tree前端:属于 json文件
属性:ajax({})
图标:icons icon.css user_home
tree分为:节点 父节点 子节点
Tabs:选项卡 如果重复了 判断是否存在 exists 让他选中获取所有的后代节点用 length
《tree控件的使用》
《代码演示》
树控件使用<ul>元素定义。标签能够定义分支和子节点。节点都定义在<ul>列表内的<li>元素中。以下显示的元素将被用作树节点嵌套在<ul>元素中。
<ul id="tt" class="easyui-tree"> <li> <span>Folder</span> <ul> <li> <span>Sub Folder 1</span> <ul> <li> <span><a href="#">File 11</a></span> </li> <li> <span>File 12</span> </li> <li> <span>File 13</span> </li> </ul> </li> <li> <span>File 2</span> </li> <li> <span>File 3</span> </li> </ul> </li> <li> <span>File21</span> </li> </ul>使用loadFilter函数处理来自Web Services的JSON数据。
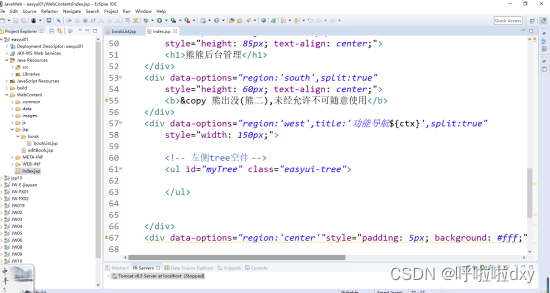
$('#tt').tree({ url: ..., loadFilter: function(data){ if (data.d){ return data.d; } else { return data; } } });(如图所示)
由于效果的需要,图中只留了一列tree控件
《tabs控件的使用》
《代码演示》
通过<table>标签创建DataGrid控件。在表格内使用<th>标签定义列。
<table class="easyui-datagrid" style="width:400px;height:250px" data-options="url:'datagrid_data.json',fitColumns:true,singleSelect:true"> <thead> <tr> <th data-options="field:'code',width:100">编码</th> <th data-options="field:'name',width:100">名称</th> <th data-options="field:'price',width:100,align:'right'">价格</th> </tr> </thead> </table>《如图所示》
《easyui图标的使用》
引入图标:iconCls : node.iconCls //图标
《如图所示》























 312
312











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








