带你理解Object和Function的关系和原型链
本篇文章将通过浏览器的控制台的形式,带你了解Object和Function的关系和原型链
开始之前,先学一下谷歌调试工具的相关知识:
①console.dir(): 打印指定对象的 JSON 表示形式
② :表示属性值为对象
:表示属性值为对象
③ :橘色f,表示其为函数
:橘色f,表示其为函数
④ :[[Prototype]]内置属性,通过Object.getPrototypeOf()可访问
:[[Prototype]]内置属性,通过Object.getPrototypeOf()可访问
⑤ :函数拥有的属性prototype。
:函数拥有的属性prototype。
⑥[[Prototype]]和prototype的关系:通过构造函数创建的每一个实例都会自动将构造函数的 prototype 属性作为其 [[Prototype]]。即,Object.getPrototypeOf(new Box()) === Box.prototype。
接下来将通过调试工具验证和画出Object和Function的原型链:
1.准备和Object和Function相关的函数和对象
-
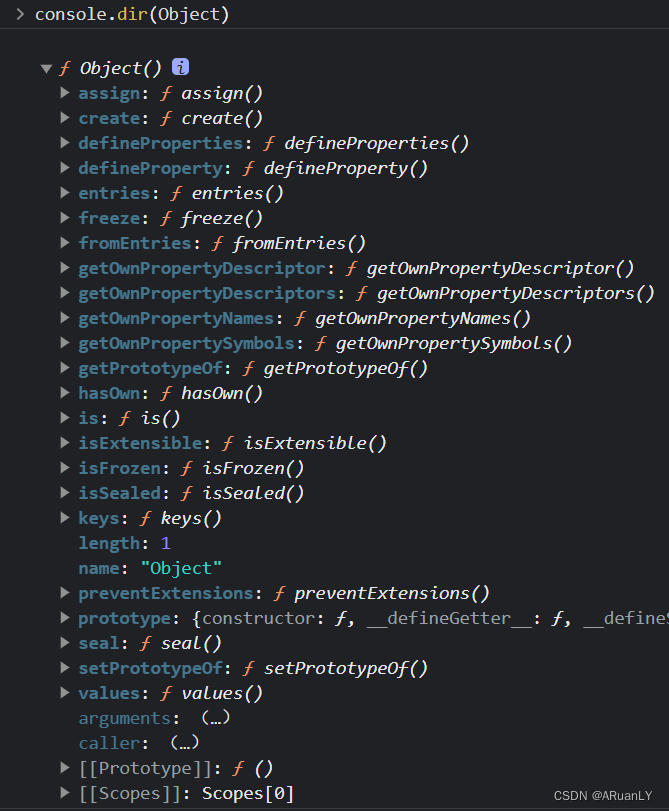
函数Object:

-
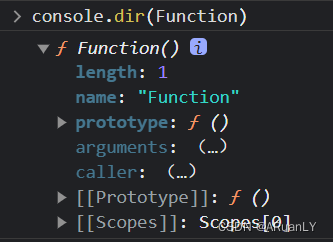
函数Function:

-
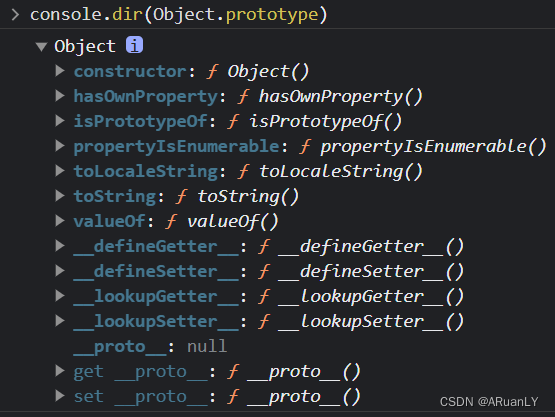
函数Object的prototype属性(为对象):

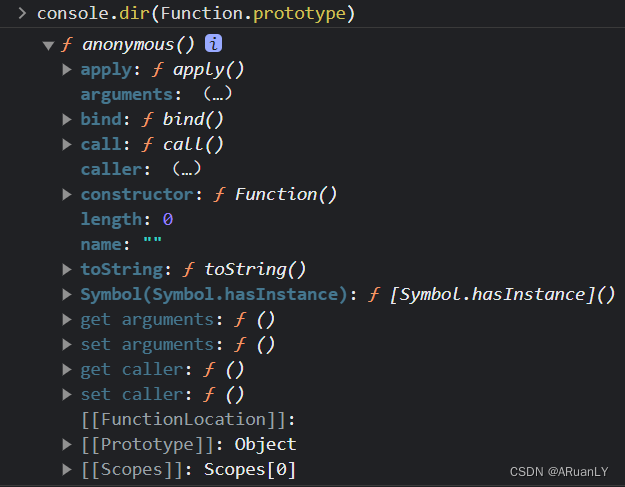
4.函数Function的prototype属性(为函数):

