目录
4.1 element.style 行内样式操作--适用于样式较少
4.2 element.className 类名样式操作--适用于样式较多或功能复杂的情况
一、改变内容元素
1.1 element.innerText
从起始位置到终止位置的内容,但它去除html标签,同时空格和换行也会去掉
<body>
<p>111</p>
<script>
var aa = document.querySelector('p')
aa.innerText = "222"
</script>
</body>p中的内容由“111”变为“222”,如下图。
yu
1.2 element.innerHTML
起始位置到终止位置的全部内容,包括html标签,同时保留空格和换行。
<body>
<p>111</p>
<script>
var aa = document.querySelector('p')
aa.innerHTML = "<h1>222</h1>"
</script>
</body>p中的内容由“111”变为h1标签的“222”,如下图。

1.3 innerText和innerHTML的区别
1.innerText不识别html标签 去除空格和换行
2.innerHTML识别html标签,保留空格和换行
二、常见元素的属性操作
1.innerText,innerHTML改变元素内容
2.src、href
3.id、alt、title
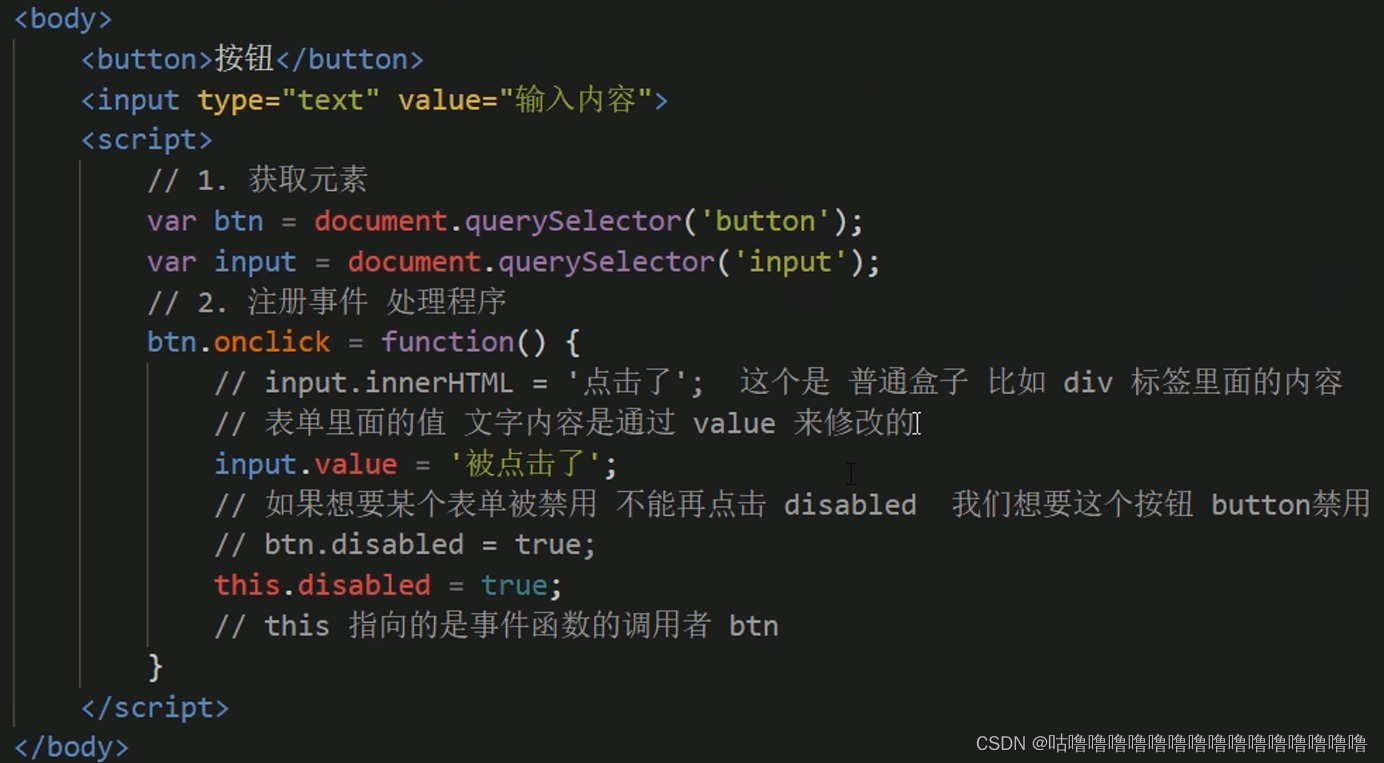
三、表单元素的操作属性
利用DOM可以操作如下表单元素的属性:type、value、checked、selected、disabled

