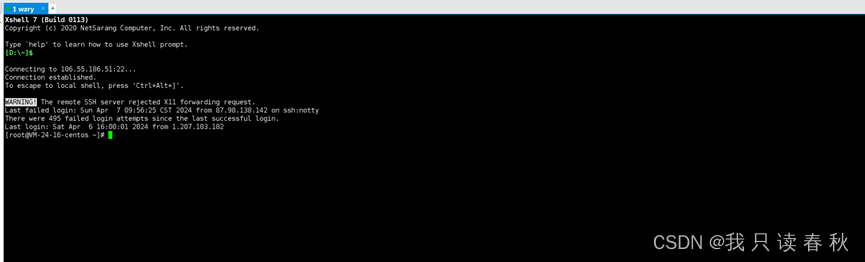
2.通过Xshell登录

用户名一般是root,密码购买时设置

3.打开宝塔官网
3.1安装宝塔面板
看自己的系统是什么来对应安装(我的xshell是centos的)
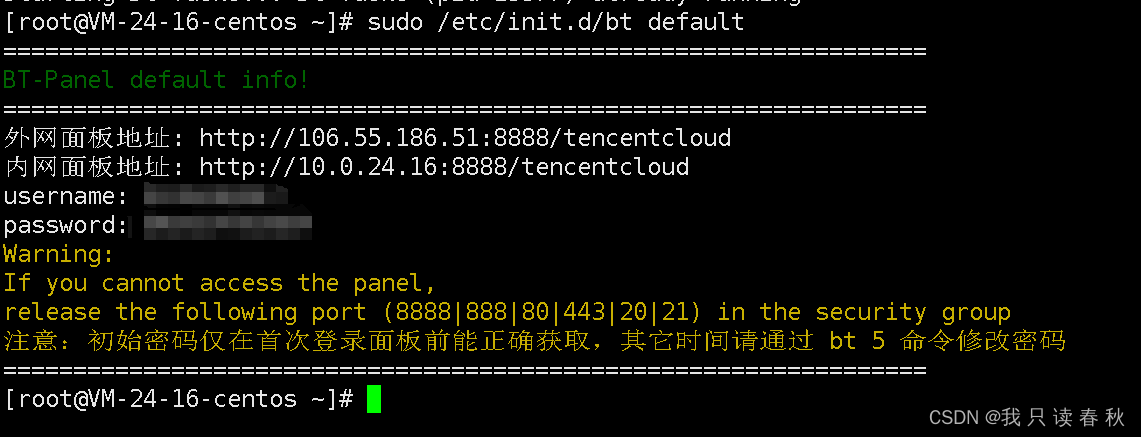
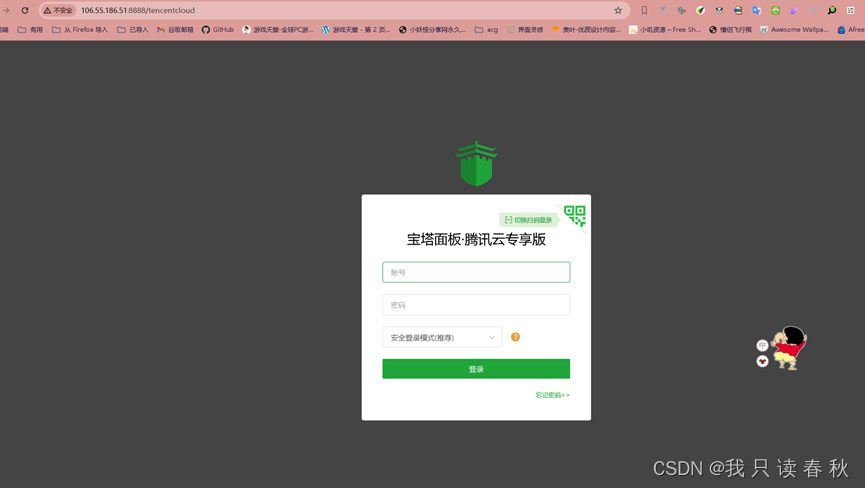
3.2 登录宝塔面板
使用 sudo /etc/init.d/bt default 登录

