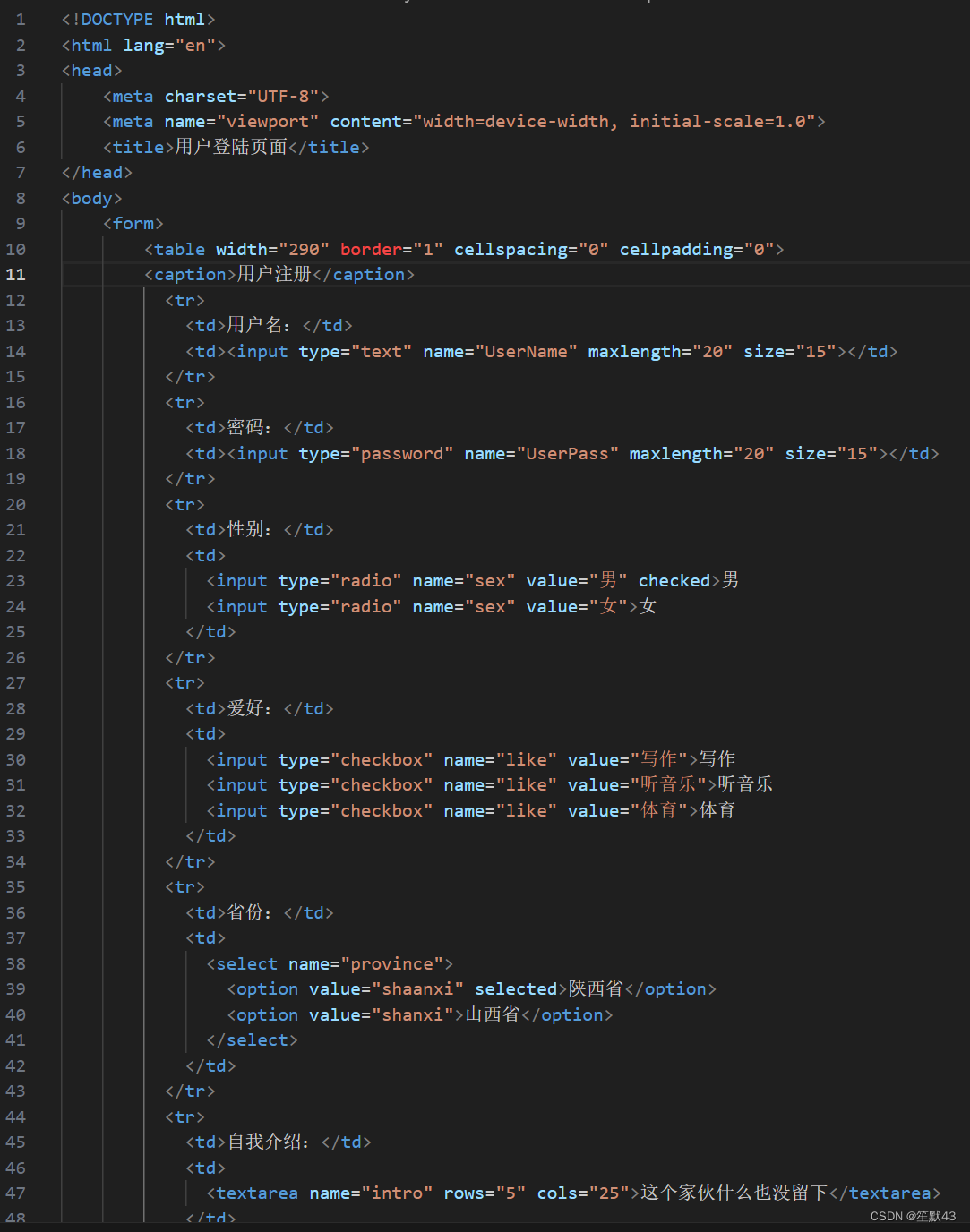
作业1:
要求:
1.
用户名为文本框,名称为
UserName
,长度为
15
,最大字符数为
20
。
2.
密码为密码框,名称为
UserPass
,长度为
15
,最大字符数为
20
。
3.
性别为两个单选按钮,名称为
sex
,值分别为男和女,男默认选中。
4.
