什么是HTML页面
HTML超文本标记语言
超文本:文本,声音,图片,视频,表格,链接
标记:由许许多多的标签组成
HTML页面是运行到浏览器上面的
下载Chrome浏览器
vscode开发工具搭建
其他的工具:sublime,idea(商业版,社区版代码高亮,代码补全,代码缩进都有问题)
vscode(企业开发端的时候非常常用的一个开发工具)
1.下载vscode
2.在vscode里按照插件
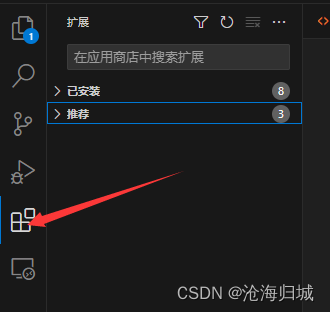
第一步:

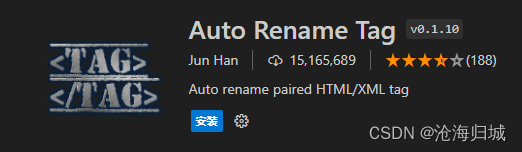
第二步:在索索框中搜索 :Auto Rename Tag
并安装,(这个插件是代码自动补齐)

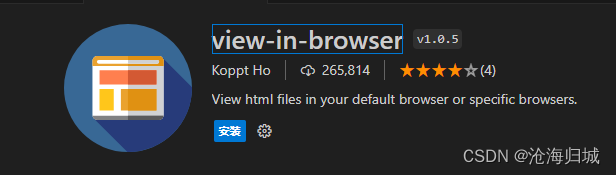
第三步:重复第一步搜索view-in-browser(显示页面)

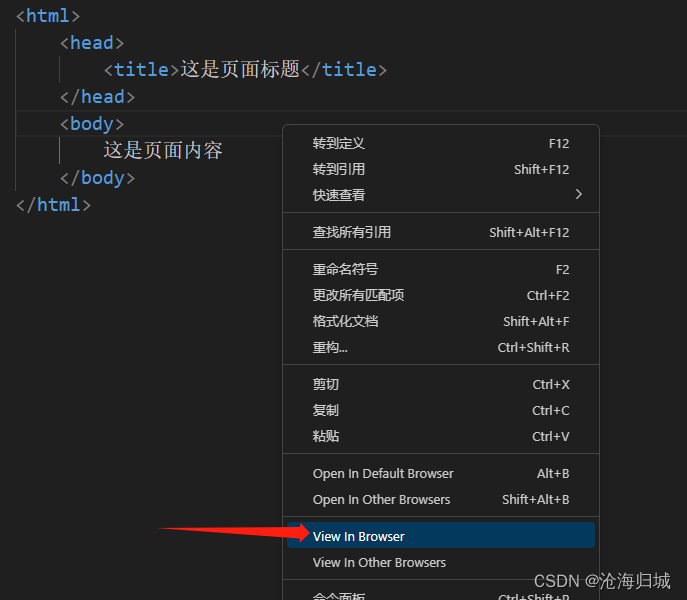
如何使用:
先敲写一段简单的代码
<html>
<head>
<title>这是页面标题</title>
</head>
<body>
这是页面内容
</body>
</html>
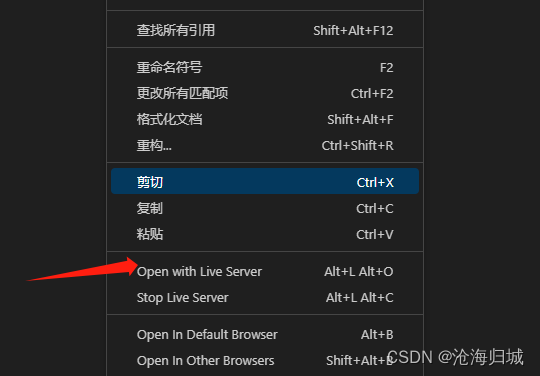
右击点击

就可以显示页面了

第四步:live server(保存代码就可以刷新显示页面)

如何使用:
右击点击

展示如下:

编写第一个HTML页面
前提:记事本编写代码
效果:直接浏览器上输出hello world

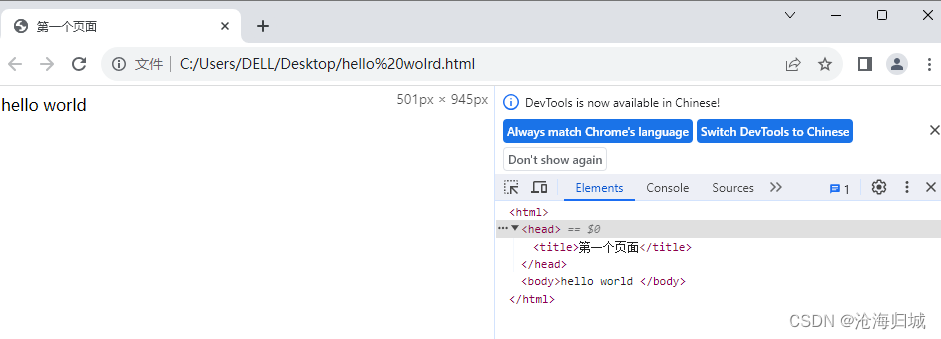
这样的代码结构是不标准的,上面的
<html>
<head>
<title>第一个页面</title>
</head>
<body>
hello world
</body>
</html>

双标签:标签有开始有结束
单标签
html 标签是整个 html 文件的根标签(最顶层标签)
head 标签中写页面的属性.
body 标签中写的是页面上显示的内容
title 标签中写的是页面的标题
DOM树
所有的标签都是html子标签
head和body是兄弟标签
head和title父子标签
每一个标签相当于是一个对象
程序员可以通过代码拿到这些对象进行增删查改
快速生成代码框架
!(其实就是上面数字1键)+ 回车