- 第一次使用就可以使用对应的username和password ;修改后username会是不变的,但是password不一定就是现在这个 所以要记住密码 或者不修改;
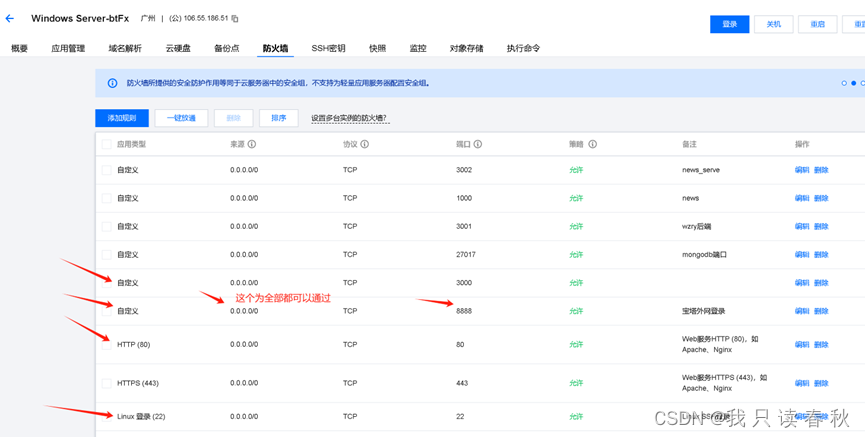
- 在进入网页之前,要先去服务器的防火墙(安全组)开放对应接口

- 然后就可以登录了

- 第一次登录可能会让注册

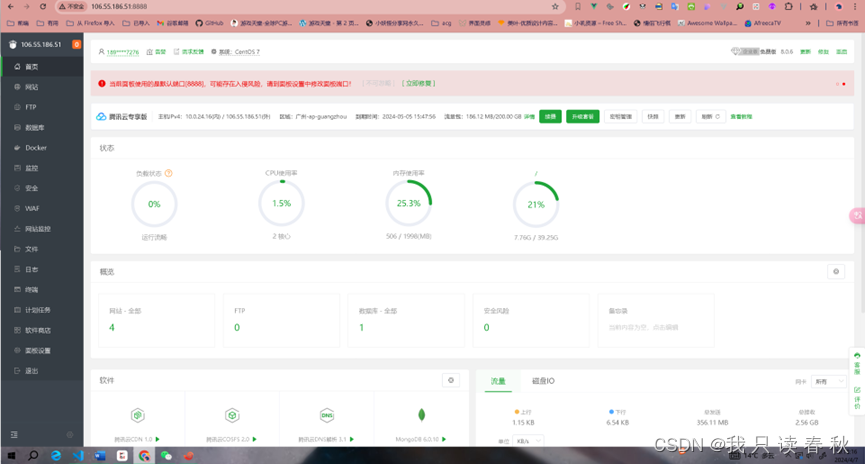
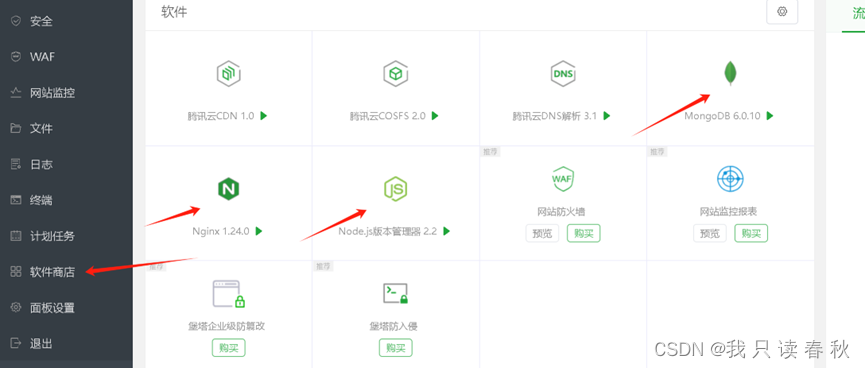
3.3登录成功后,下载对应的软件
 版本看着选择 一般不选最新的
版本看着选择 一般不选最新的
- 其中Nginx为web服务器,下载就好,暂时不用去改变配置,node是我们需要的环境,mongo是数据库,但是这个mongo不好用(我导入数据显示成功但是没有成功),我都是去mongo/cloud来进行云存储(使用记得把允许的端口改为所有)
4.导入文件
4.1前端
4.1.1npm run build打包文件
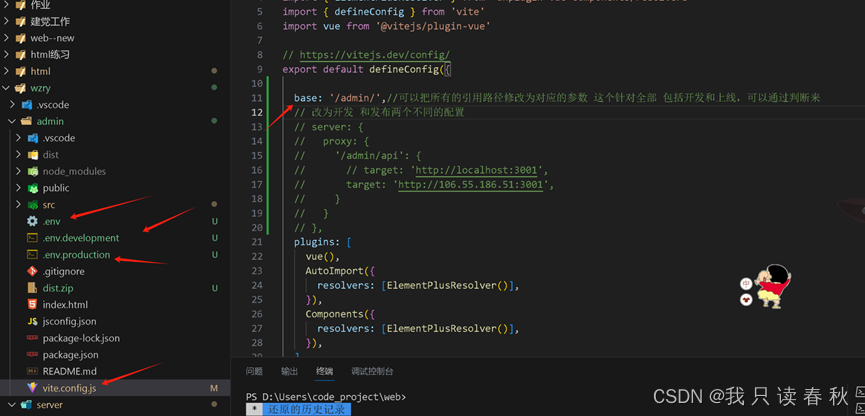
(打包前要把对应要修改的打包配置添加好)

