前言
本篇博客博主将介有关HTTP协议的一些知识点,坐好板凳发车啦~~
一.HTTP协议概念

所谓超文本的含义,就是传输的内容不仅仅是文本(比如html,css这个就是文本),还可以是一些其他的资源,比如图片,视频,音频等二进制的数据。
二.理解“应用层协议”
应用程序为处理自身关注的数据,收发双发对通信数据组织格式进行的约定。
不同的应用程序都可能约定不同的协议格式,经典协议之一的HTTP就是其中的佼佼者,当然还有FTP,STMP等。
三.HTTP协议的工作过程

四.HTTP请求(Request)
4.1认识URL
平时我们俗称的“网址”其实就是说的URL(Uniform Resource Locator统一资源定位符)
互联网上的每一个文件都有一个唯一的URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它.
基本格式:

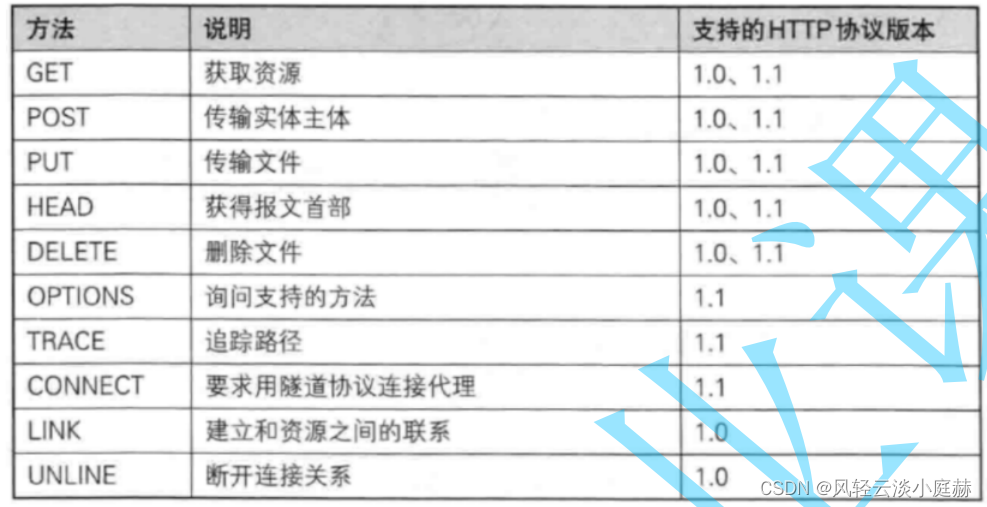
4.2认识“方法”(method)

GET方法
GET方法是最常用的HTTP方法,常用于获取服务器上的某个资源
构造方式:
1.在浏览器中直接输入URL,此时浏览器就会发送出一个GET请求;
2.HTML中的link,img,script等标签,也会触发GET请求;
3.form表单;
4.ajax;
特点:
首行的第一部分为GET;
URL的query string 可以为空,也可以不为空;
header部分有若干个键值对结构;
body部分为空;
POST方法
POST方法也是一种常见的方法,多用于提交用户输入的数据给服务器(例如登录界面)
构造方式:
1.HTML的form表单,发送POST请求
2.AJAX构造POST请求
特点:
首行的第一部分为POST;
URL的query string 一般为空(也可以不为空);
header部分有若干个键值对;
body部分一般不为空,body内的数据格式通过header中的Content-Type指定,body的长度由header中的Content-Length指定。
POST与GET方法的区别


其他方法:

4.3认识请求“报头”(header)
这里的键值对都是标准里规定的,都有特殊含义,当然也可以放入一些自定义的键值对
4.3.1Host

4.3.2Content-Length

4.3.3Content-Type


4.3.4User-Agent(简称UA)

4.3.5Referer

4.3.6Cookie

4.4认识请求“正文”(body)
正文中的内容格式和header中的Content-Type密切相关。分为以下三种情况:
1.application/x-www-form-urlencoded
2.multipart/form-data
3.application/json
五.HTTP响应(Response)
5.1认识“状态码”(status code)
状态码表示一个页面的结果(是访问成功,还是失败,还是其他的一些情况)





状态码总结:

5.2认识响应“报头”(header)
响应报头的基本格式和请求报头的基本格式基本一致
类似于Content-Type,Content-Length等属性的含义也和请求中的含义一致
Content-Type

5.3认识响应“正文”(body)
正文的格式取决于Content-Type

注:抓包工具可以使用fiddler
下载地址:Web Debugging Proxy and Troubleshooting Tools|Fiddler

尾语
这篇博客到这里就结束啦,希望可以给大家带来帮助~~




















 1717
1717











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