爱好是三个多选按钮,名称为
like
,值分别为写作、听音乐、体育。
5.
省份为下拉框,名称为
province
,选项的键
-
值对为
Key:
陕西省,
value:shaanxi
;
Key:
山西省,
value:shanx
;陕西省默认选中。
6.
自我介绍为多行文本框,名称为
intro
,宽
25
,高
5
,默认值为
“
这个家伙什么也没留下
”
。
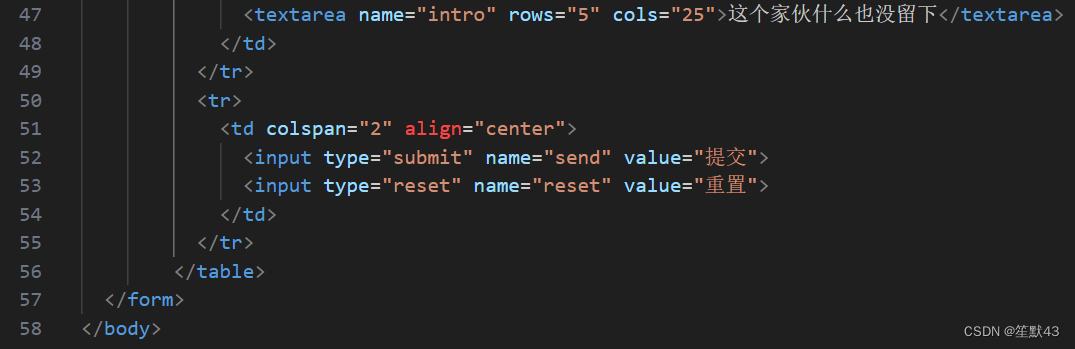
7.
提交按钮,名称为
“send”
,标签为
“
提交
”
。
8.
重置按钮,名称为
“reset”
,标签为
“
重置
”
。
9.
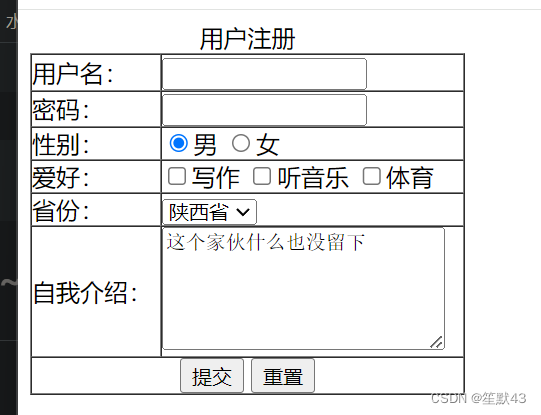
参照图使用表格定位表单



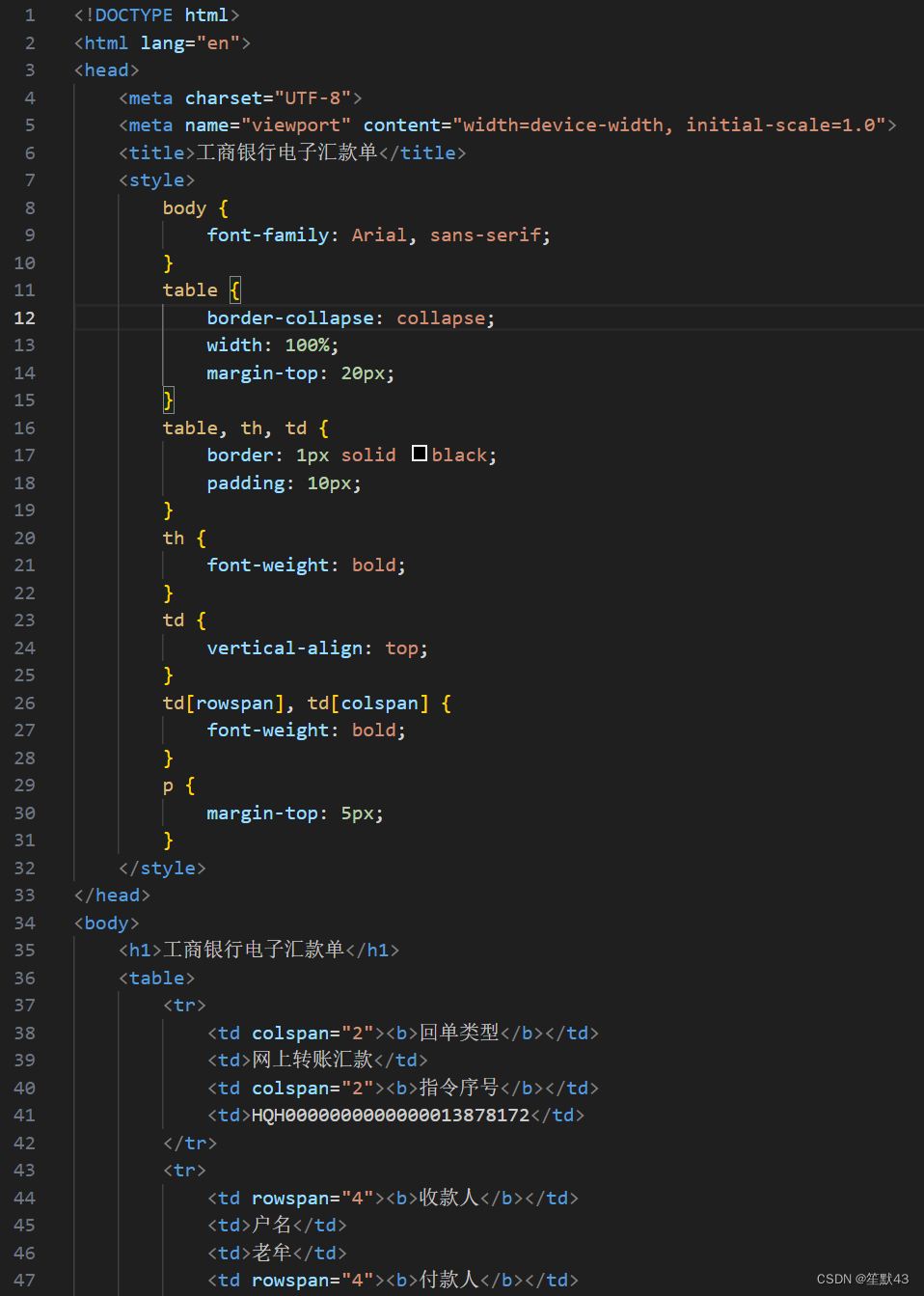
作业
2
:
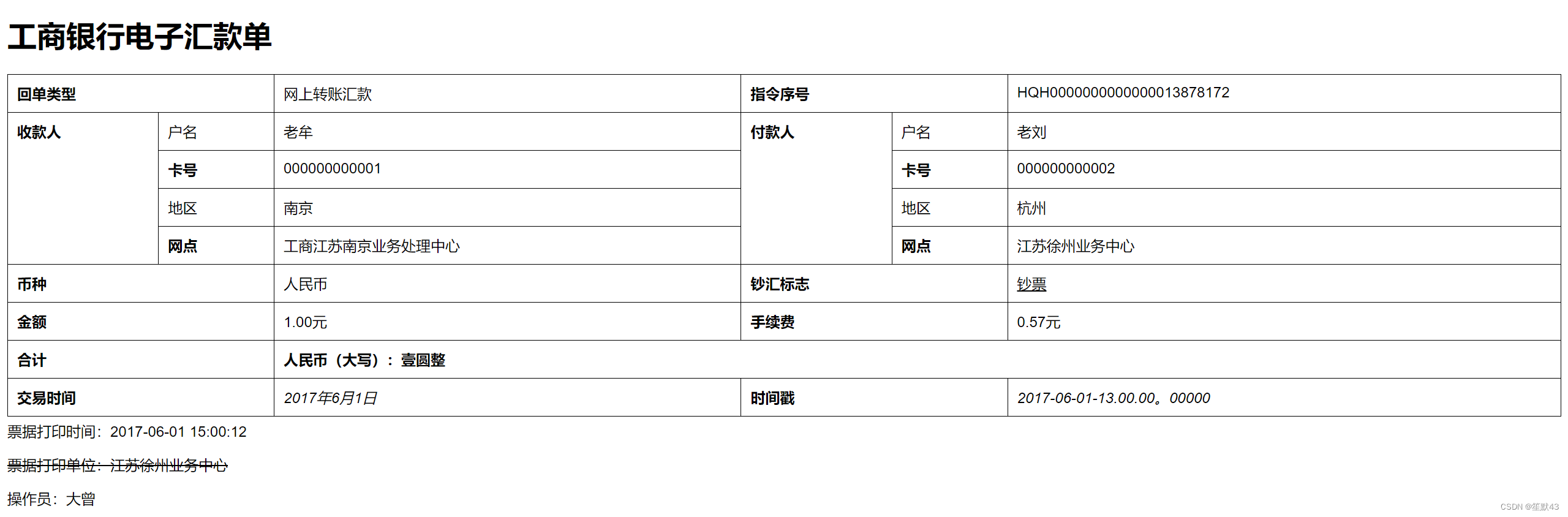
完成如下转转页面



作业
3
:
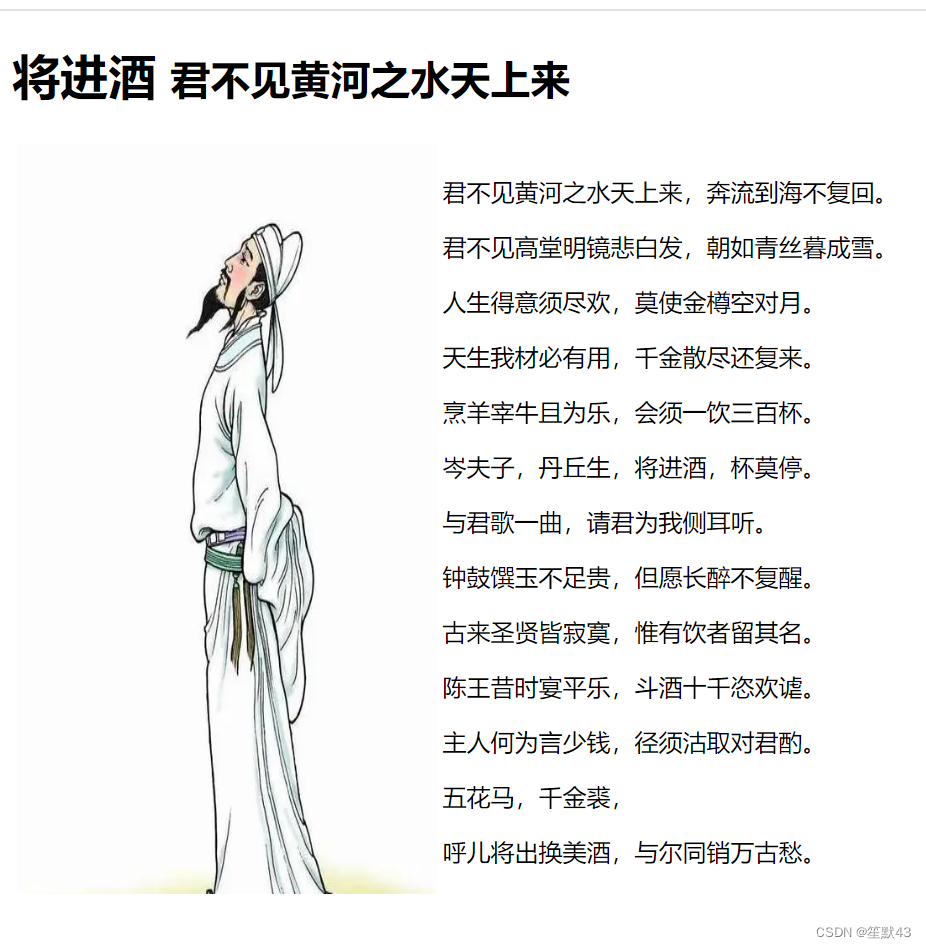
李白诗词


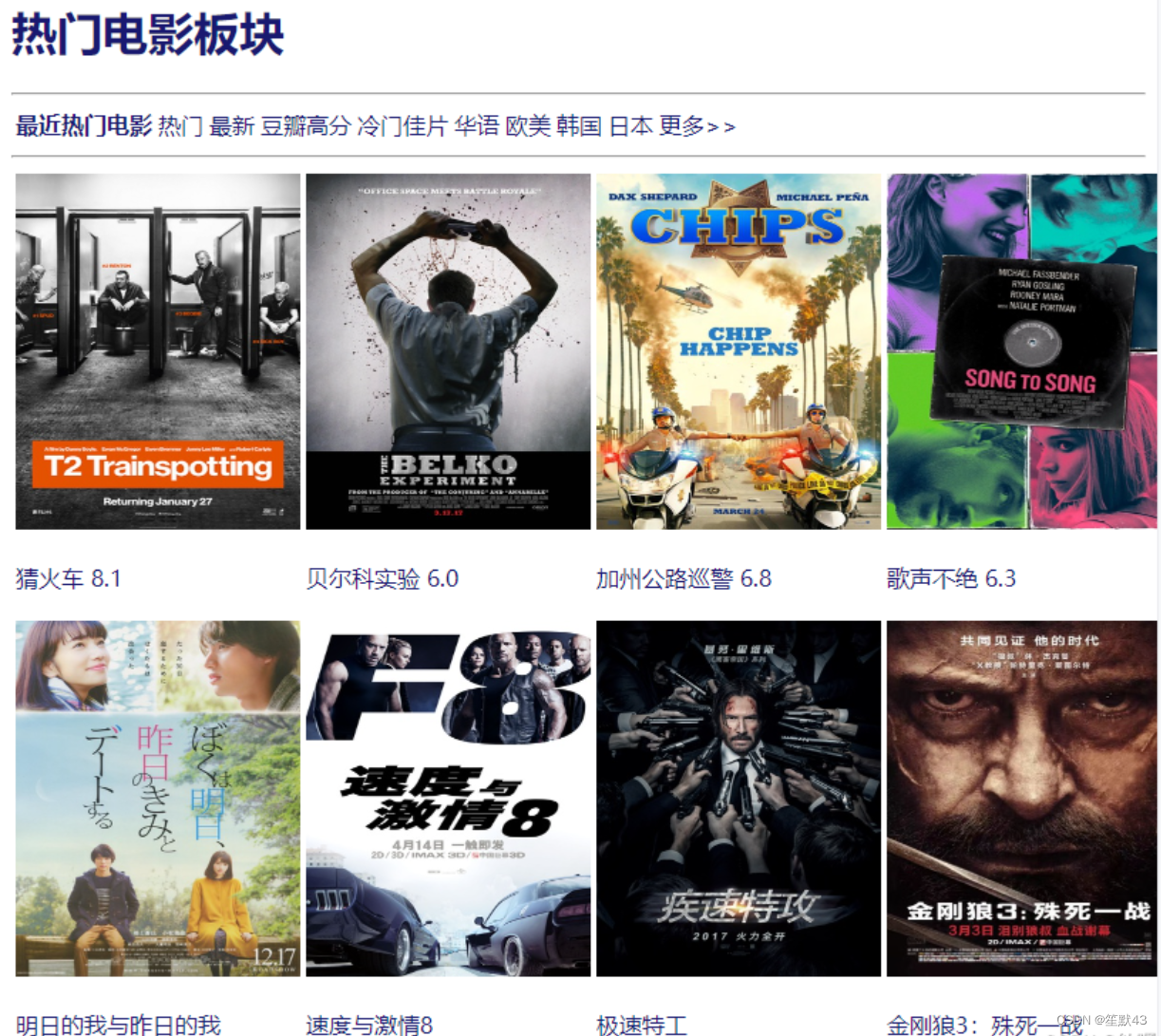
作业
4
:
豆瓣电影










 本文介绍了如何在HTML中构建一个包含用户名、密码、性别选择、爱好多选、省份下拉和自我介绍的表单,以及提交和重置按钮的实现过程,适用于初级前端开发者学习用户界面设计。
本文介绍了如何在HTML中构建一个包含用户名、密码、性别选择、爱好多选、省份下拉和自我介绍的表单,以及提交和重置按钮的实现过程,适用于初级前端开发者学习用户界面设计。














 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