<!DOCTYPE html>:指定当前html版本5
<html lang=“en”>:指定当前页面内容是英文(告诉浏览器要不要翻译)

<meta charset=“UTF-8”>:浏览器解码规则
<meta name=“viewport” content=“width=device-width, initial-scale=1.0”>:移动端适配
html标签_标题&段落&换行
注释标签:操作在要注释的行按照ctrl+/

标题标签: h1-h6
有六个, 从 h1 - h6. 数字越大, 则字体越小.
<h1>这是h1标签</h1>
<h2>这是h2标签</h2>
<h3>这是h3标签</h3>
<h4>这是h4标签</h4>
<h5>这是h5标签</h5>
<h6>这是h6标签</h6>

段落标签: p
把一段比较长的文本粘贴到 html 中, 会发现并没有分成段落.
<html>
<head>
<title>这是页面标题</title>
</head>
<body>
<p>css中的1px并不等于设备的1px</p>
<p>在css中我们一般使用px作为单位,在桌面浏览器中css的1个像素往往都是对应着电脑屏幕的1个物理像
素,这可能会造成我们的一个错觉,那就是css中的像素就是设备的物理像素。但实际情况却并非如此,css
中的像素只是一个抽象的单位,在不同的设备或不同的环境中,css中的1px所代表的设备物理像素是不同
的。在为桌面浏览器设计的网页中,我们无需对这个津津计较,但在移动设备上,必须弄明白这点。在早先的
移动设备中,屏幕像素密度都比较低,如iphone3,它的分辨率为320x480,在iphone3上,一个css像素确
实是等于一个屏幕物理像素的。后来随着技术的发展,移动设备的屏幕像素密度越来越高,从iphone4开始,
苹果公司便推出了所谓的Retina屏,分辨率提高了一倍,变成640x960,但屏幕尺寸却没变化,这就意味着
同样大小的屏幕上,像素却多了一倍,这时,一个css像素是等于两个物理像素的。其他品牌的移动设备也是
这个道理。例如安卓设备根据屏幕像素密度可分为ldpi、mdpi、hdpi、xhdpi等不同的等级,分辨率也是五
花八门,安卓设备上的一个css像素相当于多少个屏幕物理像素,也因设备的不同而不同,没有一个定论。</p>
<p>还有一个因素也会引起css中px的变化,那就是用户缩放。例如,当用户把页面放大一倍,那么css中
1px所代表的物理像素也会增加一倍;反之把页面缩小一倍,css中1px所代表的物理像素也会减少一倍。关于
这点,在文章后面的部分还会讲到。</p>
</body>
</html>

换行标签: br
br 是 break 的缩写. 表示换行.
br 是一个单标签(不需要结束标签)
br 标签不像 p 标签那样带有一个很大的空隙.
<br/> 是规范写法. 不建议写成

格式化标签
加粗: strong 标签 和 b 标签
倾斜: em 标签 和 i 标签
删除线: del 标签 和 s 标签
下划线: ins 标签 和 u 标签
使用 CSS 也可以完成类似的效果. 实际开发中以 CSS 方式为主.
<strong>strong 加粗</strong><br>
<b>b 加粗</b><br>
<em>倾斜</em><br>
<i>倾斜</i><br>
<del>删除线</del><br>
<s>删除线</s><br>
<ins>下划线</ins><br>
<u>下划线</u><br>

图片标签 img
img标签必须带有src属性.表示图片的路径
绝对路径
./xxx.png
./img/xxx.png
…/xxx.png
相对路径
<img src="rose.jpg">
mg 标签的其他属性
alt: 替换文本. 当文本不能正确显示的时候, 会显示一个替换的文字.
title: 提示文本. 鼠标放到图片上, 就会有提示.
width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片失衡.
border: 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定.
<img src="rose.jpg" alt="鲜花" title="这是一朵鲜花" width="500px" height="800px"border="5px">
超链接标签:a
href: 必须具备, 表示点击后会跳转到哪个页面.
target: 打开方式. 默认是 _self. 如果是 _blank 则用新的标签页打开
<a href="http://www.baidu.com">跳转百度</a>

内部链接: 网站内部页面之间的链接. 写相对路径即可.
<!-- 1.html -->
我是 1.html
<a href="2.html">点我跳转到 2.html</a>
<!-- 2.html -->
我是 2.html
<a href="1.html">点我跳转到 1.html</a>
空链接: 使用 # 在 href 中占位.
<a href="#">空链接</a>
下载链接: href 对应的路径是一个文件. (可以使用 zip 文件)
下载链接: href 对应的路径是一个文件. (可以使用 zip 文件)
a标签_target属性
target:打开方式,默认是_self.如果的_blank则用新标签页打开
表格标签tble
基本使用
able 标签: 表示整个表格
tr: 表示表格的一行
td: 表示一个单元格
th: 表示表头单元格. 会居中加粗
thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
tbody: 表格得到主体区域.
table 包含 tr , tr 包含 td 或者 th.
这些属性都要放到 table 标签中.
align 是表格相对于周围元素的对齐方式. align=“center” (不是内部元素的对齐方式)
border 表示边框. 1 表示有边框(数字越大, 边框越粗), “” 表示没边框.
cellpadding: 内容距离边框的距离, 默认 1 像素
cellspacing: 单元格之间的距离. 默认为 2 像素
width / height: 设置尺寸.
注意, 这几个属性, vscode 都提示不出来.
<table align="center" border="1" cellpadding="20" cellspacing="0" width="500"
height="500">
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>10</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>11</td>
</tr>
</table>




















 1438
1438











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








