什么是bom呢 来了解下呢
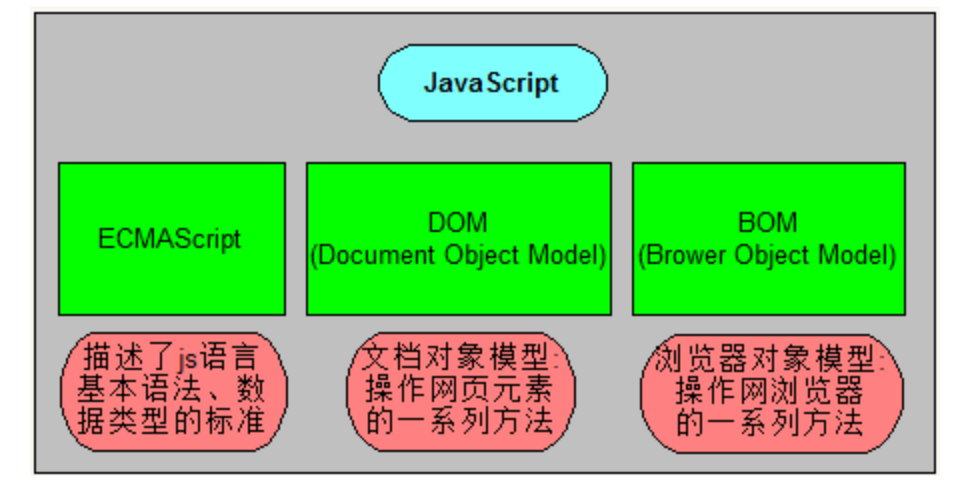
js的组成部分
前面学习的部分是ECMAScript部分,都是基础语法部分。基础语法只是规定的代码如何写,并不能实现很多主流的操作,比如跳转页面,获取浏览器的尺寸等操作。再比如让HTML中的元素动起来。
所以需要学习BOM来操作浏览器。学习DOM来操作HTML标
BOM
概念:
BOM是三个单词的首拼--Browser Object Model,即浏览器对象模型。
既然是对象模型,那么所有内容,都是用对象来描述的。
BOM中最大的对象叫window,是浏览器窗口对象。他包含了很多浏览器的操作
游览器
游览器的信息
浏览器的名称、版本等信息。关于浏览器的信息,window交给了他的子对象navigator去记录。
1.返回游览器的代码名
console.log(window.navigator.appCodeName)//2.返回浏览器的名称
console.log(window.navigator.appName);3. 返回浏览器的平台和版本信息
console.log(window.navigator.appVersion); // 返回浏览器的平台和版本信息4.返回指明浏览器是否启用cookie的布尔值
console.log(window.navigator.cookieEnabled);5.返回运行浏览器的操作系统平台
console.log(window.navigator.platform); // 返回运行浏览器的操作系统平台6.返回由客户机发送服务器的user-agent头部的值
console.log(window.navigator.userAgent); //使用说明:其实navigator对象是属于window对象的,但是window是所有对象的顶级对象,所以通常在写的时候,可以省略掉window。
浏览器的历史记录-history
1. 设置或返回从#开始的url --- 锚点
console.log(location.hash); //2.设置或返回完整的的url
console.log(location.href); //3.设置或返回url中的参数部分
console.log(location.search);语法:
location.assign("要跳转的地址"); # 这个方法是设置要跳转的地址 location.reload(); # 重新加载本页面 location.replace() # 使用新地址替换掉旧地址(跳转)
浏览器的弹出层
window.alert("恭喜你!");
window.prompt("请输入数字:",1);
window.confirm("你确定要删除吗?")
