一、什么是vue-cli?
vue-cli是vue.js的脚手架,用于自动生成vue.js+webpack的项目模板
创建命令如下:
vue init webpack xxx

注1:xxx 为自己创建项目的名称
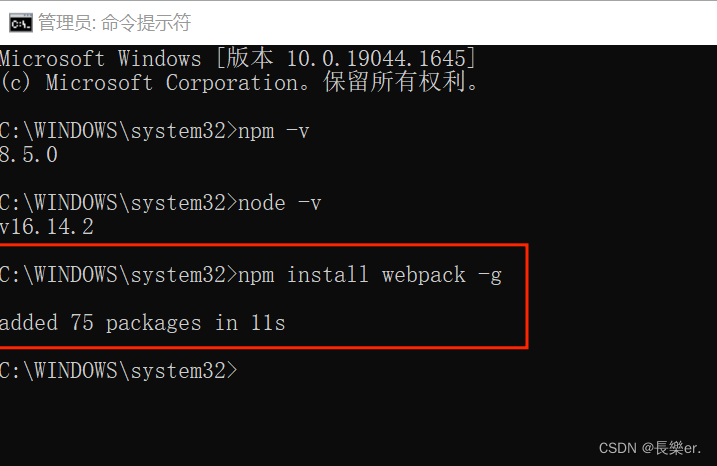
注2:必须先安装vue,vue-cli,webpack,node等一些必要的环境

二、安装vue-cli
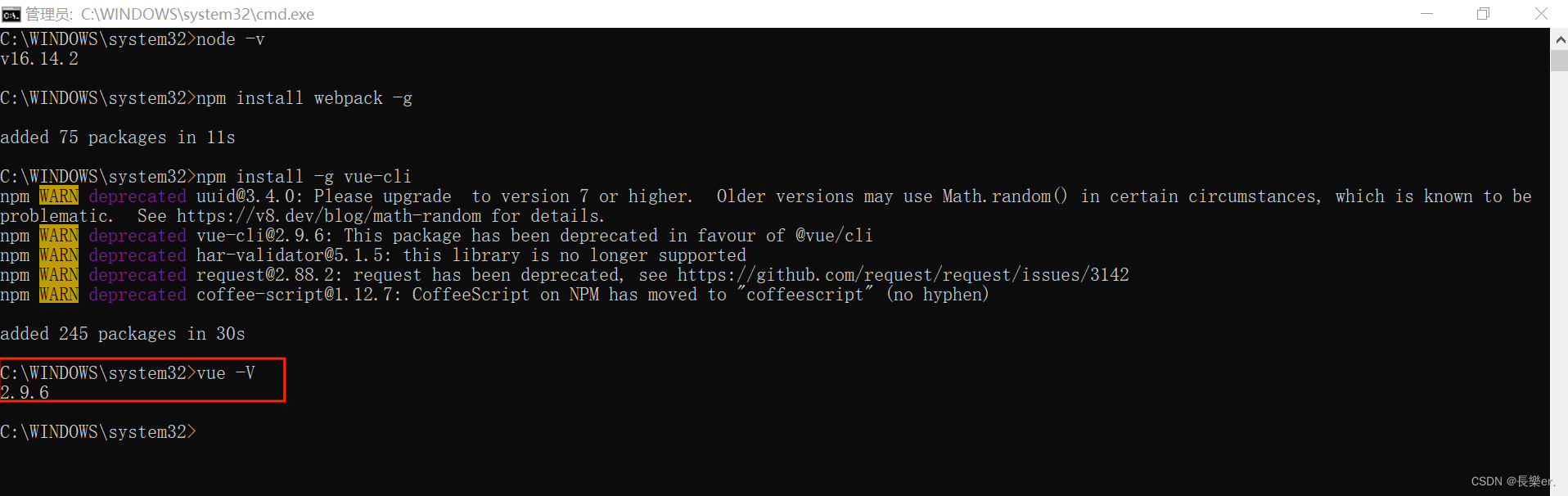
npm install -g vue-cli
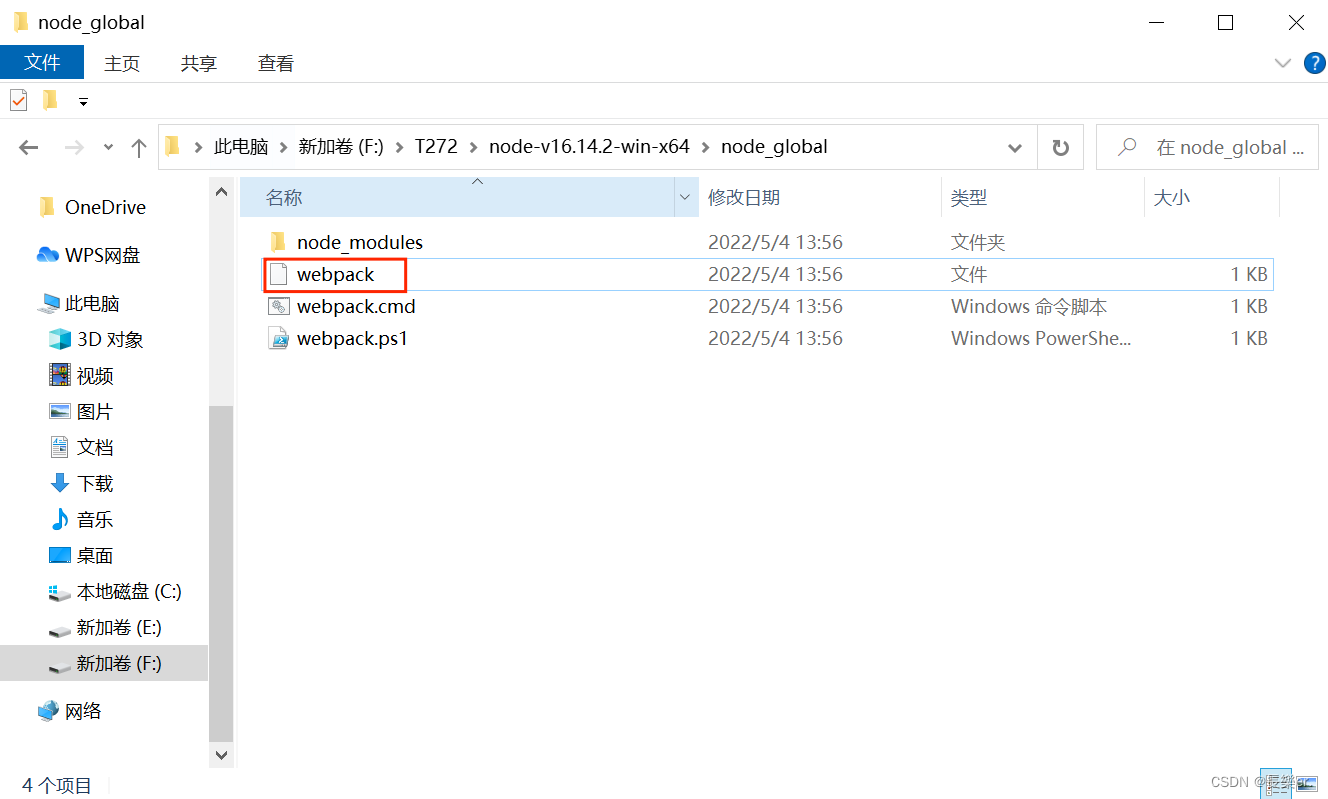
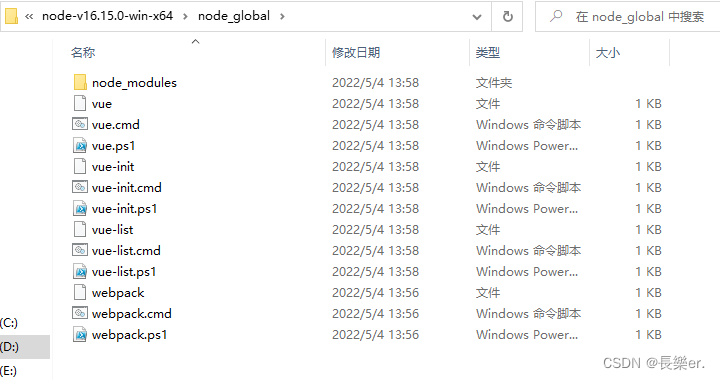
注1:安装成功后,会出现如下文件
d:\tools ==> 根据自行安装的目录来操作
node-v10.15.3-win-x64
node_global
vue
vue.cmd
vue-init
vue-init.cmd
vue-list
vue-list.cmd