- Base:’./’好像是最好的
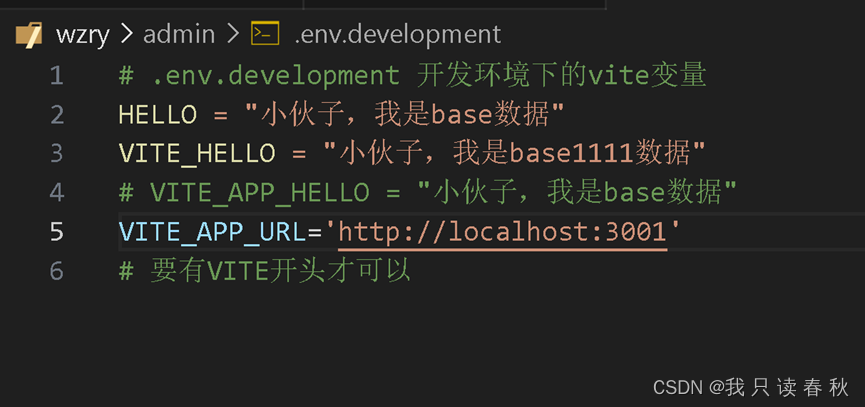
- 其中.env为开发和发布都会访问的变量,
- .env.development为开发模式访问的变量
- .env.production为发布模式访问的变量(全部会自动访问不用引用)

- 引用

- 还要把路由模式改为hash模式才可以 不然访问后刷新会出现问题
4.1.2上传宝塔
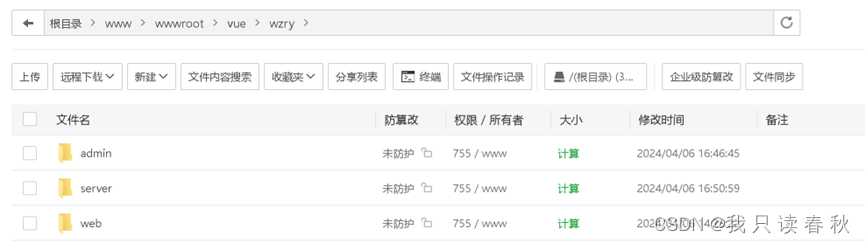
- 把生成dist(可以压缩上传,要注意一些请求路径的改变,这个到时候修改配置来改动)上传到宝塔文件中