四、样式属性操作
可以通过JS修改元素的大小、颜色、位置等样式。
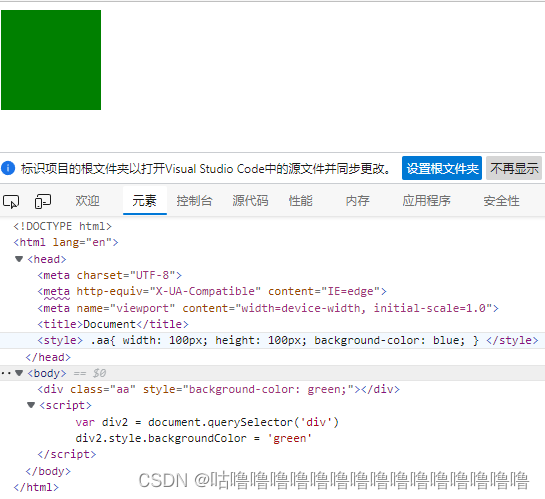
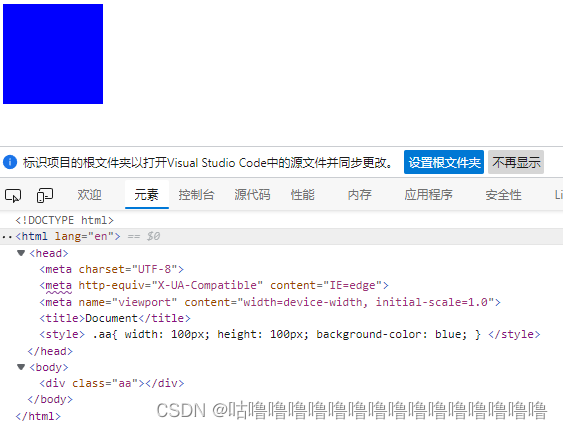
4.1 element.style 行内样式操作--适用于样式较少

<style>
.aa{
width: 100px;
height: 100px;
background-color: blue;
}
</style>
<body>
<div class="aa"></div>
</body>
<script>
var div2 = document.querySelector('div')
div2.style.backgroundColor = 'green'
</script>当div2.style.backgroundColor代码执行后,效果如下:

注:JS里面的样式采取驼峰命名法 比如fontSize、backgroundColor
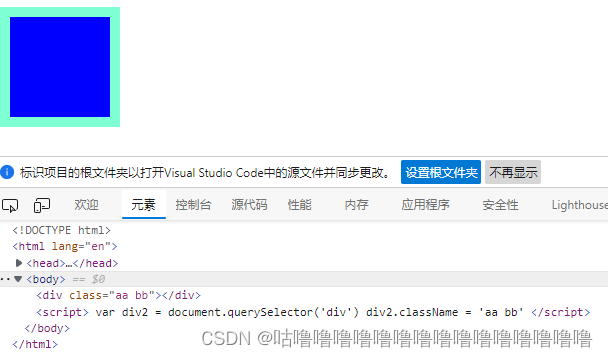
4.2 element.className 类名样式操作--适用于样式较多或功能复杂的情况

<style>
.aa{
width: 100px;
height: 100px;
background-color: blue;
}
.bb{
width: 200px;
height: 200px;
background-color: aquamarine;
}
</style>
<body>
<div class="aa"></div>
</body>
<script>
var div2 = document.querySelector('div')
div2.className = 'bb'
</script>当代码div2.className = 'bb'执行后,效果如下:

