1.配置环境
打包前端Vue需要用到Node.js环境,需要注意Node.js的版本
下载二进制包后直接解压并配置环境变量即可使用
vim /etc/profile.d/node.sh环境变量:
export NODE_HOME=/usr/local/node-v13.14.0
export PATH=$PATH:$NODE_HOME/bin
export NODE_PATH=$NODE_HOME/lib/node_modules2.在Jenkins中安装NodeJS插件
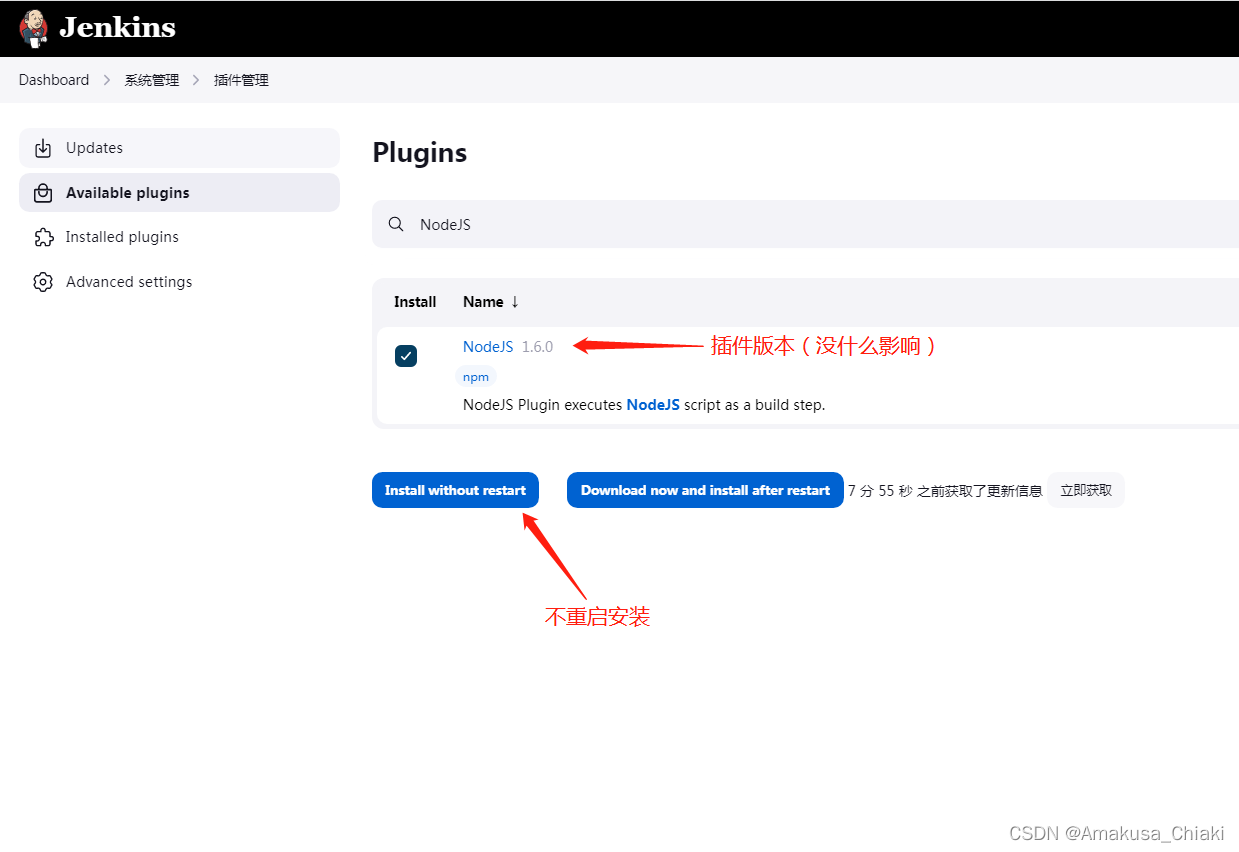
在Jenkins中安装插件:NodeJS Plugin