浏览器窗口尺寸
window.innerHeight - 浏览器窗口的高度
window.innerWidth - 浏览器窗口的宽度
var w = window.innerWidth; console.log(w); var h = window.innerHeight; console.log(h);说明:
这两个属性返回的单位是像素
这两个属性计算的范围包含滚动条的区域
浏览器的事件-window.onload
onload事件:
当网页中的所有资源都加在完成之后执行这个事件window.onload = function(){ console.log("当网页中所有资源加载完成才打印"); }onscroll 滚动事件:
当网页滚动条的位置发生改变的时候触发这个事件window.onscroll = function () { console.log('浏览器滚动了') }//使用说明:浏览器要有滚动条才行。浏览器窗口改变事件:resize
window.onresize = function(){ // 当浏览器的窗口大小发生改变的时候触发这个事件 }
浏览器滚动的距离
获取文档向下滚动的距离,
以下两个都可以:
document.documentElement.scrollTop
document.body.scrollTop
window.onscroll = function () { var t = document.documentElement.scrollTop; console.log(t); var t1 = document.body.scrollTop; console.log(t1); }使用说明:这两个的区别在于当前文档有没有
doctype,有就用document.documentElement.scrollTop,没有就用document.body.scrollTop
获取页面向右滚动的距离:document.body.scrollLeft
短路运算
概念:
当我们将一个变量赋值给另一个变量的时候,通常需要做判断:如果这个变量有值就赋值,如果变量没有值或是undefined或null的时候,就赋一个默认的值。这个判断可以省略分支结构使用一个简短的语法来表示 - 短路运算。
var a; var b = a || 2; // 如果a有值,就将值赋给b,如果a没有值,就给b赋2 - 此时是将2赋给b var a = 3; var b = a || 2; // 如果a有值,就将值赋给b,如果a没有值,就给b赋2 - 此时是将a的值赋给b其中的原理:赋值时,先将运算符左右两边的值转为布尔值来进行判断,因为是使用
或者符号来连接的,所以如果左边为true,那已经能确定整体的结果是true,此时就不会执行后面的值,就将这个值赋给变量了;如果左边为false,并不能确定整体的结果,所以需要执行到后面,就会将后面的值赋给变量。var a; var b = a && 2; // 如果a有值,就将2赋值给b,如果a没有值,就将a赋给变量 - 此时是将a赋给b var a = 3; var b = a && 2; // 如果a有值,就将2赋值给b,如果a没有值,就将a赋给变量 - 此时是将2赋给b其中的原理:赋值赋值时,先将运算符左右两边的值转为布尔值来进行判断,因为是使用
并且符号来连接的,所以如果左边为true,那还不能确定整体的结果是,此时就会执行后面的值,就将这个值赋给变量了;如果左边为false,已经能确定整体的结果,所以不需要执行到后面,就会将前面的值赋给变量。因为在赋值前的判断,是将左右两边的值转为布尔值来判断的,所以只要能转为布尔值的数据都可以进行,包含:
0 null undefined false ''
定时器
延迟执行:
var timerId = setTimeout(function () { console.log('我执行了') }, 1000) console.log(timerId) // 1使用说明:第一个参数是要执行的函数,第二个参数延迟的时间(单位毫秒)。返回一个数字,表示当前页面中第几个定时器。每间隔一段时间执行:
var timerId = setInterval(function () { console.log('我执行了') }, 1000) //使用说明:第一个参数是要执行的函数,第二个参数是间隔的时间(单位毫秒)。返回一个数字,表示当前页面中第几个定时器。关闭定时器:
定时器返回的数字,就是用来关闭定时器的
clearTimeout(timerId); // 关闭延迟执行的定时器 clearInterval(timerId); // 关闭间隔执行的定时器其实这两个方法可以混用。
var timerId = setTimeout(function () { console.log('倒计时定时器') }, 1000) // 关闭延迟执行定时器 clearInterval(timerId) var timerId2 = setInterval(function () { console.log('间隔定时器') }, 1000) // 关闭间隔定时器 clearTimeout(timerId2)
异步操作
异步和同步的概念
张三叫李四一起去吃饭,张三说他还有作业没做完,让李四先去,李四去吃饭,张三在写作业,这两个人做的事情不一样,但是在同一时间段内,两个人的事情在同时做,这就是异步。
张三叫李四一起去吃饭,张三说他还有作业没做完,让李四等一下,李四就等张三做完作业后两个人才一起去吃饭。这就是同步。
同步的操作需要等待,执行起来是有顺序可循的;异步的操作不需要等待,两件事情是同行进行的。
我们平常写的代码都是同步代码,定时器我们接触到的第一个异步代码。
js的特点是单线程的,也就是同一时间只能做一件事情,所以js会将异步代码交给浏览器去处理,因为浏览器是多线程的。
js的线程,会先将所有同步代码执行完,与此同时,浏览器也在处理异步代码(例如正在等待时间),当浏览器中的异步代码到了应该执行的时候了,会将需要执行的异步代码放在一个队列中,进行排队等候;当js线程将所有同步代码执行结束后,会从队列中拿出第一个需要执行的代码去执行,执行过一个以后,再次到队列中拿出第二个需要执行的代码去执行。。。。
略略略忘了






















 669
669











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