注2:安装完成之后打开命令窗口并输入 vue -V(注意这里是大写的“V”),如果出现相应的版本号,则说明安装成功。

三、使用脚手架vue-cli(2.X版)来构建项目
步骤一:使用脚手架创建项目骨架
此步骤可理解成:使用eclipse创建一个maven的web项目
cmd #打开命令窗口
d: #切换到d盘
cd d:\temp #进入d:\temp目录 shift+insert快速赋值
vue init webpack spa1 #此命令用于创建SPA项目,它会在当前目录生成一个以“spa1”命名的文件夹
#spa1即为项目名,项目名不能用中文或大写字母,然后终端会出现“一问一答”模式(见注2)
注1:cmd命令行窗口显示中文乱码,多是因为cmd命令行窗口字符编码不匹配导致
修改cmd窗口字符编码为UTF-8,命令行中执行:chcp 65001
切换回中文:chcp 936
这两条命令只在当前窗口生效,重启后恢复之前的编码。
注2:“一问一答”模式
1.Project name:项目名&








 本文介绍了如何使用vue-cli搭建单页应用(SPA)。首先解释了vue-cli的作用,然后详细说明了安装vue-cli的步骤,包括安装环境和验证安装成功。接着,通过vue-cli 2.x版本创建项目,描述了项目创建过程中的配置选项。最后,讲解了项目结构、*.vue文件的组成,并提供了一个简单的路由嵌套案例。
本文介绍了如何使用vue-cli搭建单页应用(SPA)。首先解释了vue-cli的作用,然后详细说明了安装vue-cli的步骤,包括安装环境和验证安装成功。接着,通过vue-cli 2.x版本创建项目,描述了项目创建过程中的配置选项。最后,讲解了项目结构、*.vue文件的组成,并提供了一个简单的路由嵌套案例。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 310
310











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