如果这一步安装不上,可以多尝试几次,也可以尝试使用魔法

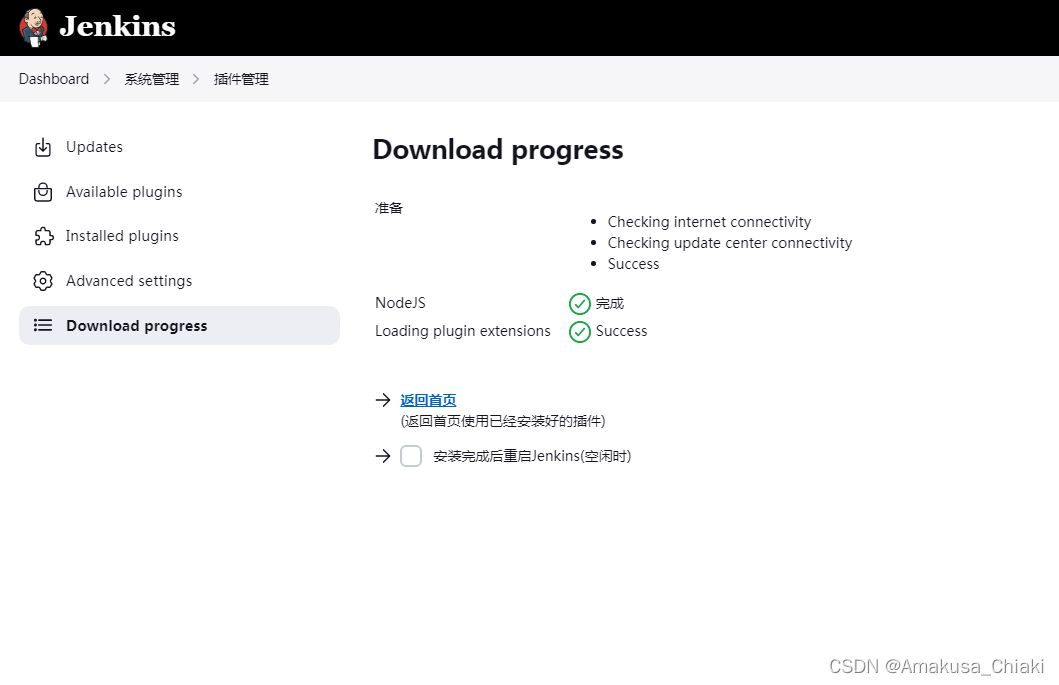
这样就是安装成功了
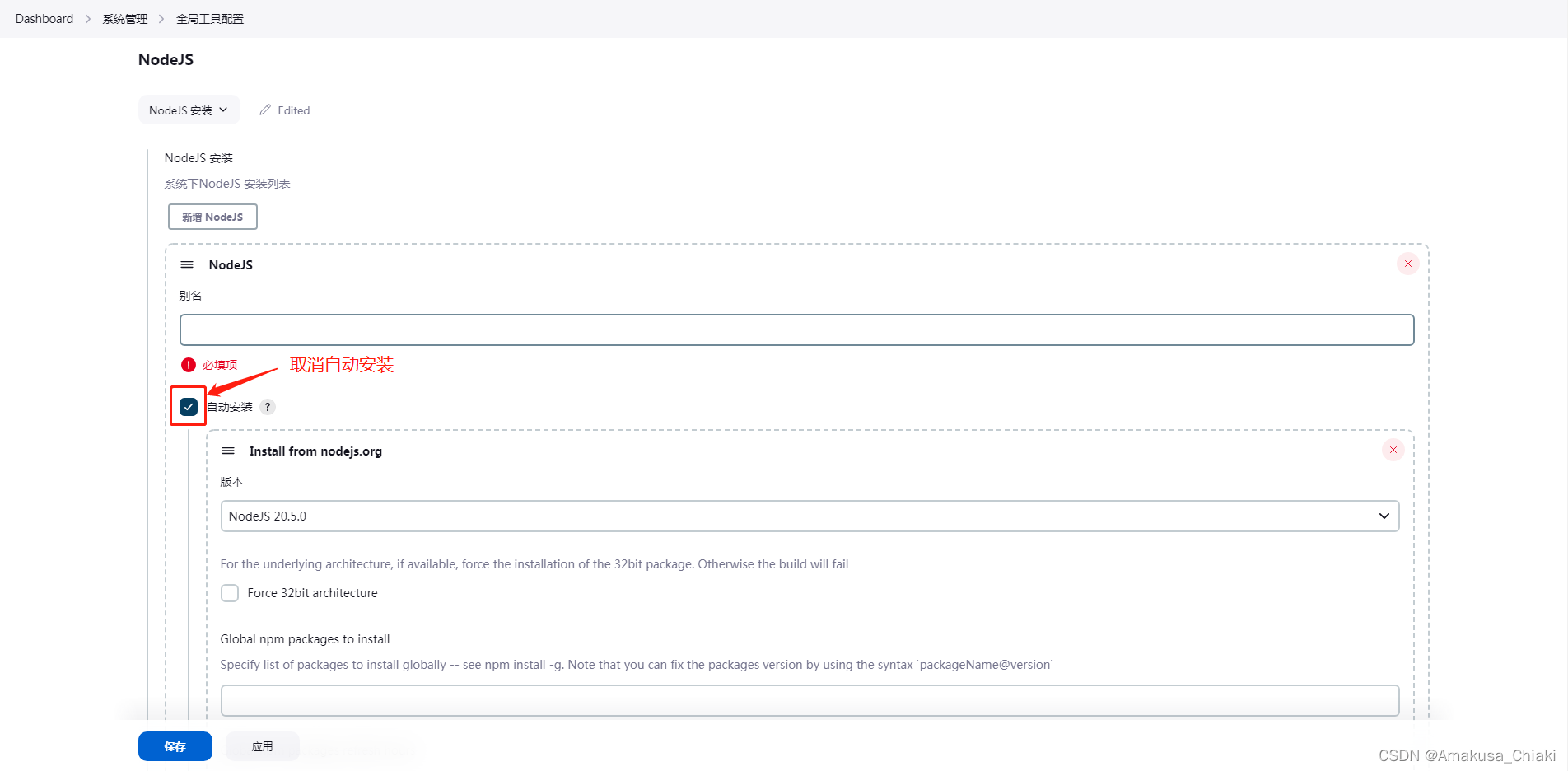
