Hilo Everybody wellcometo my channel !
今天Lion带大家初步认识一下 jQuery(jquery01)
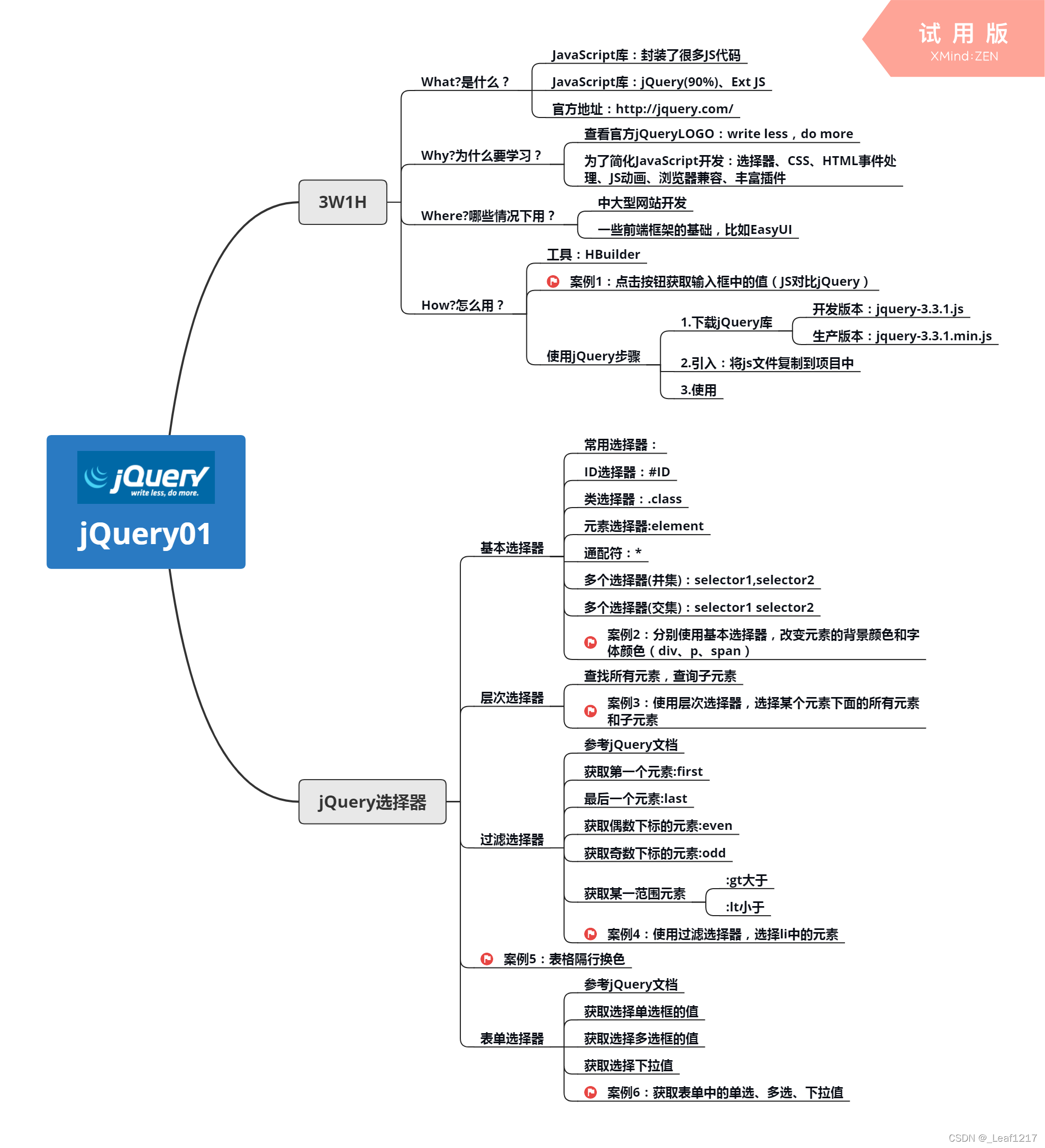
首先第一个我们来聊聊 “3W1H ”
一、3W1H
什么是3W1H呢?他们分别是 What、 Why、 Where、How
1.1:What:jQuery是什么?
jQuery是一个快速的、简洁的JavaScript框架,简单来说就是JavaScript的一个类库,里面封装了很多常用的功能代码。
1.2:Why:为什么使用jQuery?
jQuery的设计宗旨是“Write Less Do More”,既提倡写更少的代码,做更多的事!所以我们使用jQuery会使我们的代码简便快捷更加适用于我们开发。
1.3:Where:jQuery什么时候用?
1.3.1中大型网站的开发。
1.3.2是一些前端框架的基础,比如说EasyUI、Bootstrap。
1.4:How:jQuery怎么使用?
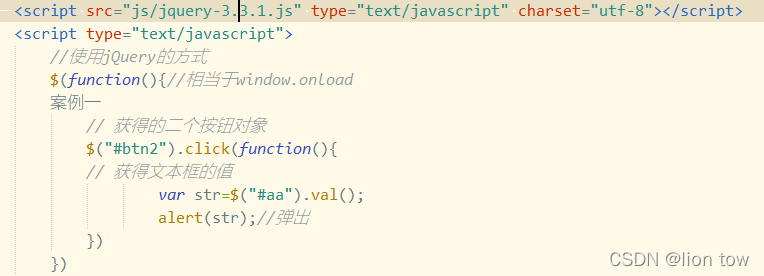
案例1:对比js和jQuery