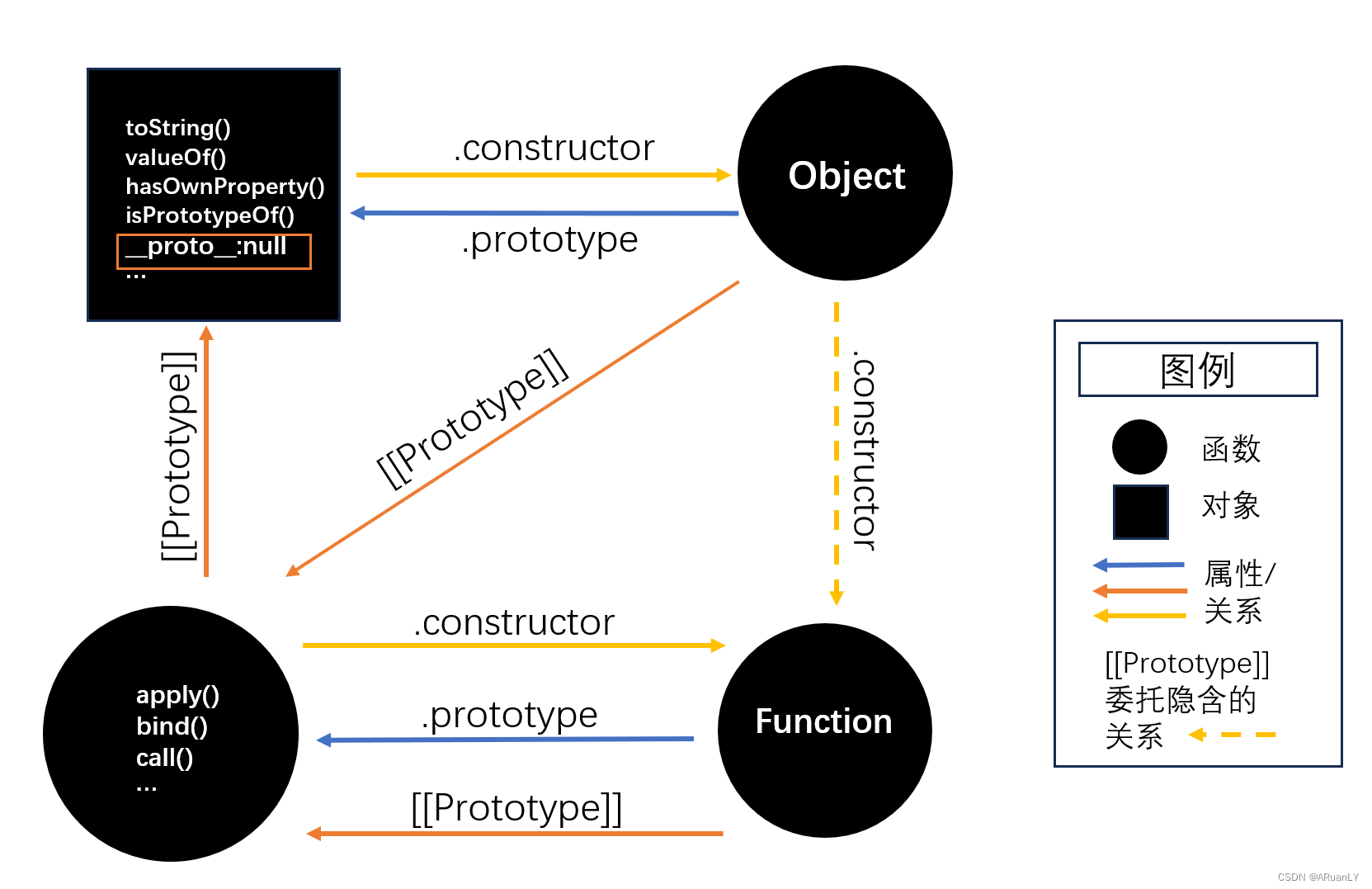
2.画关系图
2.1 prototype属性(蓝色线)
根据1的准备阶段,自然而然得到下图:

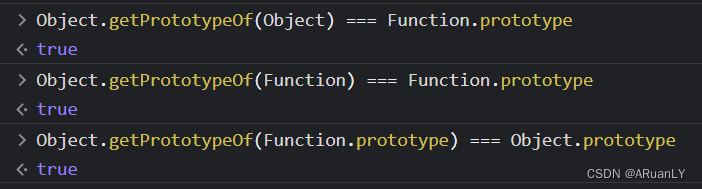
2.2 [[Prototype]]内置属性和原型链(橙色线)
这个关系只能通过认证的形式获得,认证结果分别和关系图对应:

![Object和Function的[[Prototype]]内置属性](https://img-blog.csdnimg.cn/direct/5d3907dcf5d040938cd24209dd6bad77.png#pic_center)
该图解释了为什么原型链的顶端为null,①→③→__proto__:null和②→③→__proto__:null。
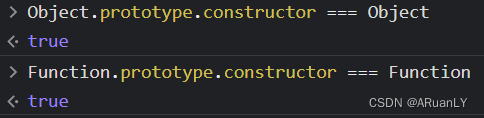
2.3 constructor属性(黄色线)
同样,通过认证的形式获得,认证结果分别和关系图对应:


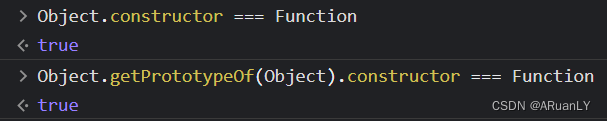
为什么Object和Function之间画虚线,因为Object自身并没有constructor属性,而是通过原型链(①→②)的方式访问的。即运行下面的第一条表达式,实际上是运行第二条表达式。

3.总结
简化后的原型链如下:

参考文献
-
《你不知道的JavaScript 上卷》





















 3327
3327











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