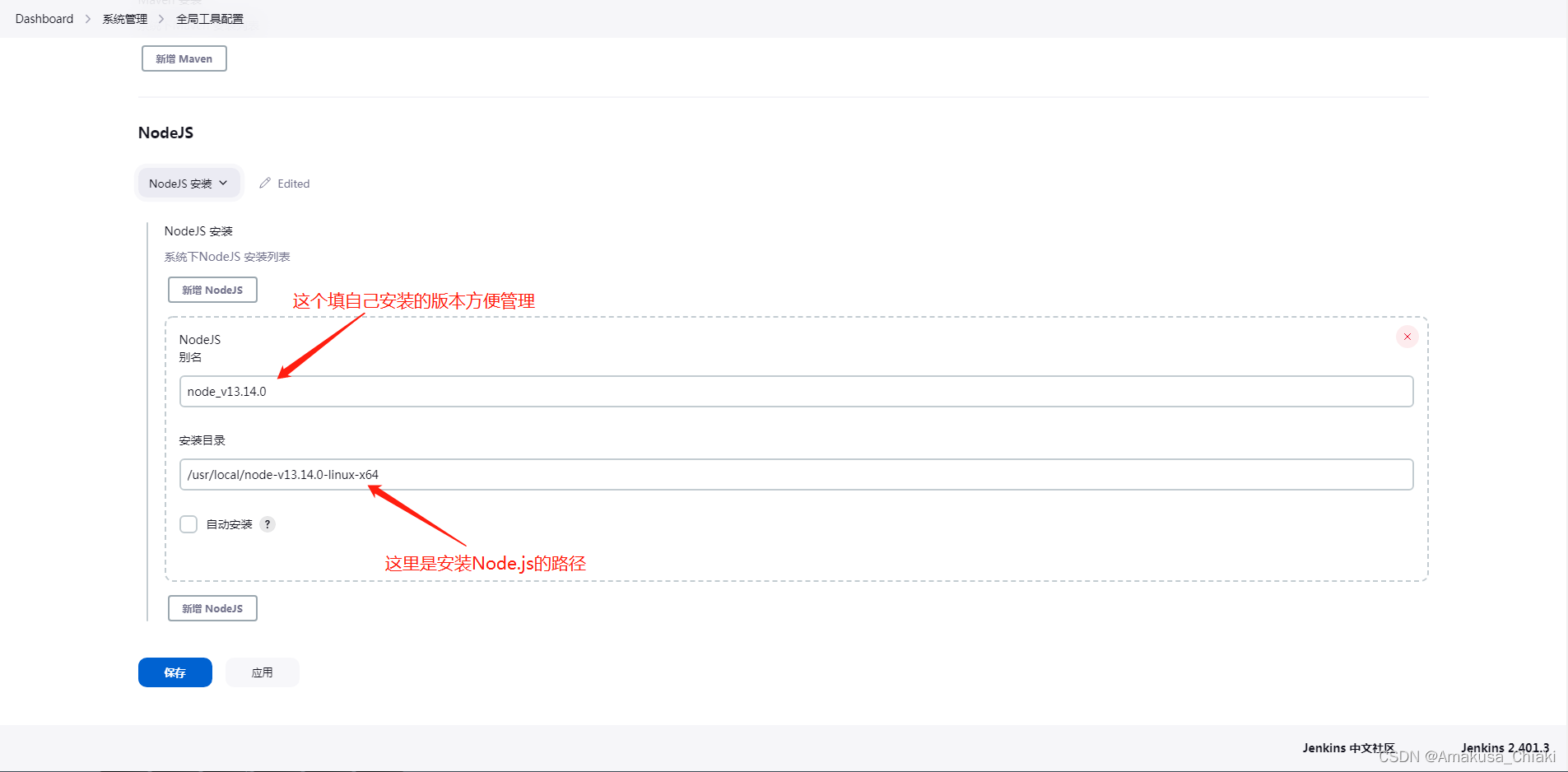
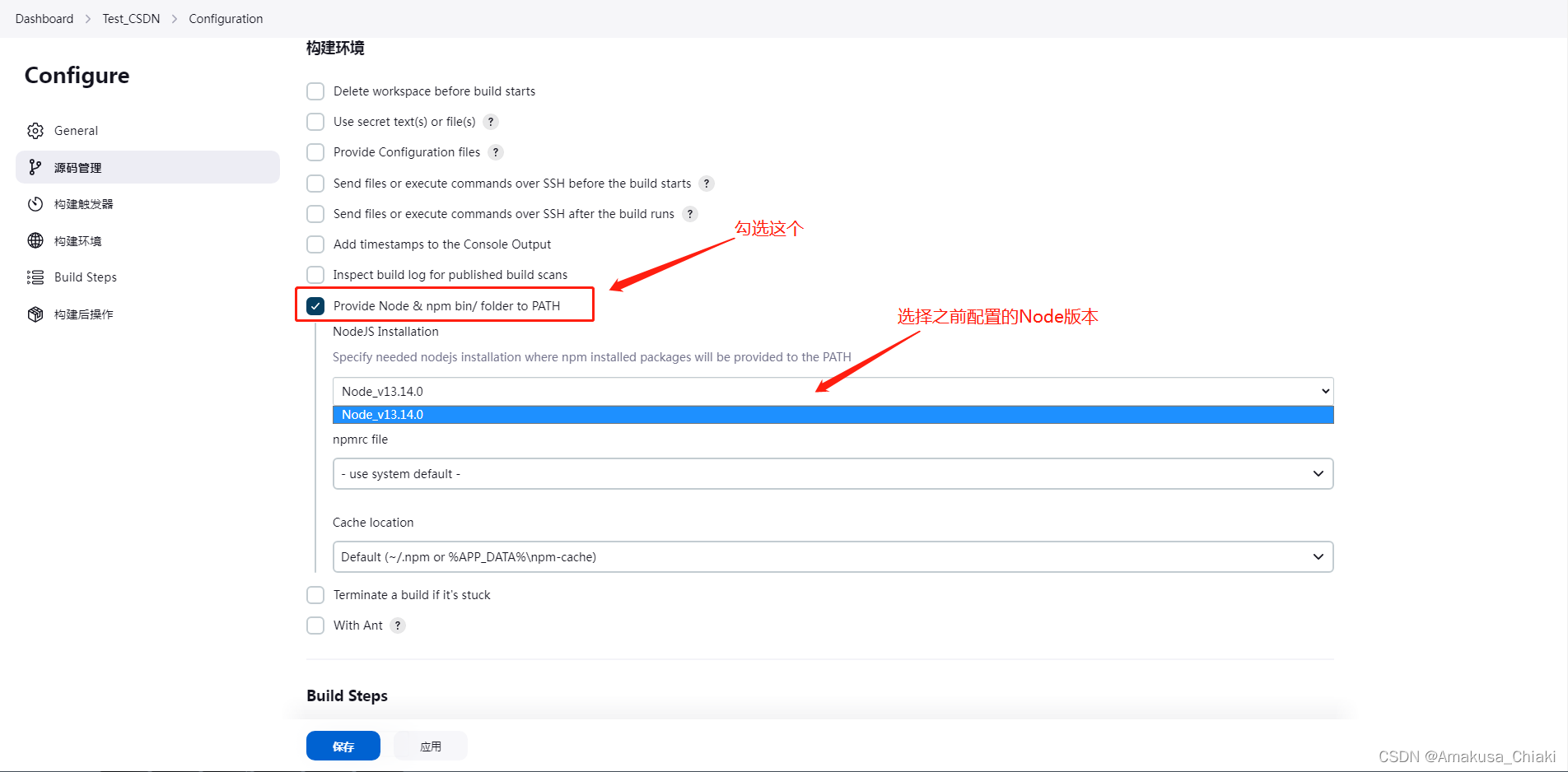
3.配置NodeJS插件
因为前面已经配置好了Node环境,没有必要再安装
 填上相应的信息就可以了
填上相应的信息就可以了

