Bootstrap是什么?
①.诞生于2011年,来自Twitter公司,是目前最受欢迎的前端框架
②.是一个用于快速开发Web应用程序和网站的前端框架
③.Bootstrap是基于HTML、CSS、JS的,简洁灵活,使得Web开发更加快捷
概述:Bootstrap是一个建立一个页面,就可以在三个终端(PC端、平板、手机)上完美展示的响应式前端框架
为什么要使用Bootstrap?
①.响应式设计(Bootstrap的响应式CSS能够自适应台式机、平板电脑和手机)
②.移动设备优先
③.浏览器支持
④.容易上手
在哪里使用较多?
1.企业网站、博客、网站后台之类的网站
2.电商使用比较少因为电商网站分类太多
环境安装
①.下载Bootstrap库
https://v4.bootcss.com/打开bootstrap文件,选中dist
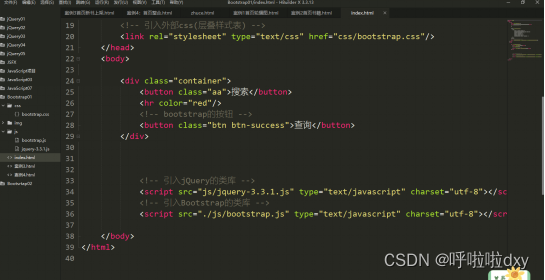
②.页面中引入库
bootstrap.css:Bootstrap核心样式【添加到head标签中】
jquery-3.3.1.js:jQuery库【注意:必须在Bootstrap核心库引入之前引入jQuery库】点开后看到csjs文件s和
bootstrap.js:Bootstrap核心库找到bootstrap.css然后将其到入项目CSS包中
导完CSS包后,还需导入jQuery.js和bookstrap.js包
提示:【添加到</body>之前】为什么要加在body结束标签之前,为了提高效率
《 案例如下》
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>案例4:首页导航&搜索区域Bootstrap实现&搭首页框架</title> <!-- 引入bootstrap --> <link rel="stylesheet" type="text/css" href="css/bootstrap.css" /> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <style> .navbar-collapse { flex-grow: 0; /* 1、代表制动会占用父容器剩余空间 0代表不占用 */ } .ss { height: 100px; background-color: #dcdcdc; margin-top: 20px; } .form-group { width: 300px; margin-left: auto; margin-right: auto; margin-top: 31px; } </style> </head> <body> <!-- 导航条 --> <nav class="navbar navbar-expand-lg navbar-light btn-light"> <div class="container"> <a class="navbar-brand" href="#">您好,欢迎来到天堂</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarNavAltMarkup"> <div class="navbar-nav"> <a class="nav-item nav-link active" href="#">首页 <span class="sr-only">(current)</span></a> <a class="nav-item nav-link" href="#">登陆</a> <a class="nav-item nav-link" href="#">注册</a> <a class="nav-item nav-link " href="#">我的购物车</a> </div> </div> </div> </nav> <!-- 删除系统来实现首页的部分框架 --> <div class="container"> <!-- 第一行 --> <div class="row ss"> <div class="col"> <form> <div class="form-group"> <div class="input-group mb-3"> <input type="text" class="form-control" placeholder="书籍关键字" aria-label="Recipient's username" aria-describedby="basic-addon2"> <div class="input-group-append"> <button class="btn btn-primary" type="button">查询</button> </div> </div> </div> </form> </div> </div> <div class="row"> <!-- 第二行 --> <div class="col-3" style="background-color:burlywood;"> 左3-书籍分类 </div> <div class="col-9"> <!-- 右9-轮播图&新书上架&热门书籍 --> <div class="row"> <div class="col" style="background-color: skyblue; "> <!-- 右9中第一轮播图 --> <div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel"> <ol class="carousel-indicators"> <!-- 指示灯部分 --> <li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li> <li data-target="#carouselExampleIndicators" data-slide-to="1"></li> <li data-target="#carouselExampleIndicators" data-slide-to="2"></li> <li data-target="#carouselExampleIndicators" data-slide-to="3"></li> </ol> <div class="carousel-inner"> <div class="carousel-item active"> <!-- 图片部分 --> <img src="img/lb1.png" class="d-block w-100" alt="..."> </div> <div class="carousel-item"> <img src="img/lb2.jpg" class="d-block w-100" alt="..."> </div> <div class="carousel-item"> <img src="img/lb3.jpg" class="d-block w-100" alt="..."> </div> <div class="carousel-item active"> <img src="img/lb4.png" class="d-block w-100" alt="..."> </div> <div class="carousel-item active"> <img src="img/lb1.png" class="d-block w-100" alt="..."> </div> </div> <!-- 左右箭头 --> <button class="carousel-control-prev" type="button" data-target="#carouselExampleIndicators" data-slide="prev"> <span class="carousel-control-prev-icon" aria-hidden="true"></span> <span class="sr-only">Previous</span> </button> <button class="carousel-control-next" type="button" data-target="#carouselExampleIndicators" data-slide="next"> <span class="carousel-control-next-icon" aria-hidden="true"></span> <span class="sr-only">Next</span> </button> </div> </div> </div> <div class="row" style="background-color: pink; "> <!-- 右9中新书上架 --> <div class="col" style="background-color: pink; "> ①新书上架 </div> <div class="col" style="background-color: opink "> ②新书上架 </div> <div class="col" style="background-color: pink; "> ③新书上架 </div> <div class="col" style="background-color: pink; "> ④新书上架 </div> <div class="col" style="background-color: pink; "> ⑤新书上架 </div> </div> <div class="row" style="background-color: burlywood; "> <!-- 右9中新书上架 --> <div class="col" style="background-color: pink; "> ①热门书籍 </div> <div class="col" style="background-color: pink; "> ②热门书籍 </div> <div class="col" style="background-color: pink; "> ③热门书籍 </div> <div class="col" style="background-color: pink; "> ④热门书籍 </div> <div class="col" style="background-color: pink; "> ⑤热门书籍 </div> </div> </div> </div> </div> <!-- 分别引入jquery的js和bootstrap的js --> <script src="js/jquery-3.3.1.js" type="text/javascript" charset="utf-8"></script> <script src="js/bootstrap.js" type="text/javascript" charset="utf-8"></script> </body> </html>


























 1063
1063











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