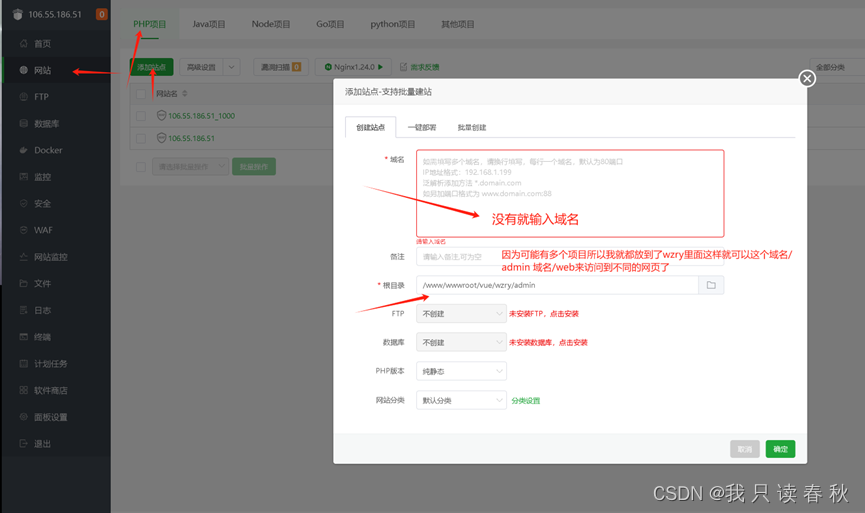
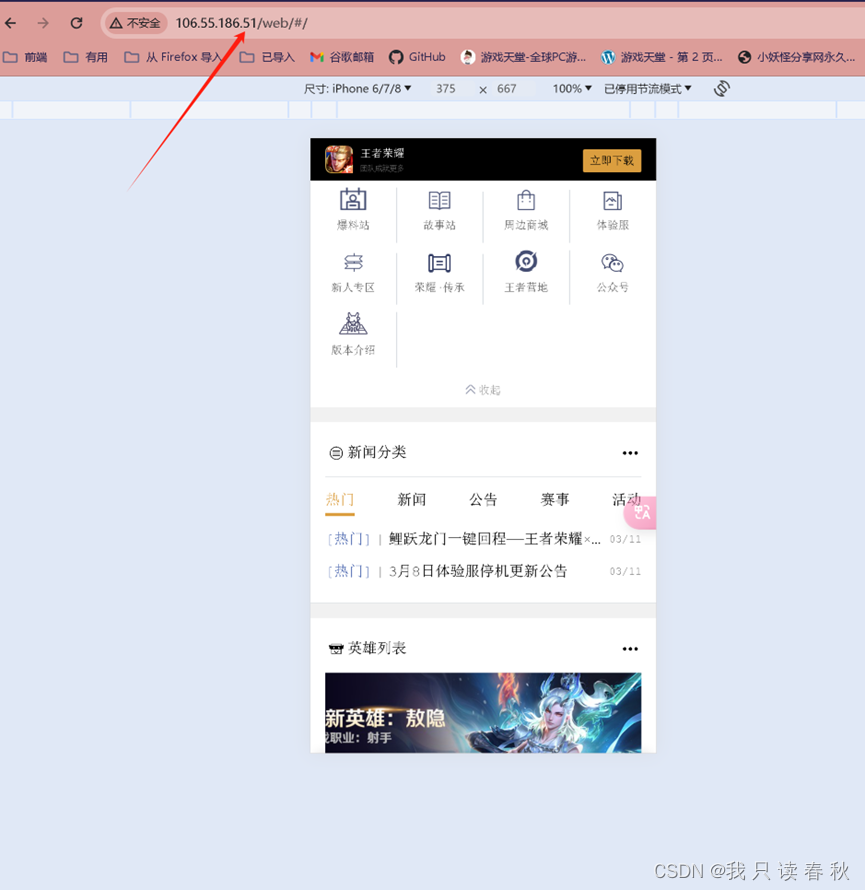
4.1.3部署静态文件