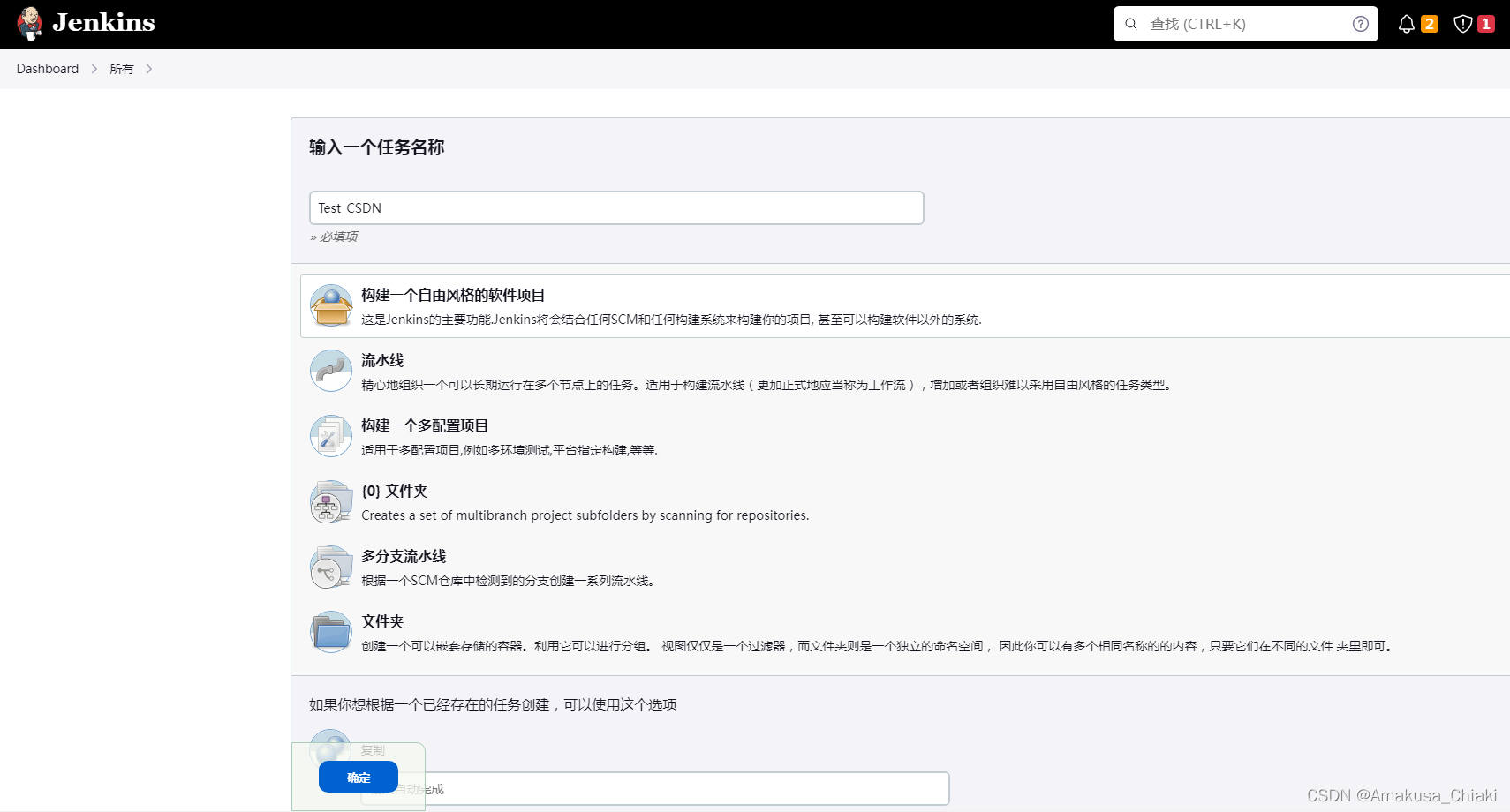
4.创建简单任务
创建一个自由风格项目

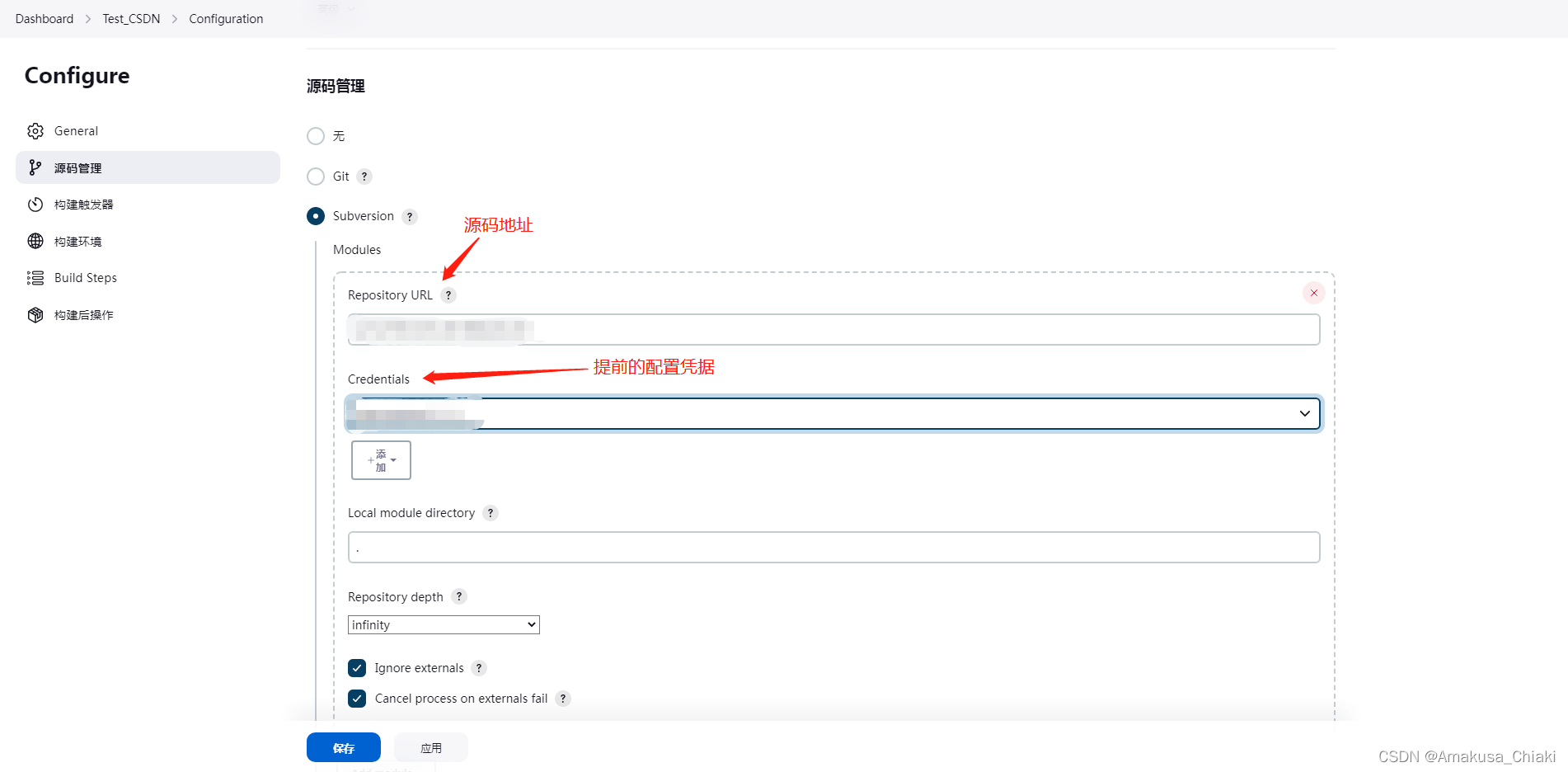
由于我的环境使用到了SVN(什么是SVN)这一代码管理仓库,所以需要在插件中安装Subversion Plug-in来使Jenkins支持SVN代码仓库