第一步:下载jQuery的库
Query的官网:http:/jquery.com —>doewnload—>选择合适的版本(推荐开发版本)注:本文章举例所用版本为jquery-3.3.1的开发版本
第二步:将下载的js文件引入你的开发工具HBuilder X里面的项目(注意引入外部js)
第三步:开始编码工作。
代码展示:
以上便是jQuery的基本入门了,了解到这些我们便开始再了解一下jQuery的选择器部分吧!
二、选择器
首先我们来认识一下在jQuery中都有哪些选择器呢?
选择器分类:
- 基本选择器
- 层次选择器
- 过滤选择器
- 表单选择器
2.1:基本选择器:
案例2:Div样式变化颜色

代码展示:
//2.1基本选择器
$("#xx").css("background-color","yellow");//id选择器
$(".yy").css({"background":"yellow","color":"pink"});//类选择器
$("div").css("background","pink");//标签选择器
$("*").css("background","yellow");//通配符:全部
$("p,span").css("background","yellow");//并集id选择器:$("#id")
类选择器:$(".类名")
标签选择器:$("标签名")
通配符=全部标签:$("*")
2.2:层次选择器:
同上案例变换代码展示:
//2.2层次选择器
$("div span").css("background","yellow");//交集 后代标签span
$("div>span").css("background","yellow");//父子关系
$("p+span").css("background","yellow");//兄弟关系 p后面紧跟着的span交集选择器(第一个标签内的所有后代标签)例如:$("div span")代表div中的所有span标签。
父子关系(第一个标签的所有子标签) 例如:$("div>span")代表div中的所有span的子标签。
兄弟关系(第一个标签的所有同级标签)例如 $("p+span")代表与p标签同级的所有span标签。
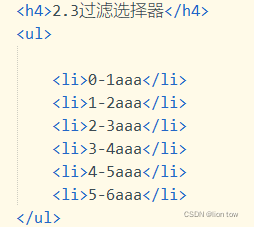
2.3:过滤选择器:
案例3:不同序列过滤变化背景颜色

