

<el-form-item label="选择城市" placeholder="请选择">
<el-cascader v-model="student.cids" :props="cityProps"></el-cascader>
</el-form-item>
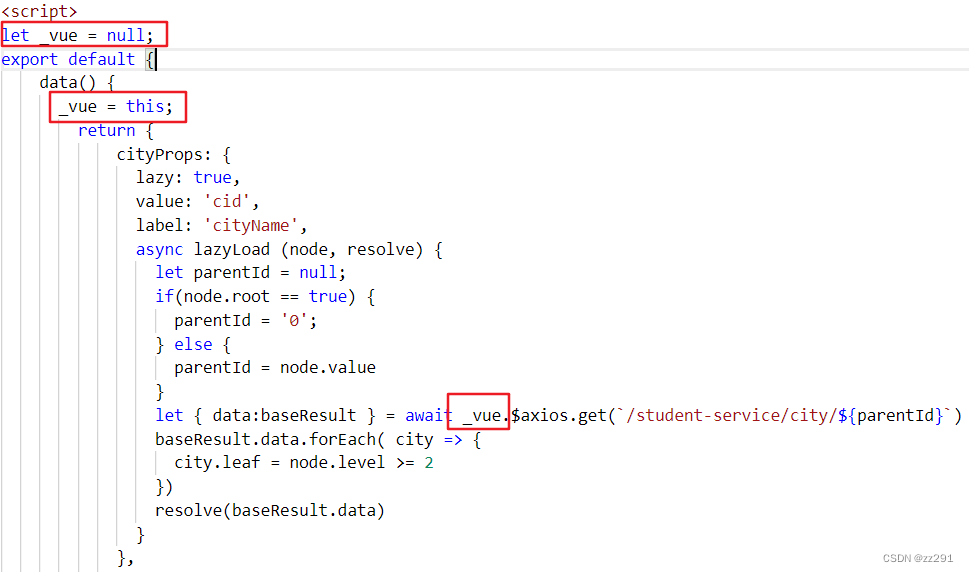
注意:在cityProps中不能使用this传ajax
<script> let _vue = null; export default { data() { _vue = this; return { cityProps: { lazy: true, value: 'cid', label: 'cityName', async lazyLoad (node, resolve) { let parentId = null; if(node.root == true) { parentId = '0'; } else { parentId = node.value } let { data:baseResult } = await _vue.$axios.get(`/student-service/city/${parentId}`) baseResult.data.forEach( city => { city.leaf = node.level >= 2 }) resolve(baseResult.data) } }, }; }, }; </script>
城市回显效果: 不回显但有数据

添加一个key值
在data中定义

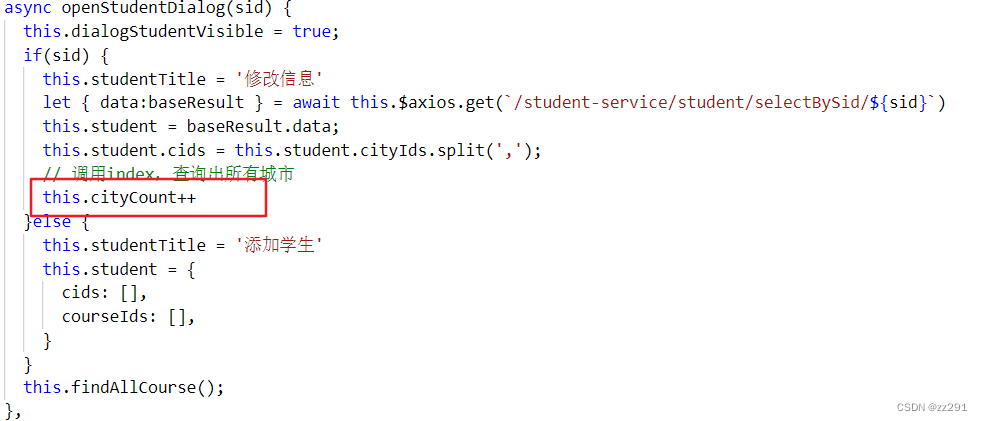
在打开弹出框时给该key值自增

页面回显:






















 1921
1921











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