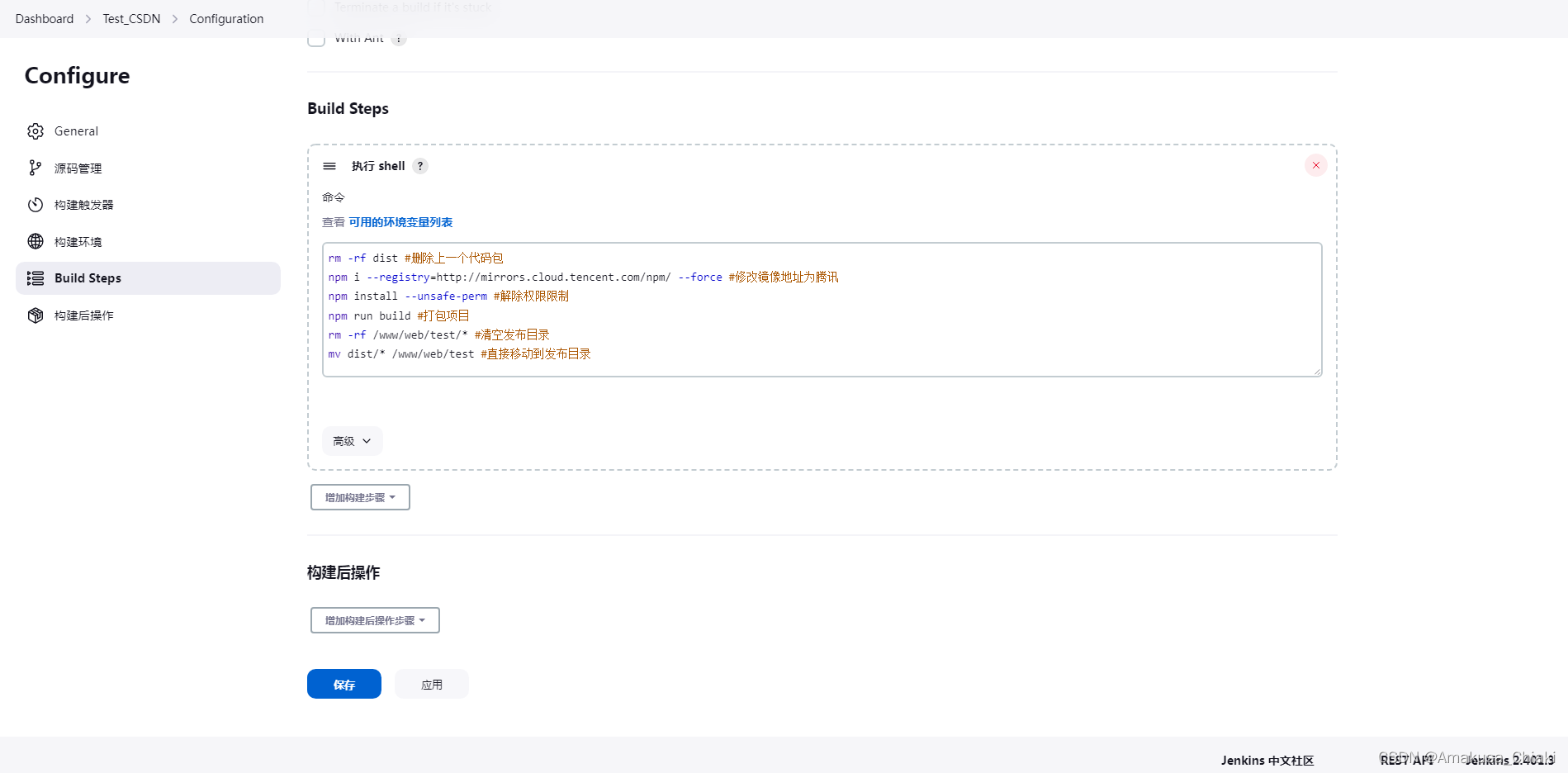
代码如下:
rm -rf dist #删除上一个代码包
npm i --registry=http://mirrors.cloud.tencent.com/npm/ --force #修改镜像地址为腾讯
npm install --unsafe-perm #解除权限限制
npm run build #打包项目
rm -rf /www/web/test/* #清空发布目录
mv dist/* /www/web/test #直接移动到发布目录如果还需要构建后发送到发布服务器,则需要配置Publish Over SSH来进行发送,但是我这里并不需要,所以就到此结束了





















 1600
1600











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