- 上面写错了,没有域名就写ip地址 例如我的是106.55.186.51
- 然后添加好就可以访问我们前端的vue项目了

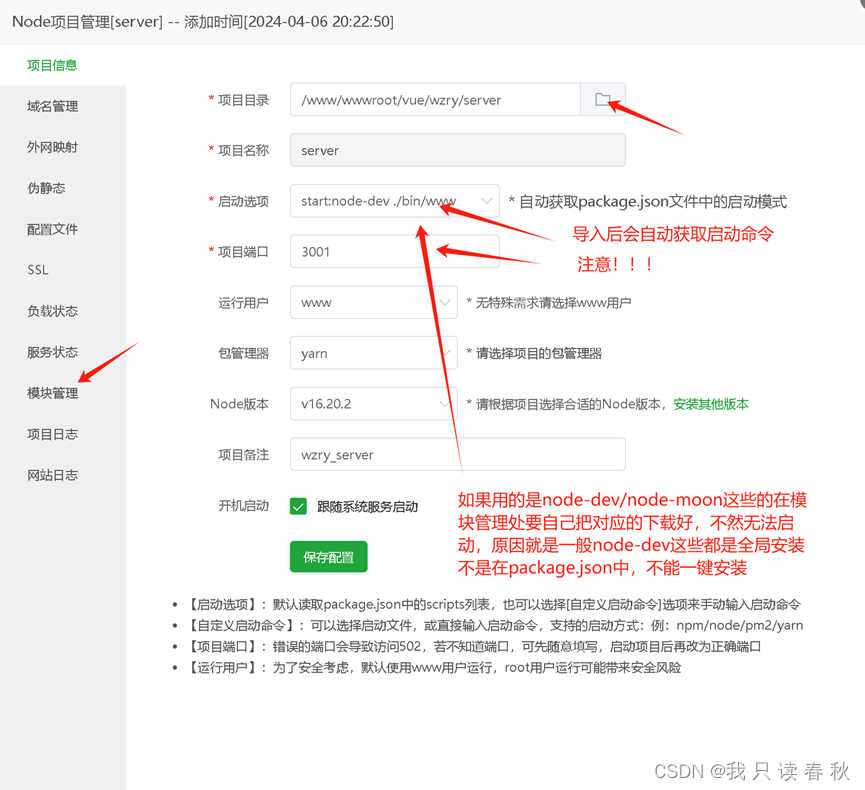
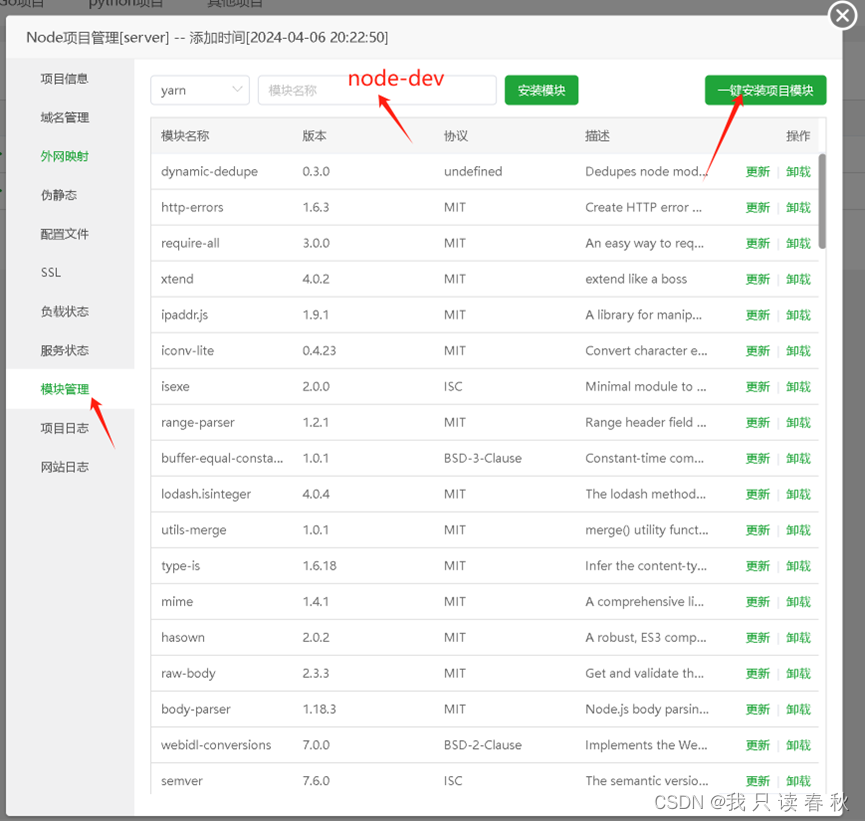
4.2后端
- 好像Nginx用到的默认端口是80和3000,所以后端我就选择了3001
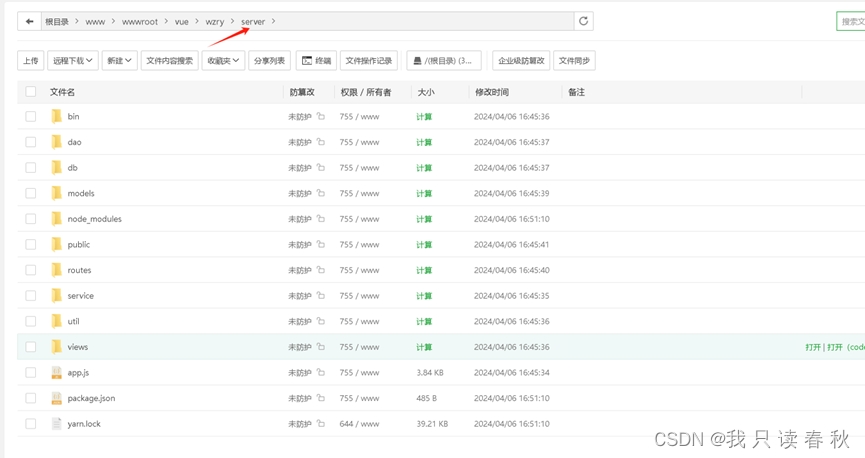
- 具体修改在www文件中修改 express的(我是直接用的express的代码生成器)
- 后端代码直接上传



