【踩坑】
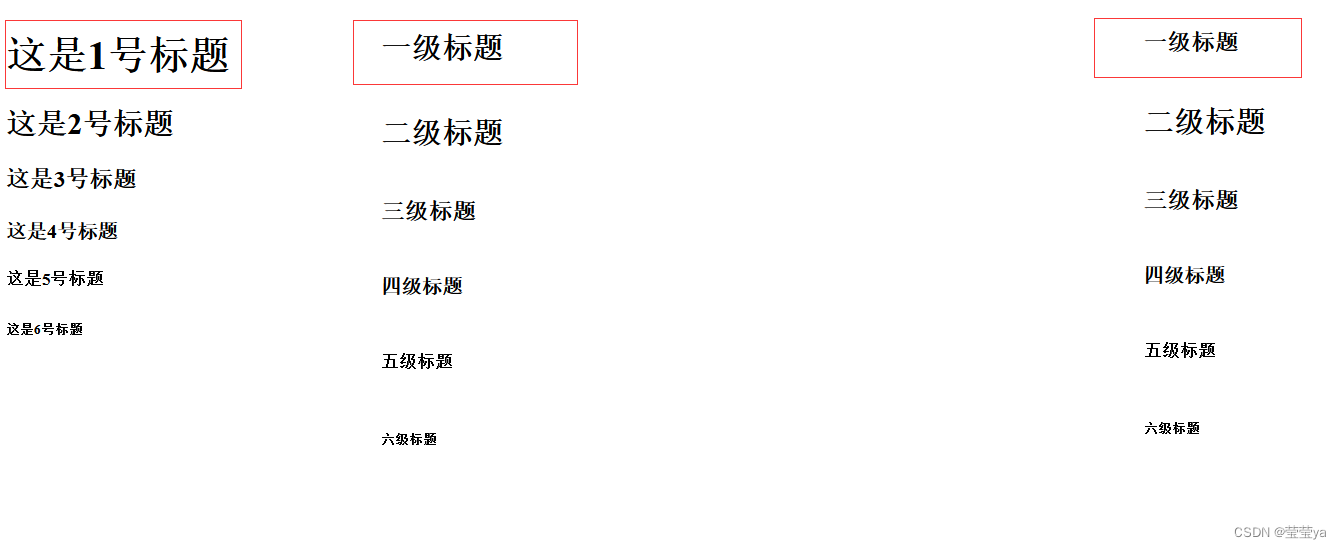
这两天发现个问题,就是vue项目中,突然发现h1标签字号不太对,和h3字号相同了,而且只有h1标签有问题!这...怎么回事 -.- ?(先贴个图,红框圈出来部分字号不同,详细代码在最后)

【找原因】
经过一番查找,发现是element UI框架的锅。在框架中使用了Container 布局容器,用到了<el-container>,导致h1字号发生了变化,具体见下面代码,直观对比。
显示正常字号的代码:
<div style="width: 300px;">
<h1>这是1号标题</h1>
<h2>这是2号标题</h2>
<h3>这是3号标题</h3>
<h4>这是4号标题</h4>
<h5>这是5号标题</h5>
<h6>这是6号标题</h6>
</div>- 显示异常字号的代码:
<el-container>
<div style="display: flex; flex-direction: column;">
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
</div>
</el-container>【解决方案】
问题点找到啦,额...就是也不知道具体是为什么只影响了h1字号(如果哪位大佬知道,麻烦评论区告诉我下原因哦),目前只用css做了简单处理,让字号正常显示,css代码如下:
.el-container {
h1 {
font-size: 2em;
}
}【自行测试完整代码】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.staticfile.org/vue/2.7.0/vue.min.js"></script>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<title>Document</title>
<style>
#app {
display: flex;
/* .el-container {
h1 {
font-size: 2em;
}
} */
}
</style>
</head>
<body>
<div id="app">
<div style="width: 300px;">
<h1>这是1号标题</h1>
<h2>这是2号标题</h2>
<h3>这是3号标题</h3>
<h4>这是4号标题</h4>
<h5>这是5号标题</h5>
<h6>这是6号标题</h6>
</div>
<!-- 使用element UI中的 el-container 标签后,h1字号受影响 -->
<el-container>
<div style="display: flex; flex-direction: column;">
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
</div>
</el-container>
<!-- 为了对比明显,使用多层 el-container 嵌套-->
<el-container>
<el-container>
<div style="display: flex; flex-direction: column;">
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
</div>
</el-container>
</el-container>
</div>
<script>
new Vue({
el: '#app',
data: {
}
})
</script>
</body>
</html>




















 6545
6545











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