注: 如果想要保留原先的名字,可以使用多类名选择器。如:
<style>
.aa{
width: 100px;
height: 100px;
background-color: blue;
}
.bb{
border: 10px solid aquamarine;
}
</style>
<body>
<div class="aa"></div>
</body>
<script>
var div2 = document.querySelector('div')
div2.className = 'aa bb'
</script>效果如下:

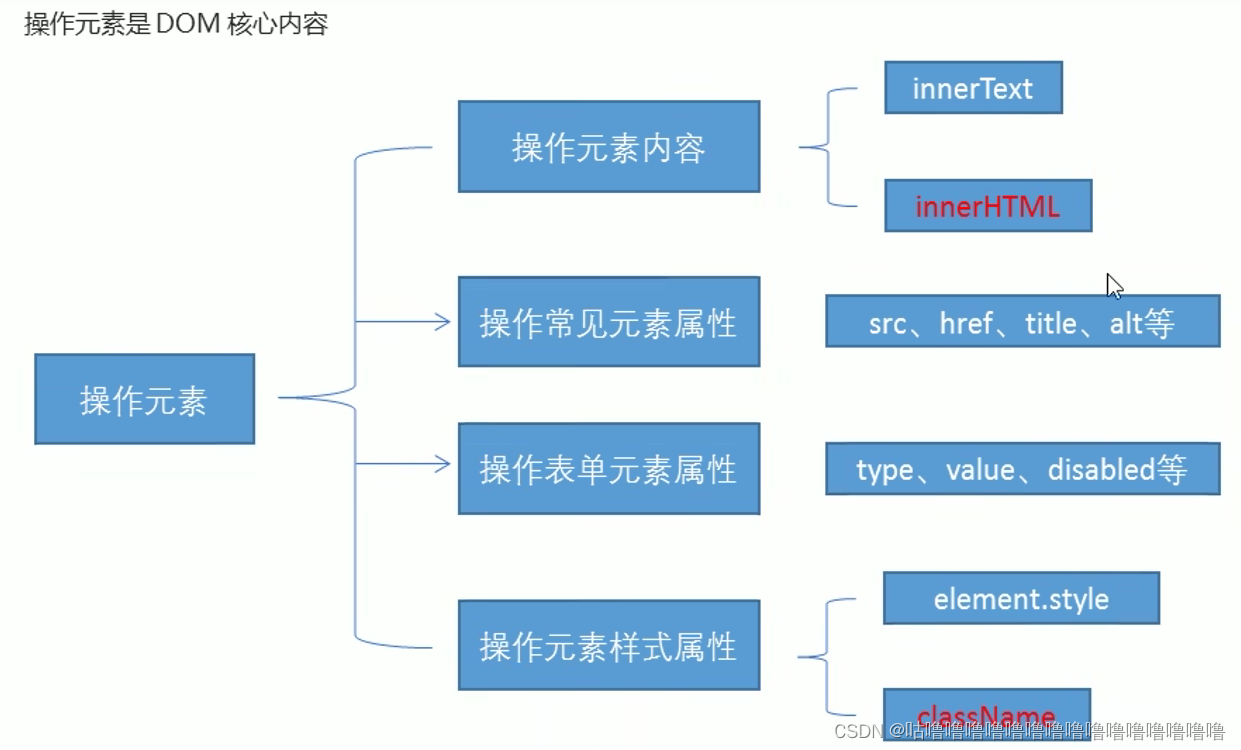
五、操作元素总结

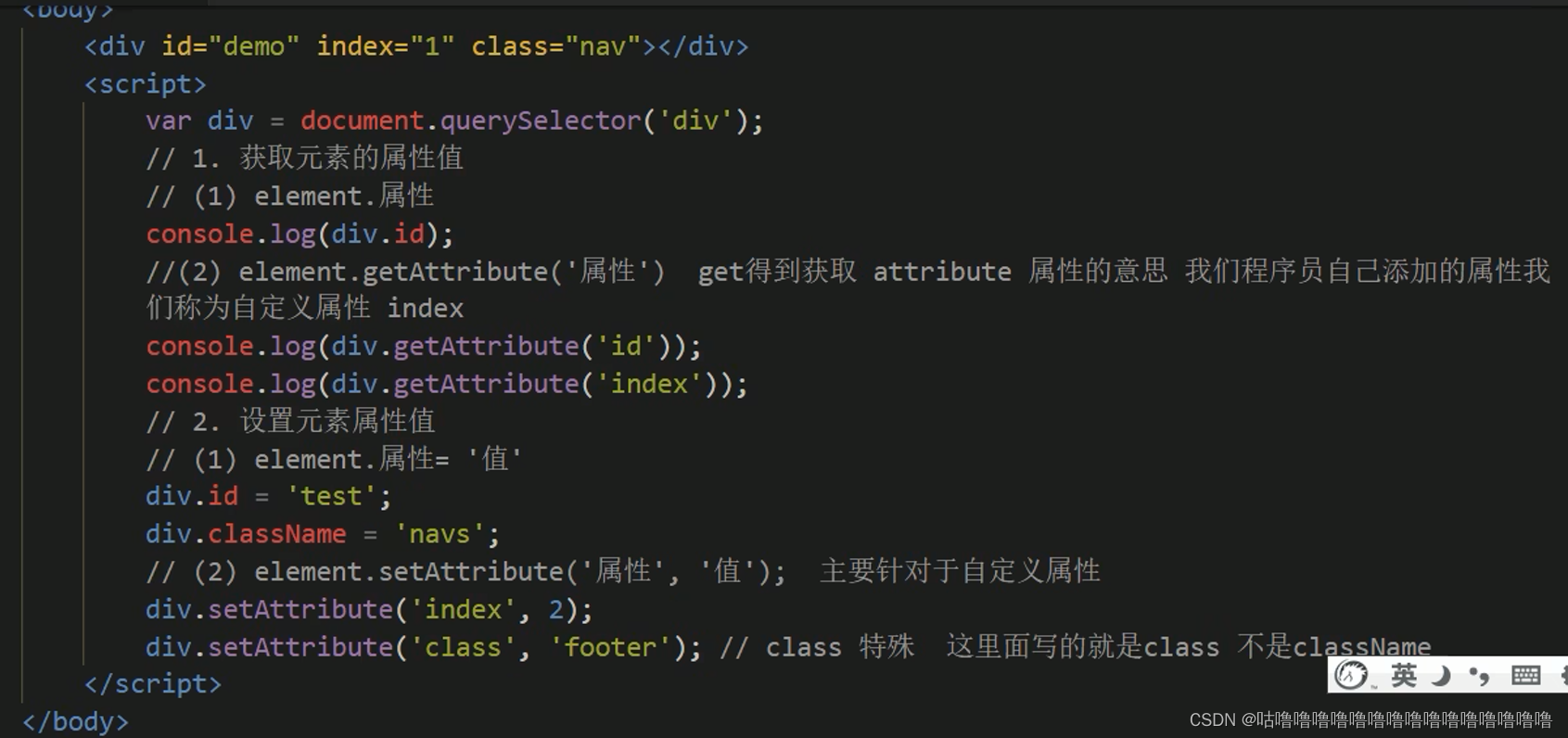
六、自定义属性的操作
6.1 获取属性值
-
element.属性 获取属性值
-
element.getAttribute('属性');
两种获取属性值方法的区别:
-
element.属性 获取内置属性值(元素本身自带的属性)
-
element.getAttribute('属性');主要获得自定义的属性(标准)

6.2 设置属性值
-
element.属性 = '值' 设置内置属性值
-
element.setAttribute('属性','值');
两种方法的区别:
-
element.属性 设置内置属性值
-
element.setAttribute('属性');主要设置自定义的属性(标准)

6.3 移除属性值
element.removeAttributr('属性')

七、 H5自定义属性
7.1 设置H5自定义属性
H5规定自定义属性data-开头做为属性名并赋值。
比如 <div data-index="1"></div>
或者使用JS设置
element.setAttribute('data-index',2)
7.2 获取H5自定义属性
-
兼容性获取 element.getAttributr('data-index');
-
H5新增element.dataset.index 或者element.dataset['index']





















 133
133











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