- 然后检查好自己的数据库情况就可以正常使用了

其他
- 如果有其他项目在没有域名的情况下就在配置Nginx时域名填为ip地址+端口 例如 xx.xx.tt.zz:1000,要在防火墙开放对应的端口
- 数据库就不演示了 如果只是创建数据库 就需要注意要创建对应名称的就好,然后导入我就没有成功 所以使用了mongo的云存储 cloud(有一款为免费的)
- 这样就完成了前后端分离的上线方式
5.前后端不分离(好像是叫ssr我也不太清楚)
-
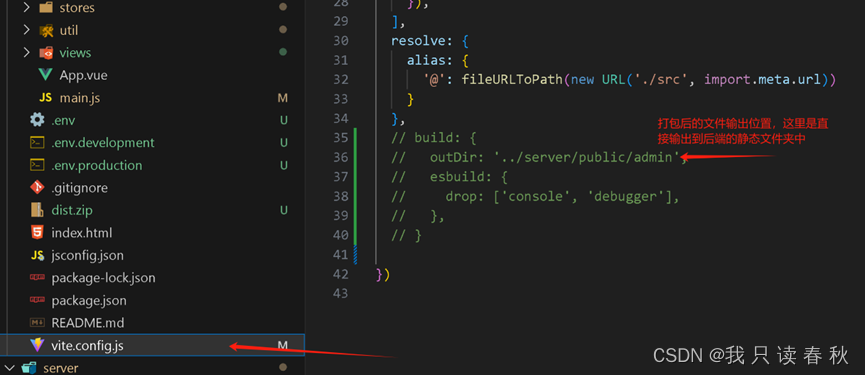
前面前端打包需要再添加一个配置
- 主要就是懒

- 然后其他都不变,这里好像router的都可以
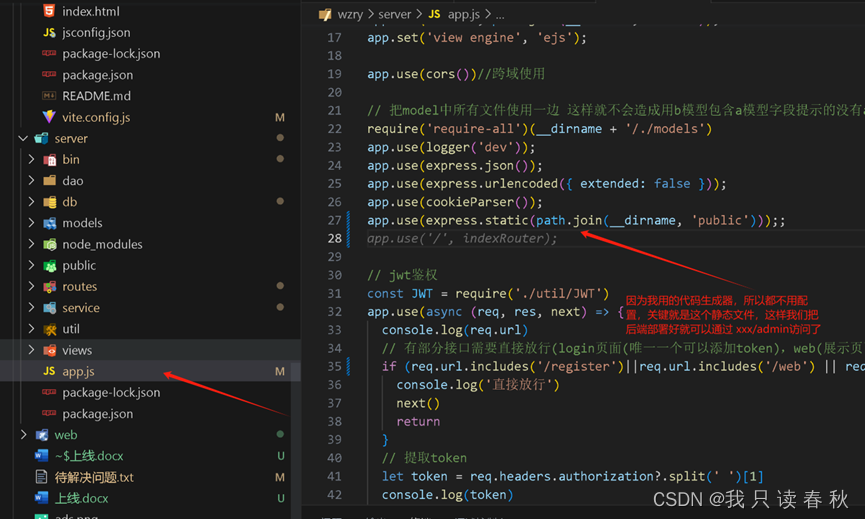
- 然后就是后端

- 然后就只需要在宝塔面板中上线后端了,这种不需要Nginx,然后也可以使用3000端口 不过就是没有域名的时候 需要xx,zz,yy,tt:3001/admin这样访问
我也是第一次部署,不过这几天看了好多好多,一直都没有特别足够的,然后就东拼西凑的了解了大概,所以就想着发出来,也可以方便交流























 1068
1068











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