代码展示:
//2.3过滤选择器
$("ul>li:first").css("background","yellow");//第一个
$("ul>li:last").css("background","yellow");//最后一个
$("ul>li:even").css("background","yellow");//偶数下标
$("ul>li:odd").css("background","yellow");//奇数下标
$("ul>li:gt(0)").css("background","yellow");//大于0的
$("ul>li:lt(5)").css("background","yellow");//小于5
$("ul>li:lt(5):gt(0)").css("background","yellow");//大于0小于5过滤选择器类似于找序列或者根据下标找到对应的对象。
找到第一个 :first eg:$("ul>li:first")找到第一个li
找到最后一个 :last eg:$("ul>li:last")找到最后一个li
找到偶数下标 :even eg:$("ul>li:even")下标为偶数的li(用户角度为奇数)
找到奇数下标 :odd eg:$("ul>li:odd")下标为奇数的li(用户角度为偶数)
大于 :gt(下标) eg:$("ul>li:gt(0)")下标大于0的li
小于 :lt(下标) eg:$("ul>li:lt(5)")下标小于5的li
介于: 用lt()与gt()的组合 eg:$("ul>li:lt(5):gt(0)")下标介于0~5的里 注:一定要先小于再大于因为反过来的话会导致下标的移位,那时下标为1的对象就会变成下标为0从而导致达不到效果!!!
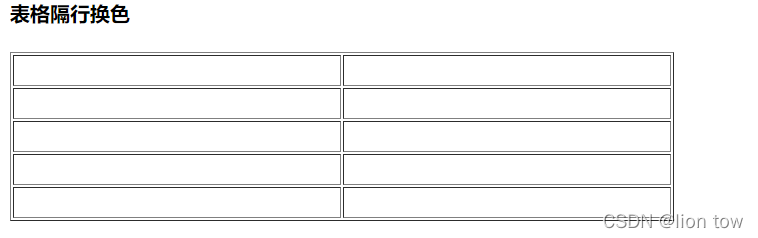
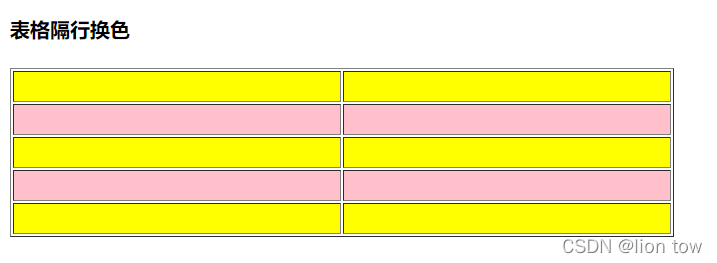
案例4:表格隔行换色


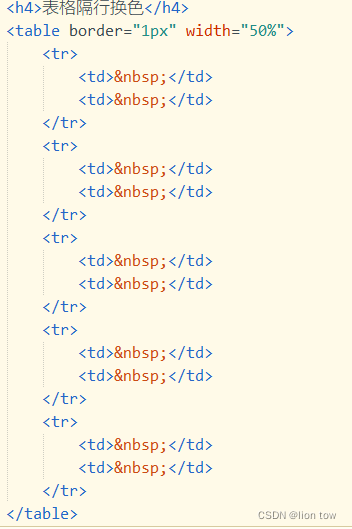
代码展示:
//案例5表格隔行换色
$("table tr:even").css("background","yellow");//偶数下标为黄色
$("table tr:odd").css("background","pink");//奇数下标为粉色效果图:
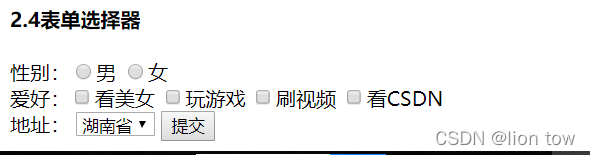
2.4:表单选择器:
案例4:获取表单对象的值(单选、复选、下拉框)


代码展示:
//2.4表单选择器
//给按钮添加点击事件
$("#ok").click(function(){
//拿性别
var sex=$("#myForm input:radio:checked").val();
console.info(sex);
//拿爱好
$("#myForm input:checkbox:checked").each(function(){
console.info($(this).val())
})
//拿地址
var add=$("#myForm select option:selected").val();
console.info(add);
})单选框radio、复选框checkbox判断是否选中用:checked
下拉框判断option是否选中用:selected
控制台打印:console.info()

这些便是jQuery入门以及各个选择器的使用方法与解释了,希望对大家能够有所帮助!
到这里这次的分享就到这里了,欢迎各位继续关注Lion,我们下次再见!
欢迎各位大能多多指导,Lion必将继续努力!






















 790
790











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










